文章目录
- websocket 和 socket 连接的区别
- 与 Django 建立 websocket 连接
- ASGI v.s. WSGI
- Django > 3.0
- Channels
- Daphne
- settings.py
- consumers.py & routing.py
- 测试 websocket 连接
- postman
- Heroku 部署 websocket 应用
- asgi.py
- Procfile
websocket 和 socket 连接的区别
-
Websocket 和 Socket 是两种不同的通信协议,都是用于建立网络连接的方式,但它们各有特点和适用场景。以下是它们之间的主要区别。
-
Websocket
-
双向通信: Websocket 协议可以实现客户端与服务器的双向通信,在任何时候,只要对方在线,客户端和服务器都可以主动发起通讯。
-
基于 HTTP 握手: 创建 Websocket 连接需要通过 HTTP 协议进行一次握手。一旦这个握手完成,后续数据传输就直接在 Websocket 连接上进行,不再依赖 HTTP 。
-
更少的数据传输开销: 在建立好连结后,数据帧头部介于2-14 bytes之间,相较于HTTP每次请求响应的头部至少为500-800 bytes来说,传输成本大大降低。
-
全双工模式: 在建立的连接上,客户端和服务器可以同时发送或接收数据。
-
实时通信: 由于其双向性,Websocket 更适合需要高频率、低延迟的实时交互场景,例如在线聊天、股票交易等。
-
-
Socket
-
底层协议: Socket 是更底层的通信协议,它基于 TCP/IP 或 UDP ,能够实现全双工通信。
-
高度灵活: Socket 提供了一种控制网络通信的方法,用户可以根据需要自定义协议来满足特定的通信需求。
-
多种连接类型: Socket 支持多种连接类型,包括 TCP、UDP、RAW SOCKET 等。
-
易于理解和使用: 相比于 Websocket,Socket 的原理和使用更为简单,是学习网络编程的基础。
-
广泛应用: Socket 被广泛用于各种网络服务中,如 FTP、POP3、TELNET 等。
-
