minikube是一个快速构建单节点kubernetes的一个工具,用于快速构建本地测试和开发环境。
1、关闭防火墙和selinux
systemctl stop firewalld && systemctl disable firewalld
setenforce 0
sed -i '/SELINUX/s/enforcing/disabled/g' /etc/selinux/config2、配置网络转发模块
modprobe br_netfilter
cat<<EOF>> /etc/sysctl.d/k8s.conf
net.bridge.bridge-nf-call-ip6tables = 1
net.bridge.bridge-nf-call-iptables = 1
net.ipv4.ip_forward = 1
EOF
sysctl -p /etc/sysctl.d/k8s.conf3、安装docker
# step 1: 安装必要的一些系统工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
# Step 2: 添加软件源信息
sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# Step 3: 更新并安装Docker-CE
sudo yum makecache fast
sudo yum -y install docker-ce
# Step 4: 开启Docker服务
sudo service docker start
# 注意:
# 官方软件源默认启用了最新的软件,您可以通过编辑软件源的方式获取各个版本的软件包。例如官方并没有将测试版本的软件源置为可用,您可以通过以下方式开启。同理可以开启各种测试版本等。
# vim /etc/yum.repos.d/docker-ee.repo
# 将[docker-ce-test]下方的enabled=0修改为enabled=1
#
# 安装指定版本的Docker-CE:
# Step 1: 查找Docker-CE的版本:
# yum list docker-ce.x86_64 --showduplicates | sort -r
# Loading mirror speeds from cached hostfile
# Loaded plugins: branch, fastestmirror, langpacks
# docker-ce.x86_64 3:23.0.0-1.el7 docker-ce-stable
# docker-ce.x86_64 3:20.10.9-3.el7 docker-ce-stable
# docker-ce.x86_64 3:20.10.8-3.el7 docker-ce-stable
# docker-ce.x86_64 3:20.10.7-3.el7 docker-ce-stable
# ...
# Available Packages
# Step2: 安装指定版本的Docker-CE: (VERSION例如上面的17.03.0.ce.1-1.el7.centos)
# sudo yum -y install docker-ce-[VERSION]4、配置docker加速源
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": ["https://vbe25vg3.mirror.aliyuncs.com"]
}
EOF5、启动docker服务
systemctl daemon-reload && systemctl restart docker && systemctl enable docker
6、安装kubectl
wget "https://storage.googleapis.com/kubernetes-release/release/v1.23.7/bin/linux/amd64/kubectl" -O "/usr/local/bin/kubectl"
chmod 755 /usr/local/bin/kubectl
# 安装版本查看
kubectl version注:如果环境没有wget命令,需要先安装wget命令
yum install -y wget7、安装minkube
curl -LO https://storage.googleapis.com/minikube/releases/latest/minikube-linux-amd64
sudo install minikube-linux-amd64 /usr/local/bin/minikube
# 查看安装版本
minikube version8、安装Kubernetes
minikube start --image-mirror-country cn --image-repository=registry.cn-hangzhou.aliyuncs.com/google_containers --registry-mirror=https://ovfftd6p.mirror.aliyuncs.com --driver=none --kubernetes-version v1.23.7
# 异常
# X Exiting due to GUEST_MISSING_CONNTRACK: Sorry, Kubernetes 1.23.7 requires conntrack to be installed in root's path
注:minikube默认使用root用户会报错,可以创建一个普通用户来运行,并赋予docker组中,或者安装conntrack
yum install -y conntrack9、查看k8s节点状态 & 集群状态
kubectl get node
NAME STATUS ROLES AGE VERSION
localhost.localdomain Ready control-plane,master 2m12s v1.23.7
kubectl cluster-info
Kubernetes control plane is running at https://192.168.126.131:8443
CoreDNS is running at https://192.168.126.131:8443/api/v1/namespaces/kube-system/services/kube-dns:dns/proxy
To further debug and diagnose cluster problems, use 'kubectl cluster-info dump'.
