目录
一、vue 模块化开发
1、全局安装 webpack
2、全局安装 vue 脚手架vue-cli
3、初始化 vue 项目
3.1、创建文件夹
3.2、初始化vue脚手架
3.3、项目结构
4、项目启动命令
拓展:创建超时
一、vue 模块化开发
打开终端,进行命令安装
1、全局安装 webpack
-g 代表全局安装
npm install webpack -g2、全局安装 vue 脚手架vue-cli
这是vue的命令行程序
npm install -g @vue/cli-init3、初始化 vue 项目
上面这两个工具都安装好后,就可以使用Vue的cli工具快速的创建出我们一个模块化的脚手架工程
vue init webpack appname:vue 脚手架使用 webpack 模板初始化一个 appname 项目这段命令的意思是:使用vue,初始化(init)一个应用,应用名叫appneme,使用webpack模板创建的
3.1、创建文件夹

初始化一个文件夹保存项目内容,搭建vue的模块化开发环境
3.2、初始化vue脚手架
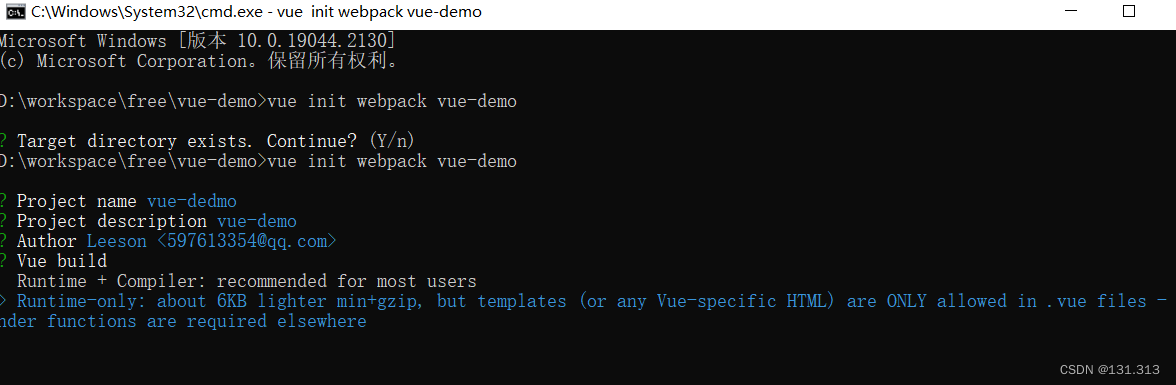
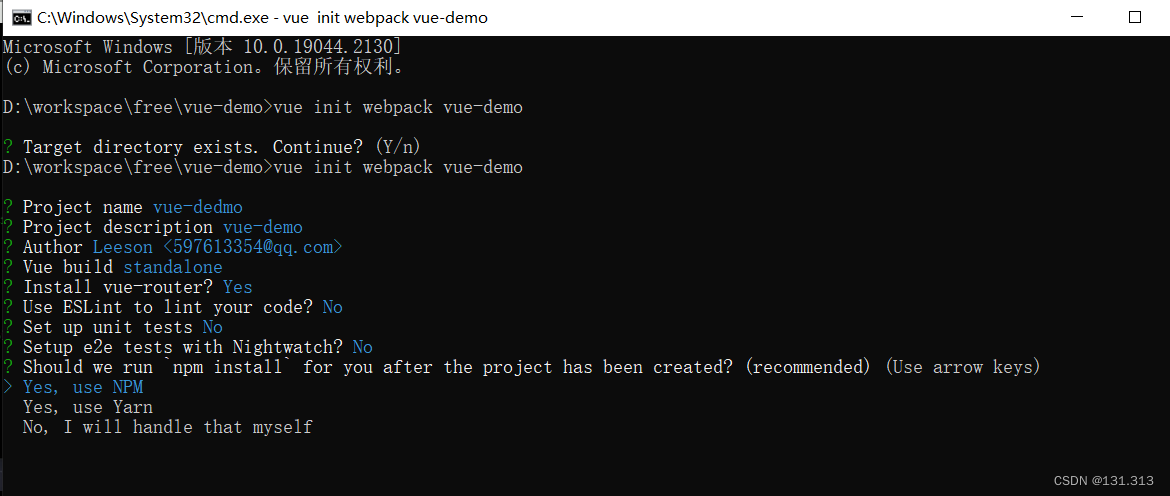
打开创建好的文件夹对应的终端,开始初始化vue脚手架(这里起名叫vue-demo)
vue init webpack vue-demo
项目构建选项,选第一个

