😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。
🎆学习格言:不读书的人,思想就会停止。——狄德罗
⛪️个人主页:进入博主主页
🗼推荐系列:点击进入
🌼欢迎小伙伴们访问到博主的文章内容,在浏览阅读过程发现需要纠正的地方,烦请指出,愿能与诸君一同成长!
目录
文章内容如下
✏️一、添加显示数的表格
✏️二、给lay-data插入按钮
✏️三、通过按钮获取Id值
✏️四、精简输出
✏️总结
文章内容如下
✏️一、添加显示数的表格
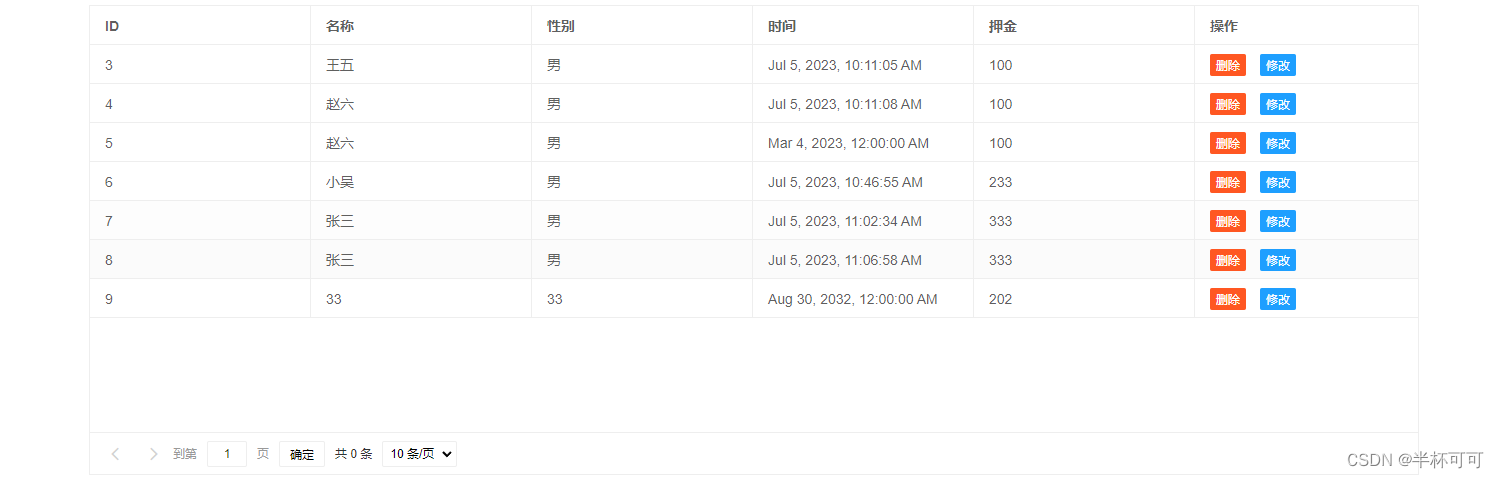
🌼要在Layui中插入修改和删除按钮,可以使用Table组件的自定义工具栏功能。首先,在HTML页面中添加一个用于显示数据的表格:
<!-- 请勿在项目正式环境中引用该 layui.css 地址 --> <link href="//unpkg.com/layui@2.8.10/dist/css/layui.css" rel="stylesheet"> <div class="layui-container"> <h1 style="padding: 30px;float: left; margin-top: 39px">借书卡管理系统</h1> <button onclick="buttonJs()" id = "buttonJ" style="background: transparent;border: 0px solid turquoise; width: 200px;height:30px;cursor: pointer; color: blue;margin-left: 300px;margin-top: 100px">新增借记卡</button> <table class="layui-table" lay-data="{height:470, url:'http://localhost:8080/bookcard_war_exploded/book/getQuery.do', page:true}" id="cityTable"> <thead> <tr> <th lay-data="{field:'cid'}">ID</th> <th lay-data="{field:'name'}">名称</th> <th lay-data="{field:'sex'}">性别</th> <th lay-data="{field:'createDate'}">时间</th> <th lay-data="{field:'deposit'}">押金</th> <th lay-data = "{toolbar: '#optionBar'}">操作</th> </tr> </thead> </table> </div> <!-- 请勿在项目正式环境中引用该 layui.js 地址 --> <script src="//unpkg.com/layui@2.8.10/dist/layui.js"></script>
✏️二、给lay-data插入按钮
最后,在HTML页面的
<script>标签中定义自定义工具栏的模板
<script type="textml" id="optionBar"> <button class="layui-btn layui-btn-danger layui-btn-xs" lay-event="on" onclick = "buttonDelete()">删除</button> <button class="layui-btn layui-btn-normal layui-btn-xs" lay-event="show" onclick = "buttonUpdate()">修改</button> </script>
