目录
前言
一.HTML和CSS的介绍
💖HTML的基本框架
二.HTML常用标签大全
三.资源路径讲解
💖路径
💖图片 img标签讲解
💖超链接标签讲解
四.CSS
💖CSS的引入方式
五.HTML页面布局
💖盒子模型介绍
💖盒子模型组成
💖盒子模型的代码
六.HTML的表格与表单
💖表格制作
💖表单制作
✨表单的基本格式
✨表单项的介绍
总结
🎁个人主页:tq02的博客_CSDN博客-C语言,Java,Java数据结构领域博主
🎥 本文由 tq02 原创,首发于 CSDN🙉
🎄 本章讲解内容:JavaWed的HTML和CSS学习🎁欢迎各位→点赞👍 + 收藏⭐ + 评论📝+关注✨
编译器:VS Code
前言
在讲述HTML和CSS之前。我们需要确保是否安装了VSCode编译器。如果你还未安装,博主安装教导指南:http://t.csdn.cn/IdTFU
一.HTML和CSS的介绍
HTML:超文本标记语言,分为2个部分组成:超文本和标记语言
CSS:层叠样式表,用于控制页面的样式。
联系:CSS直接控制了HTML语言的大小、颜色等。
例如:使用HTML输出一句话,但是通过CSS,可以控制文字的大小、颜色、对齐方式。
💖HTML的基本框架
HTML使用标签来构成语言,而标签分为了两种:
- 带有标签体的标签< a>标签体< /a >
- 不带标签体的标签(自结束标签)< br/>,< hr/>
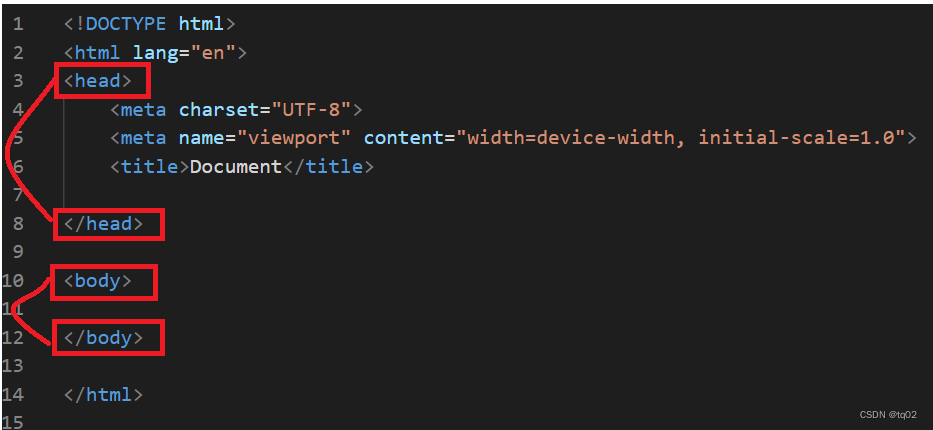
实例与讲解:

- 上图是HTML文档中必需的最基本的标签,<head>与<boby>
- 每一个标签都有其特性,但是大部分标签都是需要对应的闭合标签,例如:</head>就是<head>的闭合标签
- <head>标签:用于定义文档的头部,描述了文档的各种属性和信息,可包含标签::<base>, <link>, <meta>, <script>, <style>, 以及 <title>
- <body> 标签:包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
二.HTML常用标签大全
| 类型 | 标签 | 描述 |
| 基础标签 | <p> | 定义一个段落 |
| <br> | 定义简单的换行 | |
| <hr> | 定义水平线 | |
| <!-...--> | 定义一个注释 | |
| 格式 | <b> | 定义粗体文本 |
| < i > | 定义斜体文本 | |
| < u > | 定义下划线文本 | |
| < em > | 定义强调文本 | |
| < del > | 定义被删除的文本 | |
| < time > | 定义一个时间/日期 | |
| 表单 | <form> | 定义一个 HTML 表单,用于用户输入 |
| < input > | 定义一个输入控件 | |
| < label > | 定义input元素的标注 | |
| < button > | 定义按钮 | |
| < select > | 定义选择列表(下拉列表) | |
| < option > | 定义选择列表中的选项 | |
| 图像 | < img > | 定义图像 |
| < audio > | 定义声音,比如音乐或其他音频流 | |
| < video> | 定义一个音频或视频 | |
| 链接 | < a > | 定义一个链接 |
| < link > | 定义文档与外部资源的关系 | |
| 表格 | < table > | 定义一个表格 |
| < th > | 定义表格中的表头单元格 | |
| < tr > | 定义表格中的行 | |
| < td > | 定义表格中的单元 | |
| 样式 | < style > | 定义文档的样式信息 |
| < div > | 定义文档中的节 | |
| < span > | 定义文档中的节 | |
| < header > | 定义一个文档头部部分 |
注:CSS是层叠样式表,因此,最后一行是CSS当中的.
三.资源路径讲解
在HTML文档中,我们可能会需要使用图片 视频等,但是我们又怎么使用呢?
