目录
- 1 定义变量
- 2 外层循环
- 3 内层循环
- 总结
我们在小程序中有一类需求就是要显示二维数组,二维数组是指数组中的元素也是数组,比如我们以菜谱为例,菜谱有名称和用料,用料就又是一个数组,如果我们构造数据可以是这样
[
{name:'凉拌茄子',mix:['茄子','蒜末','小米椒','葱花']},
{name:'清炒丝瓜',mix:['丝瓜','盐','糖']}
]
定义好数据后,我们看一下低代码工具中是如何展示二维数组的
1 定义变量
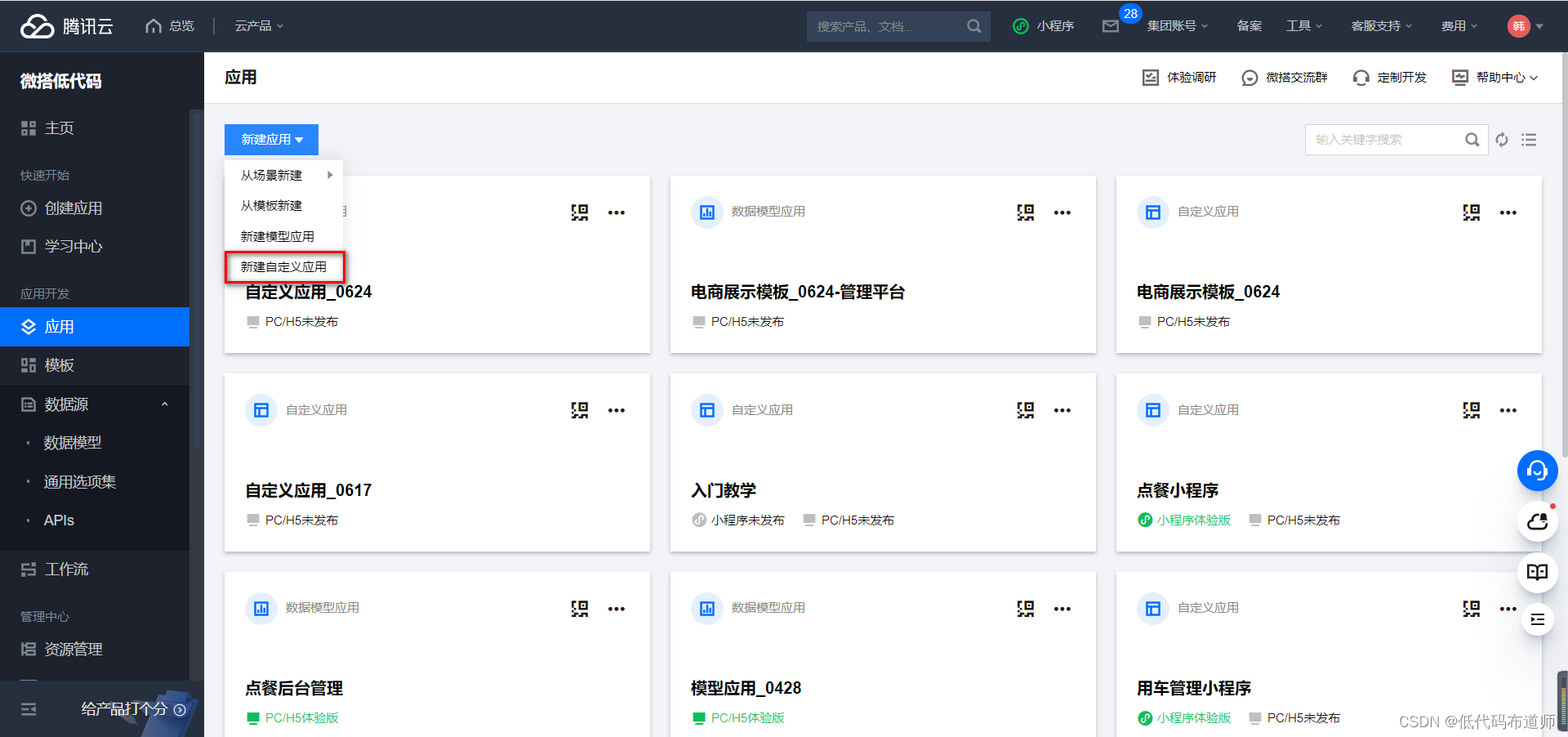
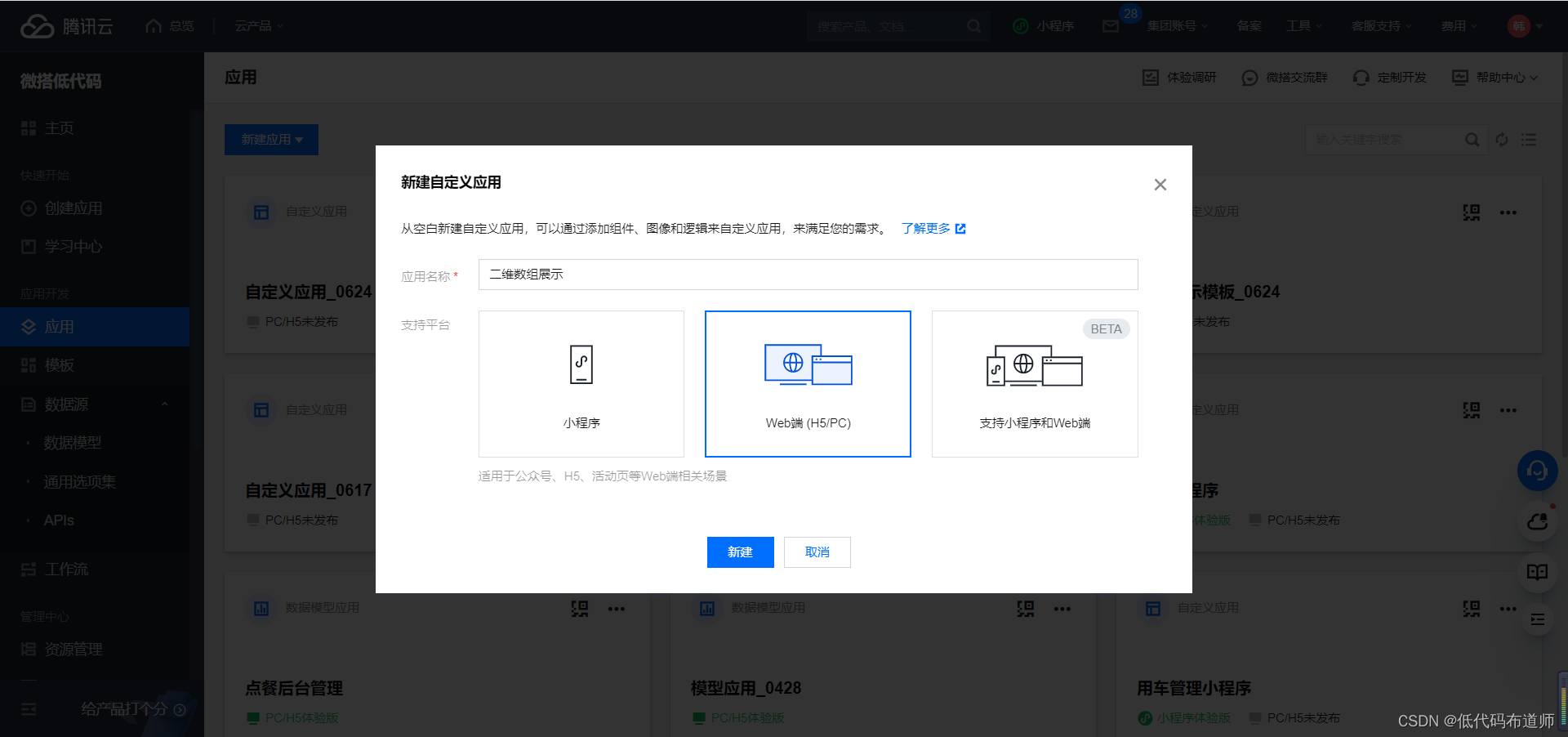
