文章目录
- 1、简介
- 1.1 Android
- 1.2 Material Design
- 2、Material Design 1
- 2.1 材料设计
- 2.2 颜色
- 3、Material Design 2
- 3.1 材料系统
- 3.2 颜色
- 4、Material Design 3
- 4.1 颜色样式
- 4.2 配色方案
- 4.3 Material Theme Builder
- 结语
1、简介
1.1 Android
谷歌在2007年发布了第一个测试版本的 Android 软件开发工具包(SDK),第一个商业版本的 Android 1.0,则发布于2008年9月。

2012年6月27日,在谷歌I/O大会上,谷歌宣布发布了 Android 版本4.1 Jelly Bean。 Jelly Bean 是一个在功能和性能方面的渐进的更新,主要目的是改进用户界面,

Android 源代码是根据自由和开放源码软件许可证。谷歌发布的大部分代码遵循 Apache 许可证2.0版,Linux 内核的变化遵循 GNU 通用公共许可证版本2。

1.2 Material Design
自Android 2.x时代的拟物设计,Android 3~4的Holo风格以来,Android Design正式更名为Material Design。在Google I/O 2014大会召开,谷歌正式宣布了一种全新的设计风格:Material Design。该设计透露出了大量的扁平(Flat)、层次(Layers)、长阴影(Long Shadow)等元素。
Material Design,中文名:质感设计,是由Google推出了全新的设计语言,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。

Material design 是谷歌为旗下全线产品提供的一套完整的设计规范,从2014年发布到现在,Material design 不仅仅是安卓设备阵营的设计规范,这种设计风格甚至被应用在苹果设备和windows设备中。

在扁平风格的基础上加入了Material design 的设计理念 Material Design 在扁平风格的基础上加入了许多物理现实中的隐喻元素,像质感、投影、速度等等,这些设计都让 Material Design 的可用性增加,并且降低了学习成本。

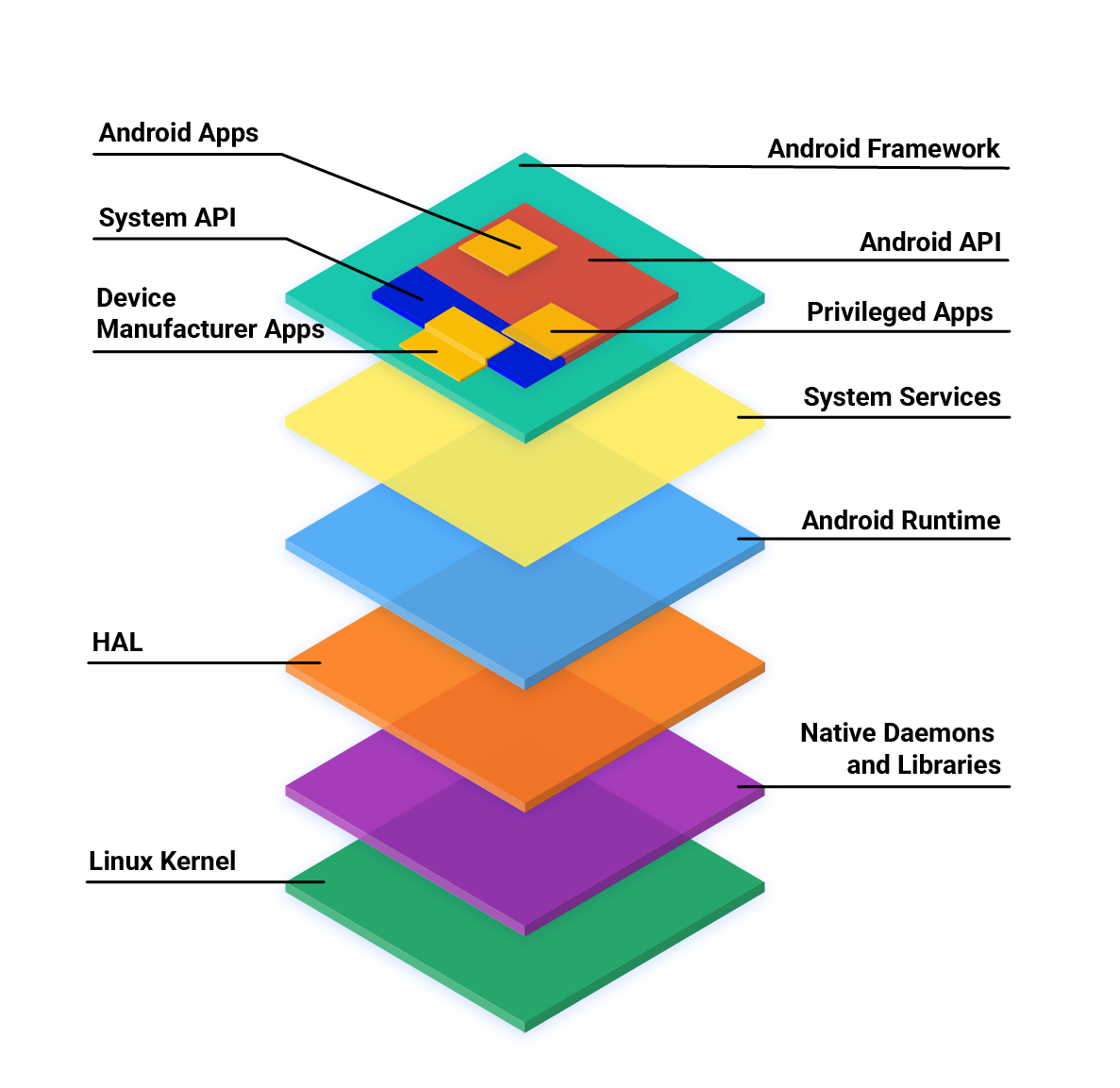
在 Material Design 的众多设计理念中,非常有代表性和深远影响的当属Z轴概念 了。

