个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js 等)
📃个人状态: 2023届本科毕业生,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力 n 年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
TypeScript入门
| 内容 | 参考链接 |
|---|---|
| TypeScript(零) —— 简介、环境搭建、第一个实例 | 搭建开发环境 |
文章目录
- TypeScript入门
- 认识 TypeScript
- TypeScript 工作流
- TypeScript 的类型
- Number 数字类型
- String 字符串类型
- Boolean 布尔类型
- Array 数组类型
- Tuple 元组类型
- Union 联合类型
- Literal 字面量类型
- Enum 枚举类型
- Any 任意类型
- unknown 未知类型
- void、undefined、never 类型
- Type Assertions 类型适配
- 本章小结
认识 TypeScript
TypeScript 简介
TypeScript 是微软开发的一个开源的编程语言,通过在 JavaScript 的基础上添加静态类型定义构建而成。
TypeScript 的作用
我们都知道,JavaScript 是弱类型的语言,对于一些类型的限制并不是很明确。比如说我们编码一个在两个输入框中输入数字求和的加法小程序,这时候直接输入到文本框的数字会被自动转换为字符串形式,就会得到 1 + 1 = 11 的奇怪结果。那么这个时候 TypeScript 就可以大显身手,实现 1 + 1 = 2。
a. 规范我们的代码
b. 代码编译阶段就能及时发现问题
c. 在原生JS基础上加上了一层类型定义
TypeScript 工作流
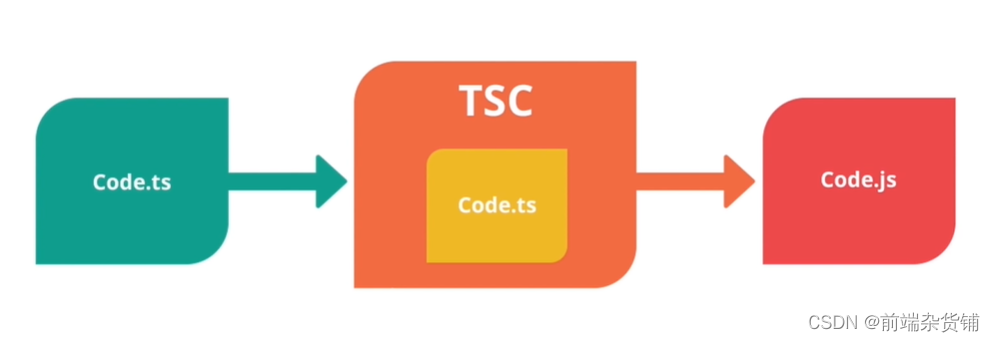
TSC (把 ts 文件转换为 js 文件)的作用相当于 Babel(把高级语法和代码转换为浏览器能识别的低级语法和代码)。
编译和运行参考 TypeScript(零) —— 简介、环境搭建、第一个实例

上图表示:ts 文件通过 tsc 命令把 ts 文件转成了 js 文件。
TypeScript 的类型
相比于 JavaScript 的原始类型(基本数据类型)和对象类型(引用数据类型),TypeScript 也有自己的数据类型,内容如下:
基本类型:boolean、string、number、array、tuple、enum、null、undefined、object、void、never、any
高级类型:union 组合类型、Nullable 可空类型、Literal 预定义类型
接下来,我们对不同类型进行逐一详细的探索…
Number 数字类型
对数字的定义只有一个笼统的 Number 表示,既能表示 整数、也能表示 浮点数,甚至也可以表示 正负数。例如:1,3.3,-5 等等。
let num1 = 2
let num2 = 6
function add(n1: number, n2: number) {
return n1 + n2
}
console.log(add(num1, num2))
之后终端执行 tsc main.ts 和 node main.js,可以得出结果 8。
String 字符串类型
与 JavaScript 书写方式及使用方法均一致。
'前端杂货铺'
"前端杂货铺"
`前端杂货铺`
let myName: string = "前端杂货铺"
console.log('myName', myName)
之后终端执行 tsc main.ts 和 node main.js,可以得出以下结果。

Boolean 布尔类型
表示真、假,常用于处理判断逻辑。
let isTrue: boolean = true
console.log('isTure', isTrue)
之后终端执行 tsc main.ts 和 node main.js,可以得出以下结果。

Array 数组类型
数组中可以存放任意类型的数据,JS中数组的宽容度非常大,TS也继承了这一点。
以下三种写法(list1、list2、list3)表示的完全一致,鼠标移动至 list 上编译器均提示 number[],表示数字类型。

let list1: number[] = [1, 2, 3, 4]
let list2: Array<number> = [1, 2, 3, 4]
let list3 = [1, 2, 3, 4]
下面的 list 4 为 (string | number)[],表示字符串和数字类型。

let list4 = [1, '前端杂货铺']
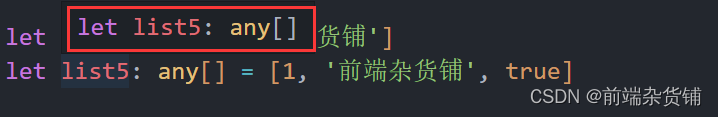
下面的 list 5 为 any[],表示任意类型。

let list5: any[] = [1, '前端杂货铺', true]
Tuple 元组类型
固定长度,固定类型的 Array,声明元组的时候一定要事先指定类型。
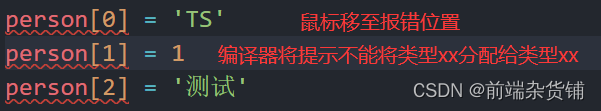
let person: [number, string] = [1, "前端杂货铺"]
此时,元组的长度和类型都被固定住了,当我们尝试修改元素的长度和类型都会报错。