我们如果要展示数据,首先要把数据存放到变量中,打开我们的控制台,创建一个空白的应用

类型选择Web端(H5/PC)

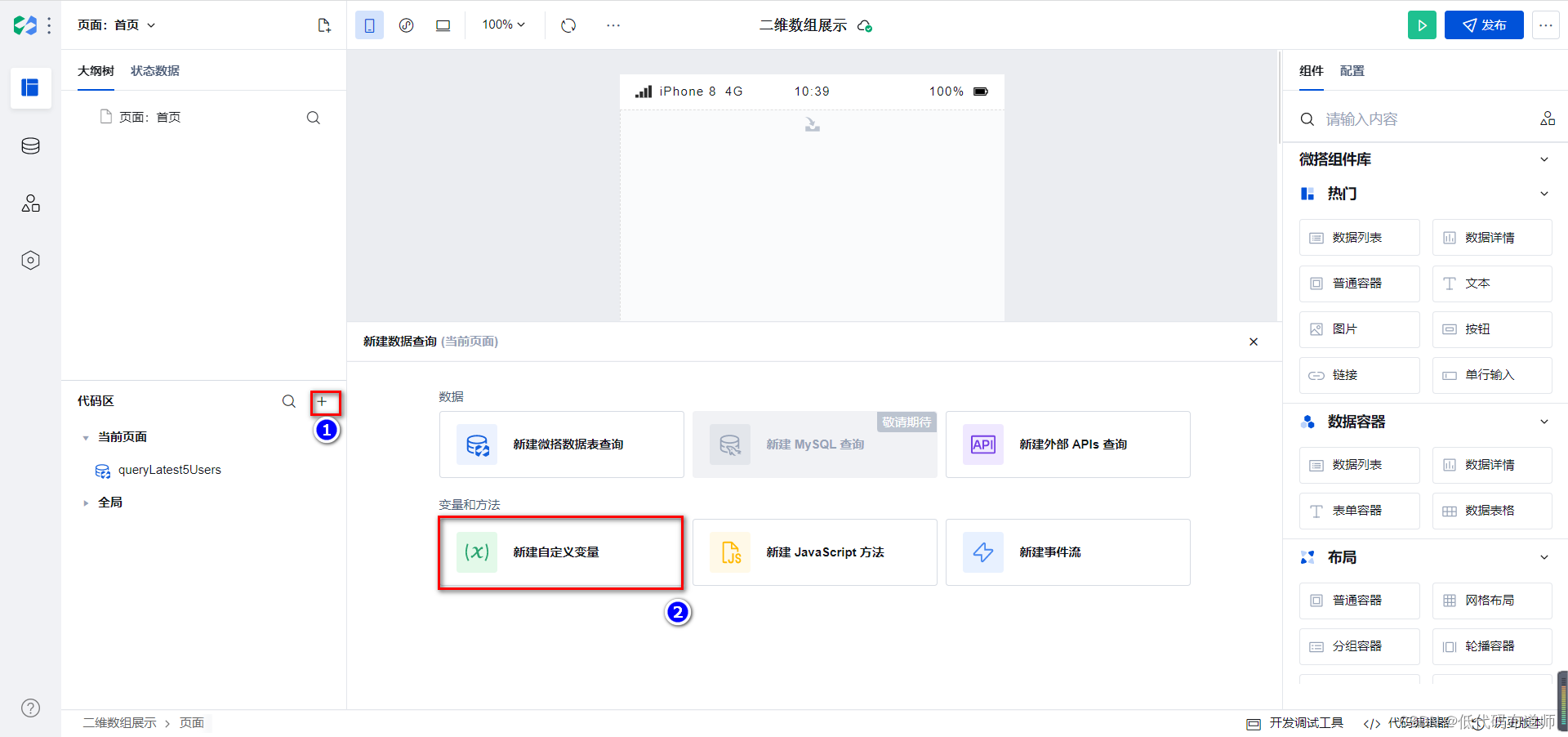
然后在应用编辑器的代码区,创建一个自定义变量

