接下来我们来说删除
首先 我们要在表格上加上删除和修改两个操作按钮

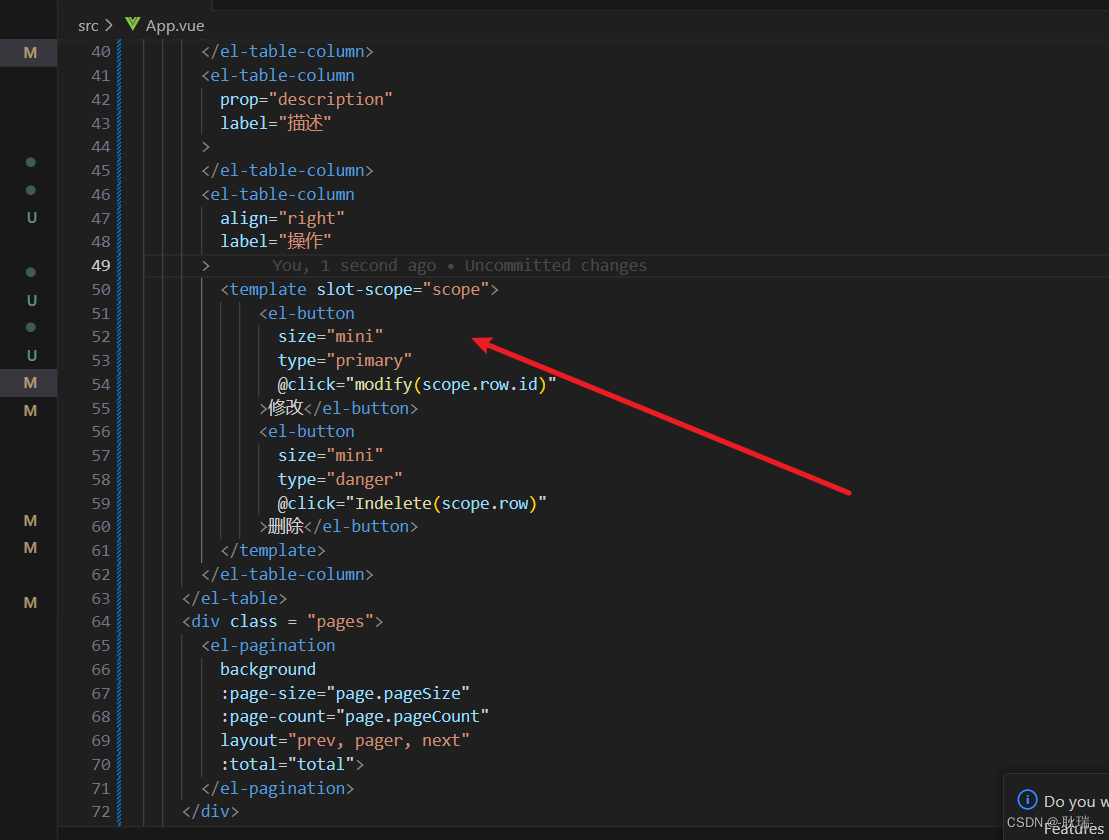
我们先在App.vue页面部分编写 参考代码如下
<el-table-column
align="right"
label="操作"
>
<template slot-scope="scope">
<el-button
size="mini"
type="primary"
@click="modify(scope.row.id)"
