一、聚光灯及其属性介绍
Three.js中的聚光灯(SpotLight)是一种用于在场景中创建聚焦光照的光源类型。它有以下属性:
-
color:聚光灯的颜色。
-
intensity:聚光灯的强度。
-
distance:聚光灯的有效距离。
-
angle:聚光灯的光锥角度。
-
penumbra:聚光灯锥形光圈的模糊半径。
-
decay:聚光灯的衰减系数。
-
position:聚光灯的位置。
-
target:聚光灯的目标位置(用于确定聚光灯的方向)。
以下是一个应用到聚光灯的所有属性的例子:
var spotLight = new THREE.SpotLight(0xffffff, 1, 100, Math.PI/4, 0, 2); //创建一个白色聚光灯,强度为1,有效距离为100,光锥角度为45度,模糊半径为0,衰减系数为2
spotLight.position.set(0, 10, 0); //设置聚光灯的位置
var spotLightTarget = new THREE.Object3D(); //创建一个对象作为聚光灯的目标
spotLightTarget.position.set(0, 0, -10); //设置目标位置
scene.add(spotLightTarget); //将目标对象添加到场景中
spotLight.target = spotLightTarget; //设置聚光灯的目标为目标对象
scene.add(spotLight); //将聚光灯添加到场景中
二、结合dat.gui和立方体查看聚光灯属性设置效果案例
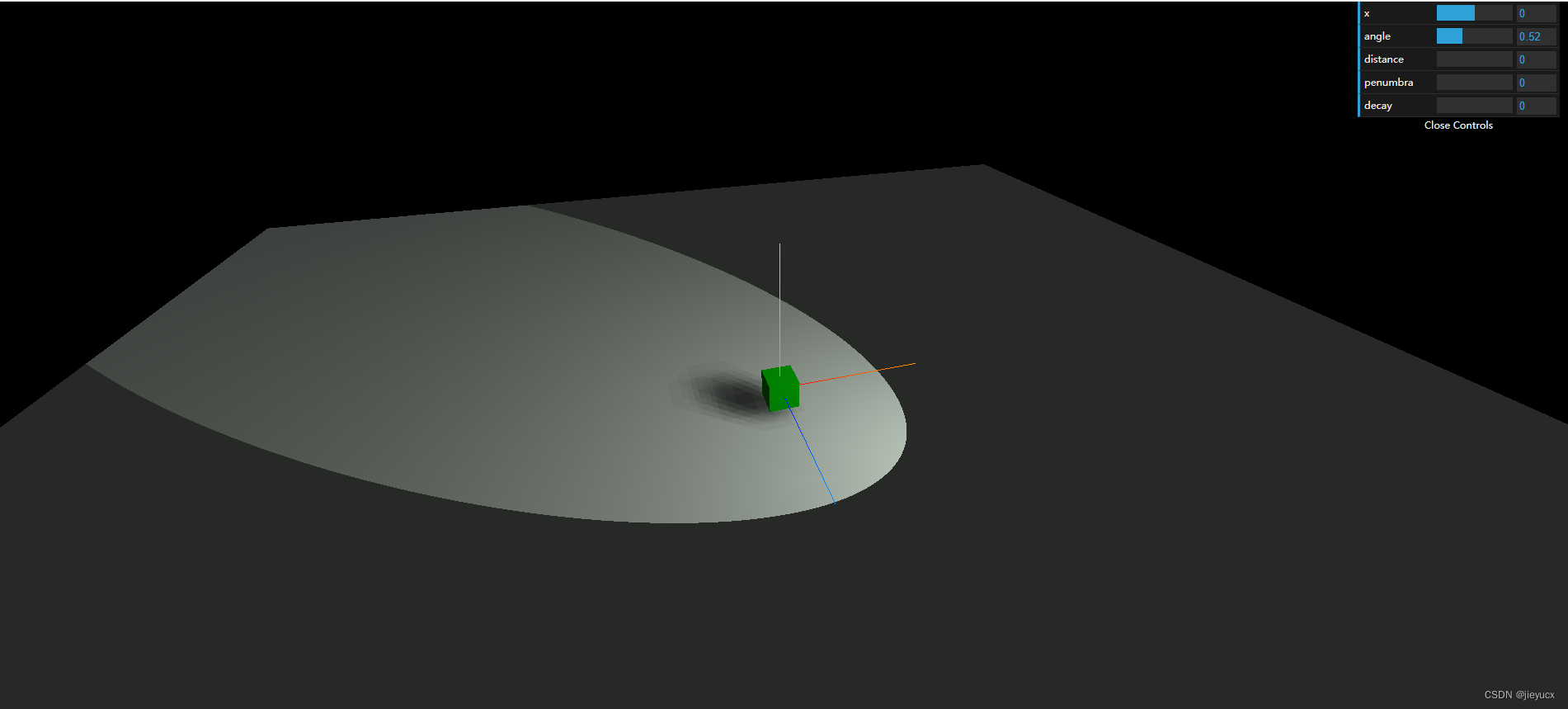
1. 效果如图:

2. 完整代码如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";
const gui = new dat.GUI();
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
