首先上一张脑图镇楼,有些流程还有待后续补充,但是整个刷新过程差不多都完成了。
在上一个xmind文件地址
https://download.csdn.net/download/m0_37609239/87254684
接下来就正式开始讲代码:
每帧刷新渲染还是从mainloop开始讲,前面的流程可以看
CocosCreator 渲染_椰子糖莫莫的博客-CSDN博客_cocoscreator渲染流程
在director.ts中有一个tick函数,这就是每次刷新的入口:
this._compScheduler.startPhase(); 组件定时器 调用start,有变量控制只调用一次 _compScheduler.updatePhase(dt) 组件定时器 再调用update this._systems[i].update(dt); 系统定时器遍历调用 update this._compScheduler.lateUpdatePhase(dt); 组件定时器 再调用 lateUpdate this._systems[i].postUpdate(dt); 最后系统定时器在调用postUpdate这里包含一个组件定时器和一个系统定时器。(当然,中文名字是我自己取的)
顾名思义,这里的组件定时器中存储的就是各个组件的生命周期方法。
start,update和lateUpdate。系统定时器就是各组件脚本中调用的this.schedule() 方法,见图中Component组件父类
这里的schedule调用的就是director中的系统定时器
所以系统定时器的调用都会在组件定时器调用完毕后执行
this._root!.frameMove(dt);
绘制帧内容,这里就是渲染的入口了
在root类中包含了这些内容,我们跳转到 frameMove函数中看
for (let i = 0; i < this._scenes.length; ++i) {
this._scenes[i].removeBatches();
}
-------------------------------------------------------
这里的scene不是指继承自 BaseNode 的场景
而是指renderScene渲染场景
在场景的构造函数里会调用director.root.createScene()
新建渲染场景,并插入到root列表中
这里 首先调用所有scene的 removeBatches 函数
跳转过去就是
_drawBatch2Ds.clear();
绘制2D批次的清除,为接下来的绘制做准备。
const windows = this._windows;
const cameraList: Camera[] = [];
for (let i = 0; i < windows.length; i++) {
const window = windows[i];
window.extractRenderCameras(cameraList);
}
-------------------------------------------------------
_windows是在root初始化时构建的RenderWindow类实例
这里遍历调用RenderWindow的extractRenderCameras函数跳转进去
++++++++++++++++++++++++++++++++++++++++++++++++++++++
public extractRenderCameras (cameras: Camera[]) {
for (let j = 0; j < this._cameras.length; j++) {
const camera = this._cameras[j];
if (camera.enabled) {
camera.update();
cameras.push(camera);
}}}
-------------------------------------------------------
在此函数中主要是遍历自身_cameras
如果相机可用就调用update函数
并压入传递进的Camera列表中
-------------------------------------------------------
这里的相机是在scene.Camera初始化的时候调用
RenderWindow.attachCamera() 函数把自己传递给渲染窗口实例的
-------------------------------------------------------
而scene.Camera是在Camera-component的onLoad函数里
调用root的createCamera函数创建并初始化-------------------------------------------------------
这里的scene.Camera的update方法主要是
在相机自身位置改变或者状态等改变时重新计算各类数据 如矩阵等+++++++++++++++++++++++++++++++++++++++++++++++++++++
this._device.acquire([legacyCC.game._swapchain]);
-------------------------------------------------------
获取下一个交换链
通常在游戏中会用两种颜色缓存,一种是主缓存(前向缓存),
另一种辅助缓存(后向缓存)。我们把绘制过程画在辅助缓存,
把绘制好的结果(这时就变成主缓存)显示在屏幕上。
在游戏中切换缓存,使得一个用于写入,
一个用于显示输出就可以消除这样的问题。
所以主缓存是显示在屏幕上的,而辅助缓存被用于下一帧的更新。
在计算机图形学中,这种乒乓技术就是双缓存(也叫页面翻转)。
this._batcher.update();
-------------------------------------------------------
_batcher是Batcher2D类的实例,在root的setRenderPipeline中构建
这个update就是所有2d相关界面渲染入口跳转进去看这里的代码
- for (let i = 0; i < screens.length; ++i) {
...
