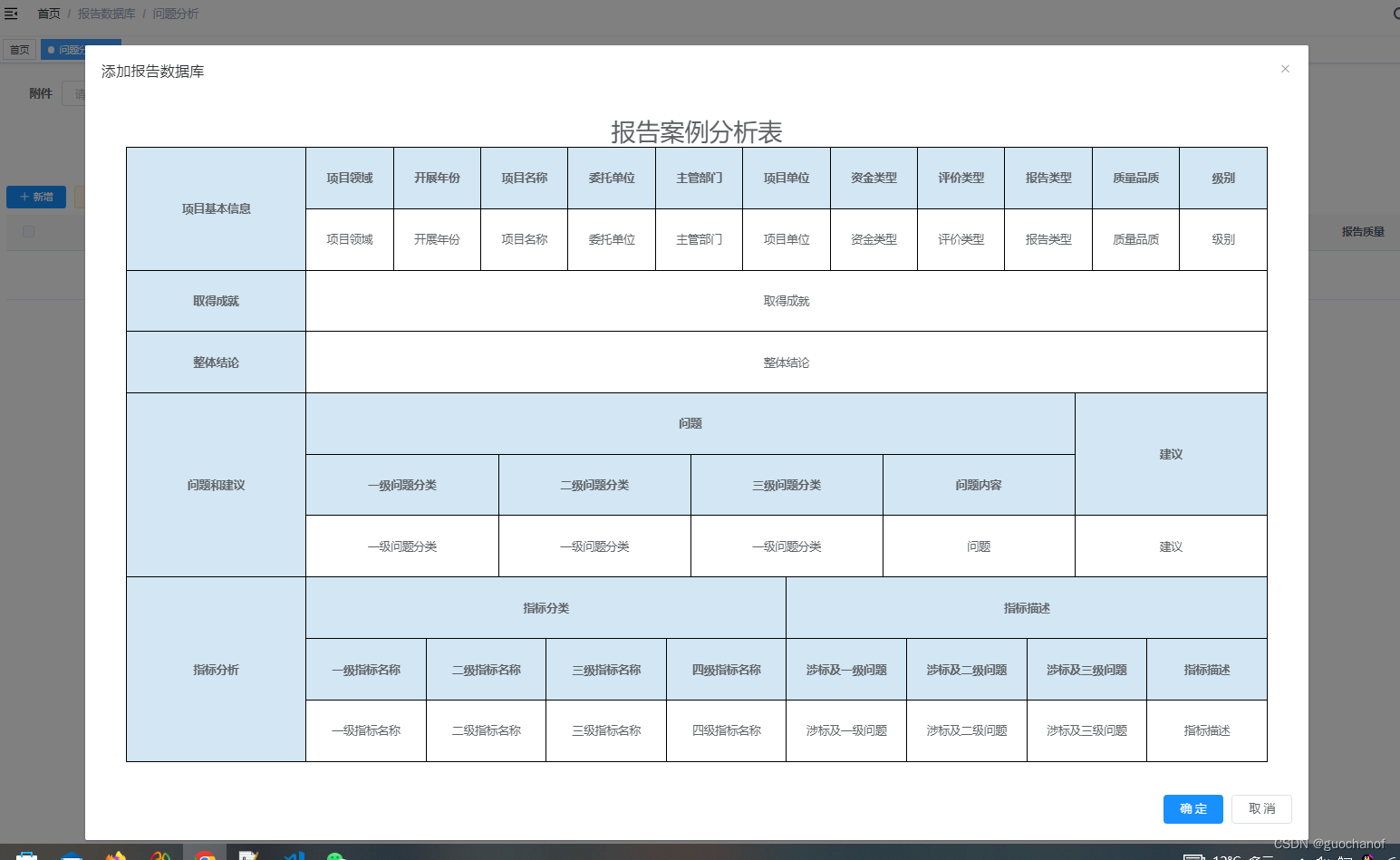
效果:

使用【colspan】合并行 和【rowspan】合并列
html:
<!-- 添加或修改报告数据库对话框 -->
<el-dialog :title="title" :visible.sync="open" width="1500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="150px">
<table class="bigtable">
<caption>报告案例分析表</caption>
<tbody>
<tr>
<th>项目基本信息</th>
<td colspan="11" class="endu-td">
<table class="smalltable">
<tr>
<th class="td-01 td-02">项目领域</th>
<th class="td-02 td-03">开展年份</th>
<th class="td-02 td-03">项目名称</th>
<th class="td-02 td-03">委托单位</th>
<th class="td-02 td-03">主管部门</th>
<th class="td-02 td-03">项目单位</th>
<th class="td-02 td-03">资金类型</th>
<th class="td-02 td-03">评价类型</th>
<th class="td-02 td-03">报告类型</th>
<th class="td-02 td-03">质量品质</th>
<th class="td-02 td-03">级别</th>
</tr>
<tr>
<td class="td-01 td-04">项目领域</td>
<td class="td-02 td-04">开展年份</td>
<td class="td-02 td-04">项目名称</td>
<td class="td-02 td-04">委托单位</td>
<td class="td-02 td-04">主管部门</td>
<td class="td-02 td-04">项目单位</td>
<td class="td-02 td-04">资金类型</td>
<td class="td-02 td-04">评价类型</td>
<td class="td-02 td-04">报告类型</td>
<td class="td-02 td-04">质量品质</td>
<td class="td-03 td-04">级别</td>
</tr>
</table>
</td>
</tr>
<tr>
<th>取得成就</th>
<td colspan="4">取得成就</td>
</tr>
<tr>
<th>整体结论</th>
<td colspan="4">整体结论</td>
</tr>
<tr>
<th>问题和建议</th>
<td colspan="3" class="endu-td">
<table class="smalltable">
<tr>
<th colspan="4" class="td-01 td-02">问题</th>
<th colspan="1" rowspan ="2" class="td-02 td-03">建议
</th>
</tr>
<tr>
<th class="td-01 td-02">一级问题分类</th>
<th class="td-02 td-03">二级问题分类</th>
<th class="td-02 td-03">三级问题分类</th>
<th class="td-02 td-03">问题内容</th>
</tr>
<tr>
<td class="td-01 td-04">一级问题分类</td>
<td class="td-03 td-04">一级问题分类</td>
<td class="td-03 td-04">一级问题分类</td>
<td class="td-03 td-04">问题</td>
<td class="td-03 td-04">建议</td>