答案:通过资源路径放入
💖路径
路径可分为2种,绝对路径 相对路径
- 绝对路径:又细分成2种,一种是磁盘路径,另一种是网络路径
- 相对路径:指以当前文件资源所在的目录为参照基础,链接到目标文件资源的路径。
绝对路径
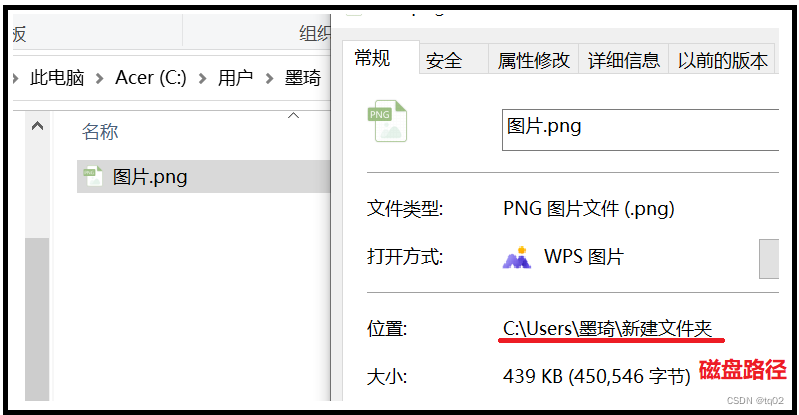
1.磁盘路径:某个文件在电脑当中的位置.
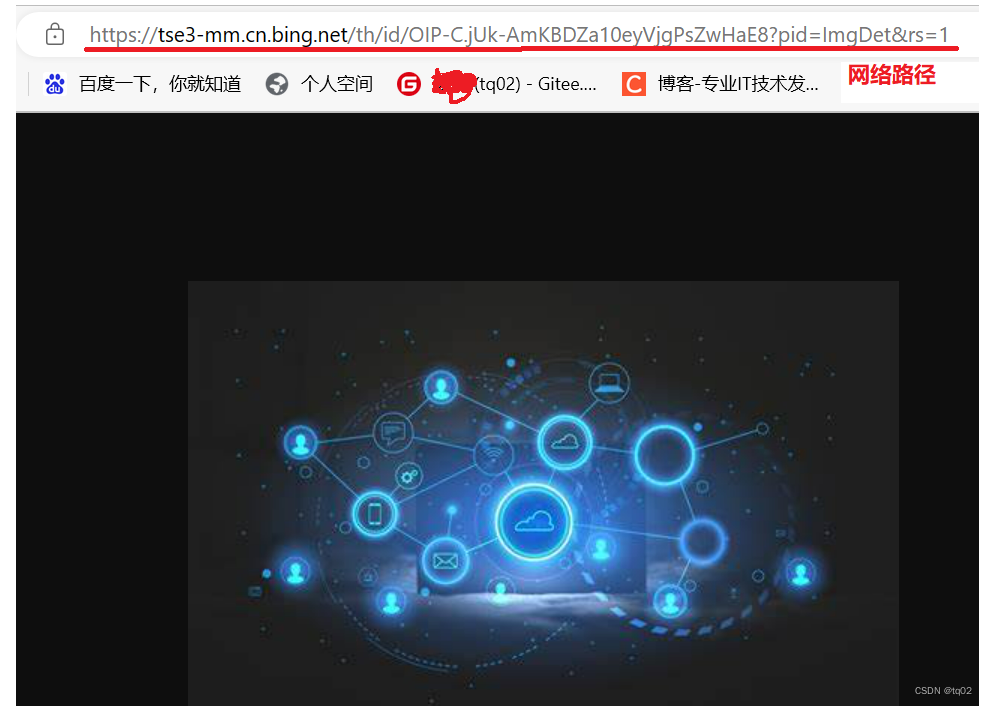
2.网络路径:指在计算机上查找的到的图片或者文档的链接(url):
图片的 网络路径查找->右击图片,复制图像链接
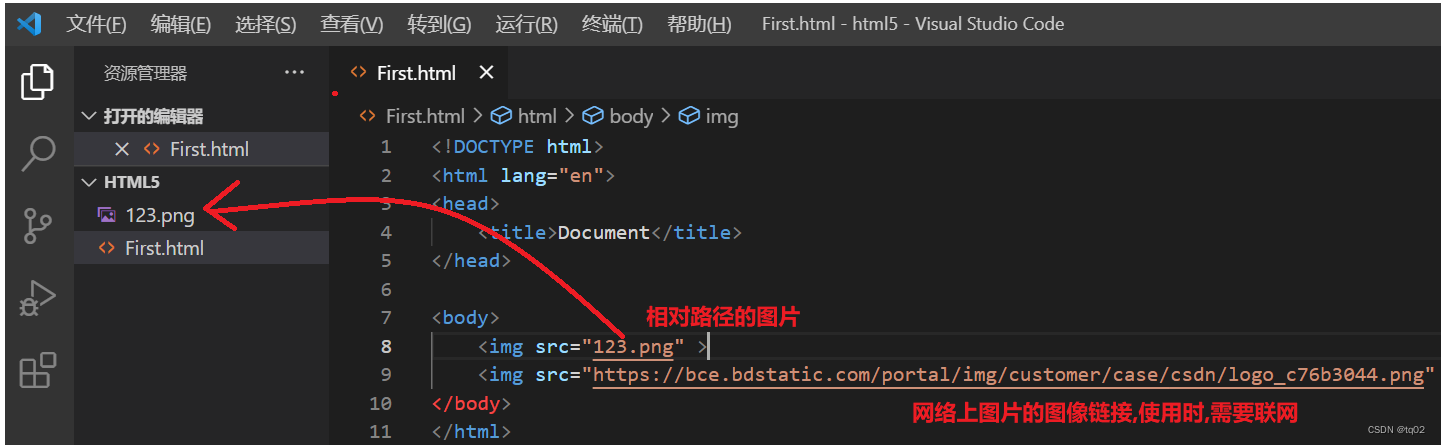
相对路径
相对路径中,有三个特殊含义的字符
./ : 代表的当前目录
../:代表的是上一级目录
/ : 代表跟目录,在win下指的是c盘,在linux下是跟目录,基本不用
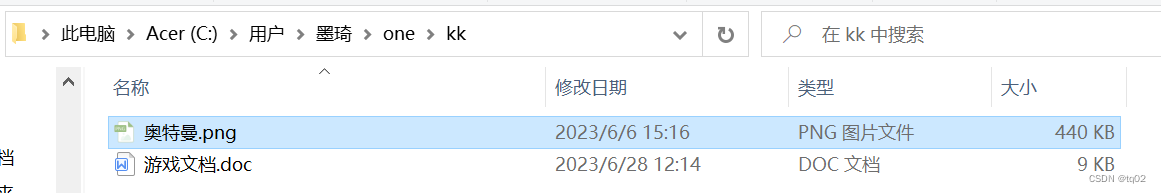
例如:

当游戏文档访问奥特曼图片时,由于图片和游戏文档在相同的目录下,
相对路径为: ./奥特曼.png
而../one/cc/电影记录.doc ../代表上一个目录(one) /则代表当前目录下的某个文件
注: ./单独出现时,可以省略
💖图片<img>标签讲解
用于在文档中插入图片
语法格式:
- <img src="图片资源路径" >
- <img src="图片资源路径" width(或 length)=' 20px(或者 20%) ' >
第一种 将图片按原本大小展开.
第二种 输入宽度或者高度,会自动成比例展开,百分比是原来图片的宽度(高度)的百分比.

💖超链接<a>标签讲解
用于添加链接,当你点击文字时,自动跳转相关链接
语法格式:
- <a href= "" target = " " > 文本内容 </a>
href : 指定资源访问的url(链接)
target : 指定如何打开链接页面 (2种方法, _self:当前页面 _blank: 新的页面) 默认:_self
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
//点击tq02的博客,就可以进入
<a herf="https://blog.csdn.net/m0_74097410?type=blog" target=_blank >
tq02的博客
<a>
</body>
</html>四.CSS
💖CSS的引入方式
想要控制页面样式,则需要在HTML文档中引入CSS,以便控制文档格式.
注: color:设置文本颜色 font-size:文本大小(数字后加px)
1.行内样式
写在某个标签中的style属性当中.
语法格式: <标签名 style=" 样式控制要求 "> 内容 </标签名>
示例:

2.外联样式
写在一个单独的.css文件当中,需要时,直接调用.
//new.css文件
p{
color: red;
font-size: 18px;"
}
//html文档
<html lang="en">
<head>
<title>Document</title>
//引入一个层叠样式表 herf接收文件路径
<link rel="stylesheet" herf="new.css">
</head>
<body>
</body>
//文档内容显示出来依然是 红色字体 字体大小为18
<p >
我爱中国,我爱学习,我爱Java,我爱CSDN
</p>
</html>3.内嵌样式
写在style标签当中,然后进行使用.而这种方法又叫css选择器,接下来我们讲解三种CSS选择器.分别为:元素选择器 id选择器 类选择器
注:三种选择器必须在style标签当中,而style标签得在 head标签 里

完整代码:
<html lang="en">
<head>
<title>Document</title>
<style>
//元素选择器
p{
color:red;
}
//id选择器
#d{
color:red;
}
//类选择器
.cls{
color:red;
}
</style>
</head>
<body>
</body>
//--------------元素选择器
<p>
我爱中国,我爱Java,我爱学习。
</p>
//--------------id选择器
<p id="d">
我爱中国,我爱Java,我爱学习。
</p>
//--------------类选择器
<p class="cls">
我爱中国,我爱Java,我爱学习。
</p>
</html>五.HTML页面布局
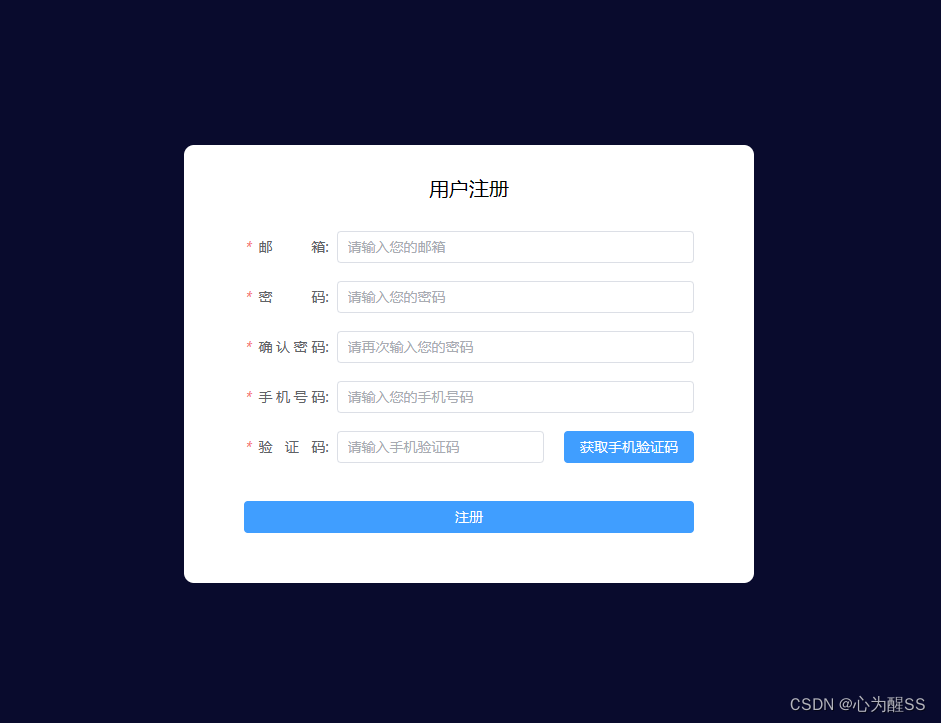
你有没有发现,我们编译出来的页面,似乎是全屏的,而不像平常的页面,可以把内容放在中间,例如下图,图中很明显内容是居中的,可是这到底是怎么操作的呢?

💖盒子模型介绍
页面中的每一个标签,都可看做是一个 “盒子” ,通过盒子的视角更方便的进行布局,在网页当中也需要使用盒子模型,而我们可以在当前网页右击,点击检查,然后可以从已计算中查看到盒子模型。

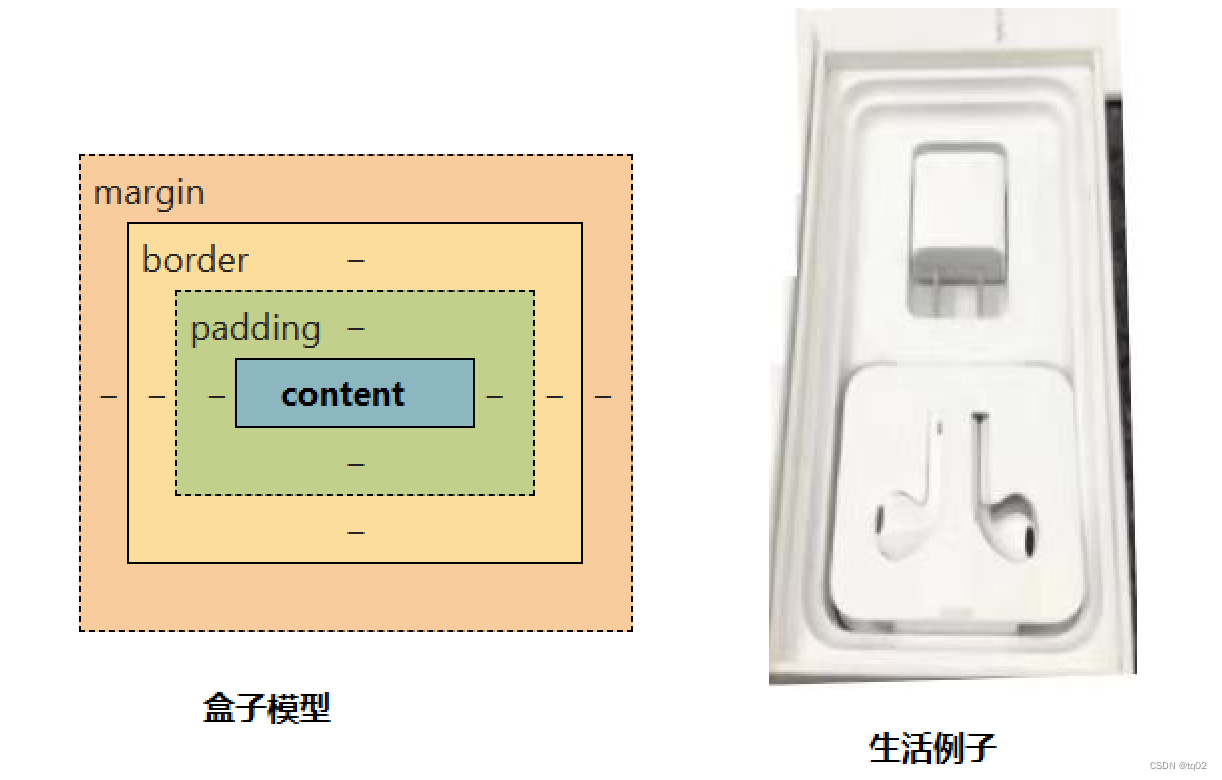
💖盒子模型组成
CSS 中规定每个盒子分别由: 内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成.
