在用vscode编码时经常会遇到代码在本地,实际代码编译运行在远端的服务器上,如果在本地修改了代码还需要用比较工具同步到远程服务器上,这样的开发模式非常费时费力,有时候还会漏代码,给开发带来了隐患。
以上的不变可以通过vscode的插件SFTP来实现本地开发的代码自动同步到远程机器上,省去了人工同步的步骤,而且不会漏合代码,非常值得推荐。
目录
一,安装SFTP插件
二,设置SFTP参数
三,自动连接远程机器
四,代码自动同步展示
一,安装SFTP插件

二,设置SFTP参数
1,按ctrl+shift+p,调出窗口,随后输入sftp:config,回车

2,在打开的sftp.json中设置sftp参数
{
"name": "dev14",
"host": "192.168.1.100",
"protocol": "sftp",
"port": 22,
"username": "root",
"password": "ftzchina",
"remotePath": "/root/data",
"uploadOnSave": true,
"useTempFile": false,
"openSsh": false,
"watcher": {
"files": "**/*",
"autoUpload": true,
"autoDelete": false
},
"ignore": [
".vscode",
".git",
".DS_Store",
"GTAGS",
"GRTAGS",
"GPATH",
]
}remotepath:就是编译机存放代码的地方
password:就是登录编译机的密码
watcher:意思是里面的文件修改后会自动更新到远程编译机上
ignore:就是字面意思,里面的文件不会同步更新
大家可以根据自己的需求灵活的设置以上的参数,设置完上述参数后保存
三,自动连接远程机器
第二步设置好后,不出意外的话会自动连接到远程机器,那怎么知道有没有连上呢?

出现上面的小图标,并且在右边栏能看到远程机器的文件结构(由于敏感信息就不展示了),如果到了这一步说明设置就成功了,下面可以修改一下本地代码看看好不好使
四,代码自动同步展示
我们在本地修改一行代码,保存。调出输出框,有如下打印

我们再去远程机器上查看相同目录下的同名文件,看看修改有没有同步过去,如果是git库的话,直接用git status,然后git diff看更加的直观
至此我们通过sftp插件就实现了在vscode上本地代码自动同步到服务器,省去了我们人工同步的步骤。
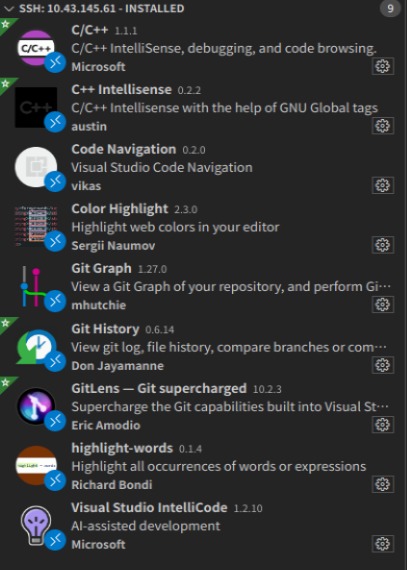
作为C语言开发,文章的最后推荐一下常用的vscode插件

C/C++:负责C/C++代码的基本功能,代码跳转;
Code Navigation:在下边栏左侧添加前进/后退的按钮(按alt+←/→也可以实现);
Git Graph:显示代码库的Git提交、合入、拉分支等详情,可用于代码走查;
Git History:在每一行代码后显示最后一次的修改人;
GitLens:Git管理插件(目前看来没Git Graph好用);
highlight-words:实现特定单词高亮