包管理工具,选第一个

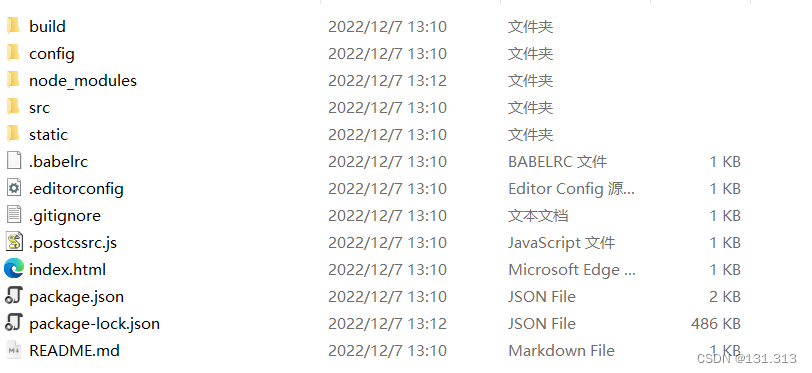
3.3、项目结构

- build:存放跟打包工具webpack之类有关的代码
- config:存放配置信息的文件夹(index端口配置)
- node_modules:存放当前项目所有依赖的文件夹(没有的话可以npm install)
- src 编写代码的文件夹
- static 静态文件夹(可以存放图片之类的)
- .babelrc 语法转义的相关配置
- index.html 主入口页面,首页内容
- package.json 便是npm依赖包的配置信息(每安装一个依赖里面都会声明好)
- package-lock.json 每一个依赖的详细信息(包括去哪里下载,版本号之类的)
4、项目启动命令
npm run dev

拓展:创建超时
首先可以连上手机热点再重新创建看看,手机热点yyds,不行再用vue ui可视化创建
1、安装nrm
npm install -g nrm
2、查看当前源
nrm ls
3、切换淘宝源
nrm use taobao
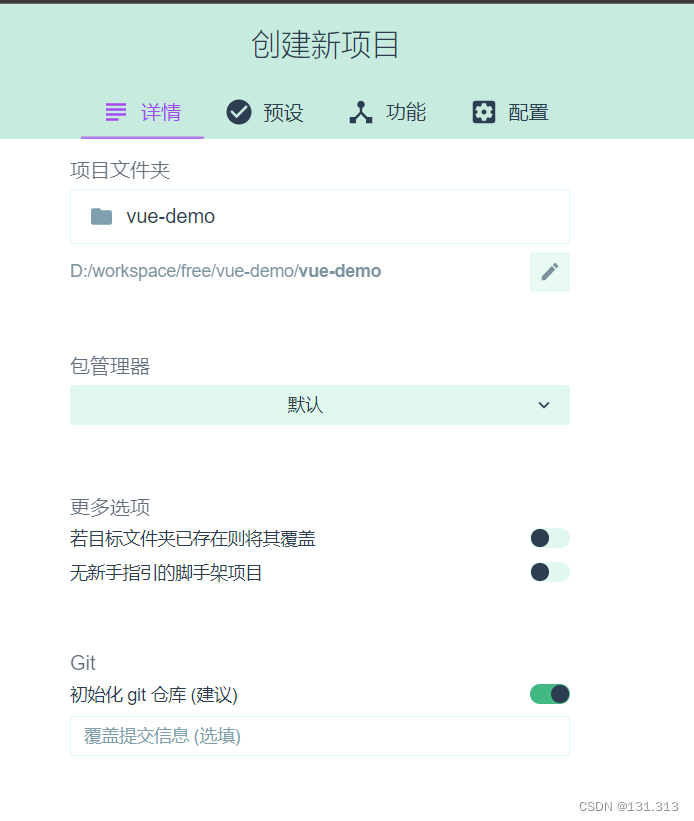
4、使用vue-cli图形管理界面
vue ui
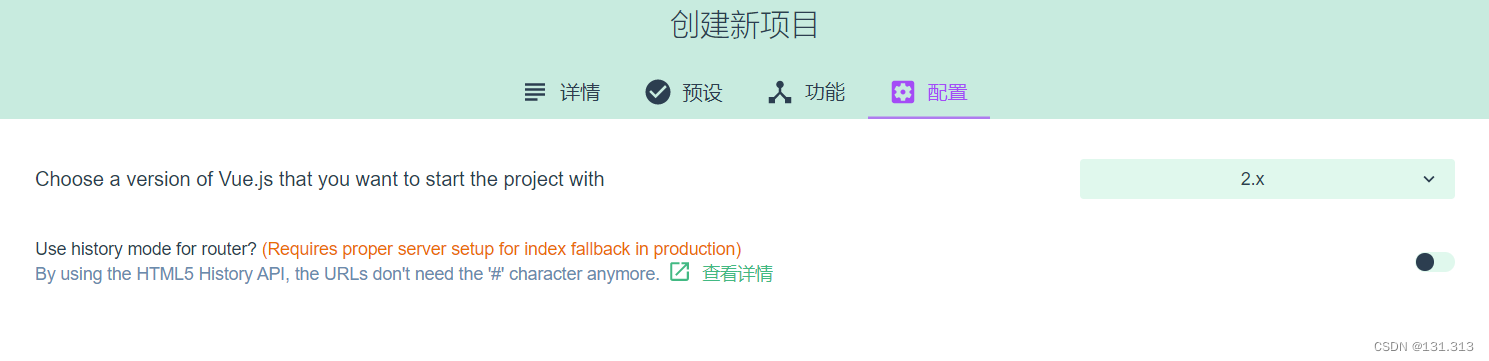
然后提示出图像界面网址,访问去创建 