2、Material Design 1
https://m1.material.io/
2.1 材料设计
- 目标
- 创造一种视觉语言,将优秀设计的经典原则与技术和科学的创新和可能性相结合。
- 开发单个底层系统,实现跨平台和设备大小的统一体验。移动规则是基本规则,但触摸、语音、鼠标和键盘都是一流的输入法。
- 原则
- 材料是隐喻。物质隐喻是合理化空间和运动系统的统一理论。该材料以触觉现实为基础,灵感来自对纸张和墨水的研究,但技术先进,对想象力和魔力持开放态度。
- 粗体、图形化、有意。基于印刷的设计的基本元素 - 排版,网格,空间,比例,颜色和图像的使用 - 指导视觉处理。这些元素的作用远不止取悦眼睛。
- 运动提供意义。运动尊重并强化了用户作为原动机的地位。主要用户操作是启动运动的拐点,改变了整个设计。
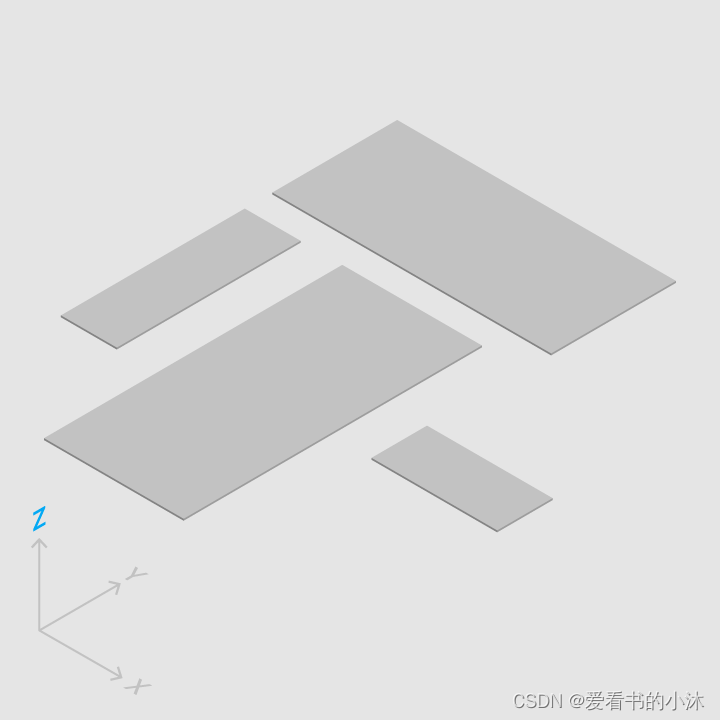
- 环境
- 材质设计是包含光线、材质和投射阴影的三维环境。所有材质对象都具有 x、y 和 z 维度。所有材质对象都有一个 z 轴位置。主光创建定向阴影,环境光创建柔和的阴影。