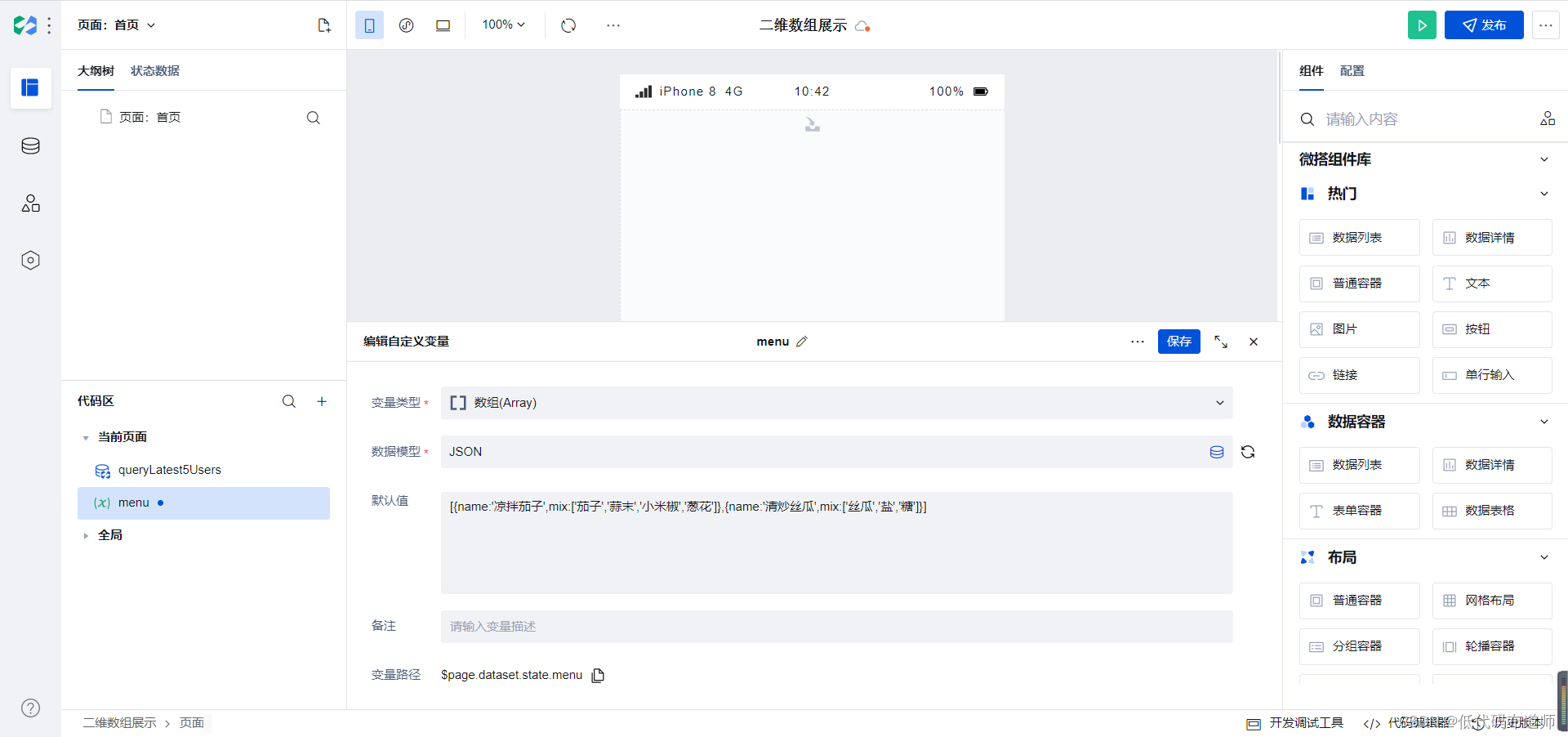
我们的变量类型选择数组,然后数据模型选择JSON,将变量名修改为menu,将我们构造好的数据粘贴到默认值里

2 外层循环
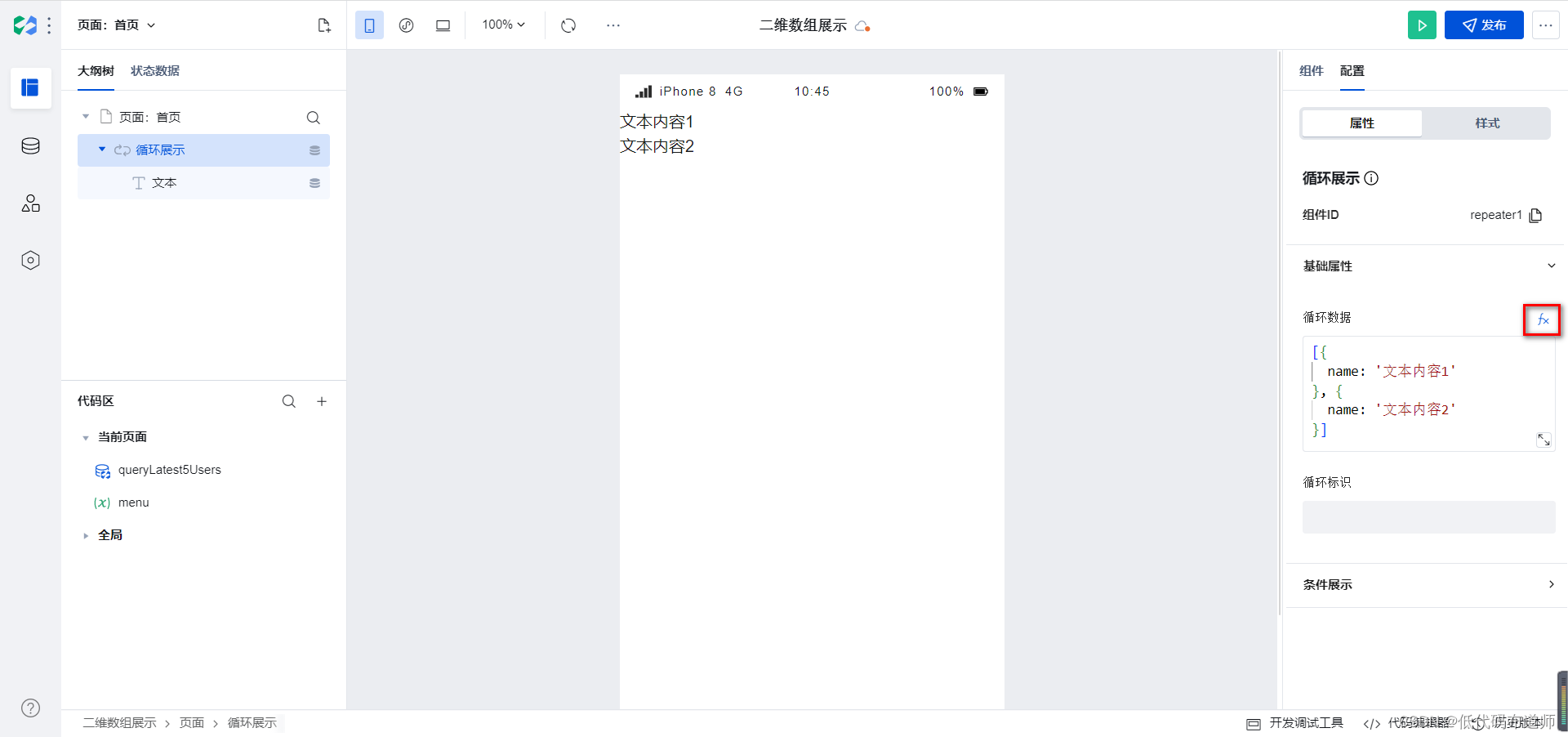
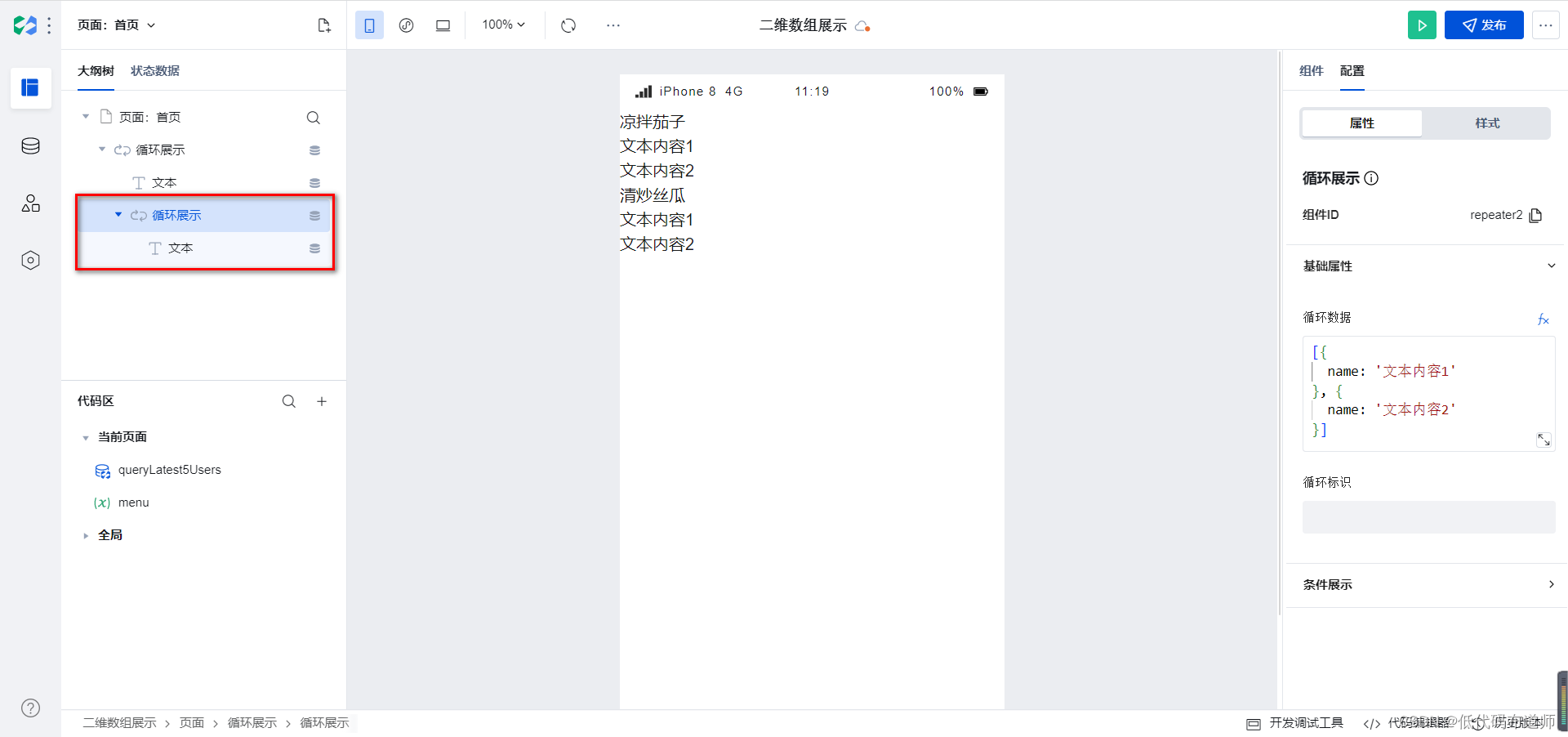