const sphereGeometry = new THREE.BoxGeometry( 1, 1, 1 ); // 立方体几何体 参数:长、宽、高
const material = new THREE.MeshStandardMaterial({color: 0x00ff00});
const sphere = new THREE.Mesh(sphereGeometry, material);
// 投射阴影
sphere.castShadow = true; // 设置立方体投射阴影
scene.add(sphere); // 将立方体添加到场景中
// // 创建平面
const planeGeometry = new THREE.PlaneBufferGeometry(50, 50);
// 创建标准材质
const materialplane = new THREE.MeshStandardMaterial({color: 0xf0fff0});
const plane = new THREE.Mesh(planeGeometry, materialplane);
plane.position.set(0, -1, 0);
plane.rotation.x = -Math.PI / 2;
// 接收阴影
plane.receiveShadow = true;
scene.add(plane);
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
// 创建聚光灯
const spotLight = new THREE.SpotLight(0xffffff, 1);
spotLight.position.set(5, 5, 5); // 设置聚光灯位置
spotLight.castShadow = true; // 设置聚光灯投射阴影
spotLight.intensity = 2; // 设置聚光灯强度
// 设置阴影贴图模糊度
spotLight.shadow.radius = 20;
// 设置阴影贴图的分辨率
spotLight.shadow.mapSize.set(512, 512);