- 材质设计是包含光线、材质和投射阴影的三维环境。所有材质对象都具有 x、y 和 z 维度。所有材质对象都有一个 z 轴位置。主光创建定向阴影,环境光创建柔和的阴影。
2.2 颜色
https://m1.material.io/style/color.html#color-color-palette
材质设计中的色彩灵感来自大胆的色调与柔和的环境、深阴影和明亮的高光并列。
- 颜色工具
颜色工具可帮助您创建、共享调色板并将其应用于 UI,以及测量任何颜色组合的辅助功能级别。 - 调色板
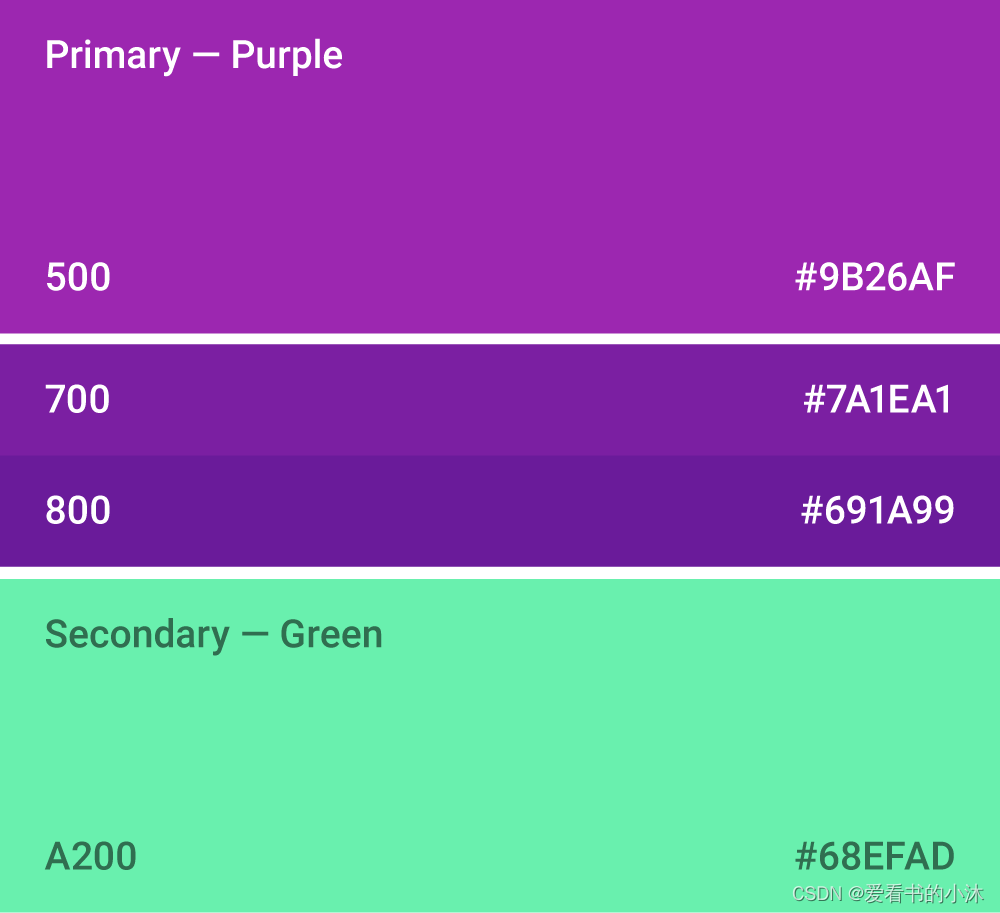
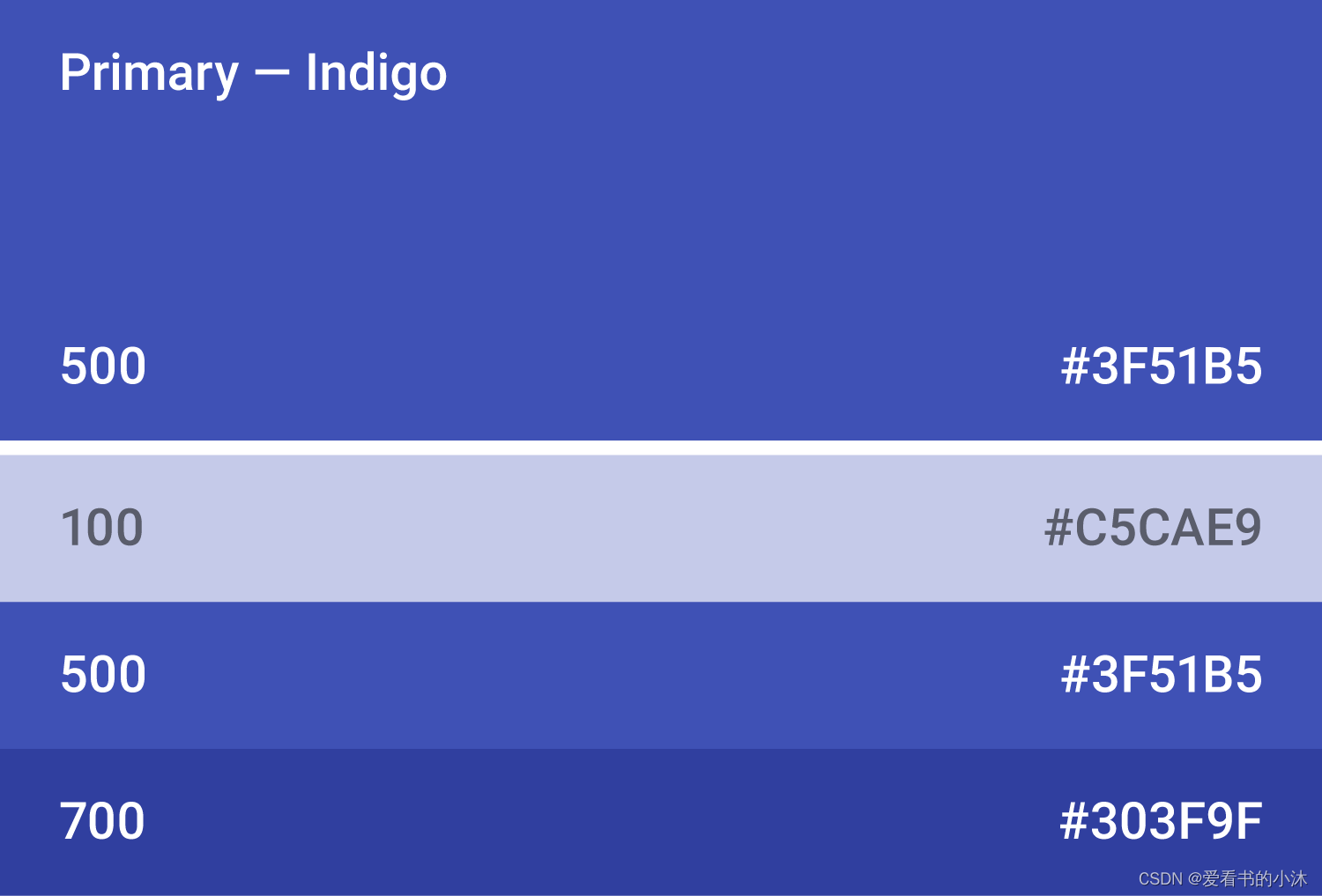
此调色板包括可用于插图或开发品牌颜色的主要颜色和强调色。它们旨在和谐地相互协作。调色板从原色开始,填充光谱,为Android,Web和iOS创建完整且可用的调色板。Google 建议使用 500 种颜色作为应用中的原色,其他颜色作为强调色。 - 色彩系统
在材质设计中,原色(primary color )是指应用中出现频率最高的颜色。辅助颜色(secondary color)是指用于突出 UI 关键部分的颜色。