注:元组类型有一个 Bug,可以调用 push() 方法改变元组的长度。
Union 联合类型
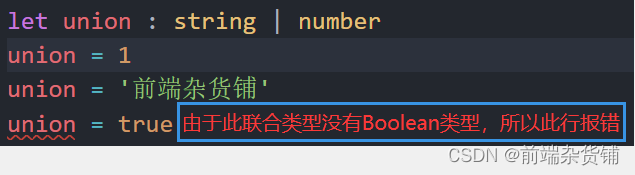
联合类型表示一个变量同时支持两个或者多个不同的类型。
let union : string | number

Literal 字面量类型
可以混合使用不同的类型。
let literal : 1 | "前端杂货铺" | true | [1, 2, 3]
示例:merge 求和(分为数字和字符串两种方式)
function merge(n1: number | string, n2: number | string, resultType: "as-number" | "as-string") {
if (resultType === 'as-string') {
return n1.toString() + n2.toString()
}
if (typeof n1 === "string" || typeof n2 === "string") {
return n1.toString() + n2.toString()
} else {
return n1 + n2
}
}
let mergeNumber1 = merge(1, 1, "as-number")
let mergeNumber2 = merge(1, 1, "as-string")
let mergeString = merge("前端", "杂货铺", "as-string")
console.log(mergeNumber1)
console.log(mergeNumber2)
console.log(mergeString)
之后终端执行 tsc main.ts 和 node main.js,可以得出以下结果。

Enum 枚举类型
枚举允许我们定义一组命名的常量。默认情况下,我们获取到对象的某个属性打印出来的是该属性的索引,神奇的是,我们可以 给对象里面的属性赋值,这时候再获取到对象的某个属性时打印出来的就是 我们给属性赋的值 了。
enum Color {
red,
yellow = '黄色',
blue = 'blue'
}
let color1 = Color.red
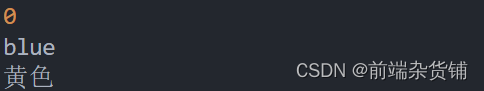
console.log(color1)
let color2 = Color.blue
console.log(color2)
let color3 = Color.yellow
console.log(color3)
之后终端执行 tsc main.ts 和 node main.js,可以得出以下结果。

Any 任意类型
Any 这个类型可以让我们随意定义类型,当我们“懒得”定义复杂类型结构的时候,可以合理的使用它。
let randomValue: any = 123
randomValue = true
randomValue = "前端杂货铺"
randomValue = {}
unknown 未知类型
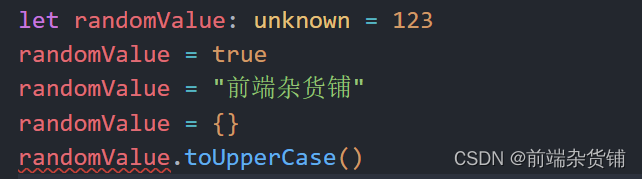
unknown 不保证类型,但 可以保证类型安全,当我们出现错误编码时(下面的数字 123 不能调用 toUpperCase() 方法),使用 unknow 编译器会有报错提示。

我们可以做出以下适配,让编译器不报错。
let randomValue: unknown = 123
randomValue = true
randomValue = "前端杂货铺"
randomValue = {}
if (typeof randomValue === 'function') {
randomValue()
}
if (typeof randomValue === 'string') {
randomValue.toUpperCase()
}
void、undefined、never 类型
不存在时用 void,undefined 表示必须存在但可以不赋值,永远不会执行完时用 never。
此时使用了 void(默认就是 void,可加可不加),不添加返回值也一切正常。
function printResult() : void {
console.log("前端杂货铺")
}
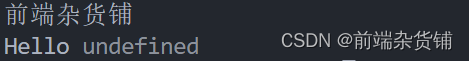
console.log("Hello", printResult())
之后终端执行 tsc main.ts 和 node main.js,可以得出以下结果。

此时使用了 undefined,函数体里面必须有返回值,我们可以在函数体内添加 return,不然会报错。
function printResult() : undefined {
console.log("前端杂货铺")
return
}
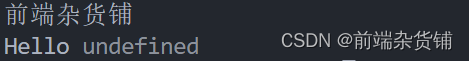
console.log("Hello", printResult())
之后终端执行 tsc main.ts 和 node main.js,可以得出以下结果。

此时使用了 never,一般用在抛出异常或者 promise 中。
function throwError(message: string, errorCode: number): never {
throw {
message,
errorCode
}
}
throwError("not found", 404)
function whileLoop(): never {
while(true) {
console.log("前端杂货铺")
}
}
Type Assertions 类型适配
第一个 endsWith() 出现的地方编译器是不会自动提示补全的,因为此时的类型还是 any,而不是 string,我们可以使用 endsWith() 在下面代码中第二次和第三次出现的地方的方式进行类型适配,便可以实现自动补全(在我们刚开始不明确类型,而后面明确类型后就可以使用这种类型适配的方式)
let message : any
message = "前端杂货铺"
message.endsWith("铺")
(<string>message).endsWith("铺")
(message as string).endsWith("铺")
本章小结
存在即合理,TypeScript 的出现自有它的用途。TypeScript 作为 JavaScript 的超集,对 JavaScript 进行了一些列约束,使得弱类型的 JavaScript 变成强类型,这就会使得代码更清晰、可读性更高、提高了代码的可读性和可维护性,更适合开发大型应用。
结合 Vue3 对 TypeScript 更好的包容性,使用 Vue3 + TS 构建大、中、小型应用便成了一种大趋势…
参考资料:
- TypeScript 百度百科
- TypeScript 入门讲解 【作者:阿莱克斯刘】