// console.log(directionalLight.shadow);
spotLight.target = sphere; // 设置聚光灯的目标为立方体 会自动对准目标
spotLight.angle = Math.PI / 6; // 设置聚光灯的角度
spotLight.distance = 0; // 设置聚光灯的距离
spotLight.penumbra = 0; // 设置聚光灯的边缘
spotLight.decay = 0; // 设置聚光灯的衰减
// 设置透视相机的属性
scene.add(spotLight);
gui.add(sphere.position, "x").min(-5).max(5).step(0.1);
gui
.add(spotLight, "angle")
.min(0)
.max(Math.PI / 2)
.step(0.01);
gui.add(spotLight, "distance").min(0).max(10).step(0.01);
gui.add(spotLight, "penumbra").min(0).max(1).step(0.01);
gui.add(spotLight, "decay").min(0).max(5).step(0.01);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true; // 设置渲染器的物理正确性
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
3. 更改属性效果
1. 更改位置
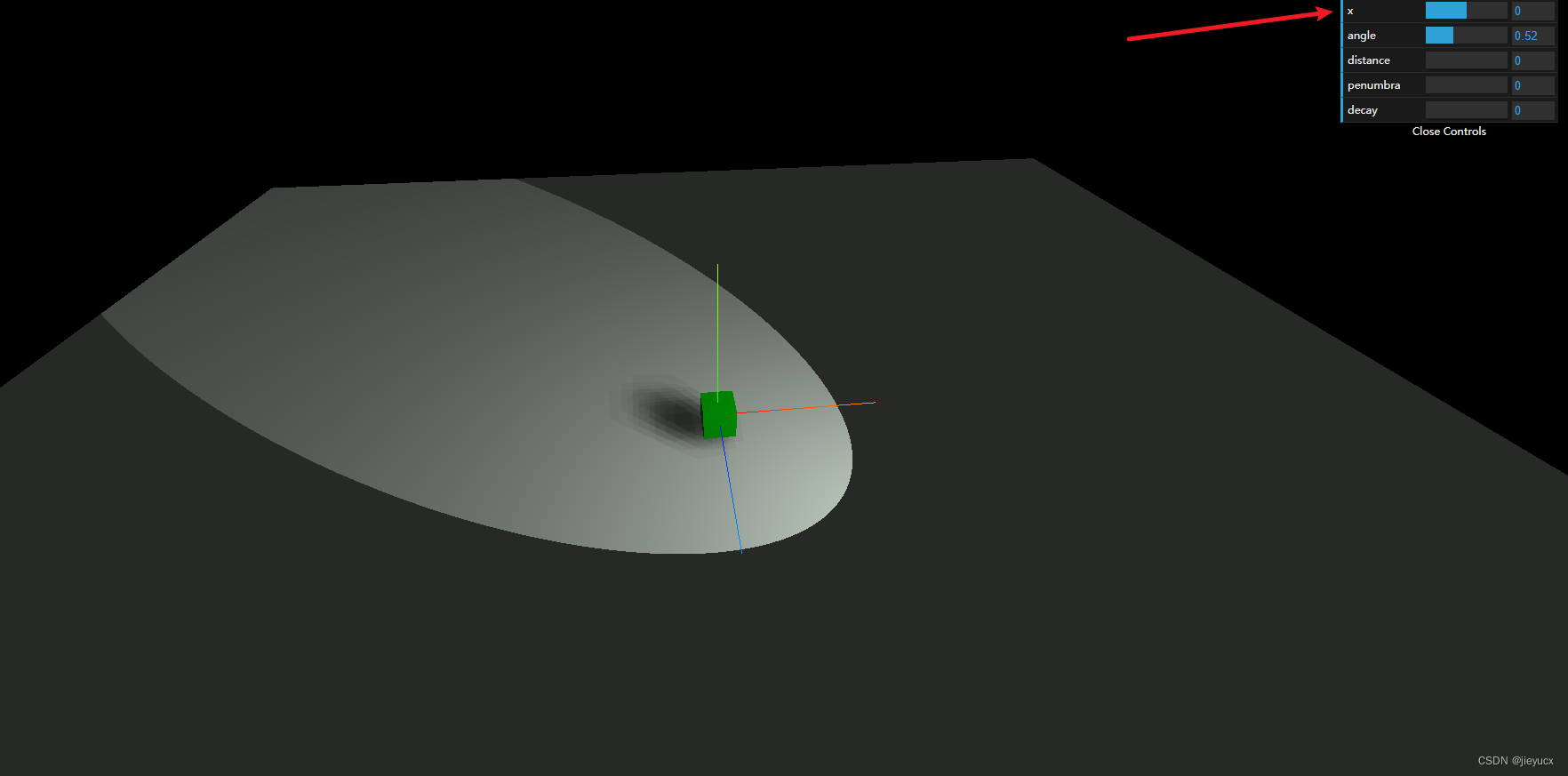
我们这里设置了spotLight.target = sphere; // 设置聚光灯的目标为立方体 会自动对准目标,此时我们移动立方体,灯光应该会跟着立方体移动,如图:
-
x : 0

-
x : 2.7

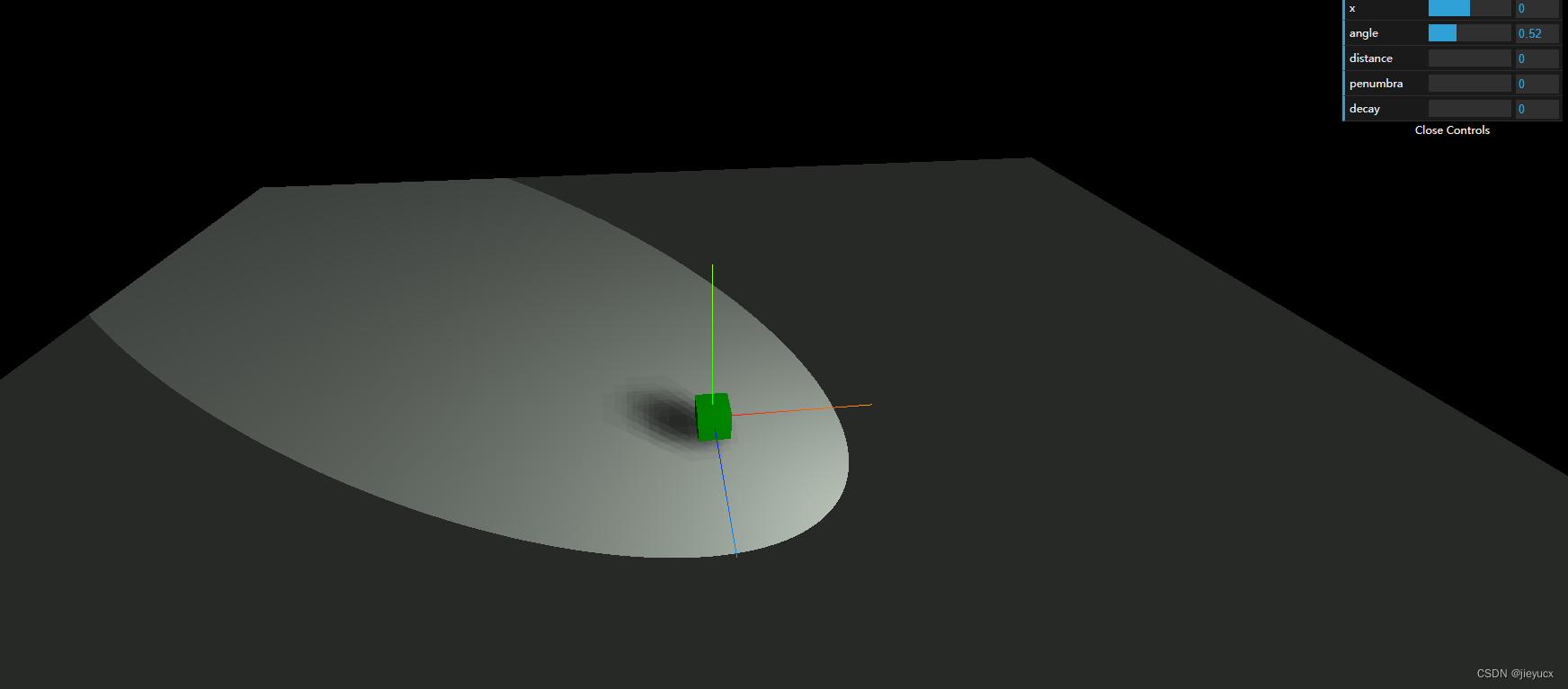
