在vue2中配置less,需要安装less和less-loader
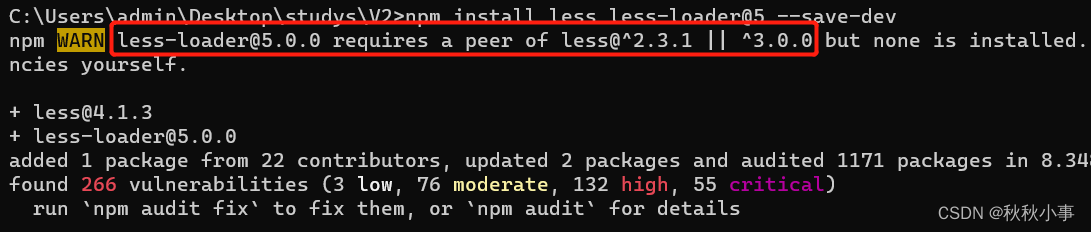
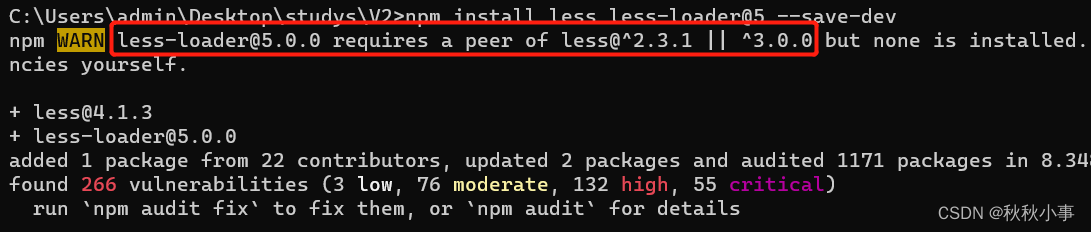
npm install less less-loader@5 --save-dev直接安装less-loader会报错,提示如下:

安装less 3.0.0版本
npm install less@3.3.0然后在安装less-loader就ok啦。
在vue中使用,设置为样式只为当前子组件样式
<style lang="less" scoped>在vue2中配置less,需要安装less和less-loader
npm install less less-loader@5 --save-dev直接安装less-loader会报错,提示如下:

安装less 3.0.0版本
npm install less@3.3.0然后在安装less-loader就ok啦。
在vue中使用,设置为样式只为当前子组件样式
<style lang="less" scoped>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/697389.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!