>修改</el-button>
<el-button
size="mini"
type="danger"
@click="Indelete(scope.row)"
>删除</el-button>
</template>
</el-table-column>

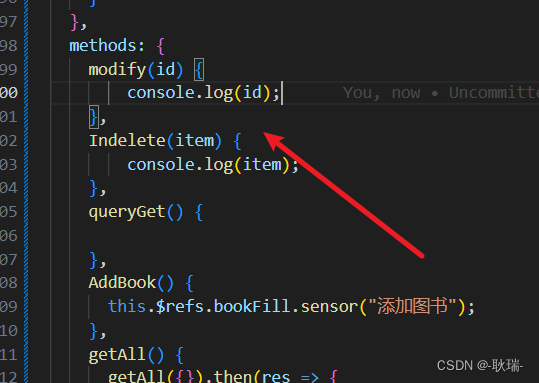
然后在methods中定义一下这两个函数 免得报错
modify(id) {
console.log(id);
},
Indelete(item) {
console.log(item);
},

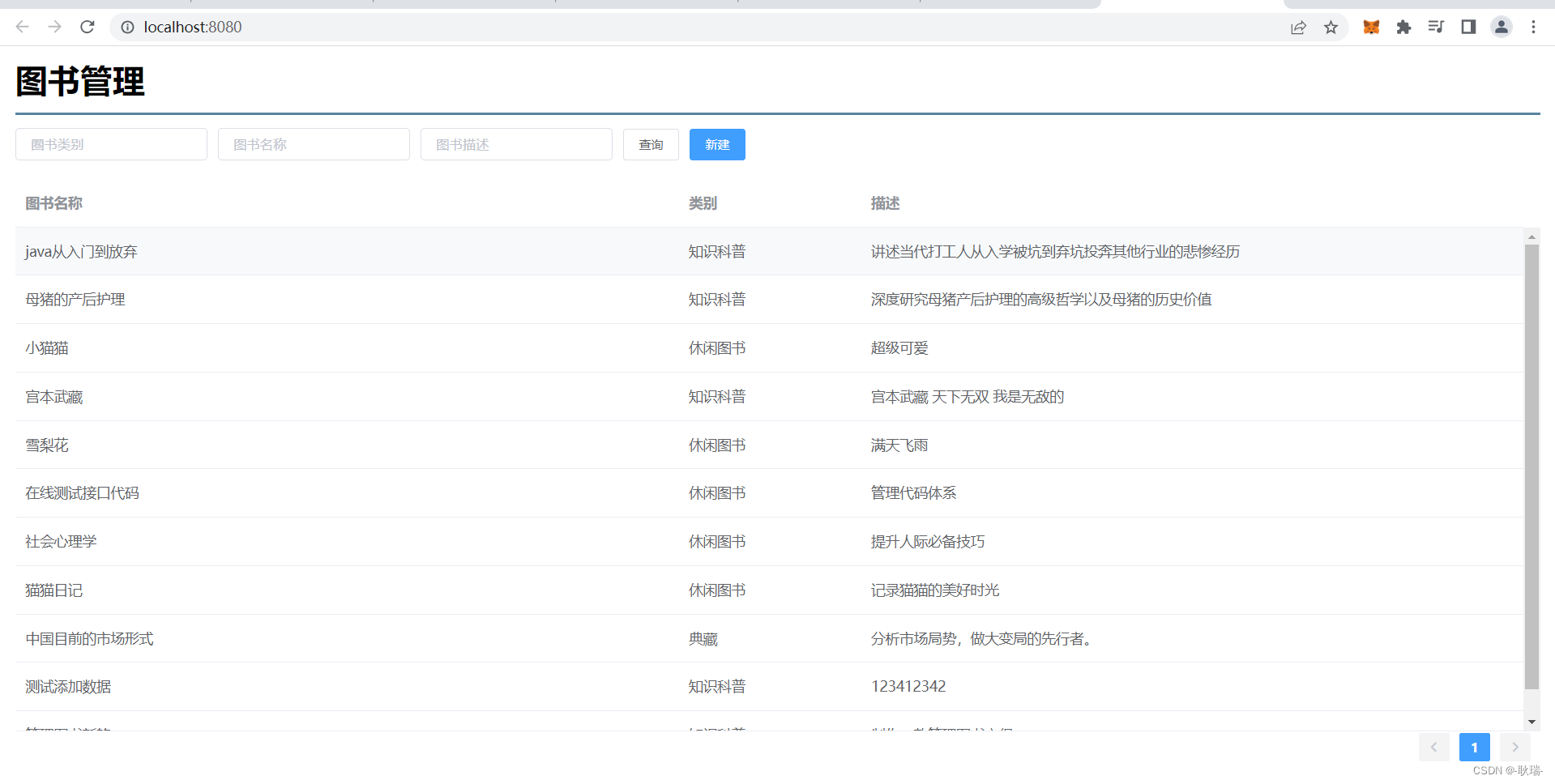
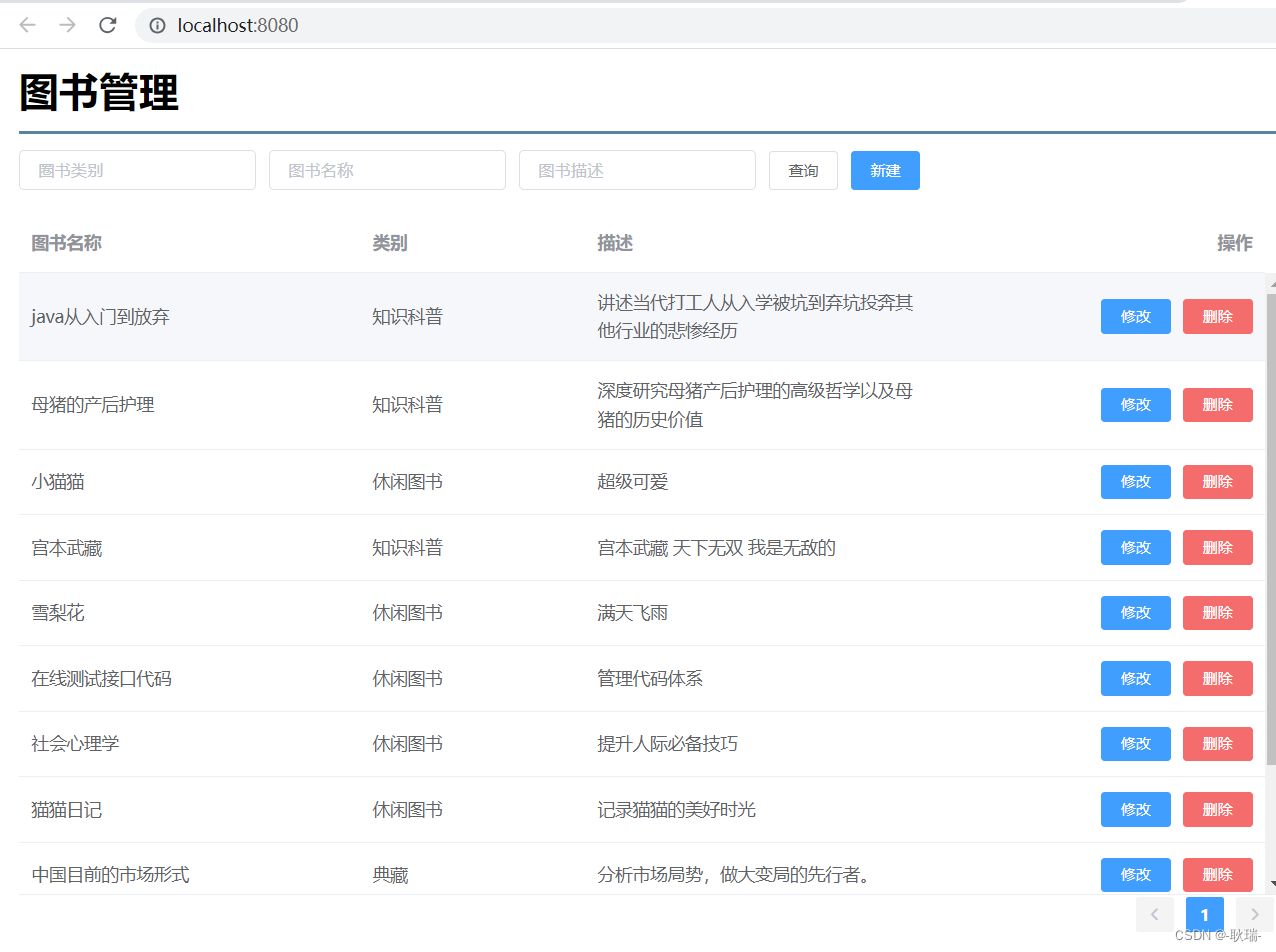
我们的界面效果就成了这样

其中 我们删除按钮 点击调用了Indelete函数 传入了一个scope.row
这是Element UI将当前用户点击的数据对象传入的方式
相对应 修改中的scope.row.id 就是将用户点击的那一条数据的id传入
‘