总的来说,Websocket 和 Socket 都有各自的优点和缺点,选择哪种协议取决于具体的应用需求。
与 Django 建立 websocket 连接
ASGI v.s. WSGI
-
ASGI (Asynchronous Server Gateway Interface) 和 WSGI (Web Server Gateway Interface) 都是 Python 的 web 服务器规范。以下是它们的主要区别。
-
WSGI
-
同步处理: WSGI 是一个同步接口,它假设应用程序将一次处理一个请求,并且在处理下一个请求之前完成当前请求。
-
成熟稳定: WSGI 是 Python 中最常用的 web 服务器规范,支持大量库和中间件,如 Flask 和 Django 等。
-
对 HTTP/1.0 有良好的支持: 使用 WSGI,可以轻松地进行基于 HTTP/1.0 的通信。
-
对长连接和 WebSocket 支持不佳: 由于是同步的,WSGI 不适合处理长时间运行的连接或需要并发处理多个请求的场景(如 WebSockets 或长轮询)。
-
-
ASGI
-
异步处理: ASGI 是一个异步接口,能够处理 并发请求,提高了应用程序的性能。
-
更广泛的协议支持: ASGI 不仅支持 HTTP,还可以处理其他协议,包括 WebSocket 和 HTTP/2 等。
-
对长连接和 WebSocket 有良好的支持: ASGI 支持异步 IO,因此非常适合处理长连接、WebSocket 连接,以及其他需要并发处理的场景。
-
为新的框架提供基础: ASGI 在一些新的 Python web 框架中得到了应用,例如 Starlette 和 FastAPI 等。
-
-
因此在当前场景中我们要构建基于
Websocket的连接,自然就要使用基于 ASGI 的配置方式 -
在 Django 中,默认是使用 WSGI 的应用,因此为了配置 ASGI 应用,我们需要进行以下文件的改变
Django > 3.0
- 升级 Django 版本: 从 Django 3.0 开始,Django 开始支持 ASGI。请确保你的 Django 版本至少是 3.0。
Channels
