前言:由于微信小程序的包只限制压缩不能超过2M,当开发的页面过多就要进行分包操作,tabbar页面不能进行分包其他页面可以 最多5个分包 不超过20M
第一步、找到这个位置 然后把这个代码复制进去 开启分包
"optimization" : {
"subPackages" : true //是否启用分包优化
}

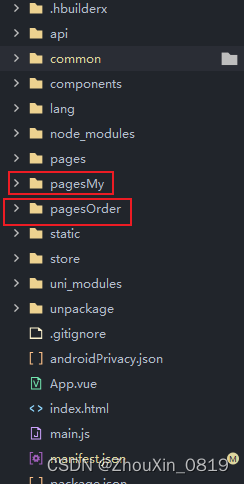
第二步、在pages文件夹新建分包的文件夹(我自己分了两个包,根据项目来分包文件夹名称可以随便取)

第三步、找到pages.json文件 在pages后面添加subPackages对象,可以复制我的进去然后删除掉pages里面的页面改成自己项目里的页面因为我分了两个包所以我的subPackages数组里面有两个对象 分别是 pagesOrder 和 pagesMy 两个包
//分包加载配置,此配置为小程序的分包加载机制。
"subPackages": [
{
"root": "pagesOrder", //子包的根目录
//这里的配置路径和pages里的一样
"pages": [
{
"path": "add",
"style": {
"navigationBarTitleText":"新建工单",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "info",
"style": {
"navigationBarTitleText":"工单详情",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "end",
"style": {
"navigationBarTitleText":"处理结果",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "transfer",
"style": {
"navigationBarTitleText":"工单转让",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "change",
"style": {
"navigationBarTitleText":"修改备注",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "distribute",
"style": {
"navigationBarTitleText":"继续分配",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
}
]},
{
"root": "pagesMy", //子包的根目录
//这里的配置路径和pages里的一样
"pages": [
{
"path": "userInfo",
"style": {
"navigationBarTitleText":"我的资料",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "userAvatars",
"style": {
"navigationBarTitleText":"更换头像",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "idea",
"style": {
"navigationBarTitleText":"意见反馈",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "about",
"style": {
"navigationBarTitleText":"关于我们",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
},
{
"path": "setting",
"style": {
"navigationBarTitleText":"修改密码",
"navigationBarBackgroundColor":"#1E2A51",
"navigationBarTextStyle":"white"
}
}
]}
],
第四步、在subPackages对象后面添加这一段代码 因为我分了两个包所以里面有两组
// 分包预载配置
"preloadRule": {
// 当我们进入了pages/index/index页面以后就会预下载pages/subPack分包
"pages/order/index": {
"network": "all", //在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载)
"packages": ["pagesOrder"] //进入页面后预下载分包
}
,
"pages/my/index": {
"network": "all", //在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载)
"packages": ["pagesMy"] //进入页面后预下载分包
}
},
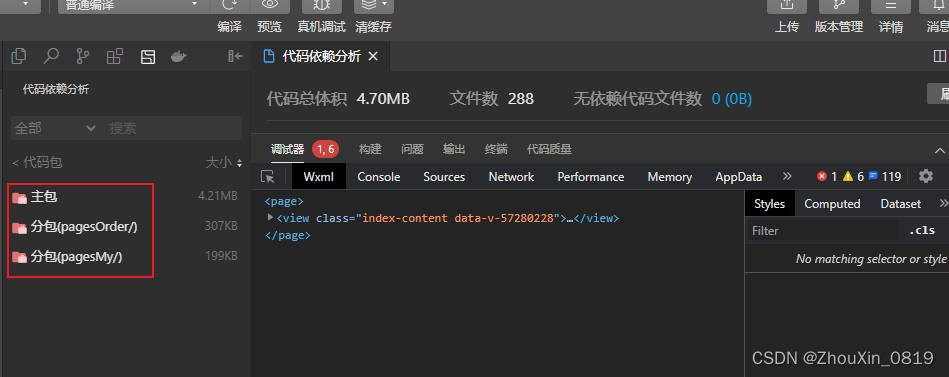
至此分包完成 打开微信开发者工具如图操作


可以看到分包的具体大小
虽然我的主包有4M多但是压缩后低于2M的可以进行正常发布 希望能够帮助到你们