然后 我们得加一个操作 我们不能说用户点击删除我们直接就给人家删掉了 因为 可能会出现不小心点到的情况
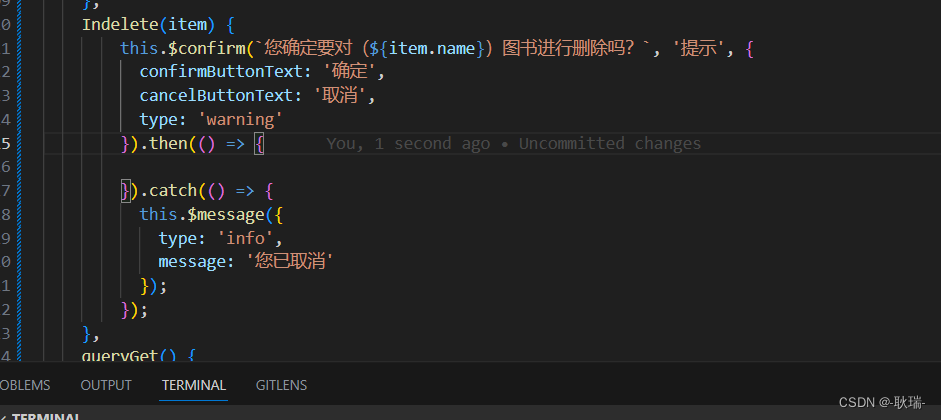
我们在 Indelete 函数中加入如下代码
this.$confirm(`您确定要对(${item.name})图书进行删除吗?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
}).catch(() => {
this.$message({
type: 'info',