- 安装 Channels: Django 需要使用 Channels 库以支持 ASGI。你可以通过 pip 安装 Channels。
pip install channels
Daphne
-
Daphne 是一个由 Django Channels 项目开发的 HTTP、HTTP2 和 WebSocket 协议的 ASGI (Asynchronous Server Gateway Interface) 服务器。它的主要作用是 将请求从客户端转发到 Django Channels 或其他 ASGI 应用,并将响应返回到客户端。
-
以下是 Daphne 的一些关键特性:
-
支持多种协议: Daphne 支持 HTTP/1.1、HTTP/2 和 WebSocket 这三种协议,对于需要实时通信的 web 应用来说这是非常重要的。
-
并发处理: 使用基于事件的服务器模型,Daphne 可以同时处理大量的连接和请求,而不会阻塞服务。
-
兼容 Django Channels: Daphne 与 Django Channels 完全兼容,可以直接运行 Django Channels 应用。
-
扩展性: 你可以通过在 Django Channels 中添加自定义的通道层,使 Daphne 能够支持更复杂的使用场景,如广播消息或跨进程通信等。
-
-
总的来说,如果你正在构建一个 Django Channels 应用,或者你的 Python 应用需要使用 ASGI,那么 Daphne 就能派上用场。
pip install daphne -
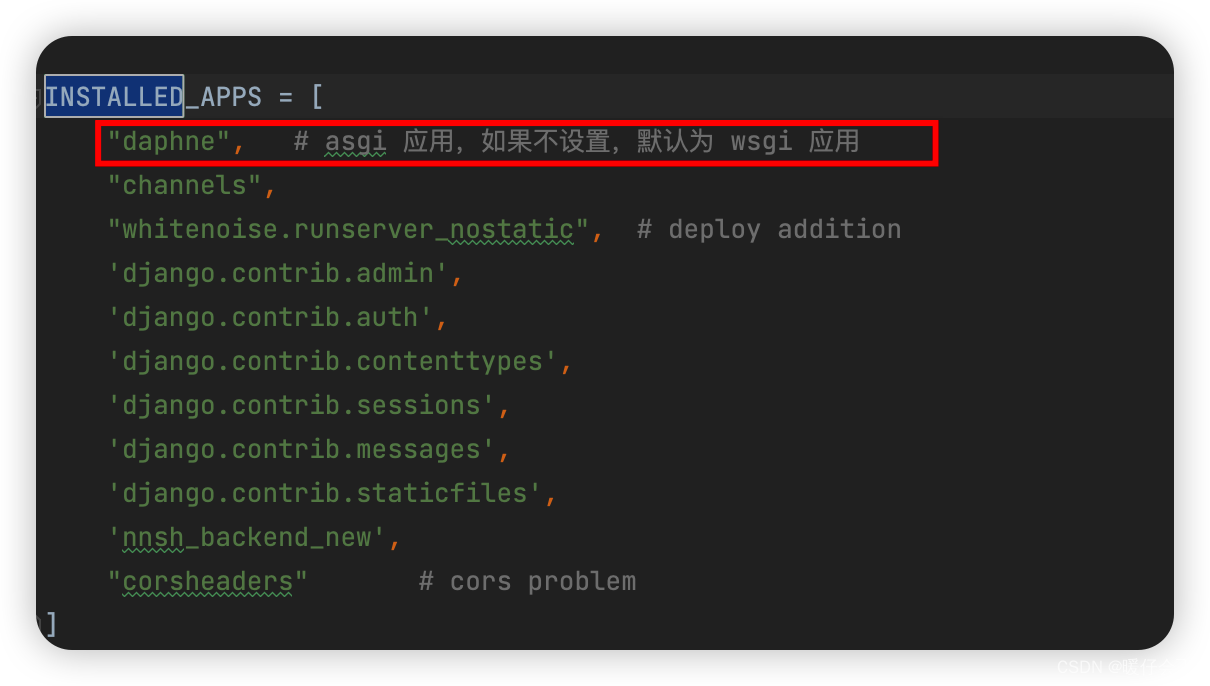
daphne也需要配置到settings.py的INSTALLED_APPS中:

settings.py
- 添加 Channels 到
INSTALLED_APPS: 在你的settings.py文件中,将 channels 添加到INSTALLED_APPS列表中:INSTALLED_APPS = [ # ... 'channels', ] - 设置
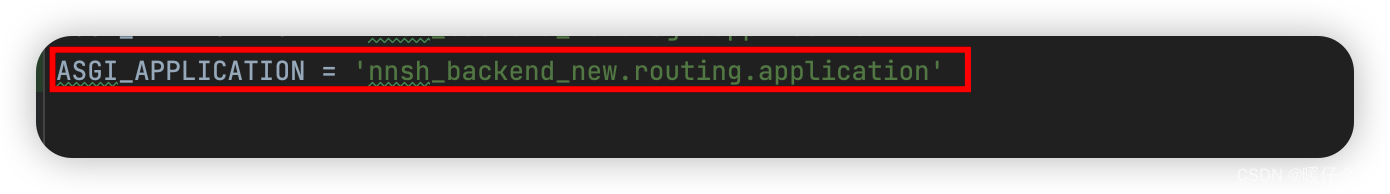
