1.首先vue create xxx创建一个空的项目(lib和local文件夹怎么来看后面的步骤)

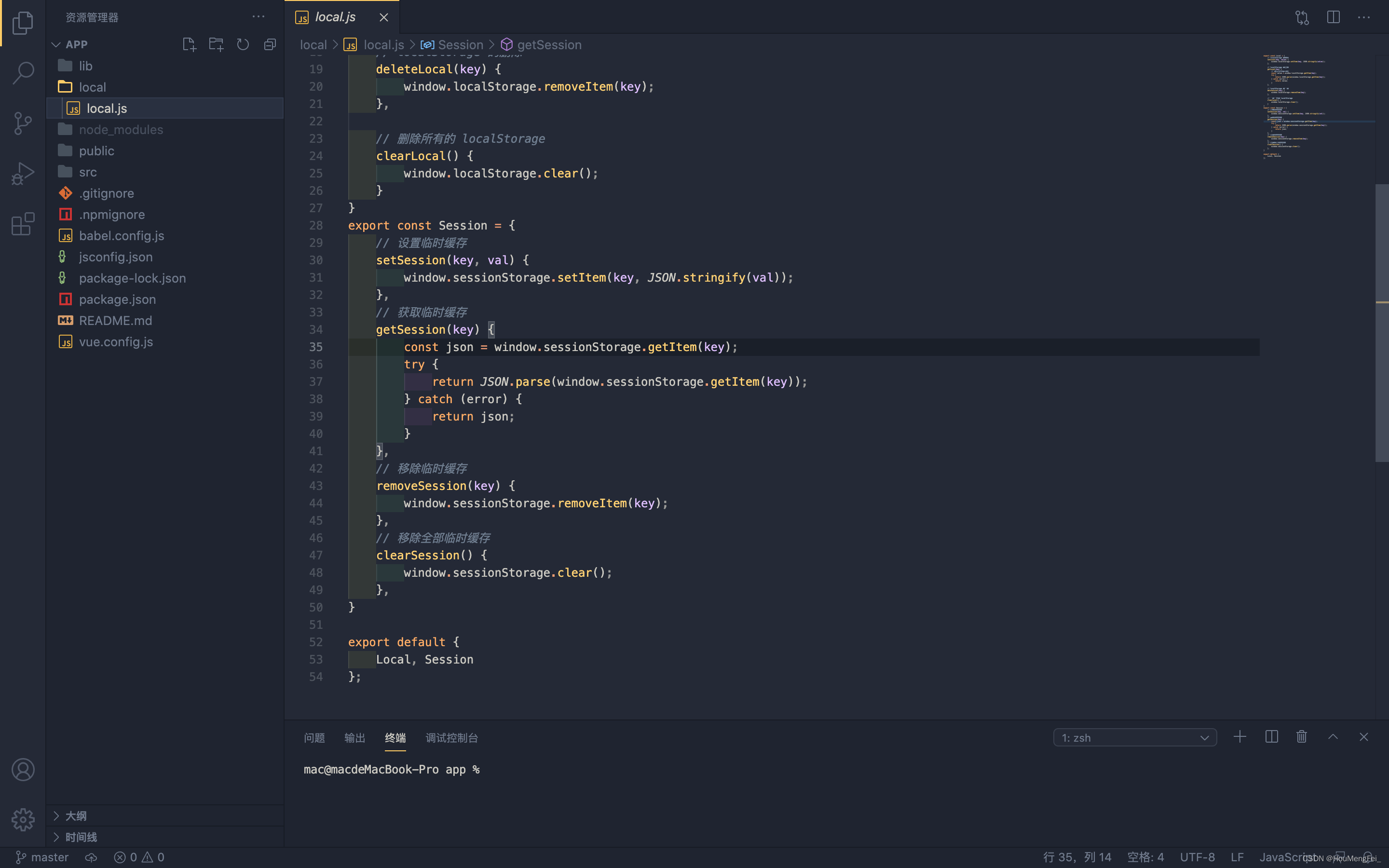
2.将自己的方法或者组建文件夹放在src同层目录下,我这边是local文件夹