</tr>
</table>
</td>
</tr>
<tr>
<th>指标分析</th>
<td colspan="3" class="endu-td">
<table class="smalltable">
<tr>
<th colspan="4" class="td-01 td-02">指标分类</th>
<th colspan="4" class="td-02 td-03">指标描述</th>
</tr>
<tr>
<th class="td-01 td-02">一级指标名称</th>
<th class="td-02 td-03">二级指标名称</th>
<th class="td-02 td-03">三级指标名称</th>
<th class="td-02 td-03">四级指标名称</th>
<th class="td-02 td-03">涉标及一级问题</th>
<th class="td-02 td-03">涉标及二级问题</th>
<th class="td-02 td-03">涉标及三级问题</th>
<th class="td-02 td-03">指标描述</th>
</tr>
<tr>
<td class="td-01 td-04">一级指标名称</td>
<td class="td-02 td-04">二级指标名称</td>
<td class="td-02 td-04">三级指标名称</td>
<td class="td-02 td-04">四级指标名称</td>
<td class="td-02 td-04">涉标及一级问题</td>
<td class="td-02 td-04">涉标及二级问题</td>
<td class="td-02 td-04">涉标及三级问题</td>
<td class="td-03 td-04">指标描述</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>css:
<style scoped>
/* 自己定义的类名,设置宽度和文本对齐方式 */
.bigtable {
width: 1400px;
text-align: center;
margin-left: 30px;
}
/* 设置宽度和边框 */
.smalltable {
width: 100%;
border: none;
}
table {
/* 合并边框 */
border-collapse: collapse;
/* 边框颜色 */
border-color: black;
/* 边框宽度 */
border-width: 1px;
/* 设置边框样式是实线 */
border-style: solid;
}
/* 设置行高 */
tr {
height: 75px;
}
/* 设置单元格的样式 */
td {
border-color: black;
border-width: 1px;
border-style: solid;
width: 220px;
}
th {
border-color: black;
border-width: 1px;
border-style: solid;
width: 220px;
background-color: rgb(210, 230, 243);
}
.operate {
width: 80px;
}
/* 设置caption的字体大小和字体粗细 */
caption {
font-weight: 800px;
font-size: 30px;
}
/* 设置这个类的文本对齐方式为左对齐 */
.geshi {
text-align: left;
}
.endu-td {
/* 内边距为零 */
padding: 0;
}
.td-01 {
/* 无左边框 */
border-left: none;
}
.td-02 {
/* 无上边框 */
border-top: none;
}
.td-03 {
/* 无右边框 */
border-right: none;
}
.td-04 {
/* 无下边框 */
border-bottom: none;
}
</style>