ASGI_APPLICATION: 在 settings.py 文件中设置ASGI_APPLICATION路径(原本settings.py中没有这个,需要自己手动添加一项)。ASGI_APPLICATION = 'YOUR_PROJECT_NAME.routing.application'

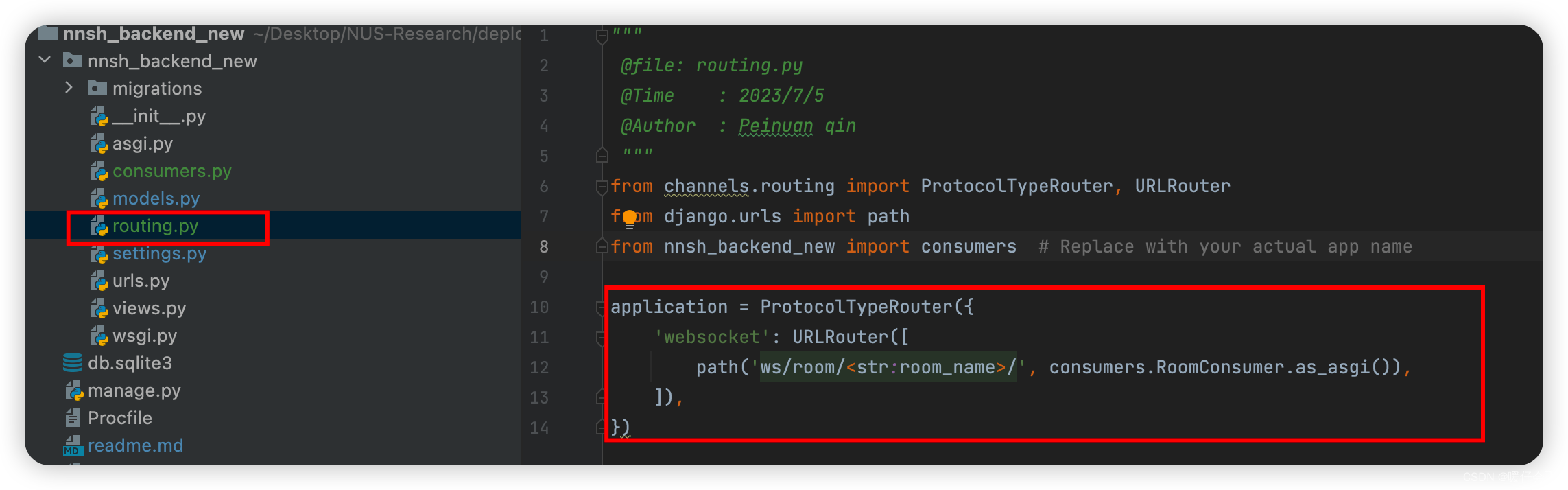
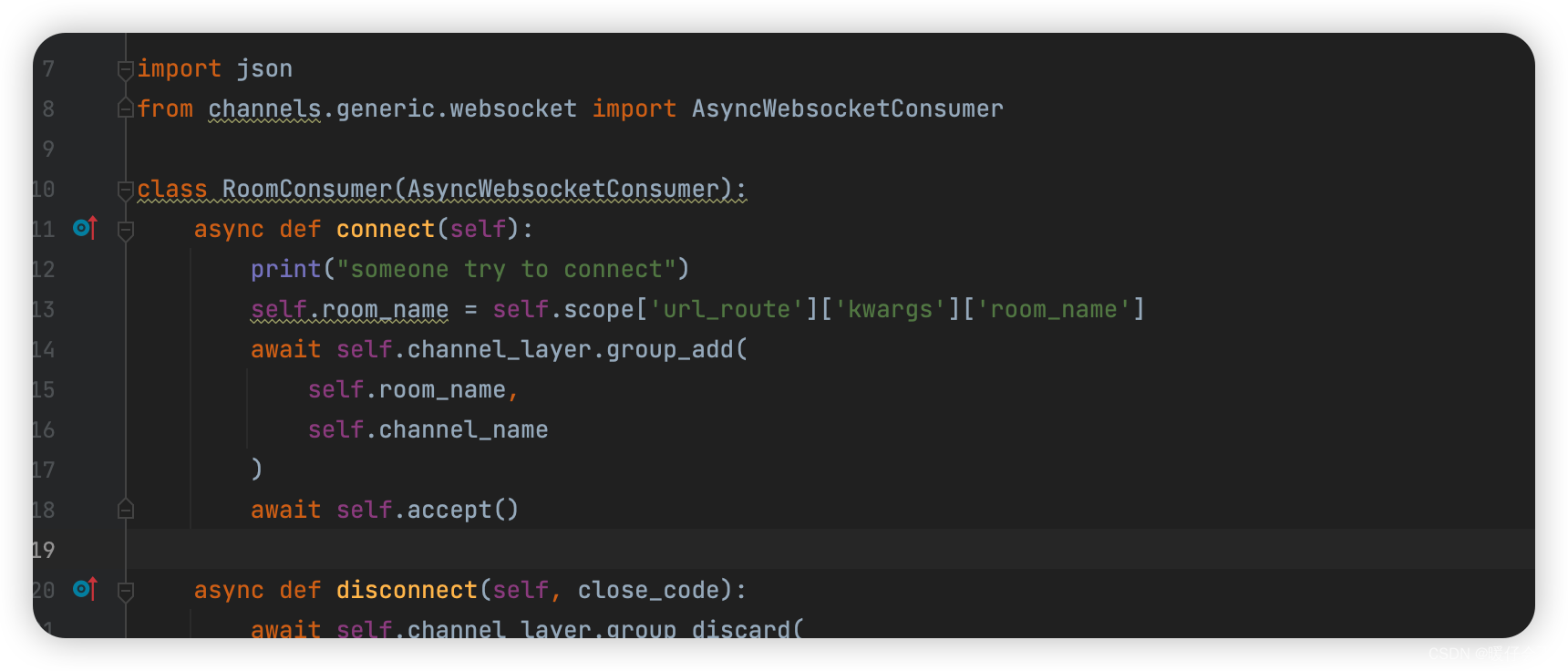
consumers.py & routing.py
-
在你的项目根目录下(与 settings.py 同一个目录),创建一个 routing.py 文件,并定义你的
websocket访问的功能的相关路由,这里要使用ProtocolTypeRouter和URLRouter来构建。

-
接下来如同我们在
views.py中定义视图函数来处理socket连接的请求,我们在consumers.py(新创建一个)中处理websocket连接的相关逻辑,这个代码根据自己想实现的内容去写对应的功能即可:

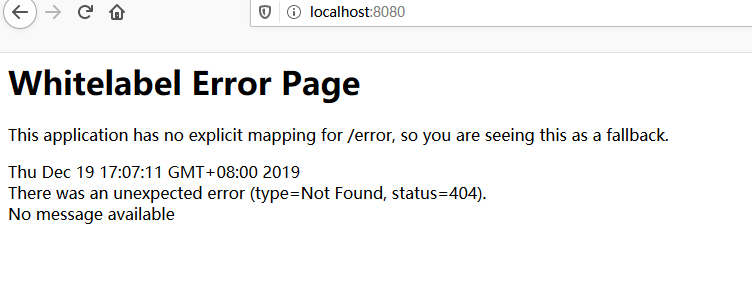
测试 websocket 连接
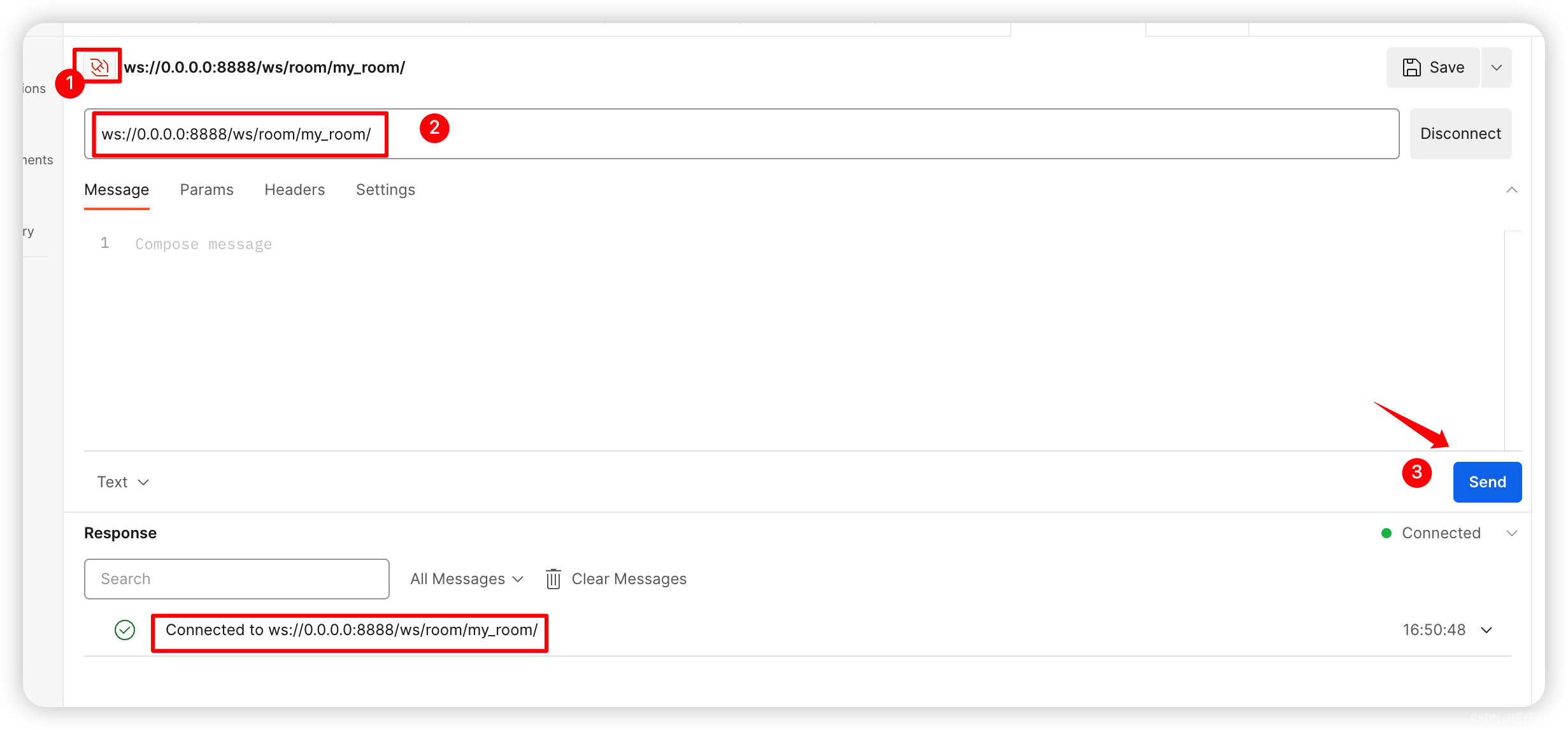
postman
- 首先在 ① 的位置选择
websocket连接方式 - 在 ② 中输入自己 Django 中定义的路由
- 点
send看是否能够连接成功

Heroku 部署 websocket 应用
- 以上是当你在本地部署一个
websocket应用需要完成的步骤,这个部分,我会讲解如何在 Heroku 上基于上述的改变来成功部署websocket应用
asgi.py
-
上面我们已经通过一个
routing.py来定义了websocket的相关路由,在部署的时候我更推荐不使用routing.py而是通过asgi.py文件来定义路由:from channels.routing import ProtocolTypeRouter, URLRouter from django.core.asgi import get_asgi_application from django.urls import path from nnsh_backend_new