内容区域(content): 我们存放的数据,可以设置高和宽
➢ 属性: width / height
➢ 常见取值:数字+px
边框区域(border): 设置边框粗细、边框样式、边框颜色效果
作用 属性名 属性值 边框粗细 border-width 数字+px 边框样式 border-style solid(实线)、dashed(虚线)dotted(点线) 边框颜色 border-color 颜色取值 如:border:10px solid red;注:中间没有逗号
内边距( padding ):设置 边框 与 内容区域 之间的距离
语法格式:padding :上边距 右边距 下边距 左边距;
边距的取值:数+px 、 百分数
例:padding:10px 20px 30px 40px;上边距为10,右边距为20 下边距为30 左边距为40
padding:20px; 上下左右的边距都为20
padding:20%; 上下边距的距离都为页面的百分之20
外边距(margin):设置边框以外, 盒子与盒子之间的距离
语法格式: margin:上边距 下边距 左边距 右边距;
边距取值:数+px 、百分数
💖盒子模型的代码
盒子模型的创建:使用元素选择器----div{ }, 将盒子模型的数据包裹在div{ }当中并且必须得在style<>标签当中。
使用时: 将需要的排版的内容放在<div> 内容 </div>当中。
代码格式:
<html lang="en">
<head>
<title>Document</title>
<style>
div{
/* 盒子模型的各项数据 */
}
</style>
</head>
<body>
<div>
<!-- 放置在 内容区域 的文本内容 -->
</div>
</body>
</html>而代码可能又存在三种情况
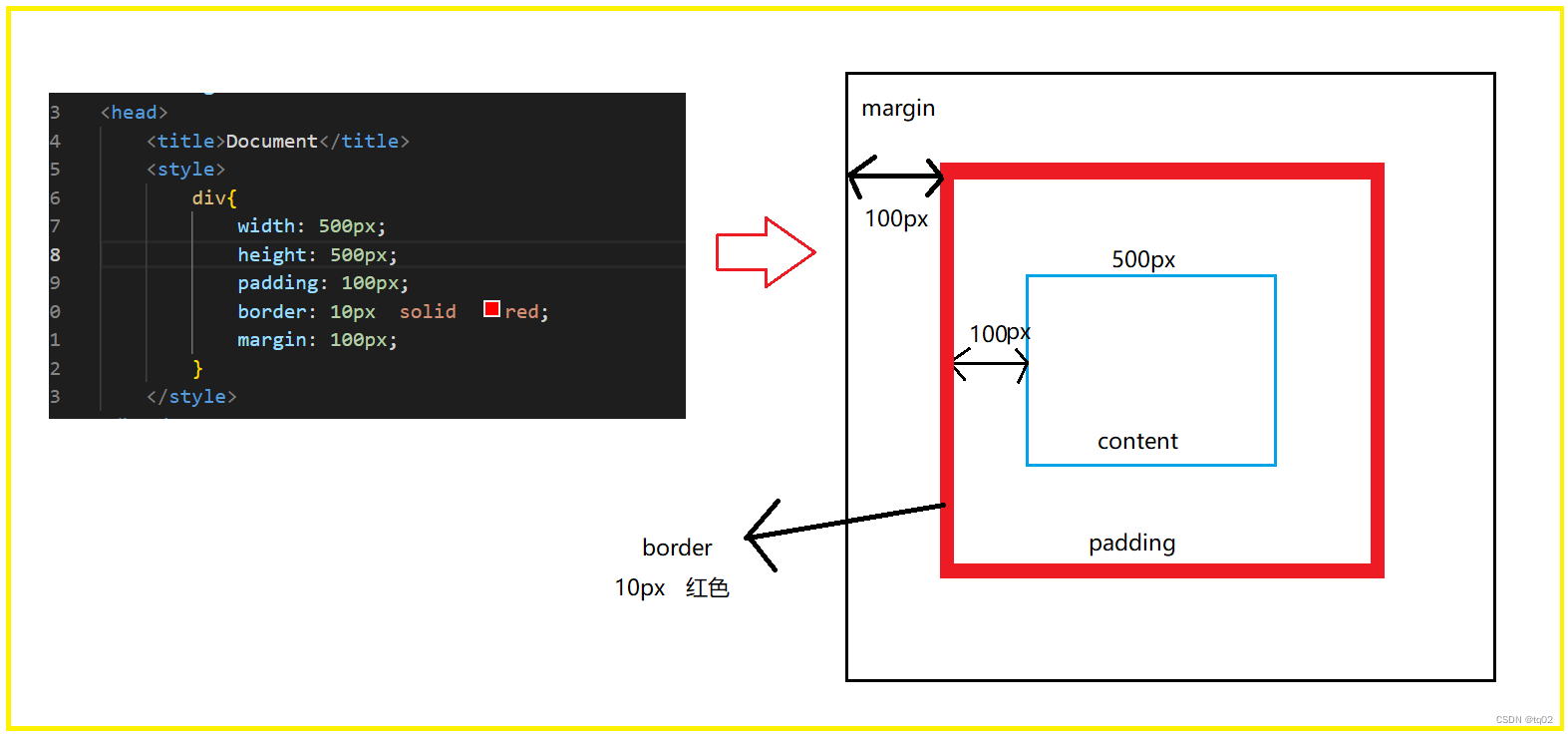
- 正常情况,每一个属性都存在。
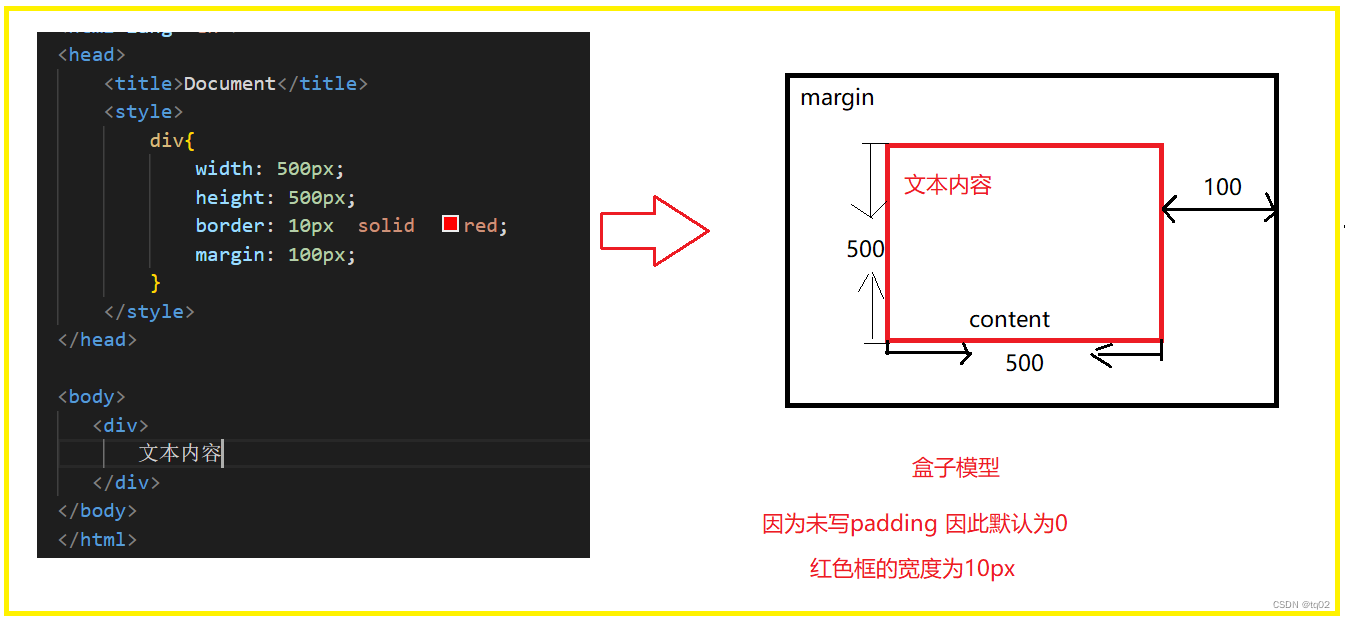
- 某个属性不存在,例如,没有标明padding的值,则为0。
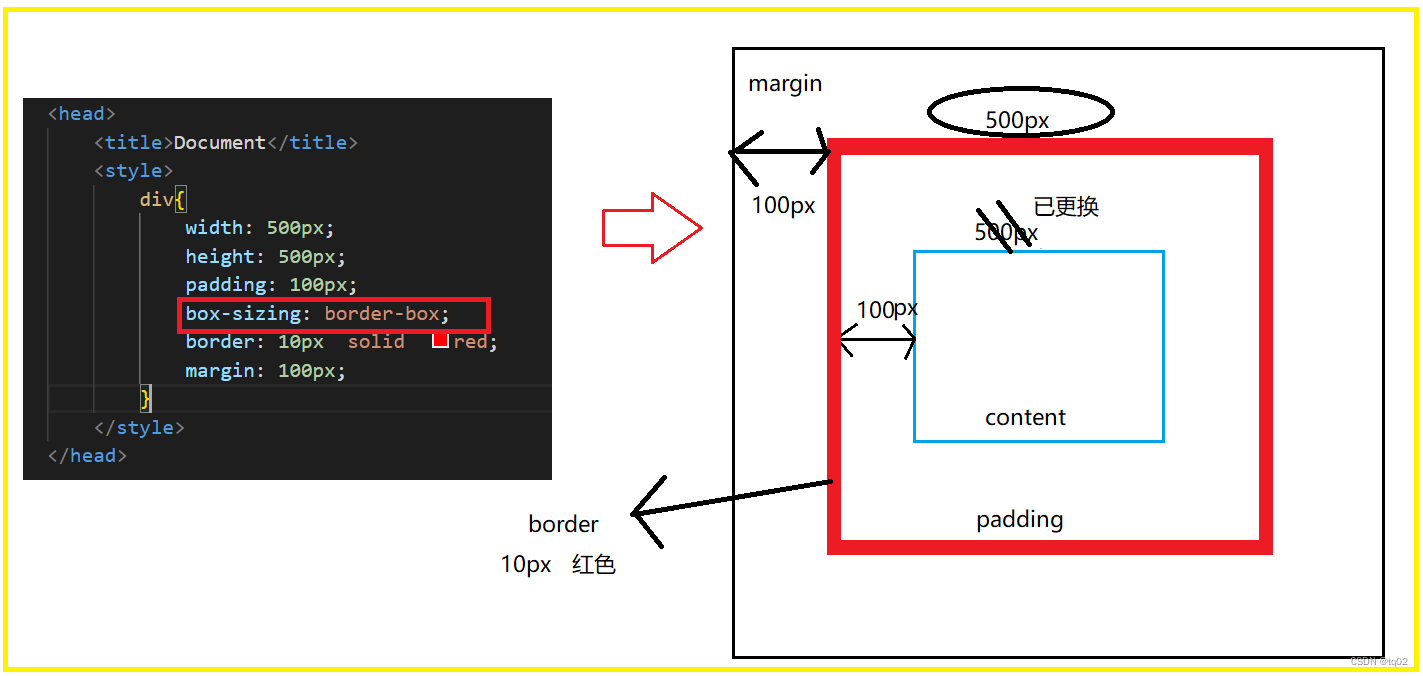
- 使用了box-sizing属性,当box-sizing=border-box时,原本content的高与宽,变成了border的高与宽了。