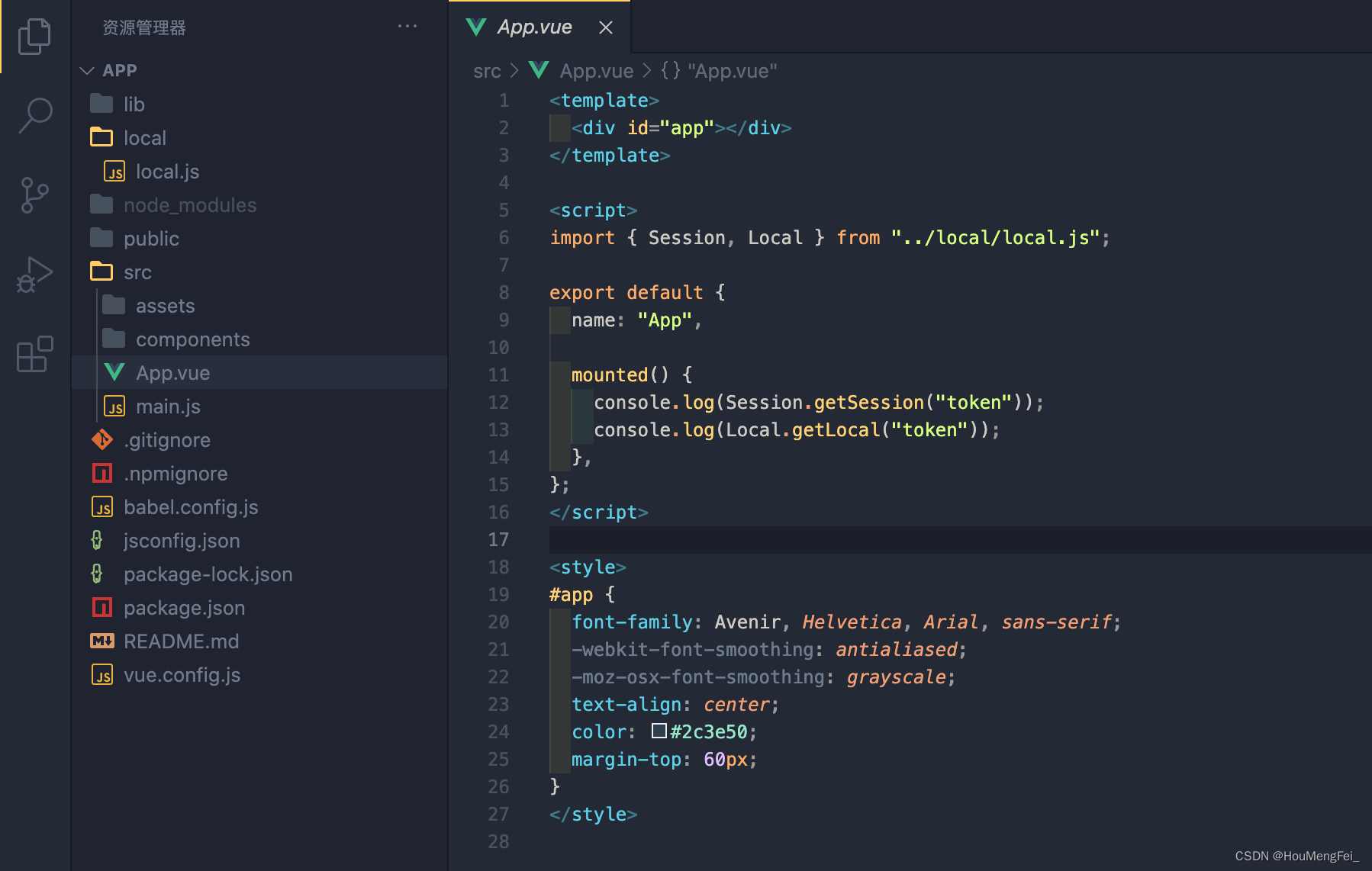
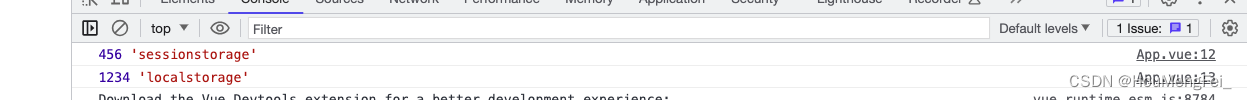
3.在APP.vue页面引入本地文件测试自己的方法有没有问题