- 原色(primary color )
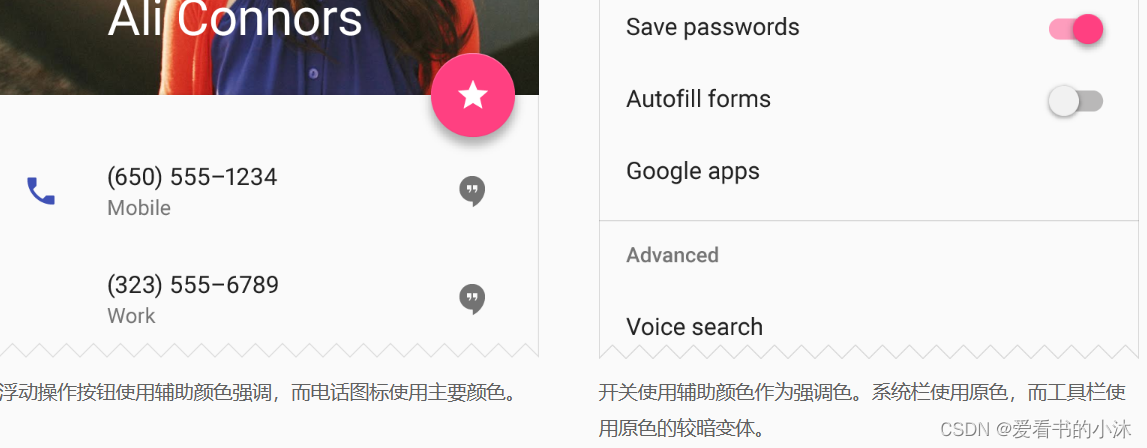
原色是应用屏幕和组件上最常显示的颜色。如果您没有辅助颜色,它也可用于强调元素。要在元素之间创建对比,您可以使用较浅或较深的原色色调。较亮和较深色调之间的对比度有助于显示图面之间的划分,例如状态栏和工具栏之间的划分。

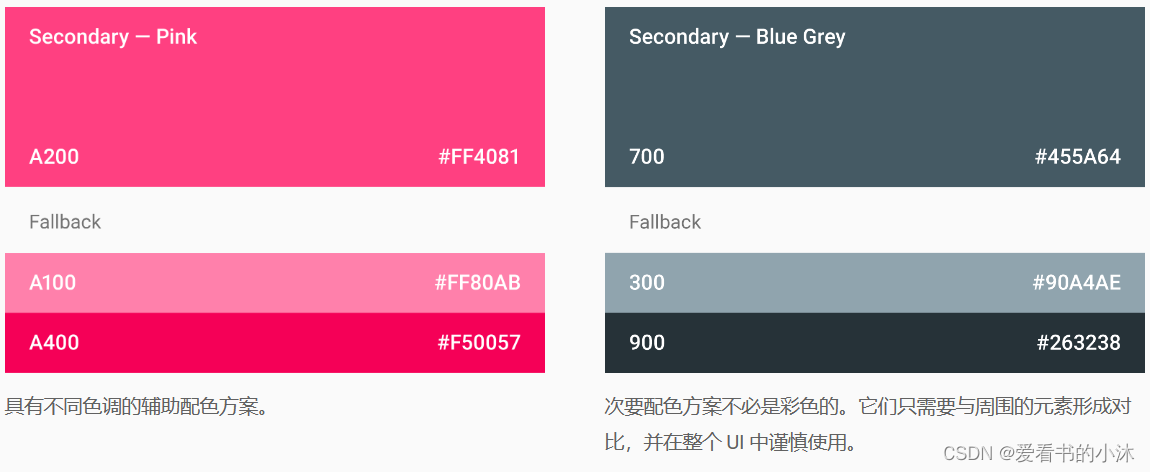
- 辅助颜色(secondary color)
辅助颜色用于强调 UI 的选定部分。它可以与您的原色互补或相似,但它不应该只是原色的浅色或深色变化。它应该与周围的元素形成对比,并谨慎地用作重音。使用辅助颜色是可选的。如果您使用原色的变化来强调元素,则没有必要。
辅助颜色最适合用于:- 按钮、浮动操作按钮和按钮文本
- 文本字段、光标和文本选择
- 进度条
- 选择控件、按钮和滑块
- 链接
- 标题

- 在应用中使用颜色
大型 UI 区域和元素应使用原色着色。辅助颜色可用于强调较小的区域。如果没有辅助颜色,则可以改用原色来表示这些区域。

3、Material Design 2
https://m2.material.io/
Material 是 Google 创建的设计系统,旨在帮助团队为 Android、iOS、Flutter 和网络构建高质量的数字体验。