实例1:

实例2:

注:如果padding(内边距)、margin(外边距)、border(边框)在在代码中没有写出来,默认是为0。
实例3:

六.HTML的表格与表单
💖表格制作
表格的制作,需要使用到<table>标签,以及<tr>、<td>、<th>等
并且单元格的大小完全由字体大小所支撑。
| 标签 | 描述 | 属性值 |
| <table> | 定义表格整体 | border(边框宽度)、width(表格高度)、cellspacing(单元之间的空间) |
| <tr> | 表格的行 | 无 |
| <td> | 定义单元格的内容 | 无 |
| <th> | 定义表头单元格,加粗 | 无 |
代码示例:
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<table border="10px" cellspacing="0" width="200px">
<tr>
<th>序号</th>
<th>姓名</th>
<th>照片</th>
<th>种族</th>
</tr>
<tr>
<td>1</td>
<td>奥天</td>
<td><img src="https://i03piccdn.sogoucdn.com/3224facac5e1b61a" width="=100px"></td>
<td>神秘系</td>
</tr>
<tr>
<td>2</td>
<td>沫沫</td>
<td><img src="https://newsimg.5054399.com/uploads/userup/2306/21140255C28.jpg" width="100px"></td>
<td>超神</td>
</tr>
<tr>
<td>3</td>
<td>伊乐</td>
<td><img src="https://newsimg.5054399.com/uploads/userup/2306/211400423429.jpg" width="100px"></td>
<td>无</td>
</tr>
</table>
</body>
</html>💖表单制作
问:什么是表单?
答:可以包含 单选框、复选框、单选框、文本域等
问:表单的标签是什么?
答:<form>
问:那如何表示为单选框或者复选框呢?