我们展示二维数组需要用到循环的嵌套,首先拖入一个循环展示组件

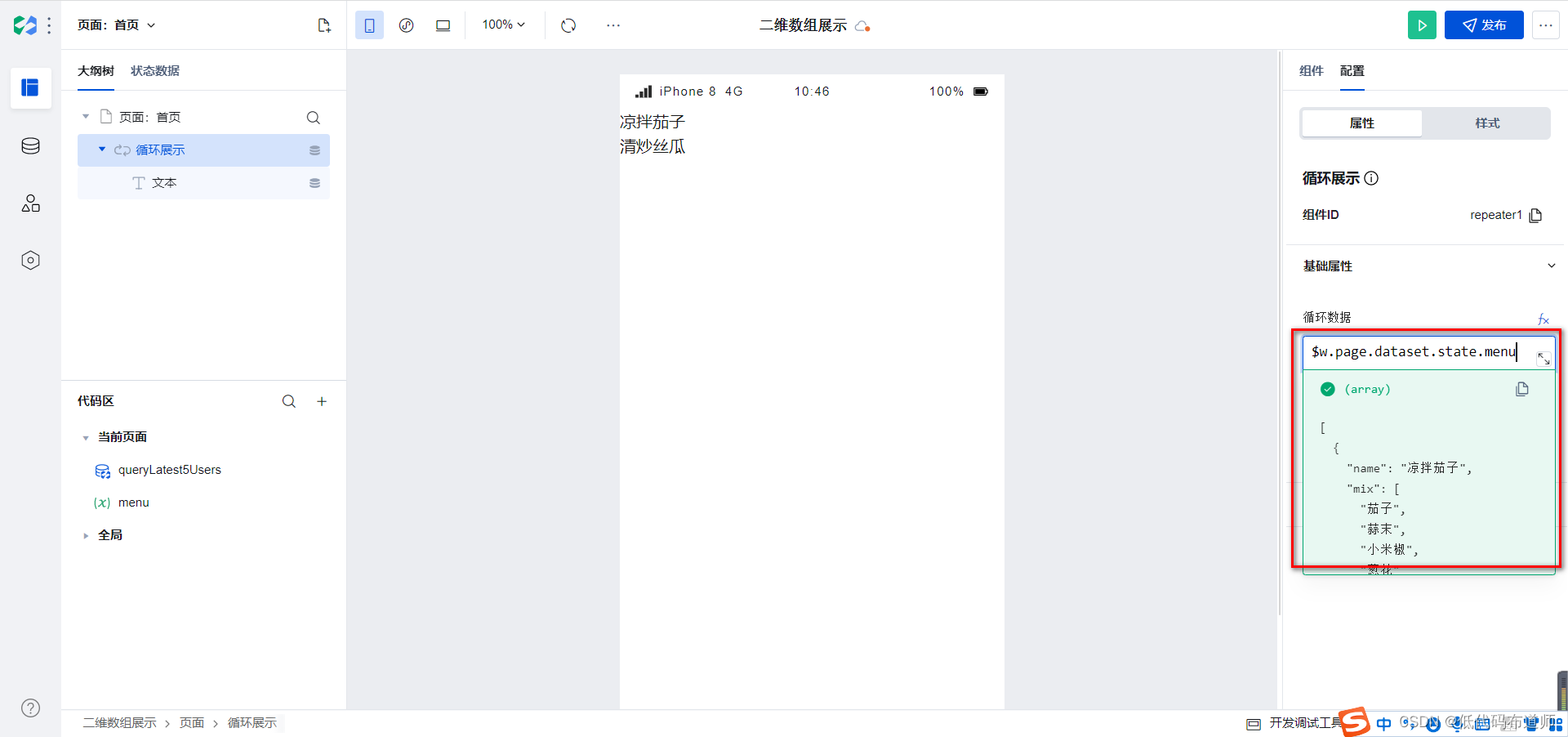
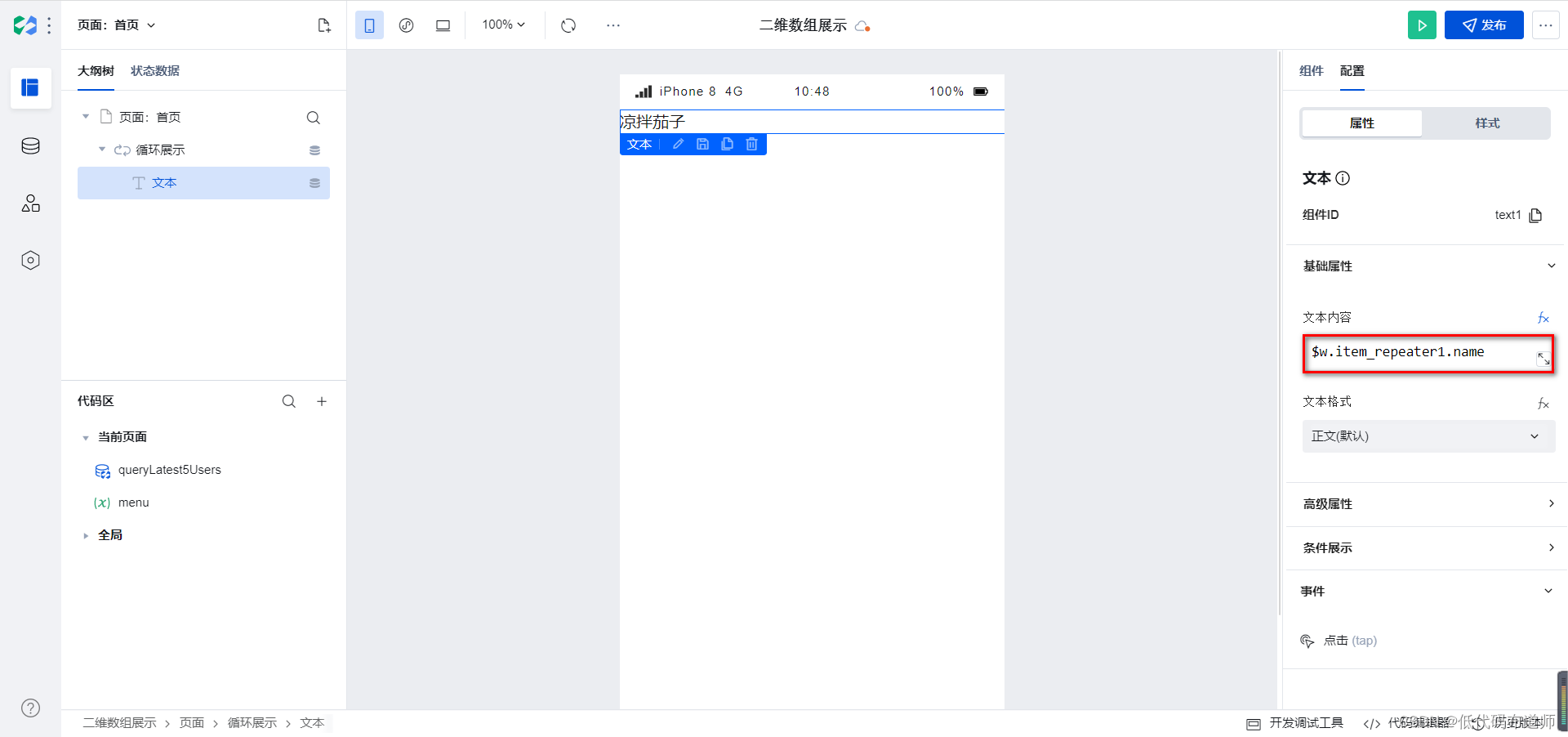
点击右侧循环数据的fx,我们绑定为我们创建的menu变量

