UNIAPP实战项目笔记48 确认支付页面的布局
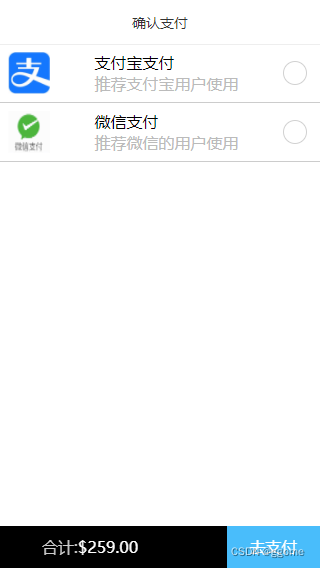
实际案例图片

显示确认支付页面布局
具体内容图片自己替换哈,随便找了个图片的做示例
具体位置见目录结构
完善布局页面和样式
代码 payment.vue部分
payment.vue 确认订单页面布局和渲染
<template>
<view>
<view class="">
<!-- 自定义导航栏 -->
<uniNavBar
title='确认支付'
:left-text='关闭'
fixed='true'
@clickLeft='goBack'
></uniNavBar>
</view>
<view class="pay-main">
<label for="">
<view class="pay-item">
<image class="pay-img" src="../../static/img/zfbzf.png" mode=""></image>
<view class="">
<view class="">支付宝支付</view>
<view class="pay-txt">推荐支付宝用户使用</view>
</view>
<label class="radio">
<radio value="" color="#ff3333"/><text></text>
</label>
</view>
</label>
<label for="">
<view class="pay-item">
<image class="pay-img" src="../../static/img/wxzf.jpg" mode=""></image>
<view class="">
<view class="">微信支付</view>
<view class="pay-txt">推荐微信的用户使用</view>
</view>
<label class="radio">
<radio value="" color="#ff3333"/><text></text>
</label>
</view>
</label>
</view>
<view class="pay-foot">
<view class="total">
<text class="f-color">合计:</text>
<text class="total-price">$259.00</text>
</view>
<view class="go-pay">
去支付
</view>
</view>
</view>
</template>
<script>
import uniNavBar from '@/components/uni/uni-nav-bar/uni-nav-bar.vue'
export default {
data() {
return {
};
},
components:{
uniNavBar
},
methods:{
// 点击关闭返回上一页
goBack(){
uni.navigateBack();
}
}
}
</script>
<style lang="scss">
.pay-item{
display:flex;
justify-content: space-between;
align-items: center;
padding: 20rpx;
border-bottom: 2rpx solid #ccc;
}
.pay-txt{
color: #bbb;
}
.pay-img{
width: 100rpx;
height: 100rpx;
}
.pay-foot{
width: 100%;
position: fixed;
left: 0;
bottom: 0;
height: 100rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.total-price{
color: #fff;
}
.total{
padding-left: 100rpx;
flex: 1;
background-color: #000;
line-height: 100rpx;
}
.go-pay{
color: #fff;
background-color: #49bdfb;
line-height: 100rpx;
text-align: center;
width: 220rpx;
}
.f-color{
color: #ccc;
}
</style>
pages.json文件代码
,{
"path" : "pages/payment/payment",
"style" :
{
"app-plus": {
"titleNView": false,
"scrollIndicator": "none"
}
}
}
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
- my-add-path.vue
- my-path-list
- my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- my-order
- my-order.vue
- confirm-order
- confirm-order.vue
- payment
payment.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- order
- order-list.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- path.js
- index.js
- modules