答:使用表单项 通过type属性 控制输入形式!
✨表单的基本格式
标签为<form> 属性有 action、method等。
action: 规定当提交表单时向何处发送表单数据----->链接
method:规定用于发送 表单数据 的方法----->get、post
< form action=" url " method=" post/get "> //各种各样的表单项 </form>注 get:表单数据拼接在 url 后面,传输大小有限制
post: 表单数据在请求体中携带,大小无限制
✨表单项的介绍
<input>: 表单项,通过控制type属性控制 输出形式
<select>: 定义下拉列表 ,<option> 定义列表项
<textarea>:文本域
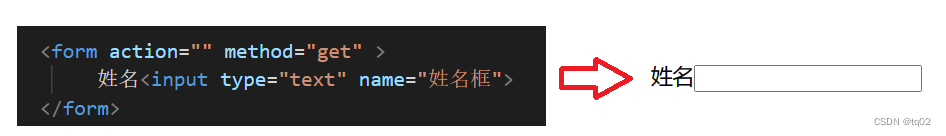
单行的输入字段
type取值:text
语法格式:<input type="text" name=" 表单的名称 ">
例如:
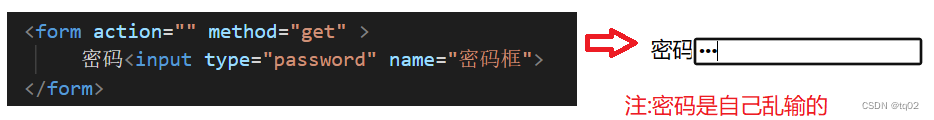
密码框
type取值:password
语法格式:<input type="password" name=" 表单的名称 ">
例如:
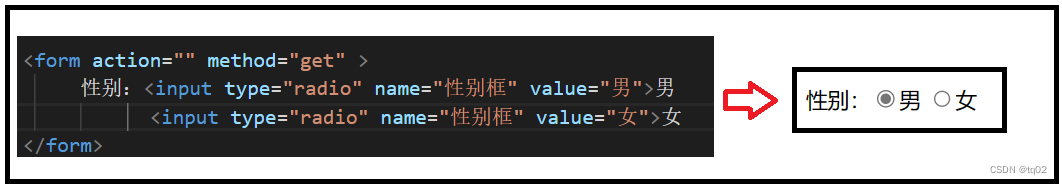
单选框
type的取值:radio
语法格式是:<input type="radio" name=" 表单的名称 " value=" 当前框的名字 ">
由于是单选框,所以得 表单的名称 一样。
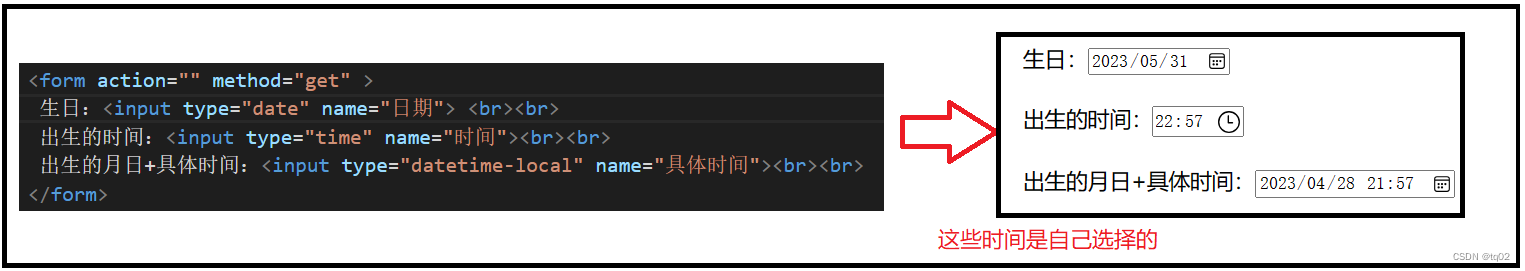
时间框
时间分为三种,日期、时间、日期时间。
type的取值分别为:data time datatime-local
例如:
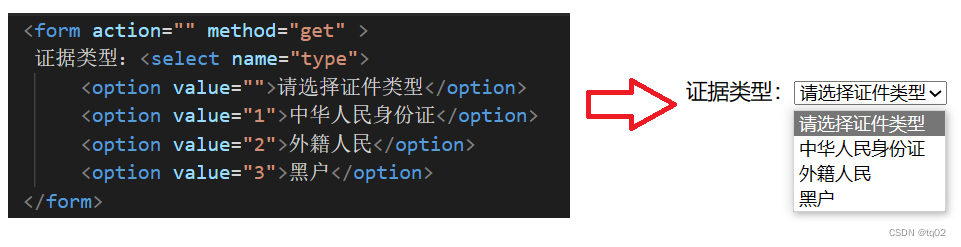
下拉框
不是使用input了,而是select、option,其option属性是 value。
例如:
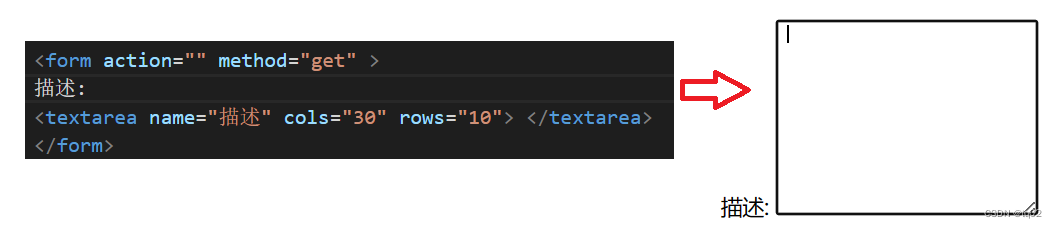
文本域
不使用input,不同于单行输入框,可以选择框的宽和高,对应的属性:col、row
例如:
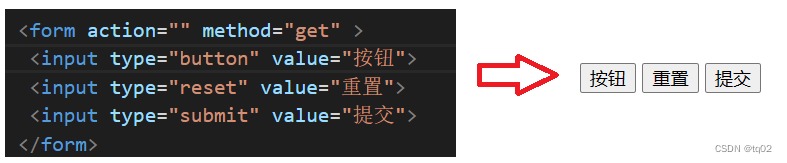
常见按钮框