message: '您已取消'
});
});

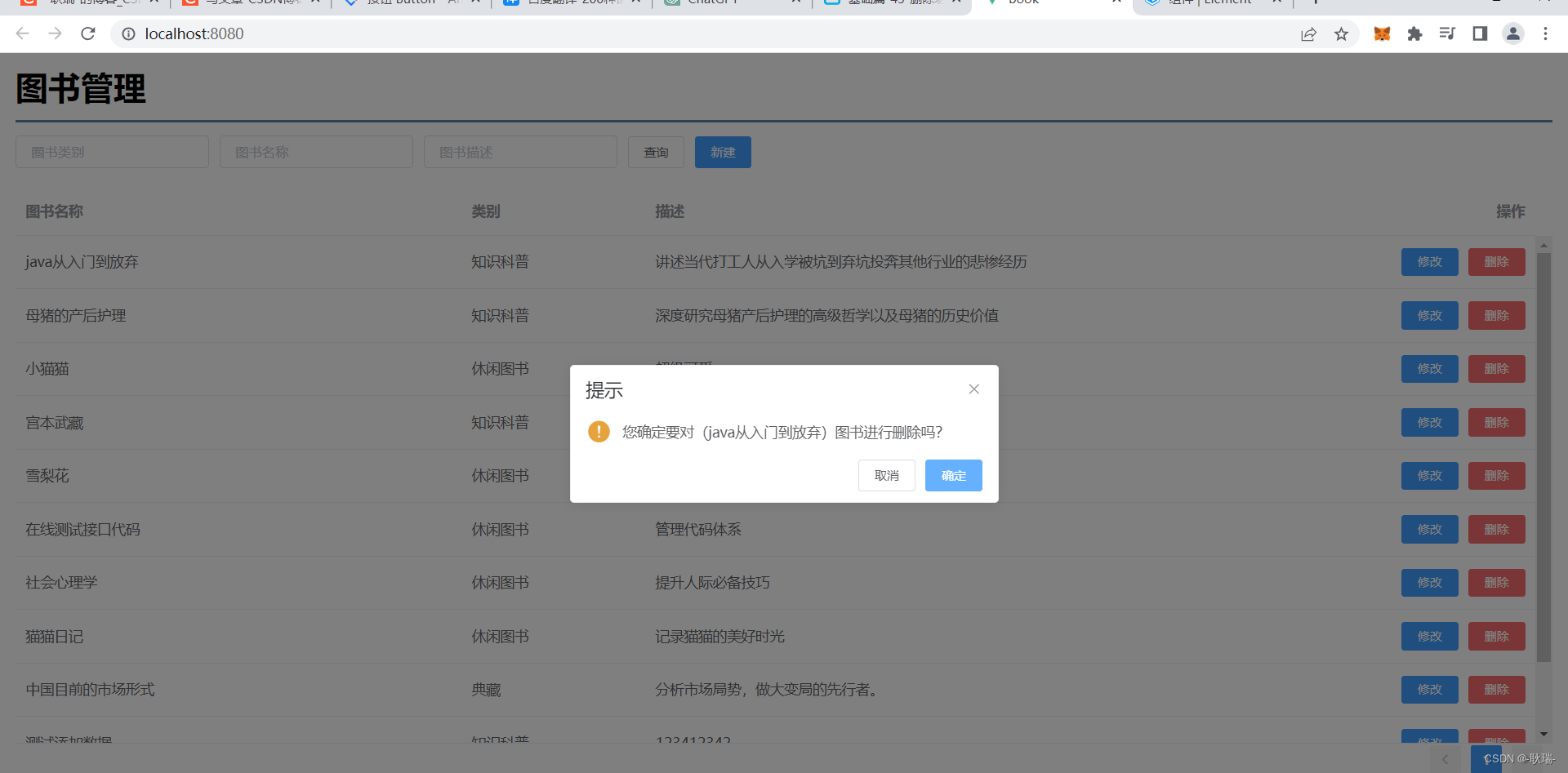
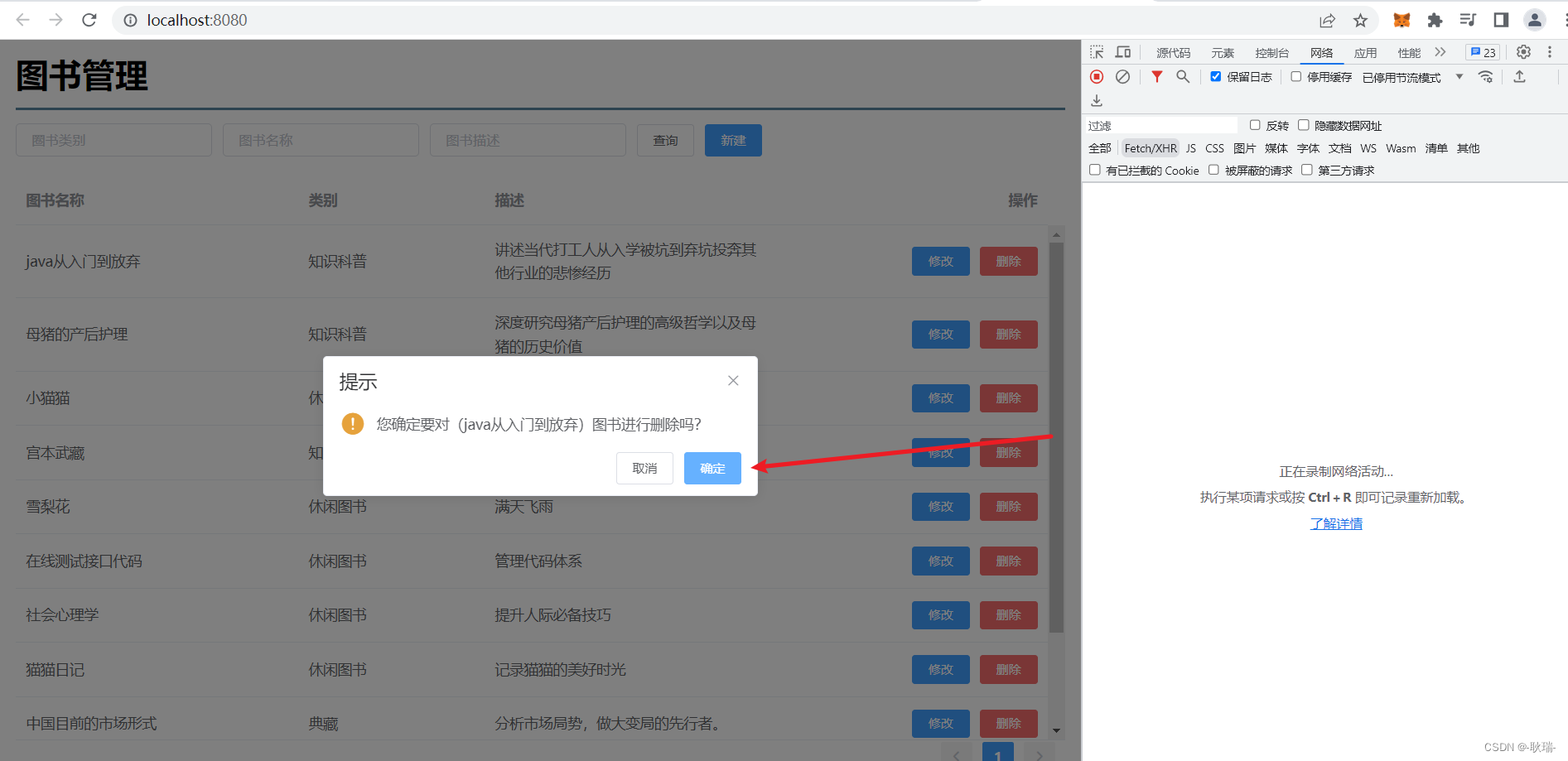
这样 我们点击时 他就会让我们确认是否删除

然后 看回我们java项目

我们这个 delete 函数接收一个路径参数 id
那么 我们vue项目在 src下的 api下的bookApi.js 加入一个这样的函数
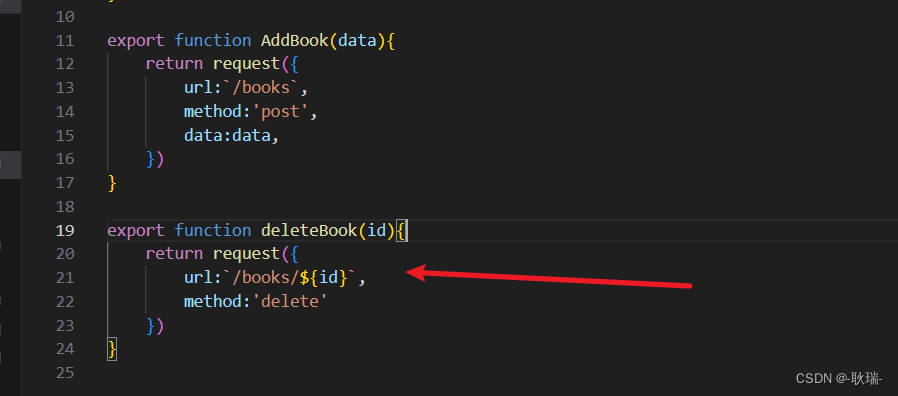
