文章目录
- 点击锁定,密码解锁
- 1 需求解析
- 2 思路
- 2.1输入密码时回显
- 2.1.1 利用prompt的输入值来判断
- 2.2 输入密码时不回显
- 2.2.1实现思路
点击锁定,密码解锁
1 需求解析
点击指定的按钮,当前的屏幕变为空白,
弹出对话框,当你输入正确密码时,
对话框消失,之前的页面显示。
2 思路
2.1输入密码时回显
回显:指的是进行输入动作的时候,屏幕实时清楚显示输入的信息。
2.1.1 利用prompt的输入值来判断
思路-步骤
- 得到body元素,点击按钮触发事件
- body的display样式为none
- 弹出prompt对话框,输入密码
- 密码对比,正确body的diaplay为block,密码不正确继续输入。
实现效果

实现代码
<body id="body">
<div id="show">
<button type="button" onclick="lock()">点击锁定</button>
<img src="./test/2.webp" alt="" style="margin-top:50px;height:200px;height:200px">
</div>
<script>
let body=document.getElementById('body')
function lock(){
body.style.display='none'
setTimeout(()=>{
showpr()
},500)
}
function showpr(){
let password=prompt('请输入密码')
if(password=='1234567'){
body.style.display='block'
}else{
body.style.display='none'
showpr()
}
}
</script>
</body>
2.2 输入密码时不回显
对于实现输入不回显,我们第一个想到的就是
input的type为password。
因为js中的prompt、confirm、alert有的不支持输入
有的输入会回显。
所以我们只能自己通过js来创建DOM来实现对话框效果。
2.2.1实现思路
思路
- 创建需要的DOM
- 得到要消失的div元素
(不要将body消失,不然你创建的DOM加入body时不会显示)- 点击将要消失的元素的style设置为display:none
- 弹出对话框输入密码解锁,正确显示消失的元素,错误继续输入。
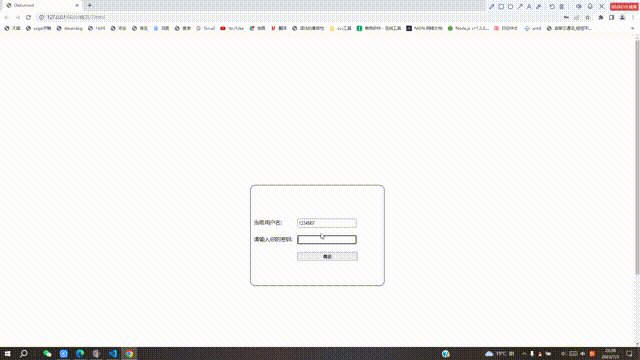
实现效果

实现代码
<body id="body">
<div id="show">
<button type="button" onclick="lock()">点击锁定</button>
<img src="./test/2.webp" alt="" style="margin-top:50px;height:200px;height:200px">
</div>
<script>
var body=document.getElementById('body')
var show=document.getElementById('show')
let result=1234567
//创建div元素
let div=document.createElement('div')
//设置div的属性
div.setAttribute('style','width:400px;height:300px;border:1px solid;margin: 450px auto;border-radius: 15px;position:relative;display:block')
div.setAttribute('id','showpr')
//创建label元素
let label=document.createElement('label')
label.setAttribute('for','intpwd')
label.setAttribute('style','position:absolute;top:150px;left:10px;')
label.innerText='请输入你的密码:'
let label1=document.createElement('label')
label1.setAttribute('for','userName')
label1.setAttribute('style','position:absolute;top:100px;left:10px;')
label1.innerText='当前用户名:'
let input1=document.createElement('input')
input1.setAttribute('type','text')
input1.setAttribute('name','userName')
input1.setAttribute('style','position:absolute;top:100px;left:140px;height:20px;')
input1.setAttribute('id','currentName')
input1.setAttribute('readonly','true')
input1.setAttribute('value',`${result}`)
let input=document.createElement('input')
input.setAttribute('type','password')
input.setAttribute('name','intpwd')
input.setAttribute('style','position:absolute;top:150px;left:140px;height:20px;')
input.setAttribute('onchange','inPwd(event)')
input.setAttribute('id','inpVal')
let button=document.createElement('button')
button.setAttribute('type','button')
button.setAttribute('style','position:absolute;top:200px;left:140px;width:180px')
button.setAttribute('onclick','confirmPwd()')
button.innerText='确定'
//将创建的其他元素添加到创建的div元素中
div.appendChild(label)
div.appendChild(input)
div.appendChild(label1)
div.appendChild(input1)
div.appendChild(button)
//body.appendChild(div)
//showpr.style.display='block'
// var inpwd=0
function lock(){
show.style.display='none'
//将创建的div添加到body中
body.appendChild(div)
document.getElementById('showpr').style.display='block'
document.getElementById('inpVal').value=''
}
function inPwd(e){
console.log(e.target.value)
inpwd=e.target.value
}
function confirmPwd(){
if(inpwd==1234567){
document.getElementById('showpr').style.display='none'
show.style.display='block'
}else{
document.getElementById('inpVal').value=''
alert('输入密码有误,请重新输入')
}
}
</script>
好了这次的文章就到这了
如果觉得还不错的话,帮忙点个关注吧
希望能给博主点赞
🎨,评论🧶,收藏🥼三连一波


![[golang 微服务] 9.go-micro + gorm实现商品微服务的分页查询](https://img-blog.csdnimg.cn/img_convert/6768f13e831af19415cffe60b96924c7.png)