import consumers # Replace with your actual app name os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'myproject.settings') application = ProtocolTypeRouter({ "http": get_asgi_application(), 'websocket': URLRouter([ path('ws/room/<str:room_name>/', consumers.RoomConsumer.as_asgi()), ]), }) -
注意,这里添加了
"http": get_asgi_application(),这将 HTTP 请求委托给 Django 的 ASGI 应用程序。WebSocket 请求则会被传递给你定义的URLRouter。 -
总之,为你的 Django Channels 项目创建一个 asgi.py 文件是非常重要的,它告诉 ASGI 服务器如何处理各种类型的请求。没有它,你的 WebSocket 路由可能无法正常工作。
- 在 Django Channels 中,你可以选择直接在
asgi.py文件中定义路由,也可以选择在单独的routing.py文件中定义并在asgi.py中导入它。
如果你的 WebSocket 路由比较简单,你可能觉得直接在asgi.py文件中定义更方便。但是,如果你有很多复杂的路由或者消费者,将他们放在单独的routing.py文件中可能会让你的代码更清晰和易于管理。
- 以下是一个示例,展示如何在
asgi.py文件中导入一个routing.py文件:# asgi.py文件 import os from django.core.asgi import get_asgi_application from channels.routing import ProtocolTypeRouter, URLRouter import YOUR_PROJECT_NAME.routing # 换成你的 app 名字 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'YOUR_PROJECT_NAME.settings') application = ProtocolTypeRouter({ "http": get_asgi_application(), "websocket": URLRouter( yourapp.routing.websocket_urlpatterns ), }) - 然后在
YOUR_PROJECT_NAME.routing中定义你的 websocket 路由:# routing.py文件 from django.urls import re_path from . import consumers websocket_urlpatterns = [ re_path(r'ws/room/(?P<room_name>\w+)/$', consumers.RoomConsumer.as_asgi()), ] - 在这个项目中,我选择放弃在
routing.py中定义任何内容,而是将所有路由相关的内容都写到asgi.py中
Procfile
-
我们之前引入了
daphne却实际上没有用到,这是因为我们只有在部署的时候才需要这个daphne,他的作用是开启asgi应用 -
在之前我们的
procfile中定义的写法是:web: gunicorn YOUR_PROJECT_NAME.wsgi这是通过gunicorn启动一个wsgi应用 -
但是我们的
websocket应用则需要通过daphne来开启 -
所以我们将 Procfile 改成如下形式:
release: python manage.py makemigrations nnsh_backend_new && python manage.py migrate web: daphne -p $PORT -b 0.0.0.0 nnsh_backend_new.asgi:application -
第二行中,我们通过
$PORT告诉 Daphne 在所有网络接口的 Heroku 分配的端口上监听。

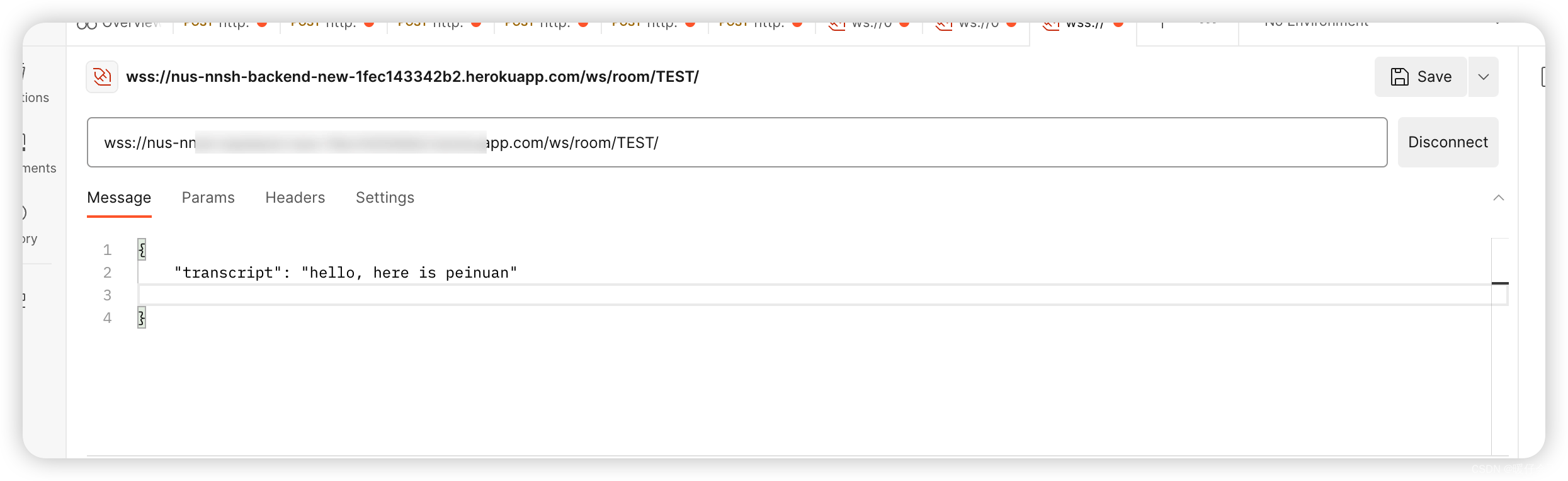
-
这样设置之后我们重新部署应用,然后通过
postman发现这个websocket应用是可以正常工作的