分别是:按钮、垂直、提交
对应的type:button 、reset 、submit,属性值:value
例如:
细心的小伙伴们肯定可以发现,此时此刻,value的值直接显示在了按钮上。
总结
看你看到这里的时候,恭喜你成功得熟悉了HTML和CSS的操作。为了加深印象,博主写了一份代码供大家参考,以此来快速掌握HTML和CSS的操作。
<head>
<title>游戏</title>
<style>
#a{
width:592; height: 397;
background-image: url(//背景图链接 );
border: 5px solid blanchedalmond;
margin: 13% 32% 0% 32%;
}
h1{
text-align:center;
font-size: 30px;;
color: black;
}
p{
text-align:center;
}
#s{
width: 100px;
text-align:center;
}
</style>
</head>
<body>
<br>
<div id="a" >
<h1>
拳击游戏
</h1>
<br><br><br><br><br><br><br><br>
<p>
玩家: <input type="text" name="name"><br><br>
性别:<label><input type="radio" name="graden" value="1">男</label>
<label><input type="radio" name="graden" value="2">女</label><br><br>
等级:<select name="degree" >
<option value="">----请选择----</option>
<option value="1">青铜</option>
<option value="2">白银</option>
<option value="3">黄金</option>
<option value="4">铂金</option>
</select> <input type="button" value="进入游戏"> <input type="button" value="关闭游戏">
</p>
</div>
</body>
</html>--------------懒惰的tq02