文本组件自动识别到了name属性

3 内层循环
外层循环我们展示了菜谱的名称,内层循环展示一下用料,在文本组件下再放置一个循环展示组件

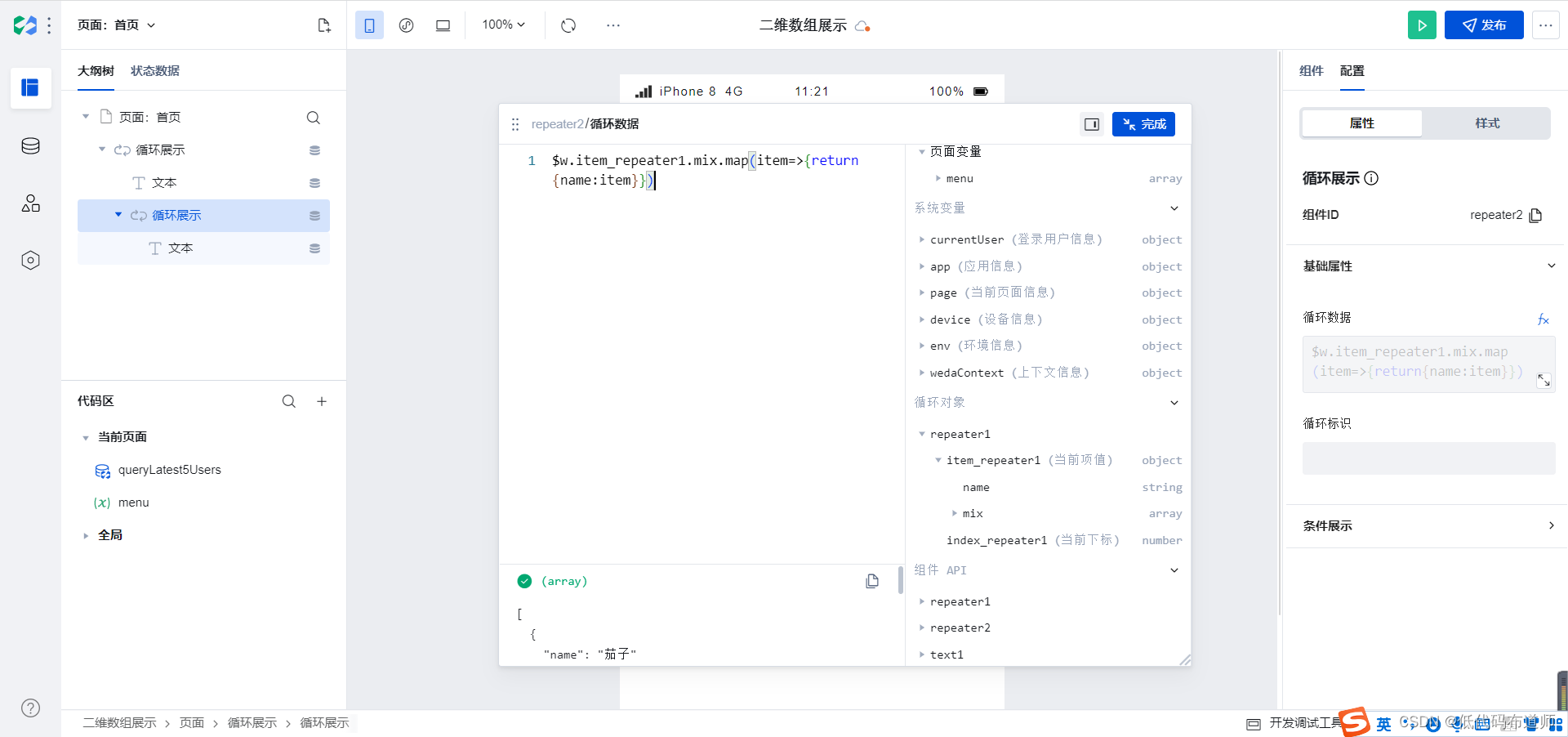
这个时候我们就要从外层循环的元素里找到我们的mix属性绑定到内层循环里