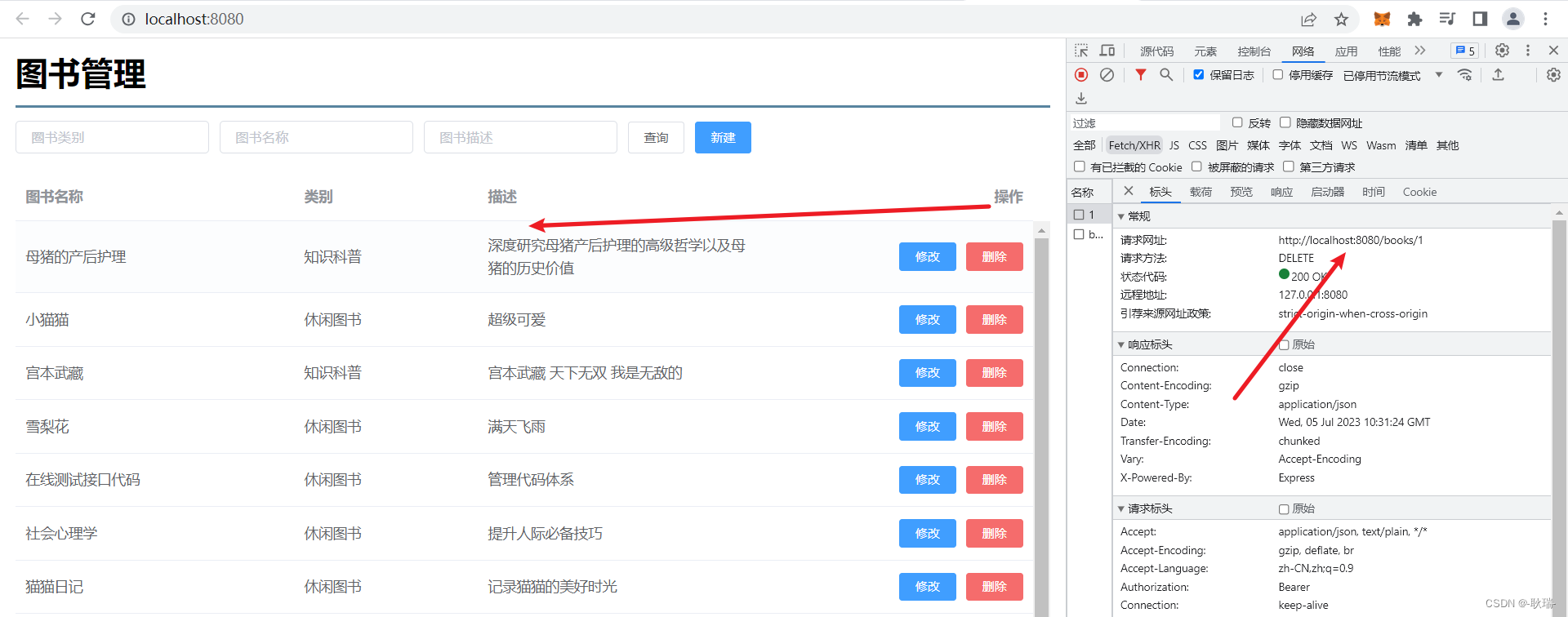
✏️三、通过按钮获取Id值
想要通过Layui按钮获取cid的id值,是指在点击某个按钮后获取当前行的cid值吗?您可以通过以下步骤实现:
🌼One / 在表格设置中,为操作列的每个按钮添加一个自定义属性,例如
data-cid="{{d.cid}}",其中d代表当前行的数据对象。
🌼Two / 在JavaScript代码中,定义一个点击事件的监听函数,当按钮被点击时,获取该按钮所在行的cid值
//删除 function buttonDelete(){ layui.use(['jquery','table'],function (){ //引用layui方法 var $ = layui.jquery ; var table = layui.table ; // 监听操作按钮的点击事件 table.on('tool(cityTable)', function(obj){ var data = obj.data; // 获取当前行的数据 var cid = data.cid; var na = data.name;// 获取当前行的cid值 console.log(cid); // 输出cid值,可以做其他处理 alert(cid) $.ajax({ url:'xxx', type:'xx', data:{ xxx } }) }); }) }在上述代码中,
cityTable是表格的id,tool是Layui表格的工具列事件名,obj.data表示当前行的数据对象,obj.data.cid表示当前行的cid值。您可以根据具体需求进行进一步处理。
✏️四、精简输出
要通过Layui按钮获取cid的id值,是指在点击某个按钮后获取当前行的cid值吗?您可以通过以下步骤实现:
🌼One / 在表格设置中,为操作列的每个按钮添加一个自定义属性,例如
data-cid="{{d.cid}}",其中d代表当前行的数据对象
<th lay-data="{field:'cid'}">ID</th> <th lay-data="{field:'name'}">名称</th> <th lay-data="{field:'sex'}">性别</th> <th lay-data="{field:'createDate'}">时间</th> <th lay-data="{field:'deposit'}">押金</th> <th lay-data="{toolbar: '#optionBar'}">操作</th>
🌼Two / 在JavaScript代码中,定义一个点击事件的监听函数,当按钮被点击时,获取该按钮所在行的cid值。
layui.use(['table','dropdown','jquery','layer'],function(){ //调用 layui 封装的方法 var table = layui.table ; var dropdown = layui.dropdown ; var $ = layui.jquery; var layer = layui.layer; // 监听操作按钮的点击事件 table.on('tool(cityTable)', function(obj){ var data = obj.data; // 获取当前行的数据 var cid = data.cid; // 获取当前行的cid值 console.log(cid); // 输出cid值,可以做其他处理 }); });
✏️总结
好了,写完了,如果对Layui熟悉度高的话,直接看‘精简输出部分’就好了,剩下的那些显示数据和删除或修改的逻辑就不过多的去展示出来了,主要的主题就是Layui如何给lay-data插入按钮,如何通过按钮获取Id值;大家如果觉得有什么不对的地方,望指出,愿与诸君共同学习进步!