3.1 材料系统
- 材料是隐喻
Material Design的灵感来自物理世界及其纹理,包括它们如何反射光线和投射阴影。材料表面重新构想了纸张和墨水的媒介。 - 粗体、图形化、有意
材料设计以印刷设计方法(排版、网格、空间、比例、颜色和图像)为指导,以创建层次、意义和焦点,让观众沉浸在体验中。 - 运动提供意义
运动通过微妙的反馈和连贯的过渡来集中注意力并保持连续性。当元素出现在屏幕上时,它们会通过交互来转换和重组环境,从而产生新的转换。 - 组件
材质组件是用于创建用户界面的交互式构建基块,包括一个内置状态系统,用于传达焦点、选择、激活、错误、悬停、按下、拖动和禁用状态。组件库可用于Android,iOS,Flutter和Web。
3.2 颜色
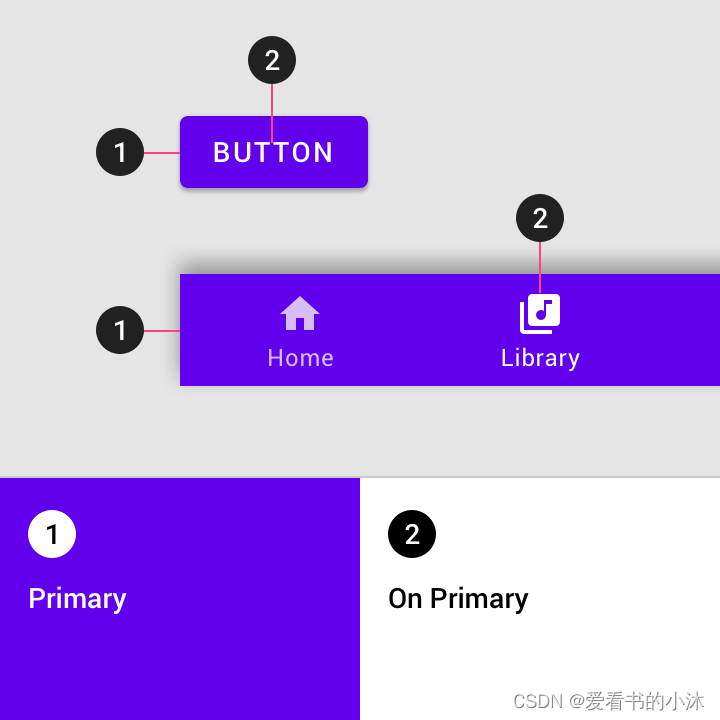
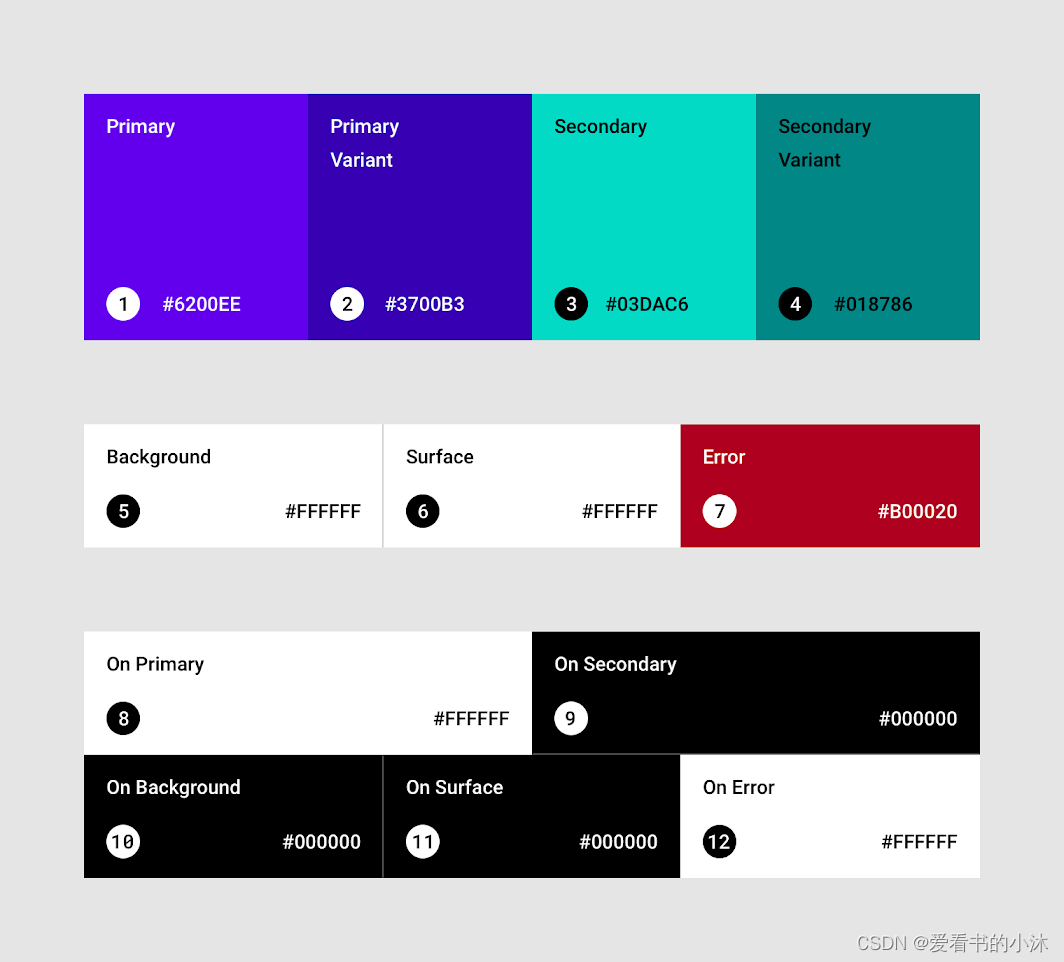
材质的颜色系统是一种将颜色应用于 UI 的有组织的方法。全局颜色样式在组件中具有语义名称和定义的用法 - 主要(primary)、次要(secondary,品牌颜色)、表面、背景和错误。
每种颜色还具有互补色,用于放置在其“顶部”的元素,以促进一致性和可访问的对比度。