循环展示组件要求绑定的对象的类型为[{}]结果,数组的元素要是对象,因此我们使用数组的map方法重新包装一下
$w.item_repeater1.mix.map(item=>{return{name:item}})
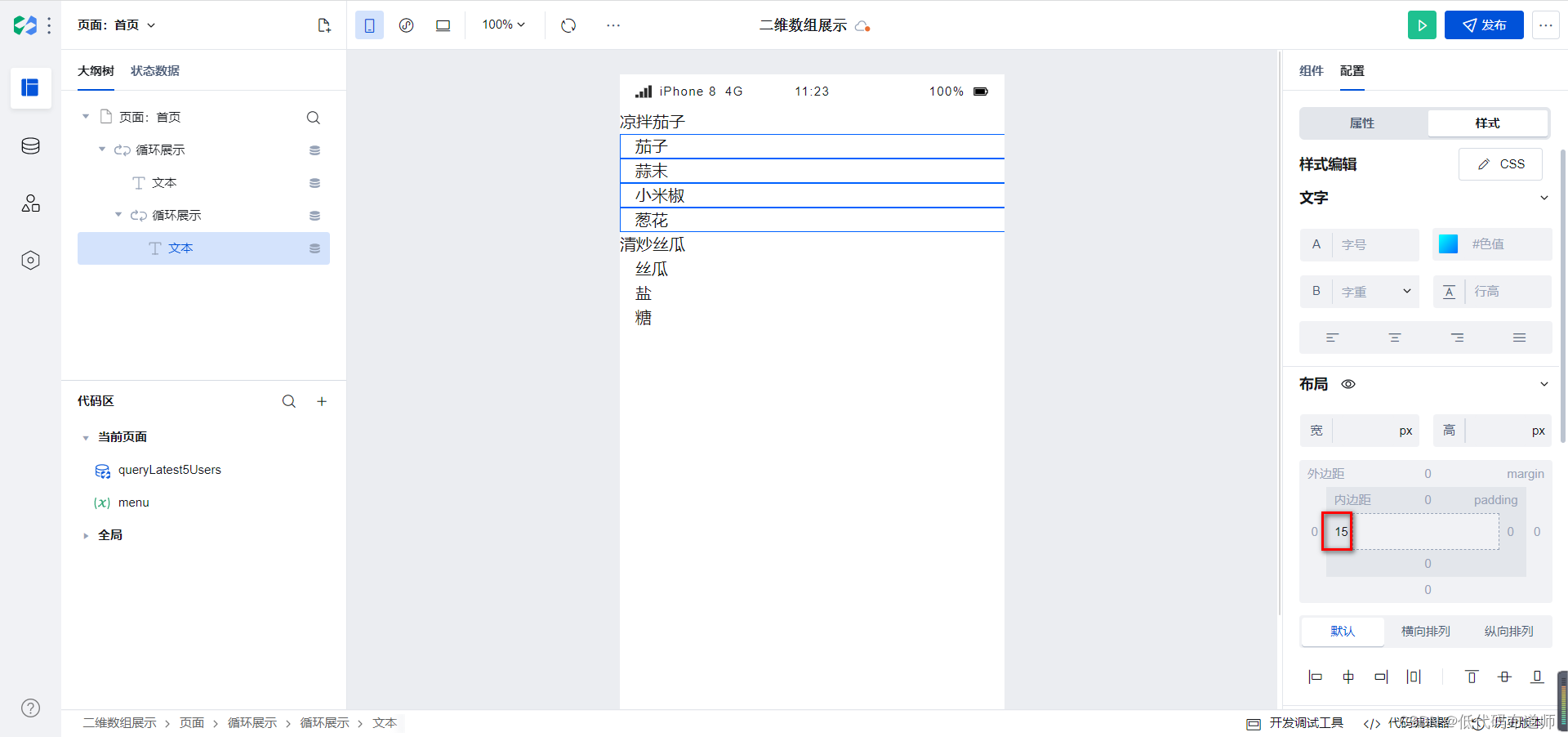
为了让用料和我们的菜谱名称有一定的层级,给内层循环的文本组件设置一定的内边距

总结
二维数组展示的时候,主要是要用循环嵌套来实现,低码工具里的循环是使用组件完成的,要注意组件的层次,还有就是内层循环的时候要做一定的数据加工,只要处理好二维数组展示也比较简单,学会了照着示例练习一下吧。