export function deleteBook(id){
return request({
url:`/books/${id}`,
method:'delete'
})
}
直接将参数id并在路径上 发送一个delete请求 即可

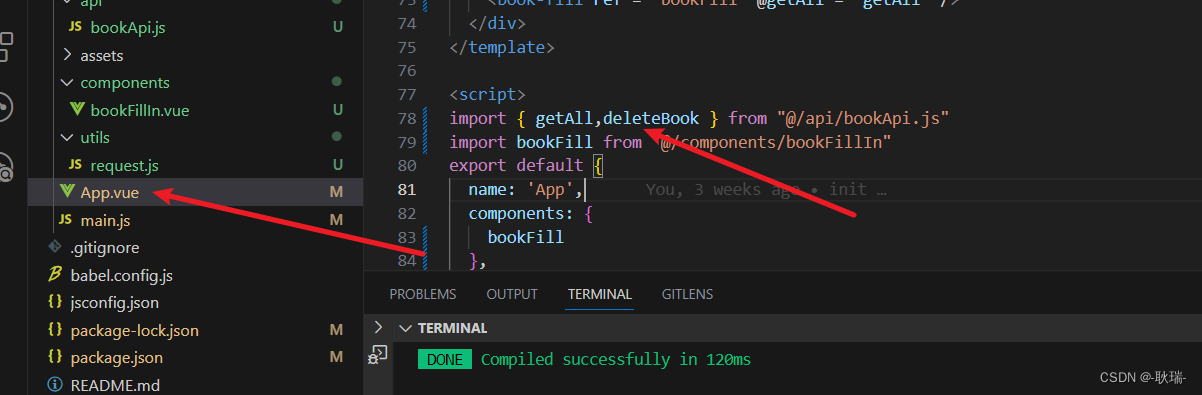
然后 我们这里 引入一下deleteBook

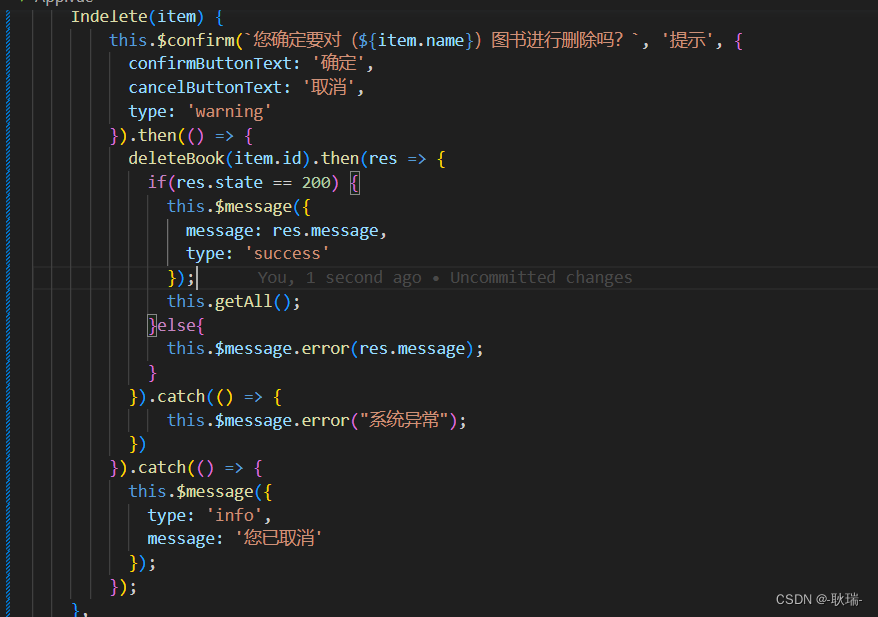
然后在 Indelete 方法的then 下添加如下代码