-
动态颜色简介
动态色彩是Material Design色彩系统的最新发展,让个人设备感觉个性化。Material Design 3 支持 Android S 的算法颜色提取,从而生成自定义色调调色板,可轻松应用于浅色、深色和高对比度界面。 -
基线材质颜色主题
Material Design 采用内置的基线主题设计,可以按原样使用,直接开箱即用。
这包括以下各项的默认颜色:- 原色和副色
- 原色和副色的变体
- 其他 UI 颜色,例如背景、表面、错误、版式和图标的颜色。

-
原色(Primary color)
原色是应用屏幕和组件上最常显示的颜色。
若要在 UI 元素(如系统栏中的顶部应用栏)之间创建对比,可以使用原色的浅色或深色变体。您还可以使用它们来区分组件中的元素,例如浮动操作按钮的图标与其圆形容器。 -
辅助颜色(Secondary color)
次要颜色提供了更多方法来强调和区分您的产品。具有辅助颜色是可选的,应谨慎应用以突出 UI 的选定部分。 -
表面、背景和错误颜色
表面、背景和错误颜色通常不代表品牌:- 表面颜色会影响组件(如卡片、图纸和菜单)的表面。
- 背景色显示在可滚动内容后面。基线背景和表面颜色#FFFFFF。
- 错误颜色指示组件中的错误,例如文本字段中的无效文本。基线错误颜色为#B00020。
-
材质调色板生成器
材质调色板生成器可用于为您输入的任何颜色生成调色板。色调、色度和亮度通过一种算法进行调整,该算法创建可用且美观的调色板。 -
2014 材料设计调色板
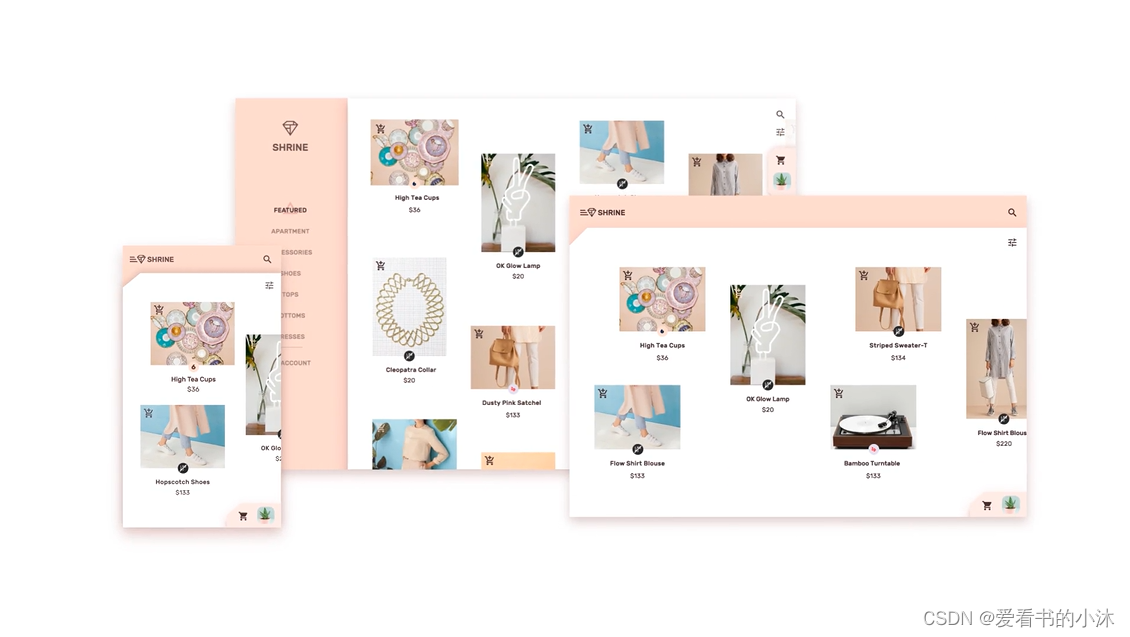
这些调色板最初由Material Design于2014年创建,由旨在和谐协同工作的颜色组成,可用于开发您的品牌调色板。要生成您自己的和谐调色板,请使用调色板生成工具。

