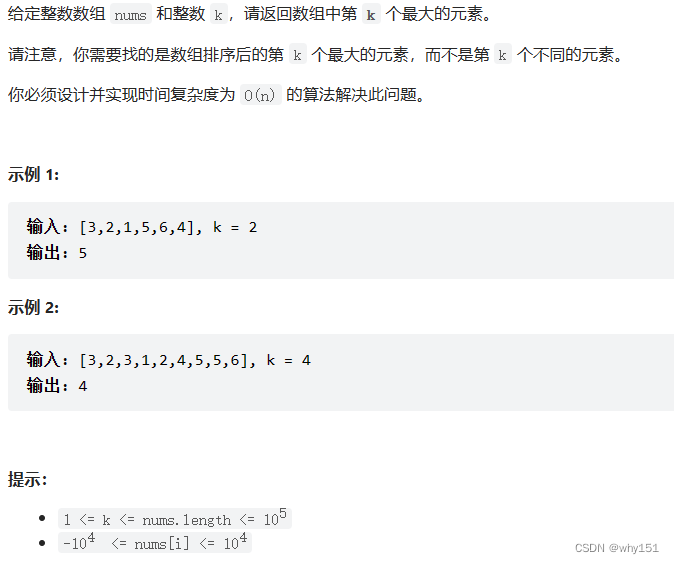
题目描述:

主要思路:
利用堆排序实现第k大的数的查找。
class Solution {
public:
void maxHeapify(vector<int>& a,int i,int heapsize)
{
int l=i*2,r=i*2+1,lagest=i;
if(l<heapsize&&a[l]>a[lagest])
lagest=l;
if(r<heapsize&&a[r]>a[lagest])
lagest=r;
if(lagest!=i)
{
swap(a[i],a[lagest]);
maxHeapify(a,lagest,heapsize);
}
}
void buildMaxHeap(vector<int> &a,int heapsize)
{
for(int i=heapsize/2;i>=0;--i)
maxHeapify(a,i,heapsize);
}
int findKthLargest(vector<int>& nums, int k) {
int heapsize = nums.size();
buildMaxHeap(nums,heapsize);
for(int i=nums.size()-1;i>=nums.size()-k+1;--i)
{
swap(nums[0],nums[i]);
--heapsize;
maxHeapify(nums,0,heapsize);
}
return nums[0];
}
};