deleteBook(item.id).then(res => {
if(res.state == 200) {
this.$message({
message: res.message,
type: 'success'
});
this.getAll();
}else{
this.$message.error(res.message);
}
}).catch(() => {
this.$message.error("系统异常");
})

这里 我们当用户点击删除 然后确认之后 就会调用deleteBook 以当前数据的id作为参数
然后 我们在成功失败中都处理了很多提示 提示是一定要做到位的 特别是这种删除东西的操作
然后成功之后 我们会重新调用查询的getAll函数
我们点击删除

然后点确定

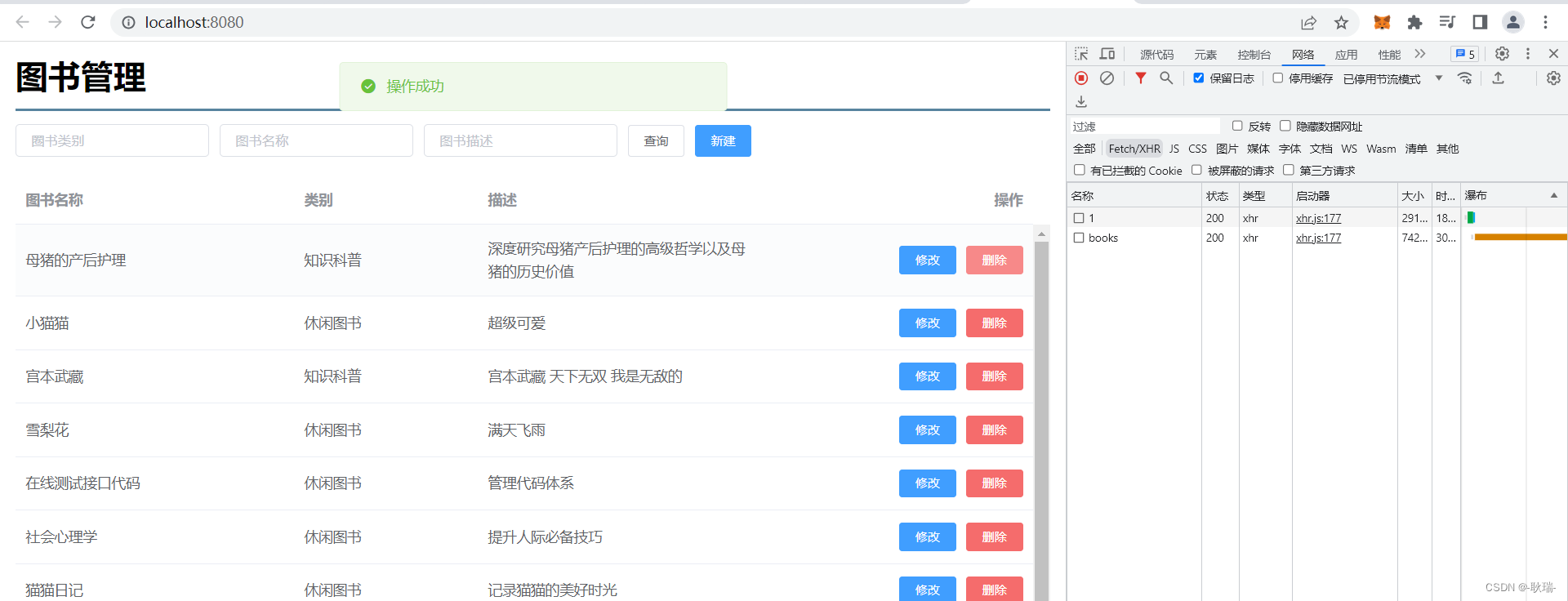
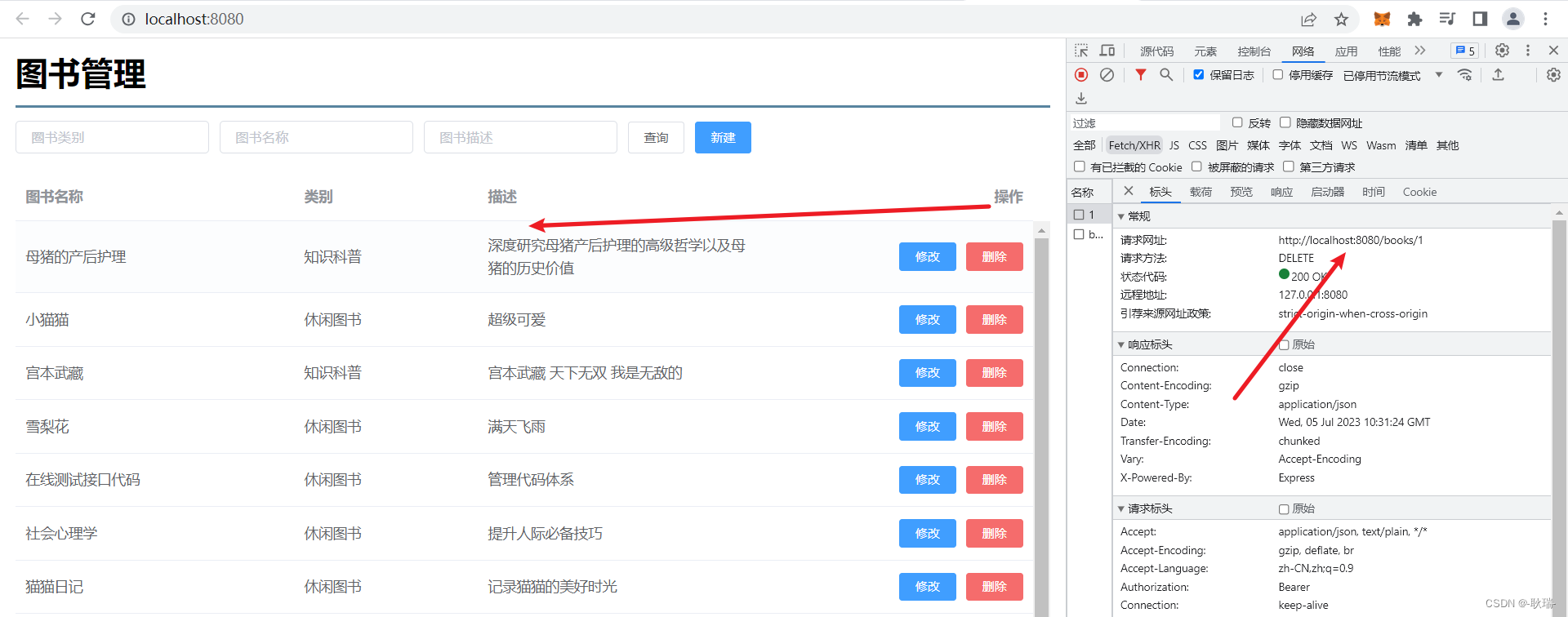
这里就显示删除 成功了 我们看一下请求和列表

可以看到 我们的第一条数据也确实就没有了