easycom 是 uniapp 的一种组件自动引入的规则,使用这种规则可以使满足规则的组件无需注册直接使用。
接下来我们来看一眼效果


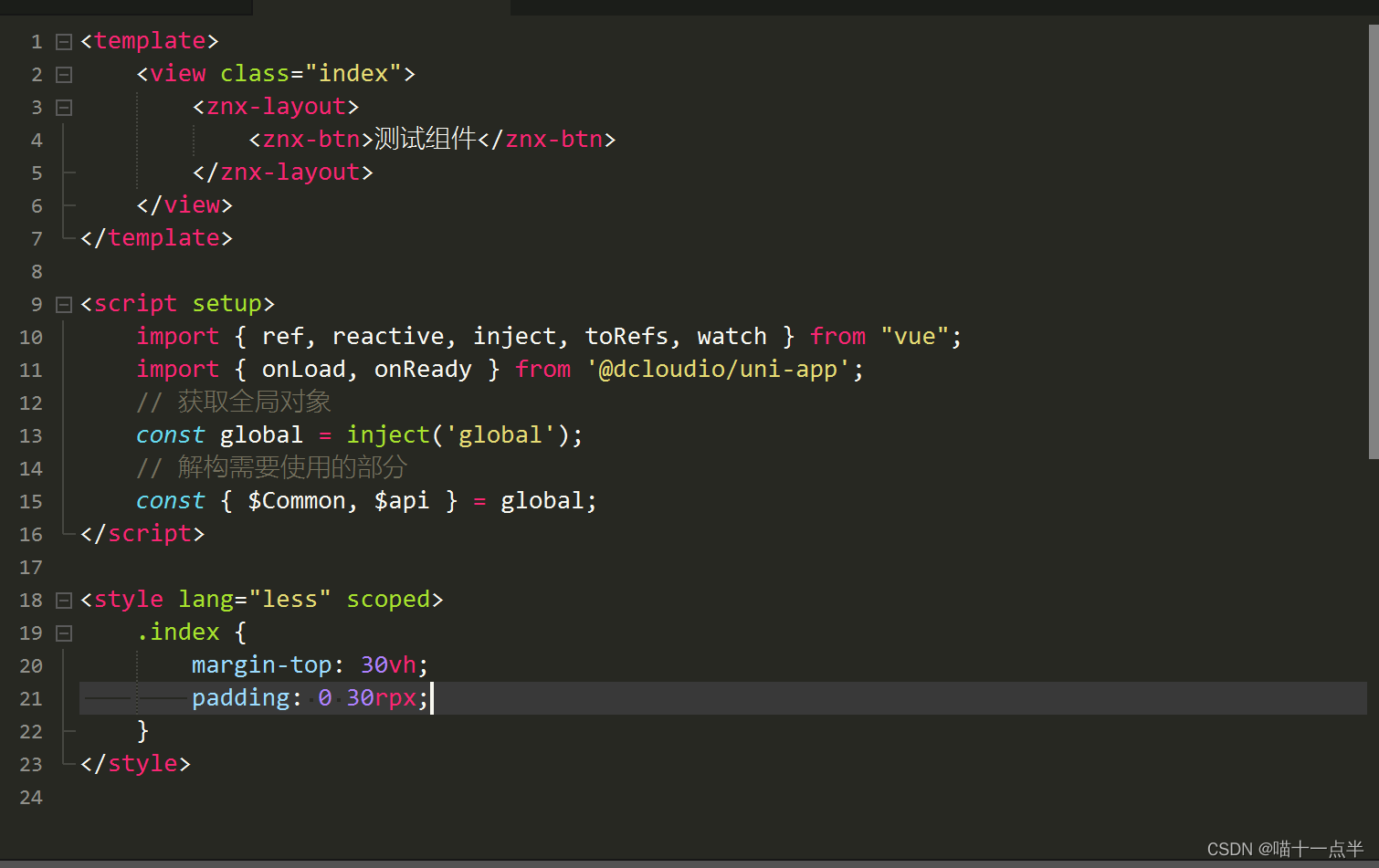
这里可以看到我并没有进行组件注册而是直接使用了组件,这样的效果就是通过 easycom 的自定义规则来实现的。
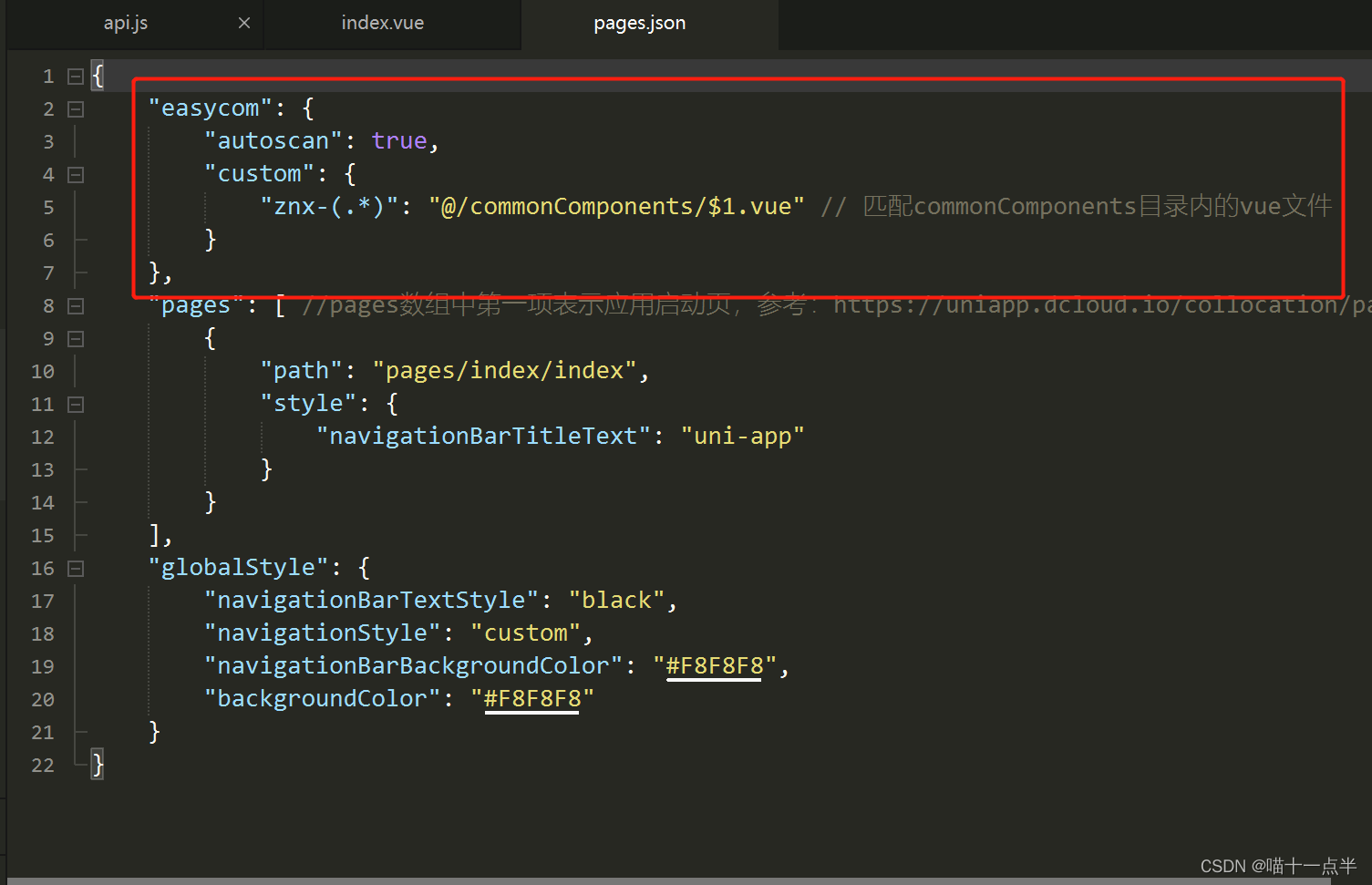
来看一眼我的自定义规则,是如何书写的