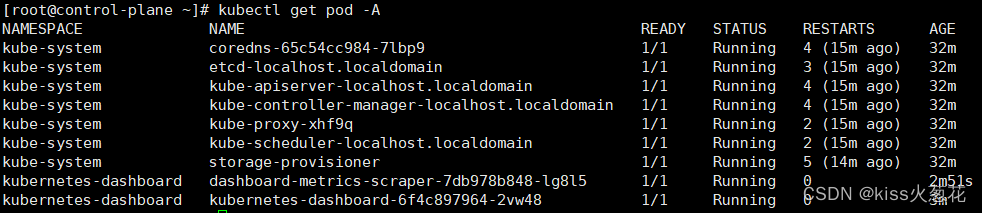
10、安装dashboard
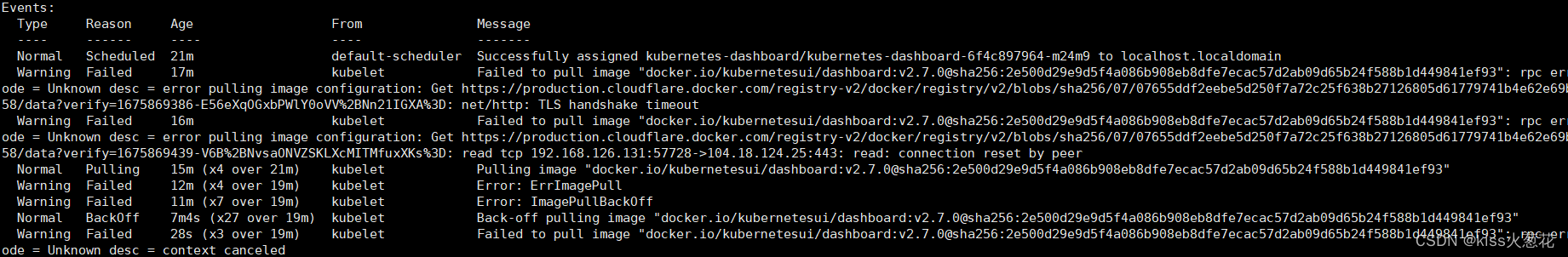
minikube dashboarddashboard和metrics pod启动失败
失败原因:无法拉取到镜像
解决办法:
# 解决办法:
# 1.手动拉一下
docker pull registry.cn-hangzhou.aliyuncs.com/google_containers/dashboard:v2.7.0
# 查看镜像
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
registry.cn-hangzhou.aliyuncs.com/google_containers/dashboard <none> 07655ddf2eeb 4 months ago 246MB
registry.cn-hangzhou.aliyuncs.com/google_containers/kube-apiserver v1.23.7 03c169f383d9 8 months ago 135MB
registry.cn-hangzhou.aliyuncs.com/google_containers/kube-proxy v1.23.7 b1aa05aa5100 8 months ago 112MB
registry.cn-hangzhou.aliyuncs.com/google_containers/kube-controller-manager v1.23.7 e34d4a6252ed 8 months ago 125MB
registry.cn-hangzhou.aliyuncs.com/google_containers/kube-scheduler v1.23.7 ed0ccfa052ab 8 months ago 53.5MB
registry.cn-hangzhou.aliyuncs.com/google_containers/etcd 3.5.1-0 25f8c7f3da61 15 months ago 293MB
registry.cn-hangzhou.aliyuncs.com/google_containers/coredns v1.8.6 a4ca41631cc7 16 months ago 46.8MB
registry.cn-hangzhou.aliyuncs.com/google_containers/pause 3.6 6270bb605e12 17 months ago 683kB
registry.cn-hangzhou.aliyuncs.com/google_containers/storage-provisioner v5 6e38f40d628d 22 months ago 31.5MB
# 2.打标
docker tag 07655ddf2eeb registry.cn-hangzhou.aliyuncs.com/google_containers/dashboard
# 删一下(可不删)
docker rmi registry.cn-hangzhou.aliyuncs.com/google_containers/dashboard 删除dashboard和metrics两个pod,再次查看pod状态