}
遍历所有的screen
这里的screen其实就是添加进来的Canvas,也就是说界面遍历是从canvas开始的
详情可见Canvas
下面看中间循环的代码- this.walk(screen.node);
首先调用了walk方法,把canvas的节点传了进去,跳转进去看下
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
const uiProps = node._uiProps;
const render = uiProps.uiComp as Renderable2D;
render.updateAssembler(this);
_uiProps是节点的变量,包含了节点的变换内容UITransform,还有组件Comp
uiComp是节点的可渲染组件,一般继承自Renderable2D
updateAssembler渲染数据组装程序,这个方法会在所有子节点数据组装之前更新并组装当前组件的渲染数据到 UI 的顶点数据缓冲区中。一般在 UI 渲染流程中调用,用于组装所有的渲染数据到顶点数据缓冲区。
这个渲染组装程序干了啥,跳转进去
-------------------------------------------------------
if (this._renderDataFlag) {
this._assembler!.updateRenderData(this, render);
this._renderDataFlag = false;
}
如果渲染数据修改过就更新
-------------------------------------------------------
this._render(render);
如果节点可渲染就渲染,但是其实canvas是不需要真正渲染的
但,这个调用其实才是核心,各可渲染子节点会实现这个过程,这个渲染组装程序就结束了,回到walk接着看
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
updateOpacity(render.renderData, opacity);
-------------------------------------------------------
透明度修改
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
if (children.length > 0 && !node._static) {
for (let i = 0; i < children.length; ++i) {
const child = children[i];
this.walk(child, level);
}
}
-------------------------------------------------------
遍历所有子节点 (深度优先)
这里又去把子节点重复walk流程,遍历开始了,这里就应该跳出来看真正的可渲染组件了,看到图中的节点构成部分
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
首先看用的最多的精灵,基本属性在编辑器里也能看到,看到这里顺便讲一下creator比cocosstudio好的地方就是加入了材质系统可视化了。我们可以直接编写着色器脚本和材质搭配,直接赋予到组件上。
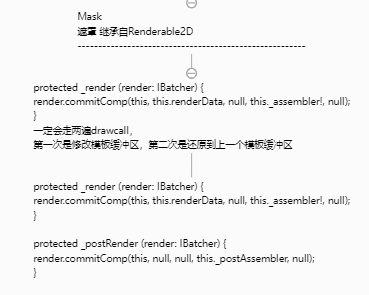
然后主要看这个_render函数,这个函数就是之前提到的 渲染组装程序 中调用的_render。
那么这个commitComp方法是干啥的呢。
他其实就是之前走过来的_batcher中的方法,这里面会做合批操作,那么哪些组件是可合批的呢,图中展示的很清楚,缓冲区,所属的层,混合模式,纹理值,材质等必须相同,就可以参与合批,也就是加入到同一个渲染命令中。
我们在日常开发中常做的合图操作就是为了满足这里的条件。
在看到mask遮罩,遮罩就是改变模板缓冲区的功能,一个遮罩就会走两次drawcall。
在看到一个常用的组件,spine动画。
在3.4.2版本中对spine动画的处理非常非常的粗糙,且不说没有各spine动画之间的合批操作了,就连spine动画内部的合批都没有!
可以看到左边的_render函数,在美术小姐姐们做完spine动画后,给到我们的是一张合图,但是这里还是根据spine动画中的数据,美术小姐姐那边有多少层级,这里就有多少次drawcall。
我下载了最新的3.6.2的代码,看到已经对spine动画做了优化,这里的_render方法修改为先把整个渲染数据合批后在走一次drawcall。
还有spine动画之间的合批,看代码里已经支持了,这个就等后续再研究了。
看了几个常用的组件,搞清楚了一些事情,我们回到walk函数中接着看
render.postUpdateAssembler(this);
-------------------------------------------------------
后置渲染数据组装程序,它会在所有子节点的渲染数据组装完成后被调用。
它可能会组装额外的渲染数据到顶点数据缓冲区,也可能只是重置一些渲染状态。
由各渲染子节点自己实现,mask的还原缓冲区操作就是通过这个函数调用的。
walk函数到这里结束了。
this.autoMergeBatches(this._currComponent!);
-------------------------------------------------------
进行合批操作【TODO!】
最终的结果是把一个设置好的DrawBatch2D,加入到_batches队列中。这里是一个canvas的结束。
this.resetRenderStates();
-------------------------------------------------------
重置渲染状态
for (; offset < this._batches.length; ++offset) {
const batch = this._batches.array[offset];
scene.addBatch(batch);
}
这里的scene就是此组件所在节点所属的scene,跳转进去-------------------------------------------------------
this._batches.push(batch);
所有的批次都结束了,等所有scene遍历完,this._batcher.update()函数也结束了。
接着看 this._root!.frameMove(dt);
-------------------------------------------------------
this._batcher.uploadBuffers();
更新顶点缓冲和索引缓冲【【TODO!】】-------------------------------------------------------
for (let i = 0; i < scenes.length; i++) {
scenes[i].update(stamp);
}
更新各类灯光
短期内不会深入
-------------------------------------------------------
cameraList.sort((a: Camera, b: Camera) => a.priority - b.priority);
this._pipeline.render(cameraList);
根据权重排序相机
这里的render跳转进去是
this._device.queue.submit(this._commandBuffers);
渲染管线中生成命令缓冲区并压入到this._device.queue中
-------------------------------------------------------
this._device.present();
上屏当前交换链缓冲,整个渲染流程结束-------------------------------------------------------
写的比较凌乱,代码跳来跳去的,建议大家可以对照源码看一下,总结完还是挺有收获的。
有些看代码过程中总结的一些点图中都写出了,大家可以对照图看。
后面我会着重看一下渲染管线的流程,只不过我也是在摸着石头过河,进度会比较慢。
有问题可以给我留言,我会在第一时间回复~
如果觉得有帮助请给我点赞并收藏哦~您的支持是我最大的鼓励~