4、Material Design 3
4.1 颜色样式
- 动态色彩
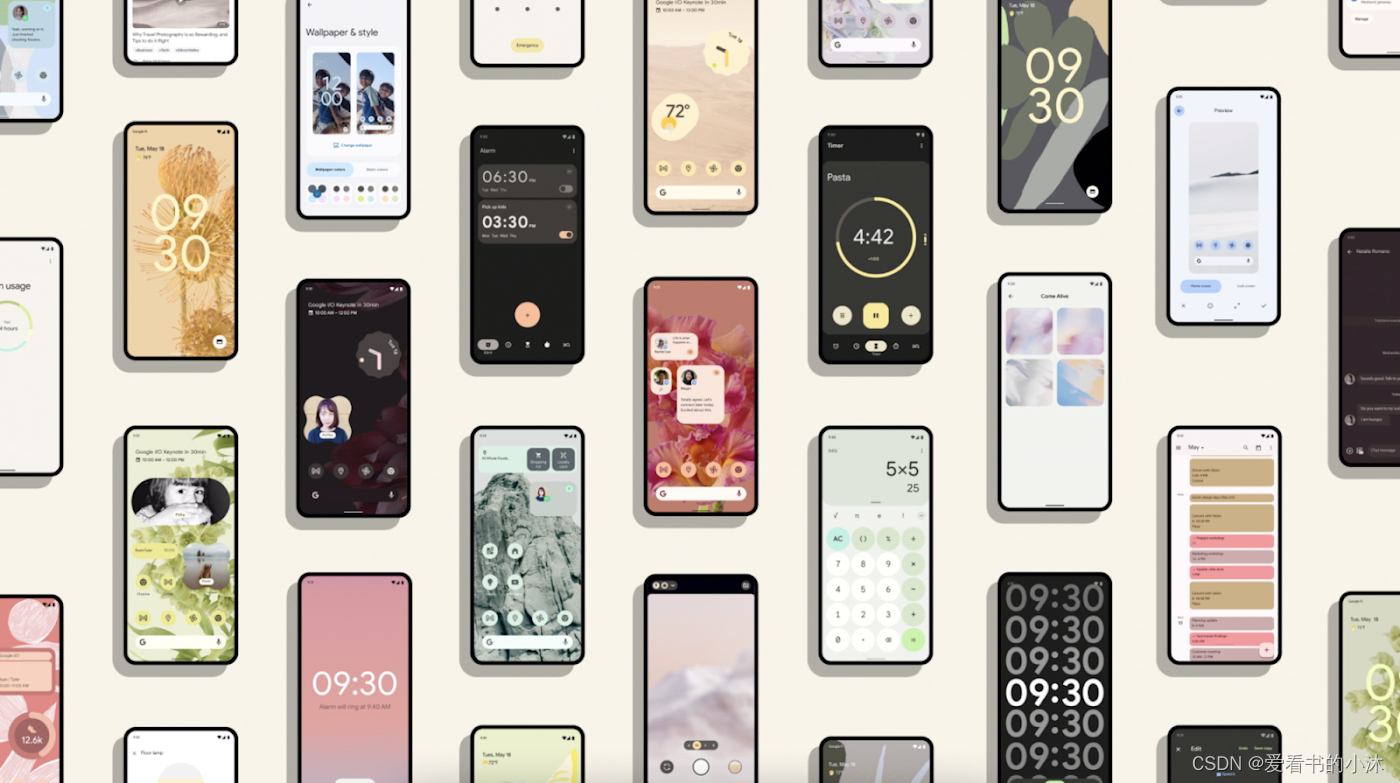
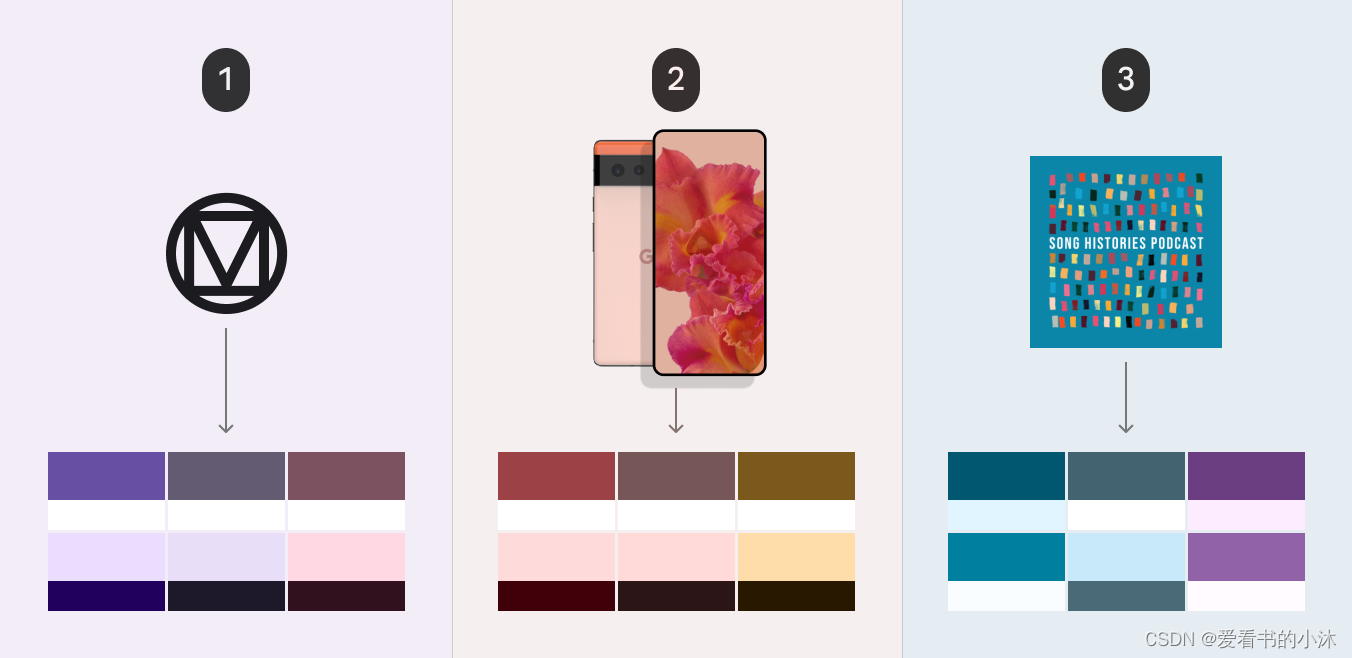
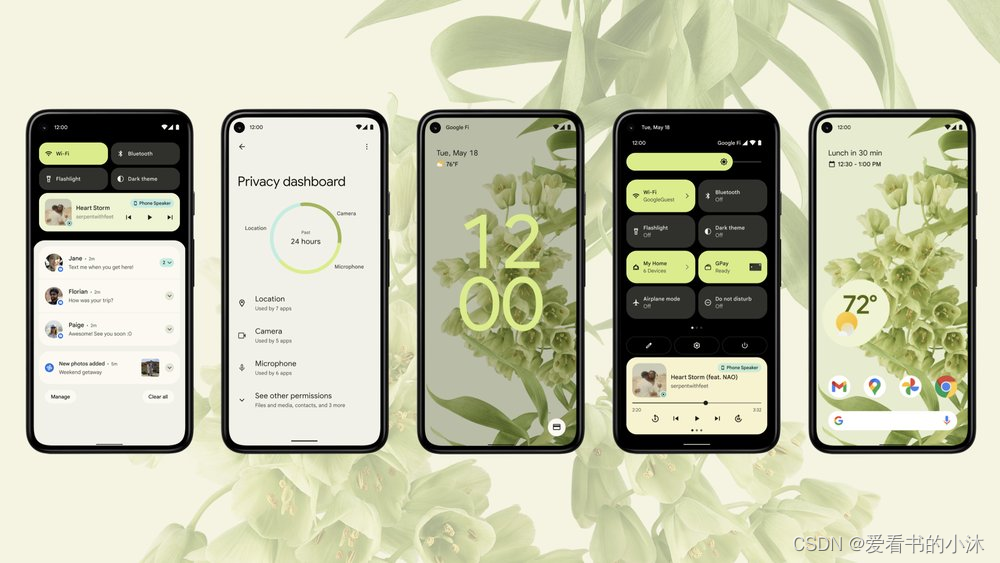
动态色彩体验是使用 M3 配色方案构建的。从 Android 12 开始,用户可以通过壁纸选择和其他自定义设置生成个性化方案。以 M3 为基础,用户生成的颜色可以与应用颜色共存,从而将一系列可自定义的视觉体验交到用户手中。