我们现在用的是2.几版本,选2.x
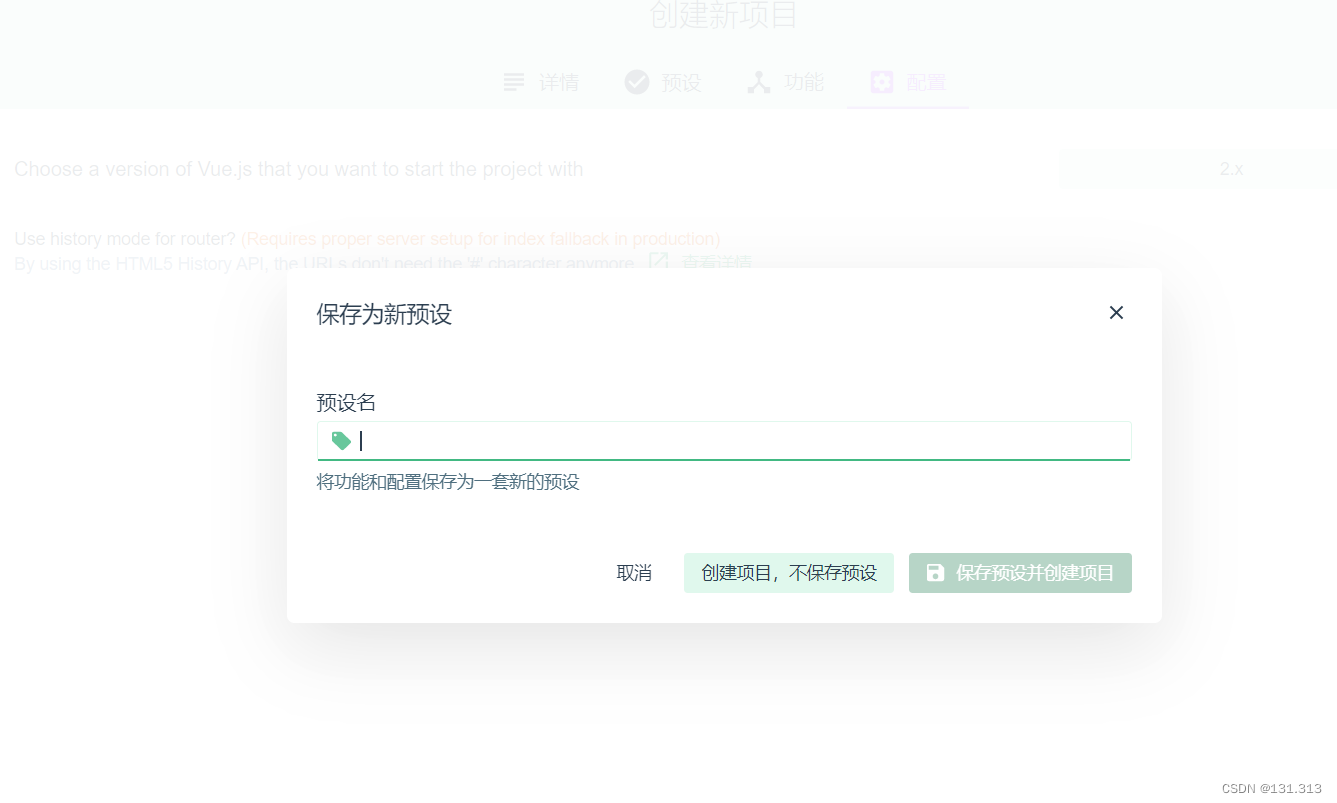
 最后是提示你这个创建的模板要不要保存而已,随便你
最后是提示你这个创建的模板要不要保存而已,随便你

![[附源码]计算机毕业设计拉勾教育课程管理系统Springboot程序](https://img-blog.csdnimg.cn/f858a01550124121ad1c4800309f8f1d.png)