1:打开一个有背景颜色的文档。

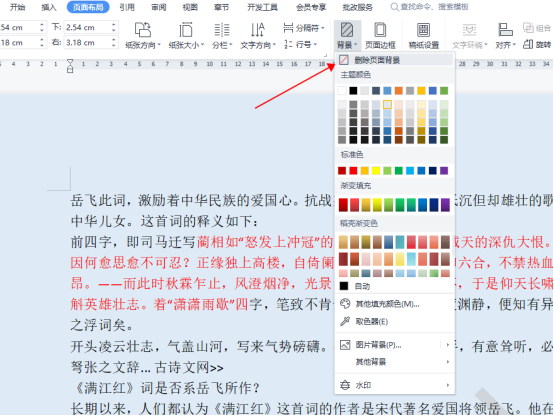
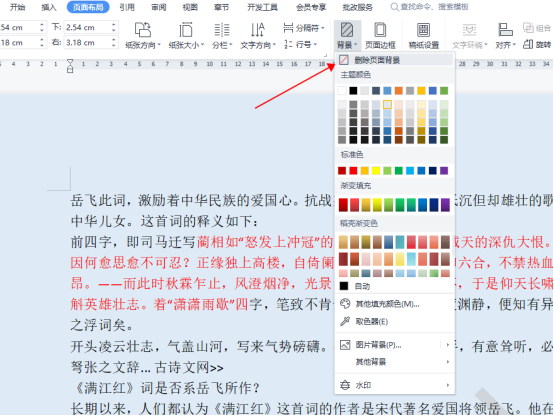
2:在“页面布局”选项卡里点击“背景”,在下拉菜单里点击“删除页面背景”。

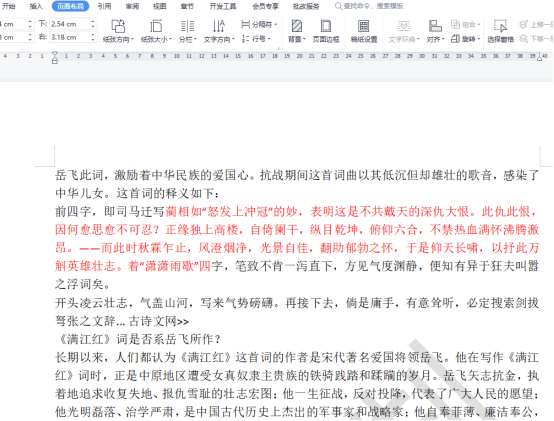
3:接下来我们看到,文档背景已经恢复了默认的颜色。

如果你想了解更多办公软件以及办公技巧,可以在“赛效”网站搜索关键词查找相关教程。
1:打开一个有背景颜色的文档。

2:在“页面布局”选项卡里点击“背景”,在下拉菜单里点击“删除页面背景”。

3:接下来我们看到,文档背景已经恢复了默认的颜色。

如果你想了解更多办公软件以及办公技巧,可以在“赛效”网站搜索关键词查找相关教程。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/697396.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!