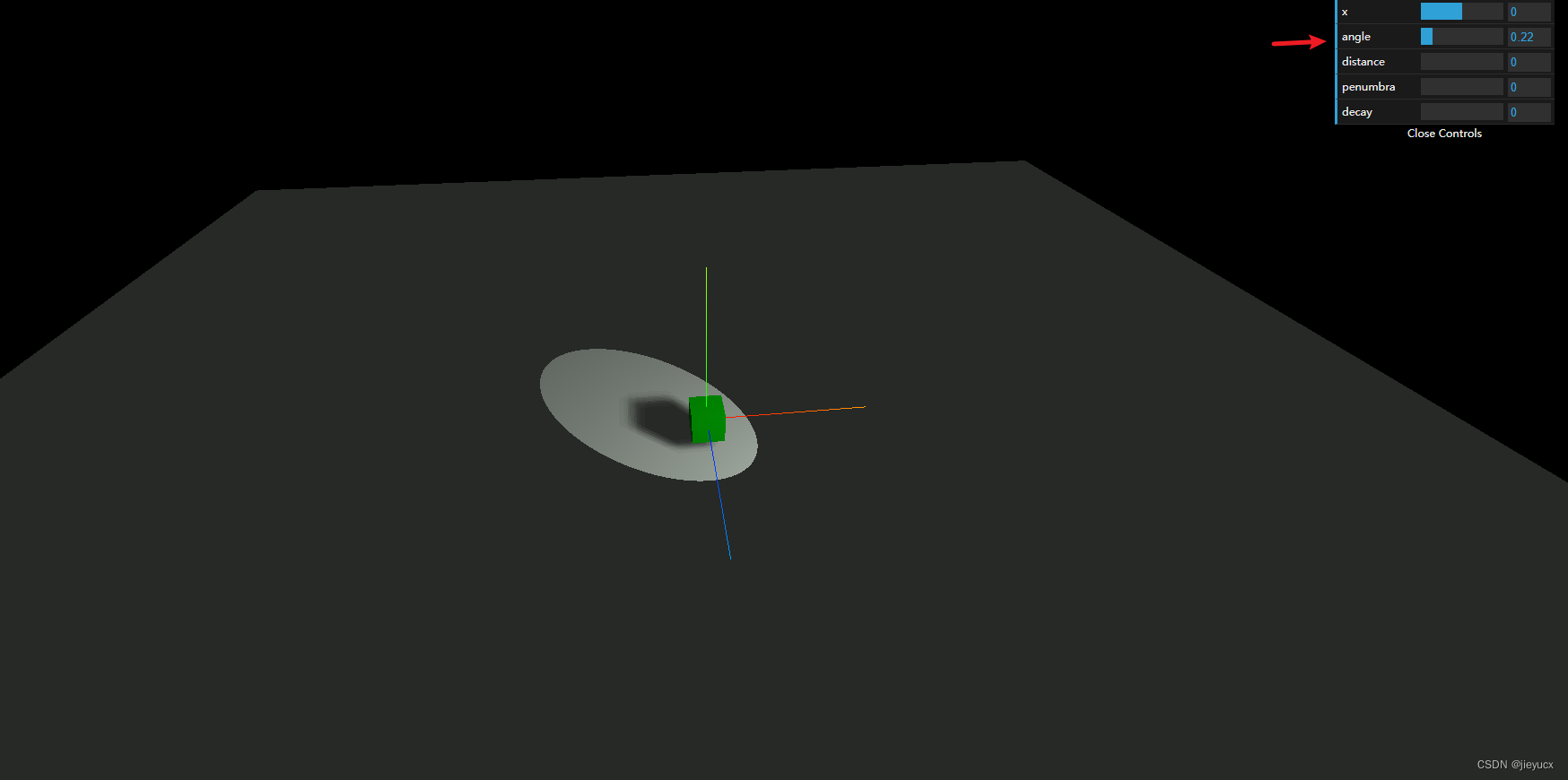
2. 更改聚光灯的光锥角度
- angle:0.52
 - angle:0.22
- angle:0.22

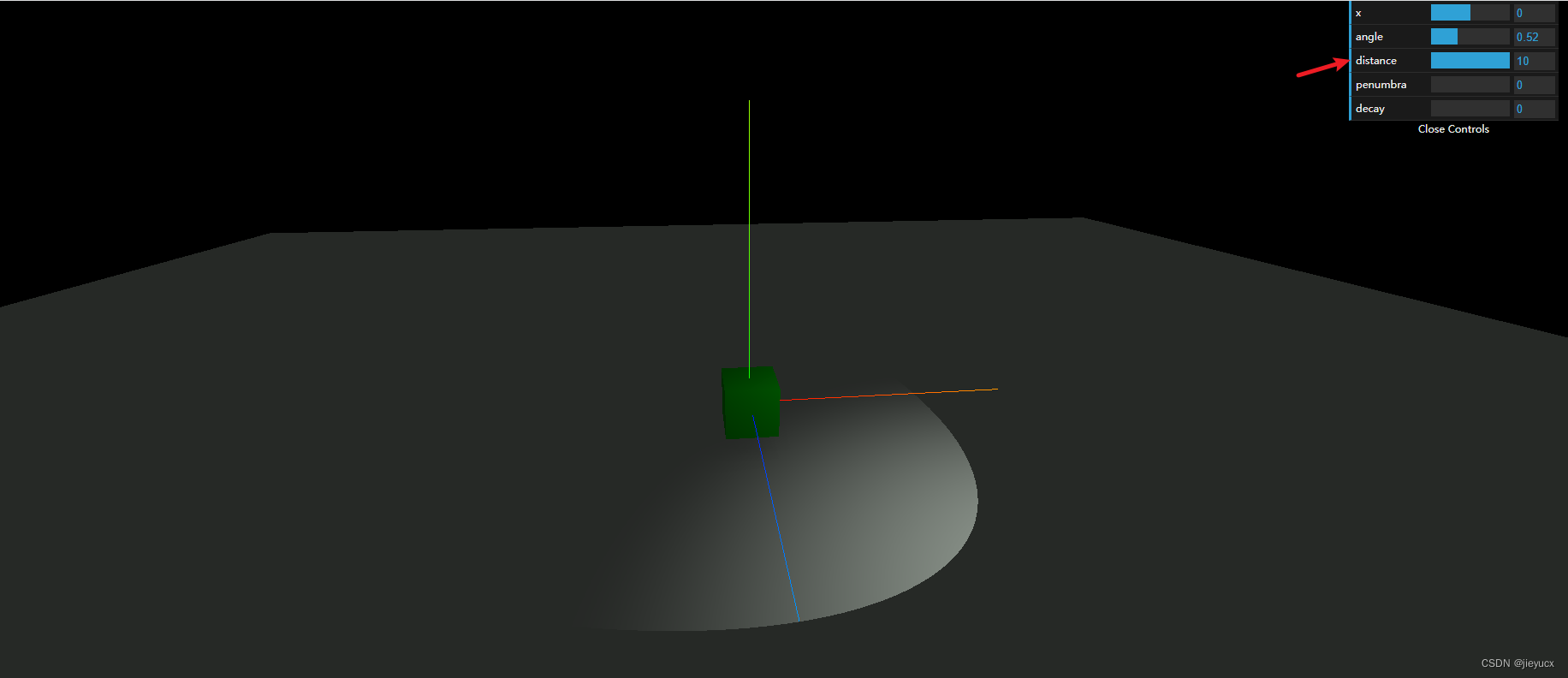
3. 更改聚光灯的有效距离
- distance: 0

- distance: 10

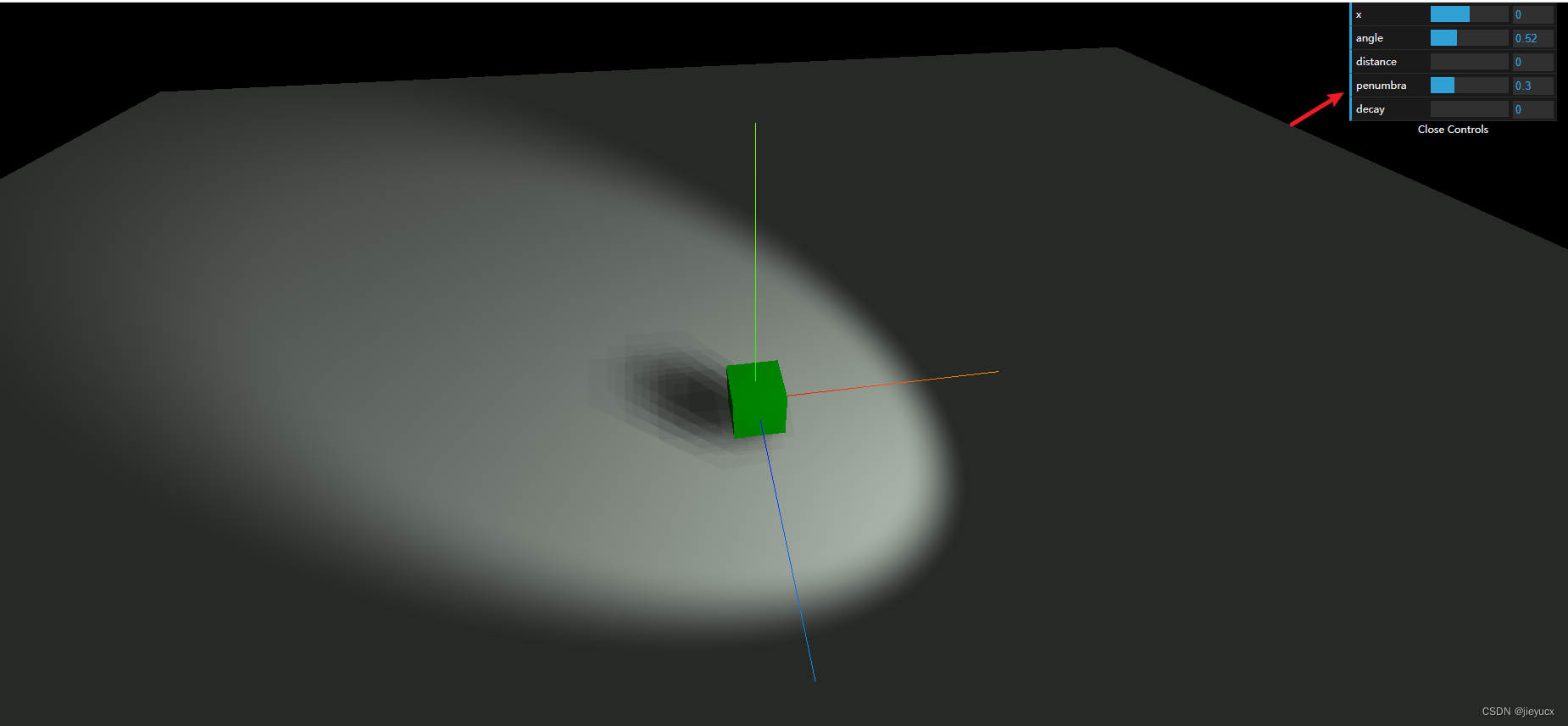
4. 更改聚光灯锥形光圈的模糊半径
- penumbra:0

- penumbra:0.3

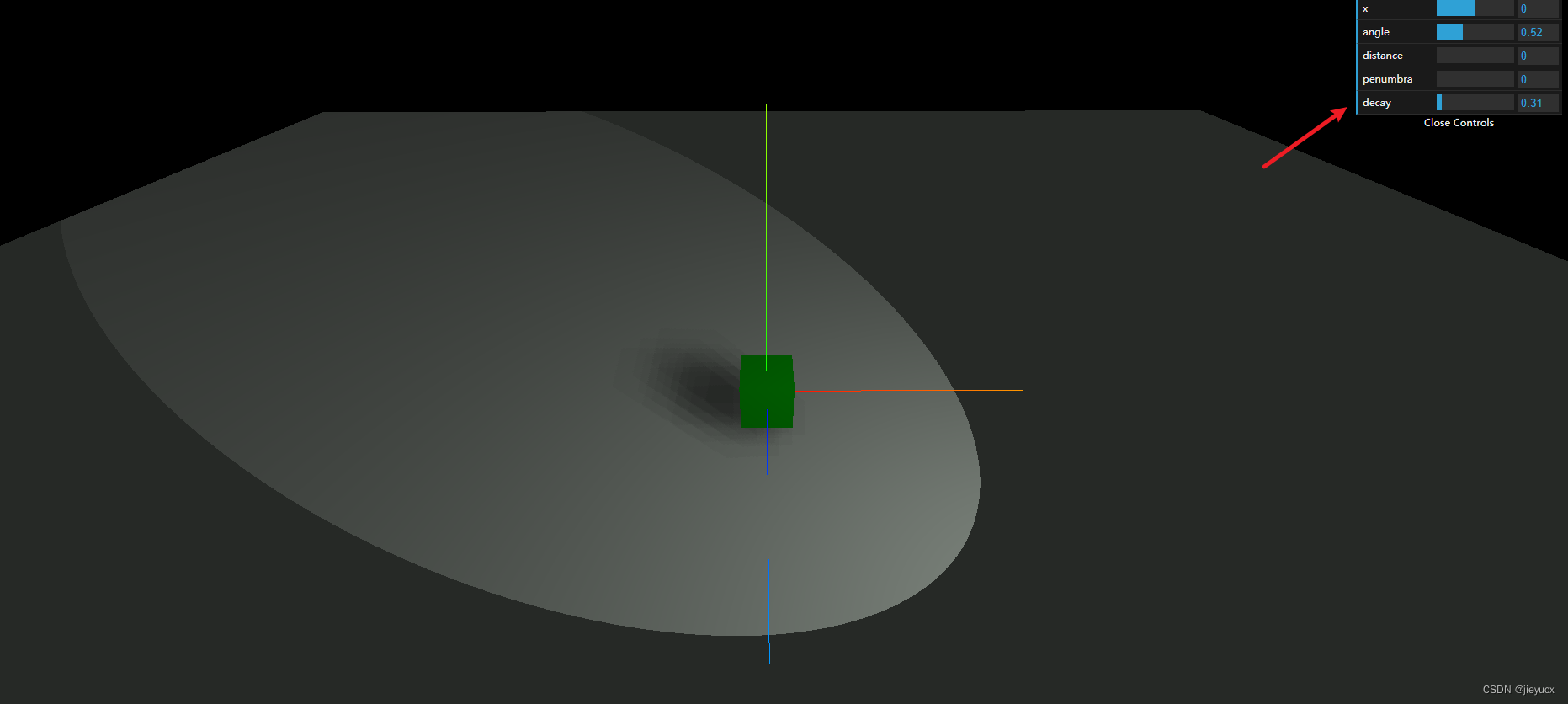
5. 更改聚光灯的衰减系数
-
decay: 0

-
decay: 0.31














![Json 数据通用提取工具,使用 HTML JavaScript [单文件离线版]](https://img-blog.csdnimg.cn/8a832c0a11bb49f48f171daeb8a48d05.png)