这应该很容易读懂,我在pages.json中,自定义的匹配了commonComponents文件夹下的所有 .vue 的文件,这里的 $1 就是指任意组件名, 而前面这句 znx-(.*) 则是声明组件名,以 znx-开头的组件名, (.*) 代表的是组件的名字。

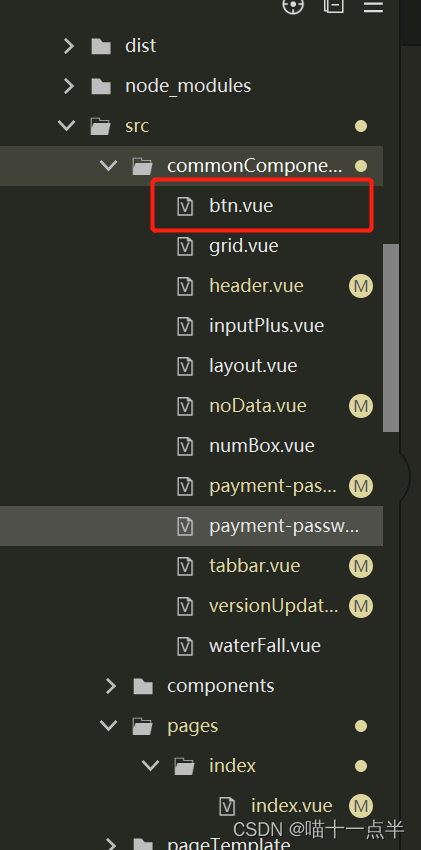
比如上图圈起来的 btn.vue, 在我自定义的规格下使用时就会变成 <znx-btn />。
easycom可选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| autoscan | Boolean | true | 是否开启自动扫描,开启后将会自动扫描符合components/组件名称/组件名称.vue目录结构的组件 |
| custom | Object | - | 以正则方式自定义组件匹配规则。如果autoscan不能满足需求,可以使用custom自定义匹配规则 |
以上就是easycom的用法,大家快去uni中试试吧,毕竟不需要注册又可以自定义文件名真的很酷。
ps: 其实很多 uni 组件库,都在用这种方式增加自定义前缀 或者 利用 easycom的自动匹配规格免除注册。













![[附源码]Python计算机毕业设计SSM基于智能推荐的胖达大码服装定制网(程序+LW)](https://img-blog.csdnimg.cn/9ddf0c5b227b472cbb917900318fdcdd.png)