当工作中需要进行数据筛查排序操作时,我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了数据筛查与排序,让我们一起来看一下。
预览效果

预览地址:https://6q6ajh.axshare.com
功能介绍
1、根据条件进行内容筛查
2、对数据进行排序(从高到低或从低到高排序)
元件制作
一、所需元件:
1、中继器
2、矩形
3、表格
二、制作过程
- 表格
拖入一个表格元件,设置表格为1行2列,标题分别为水果名称和价格,(根据项目需要对表格进行设置)如图:

- 中继器
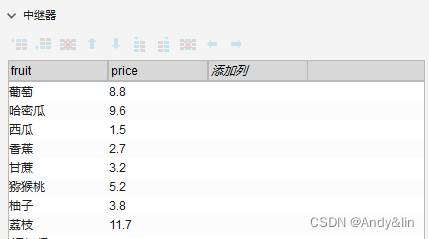
在表格下方拖入一个中继器元件,并对其进行赋值,如图:

- 按钮
拖入四个矩形元件,制作两个筛查按钮和两个排序按钮,分别为“价格小于等于3.0元的”、“价格大于等于3.0元的”、“由高到低排序”和“由低到高排序”四个按钮,如图:

- 中继器内部
点击中继器进入内部,拖入两个矩形,分别命名为:fruit和price,用来显示水果名称和价格,如图:

最终的设计如图:
 筛查条件以及内容可根据项目需要进行修改。
筛查条件以及内容可根据项目需要进行修改。
交互设置
1、中继器
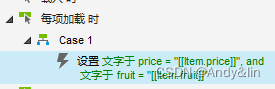
对中继器每项加载时进行设置,设置fruit值为[[Item.price]],设置price值为[[Item.price]],如图:

2、筛查按钮
- 价格小于等于3.0元
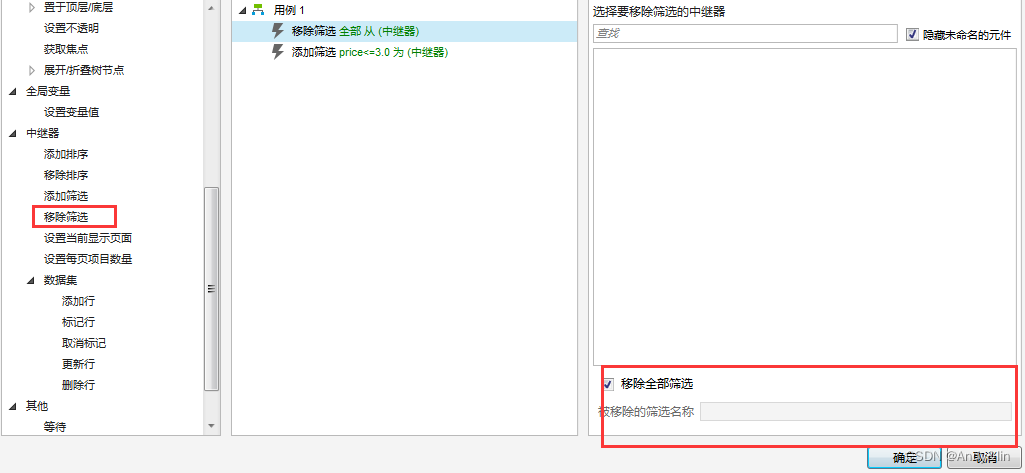
设置 “价格小于等于3.0元”按钮鼠标点击时,移除筛选全部从(中继器)如图:

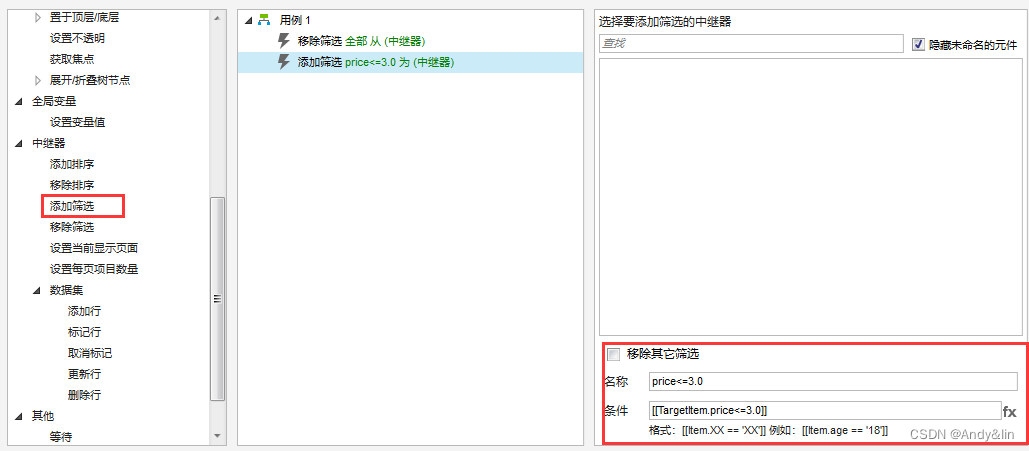
添加筛选price<=3.0,如图:

最终设置

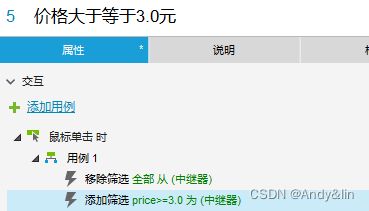
- 价格大于等于3.0元
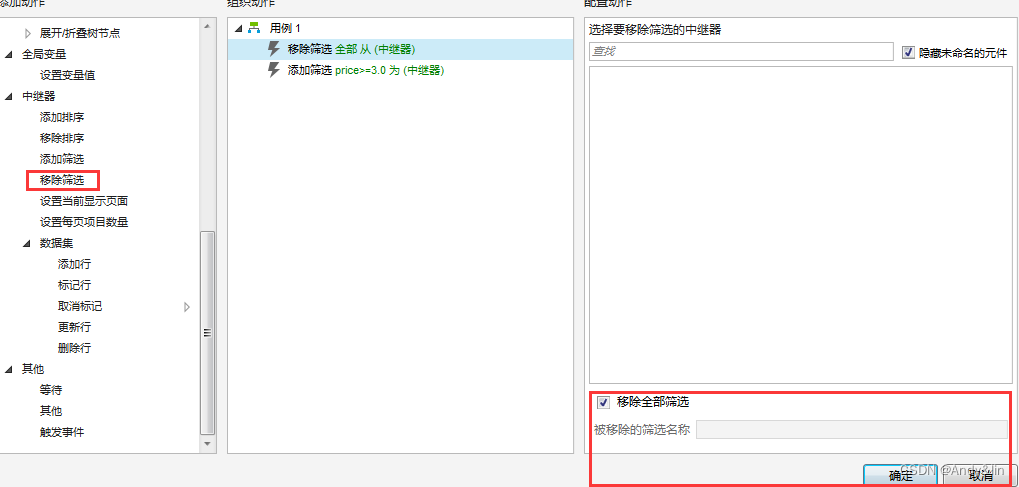
设置 “价格大于等于3.0元”按钮鼠标点击时,移除筛选全部从(中继器)如图:

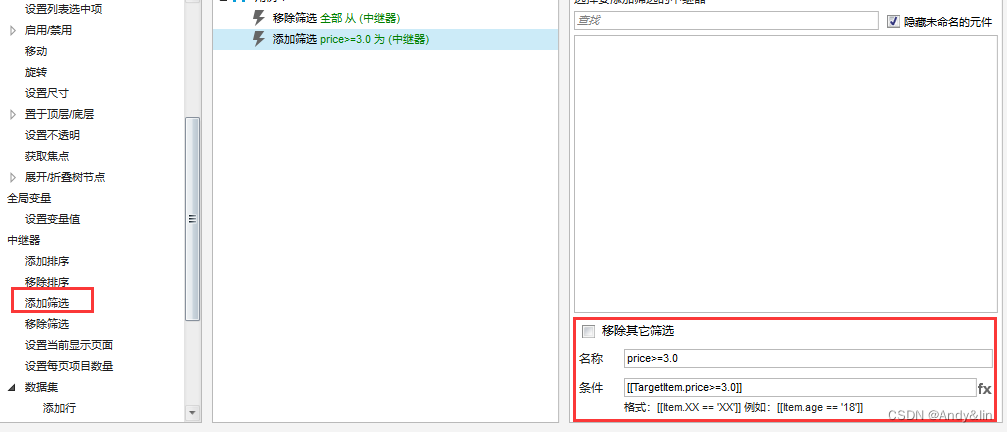
添加筛选price>=3.0,如图:

最终设置,如图:

3、排序按钮
- 从高到低
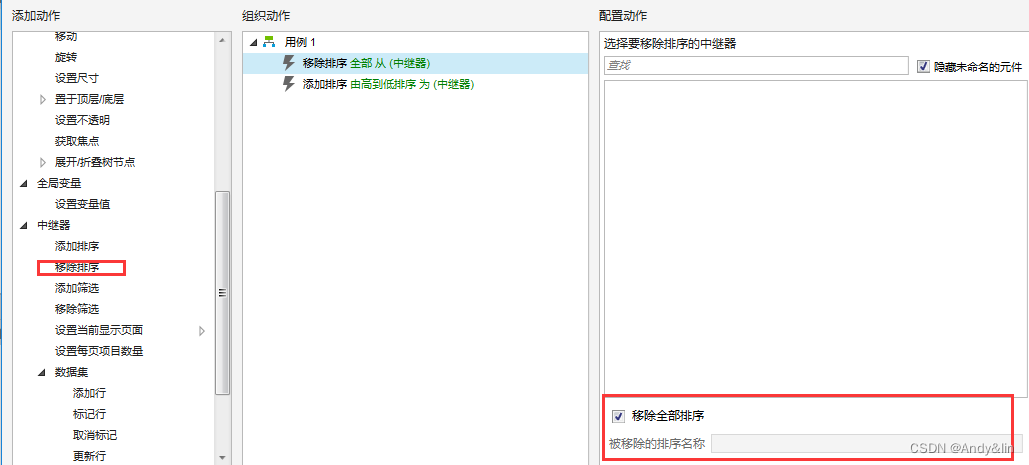
设置 “从高到低”按钮鼠标点击时,移除筛选全部从(中继器)如图:

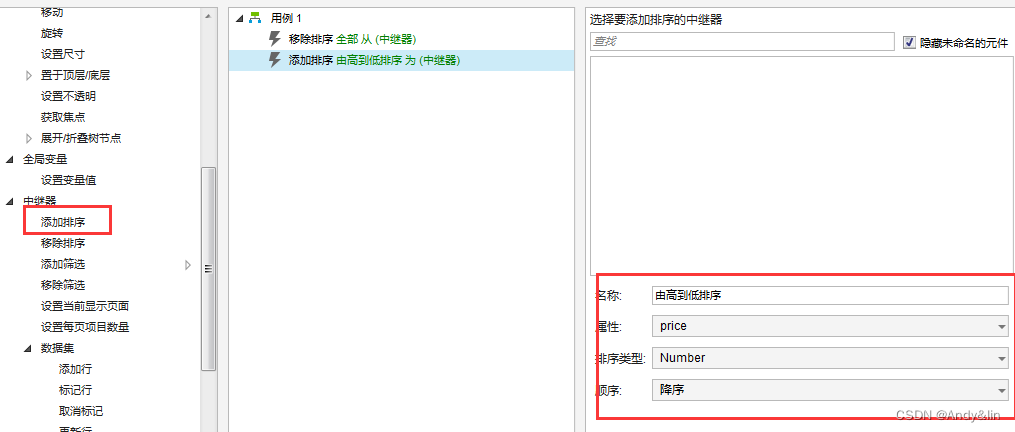
添加排序
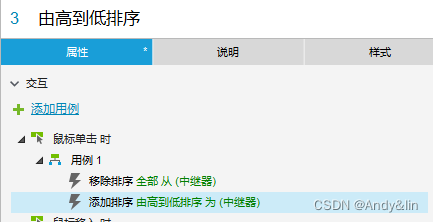
最终设置,如图:

- 从低到高
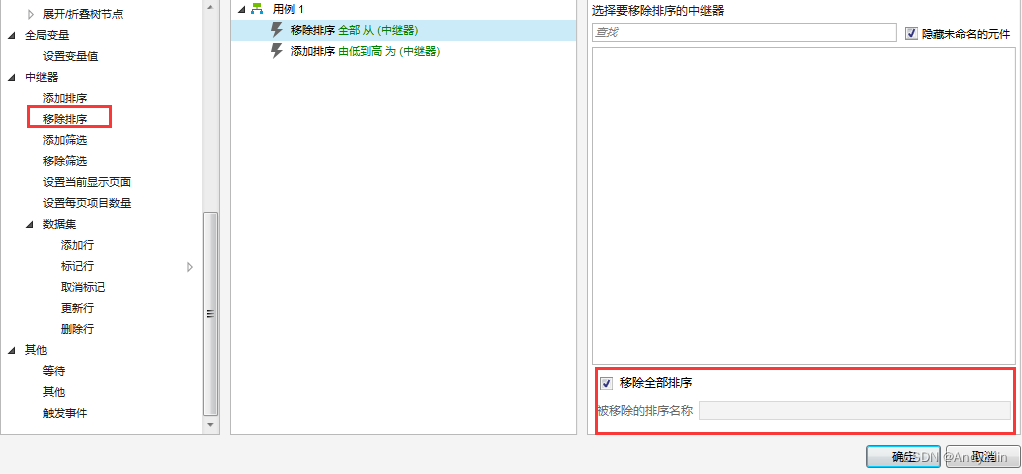
设置 “从低到高”按钮鼠标点击时,移除筛选全部从(中继器)如图:

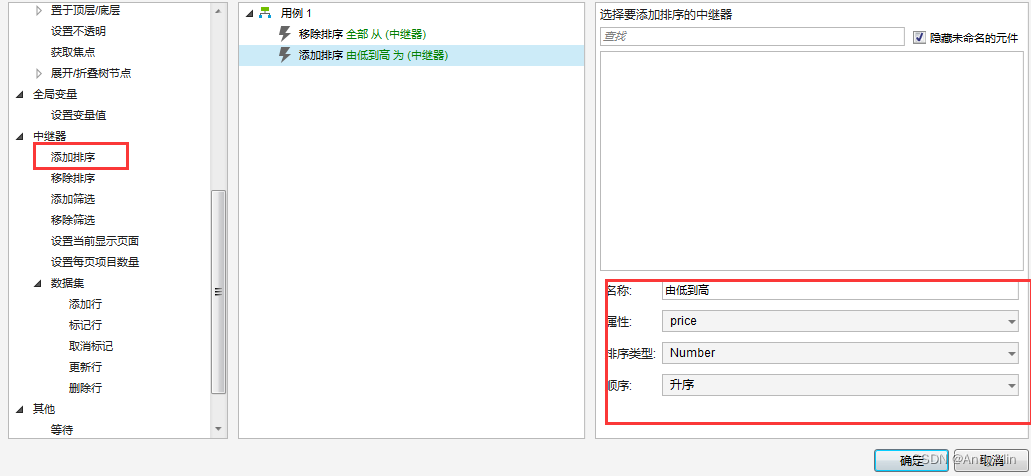
添加排序

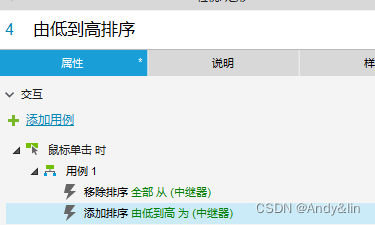
最终设置,如图:

所有设计完成。