4.在package.json中的scripts中配置命令(local/local.js就是自己文件夹的地址)
"lib": "vue-cli-service build --target lib --name landscape-components --dest lib local/local.js"
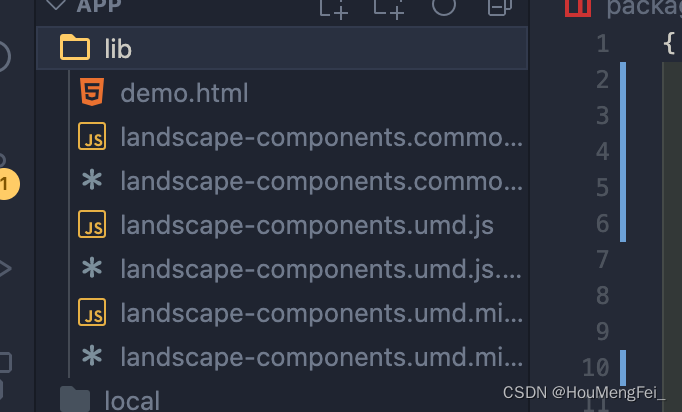
4.1然后执行:npm run lib会得到lib文件夹

4.2配置package.json
"name":"local-session",//在npm中搜索的包名,组建名称
"version":"1.0.3",//版本号,每次发包都得更新不能重集
"private": false,//原来为true,要改成false,否则发布不出去
"description":"对于sessionStorage和localStorage进行一个封装便于快速使用",//npm包的描达
"main":"lib/landscape-components.umd.min.js",//入口文件
"keywords":["Local","Susession"],//关键词
"author":["name" "HouMengFei"],//作者
5.添加.npmignore文件,发布npm包的时候忽略不必要的文件,需要编译上传的只有lib、package.json、README.md这三个文件
# 忽略目录
src
local
node_modules
public
utils
# 忽略指定文件
vue.config.js
babel.config.js
*.map
jsconfig.json
6.发布自己的npm包
在npm官网(https://www.npmjs.com/)按照步骤注册一个账号,我这边已经注册好了直接登录就行

6.1注册成功之后然后在终端中输入命令
npm login//登陆之后会输入npm密码和邮箱,然后会给邮箱发八位数的动验证码

出现这个之后就说明登陆成功了
npm publish //发布自己的包
6.2更新命令
npm version patch
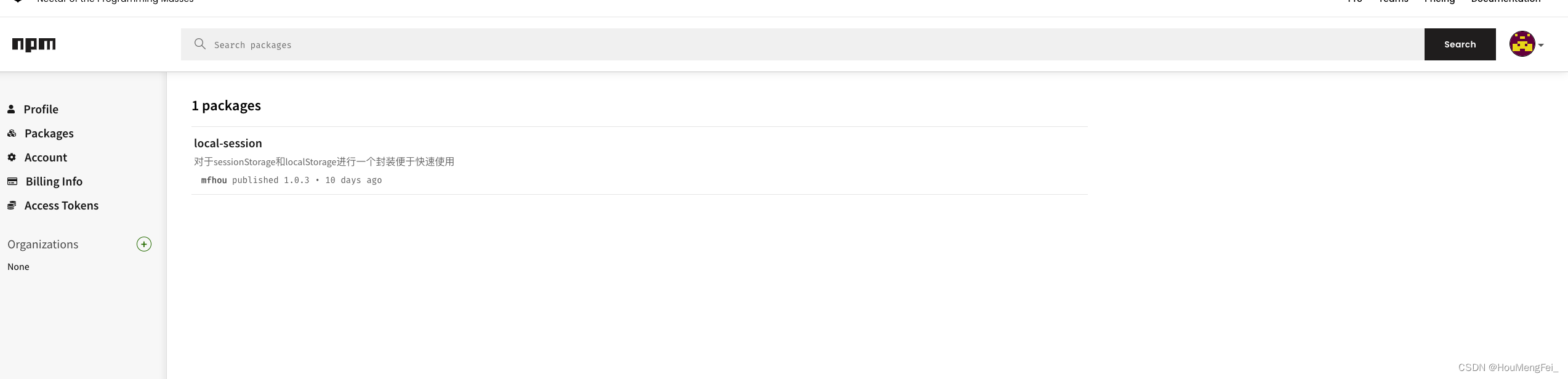
7.在npm里面查看自己发不上去的包


8.在项目中下载使用
npm install local-session -S

这就可以使用了!!!