4.2 配色方案
Material Design有官方配色网站,只需要登录并随意采取2-3种颜色就能生成一种配色方案,当然你需要根据主题来确定主色,其他的为辅色和点缀色。可以直接截图复制到PPT里面,通过取色器取色使用。
https://www.materialpalette.com/

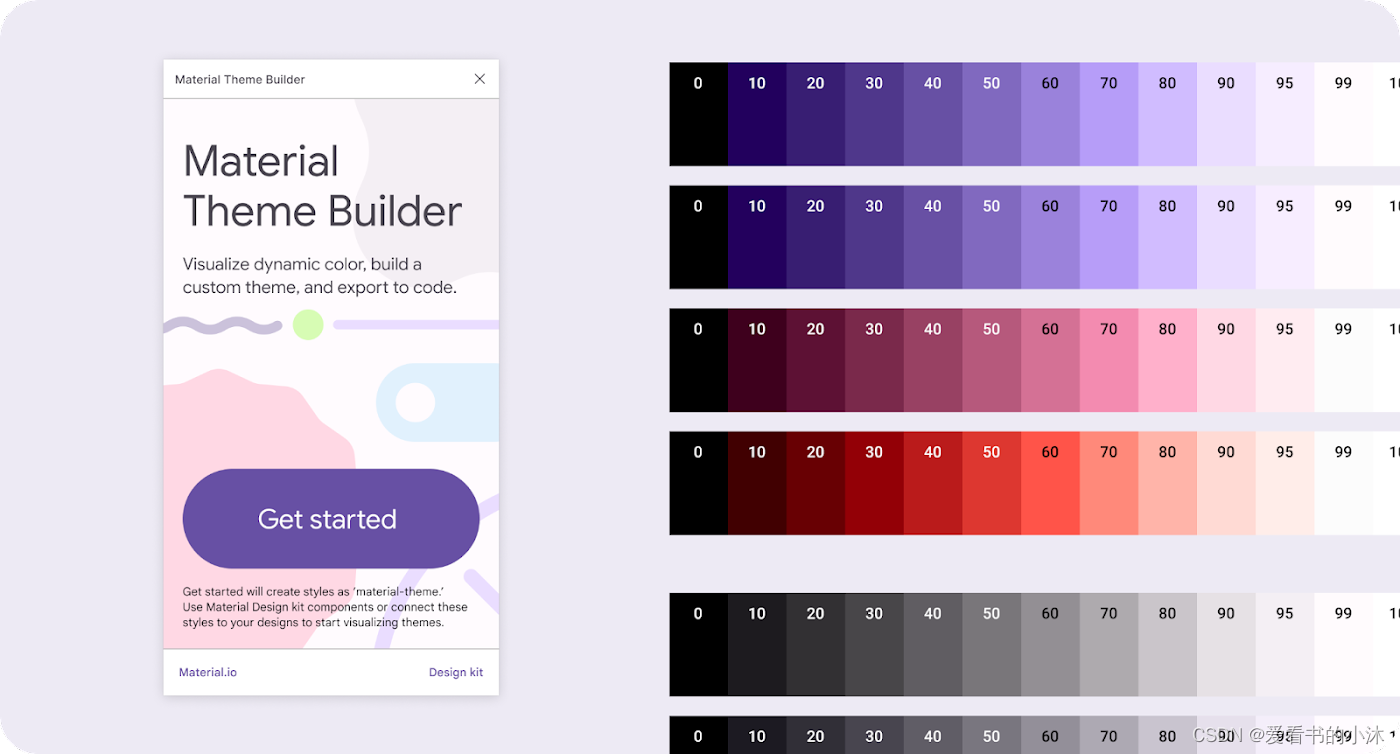
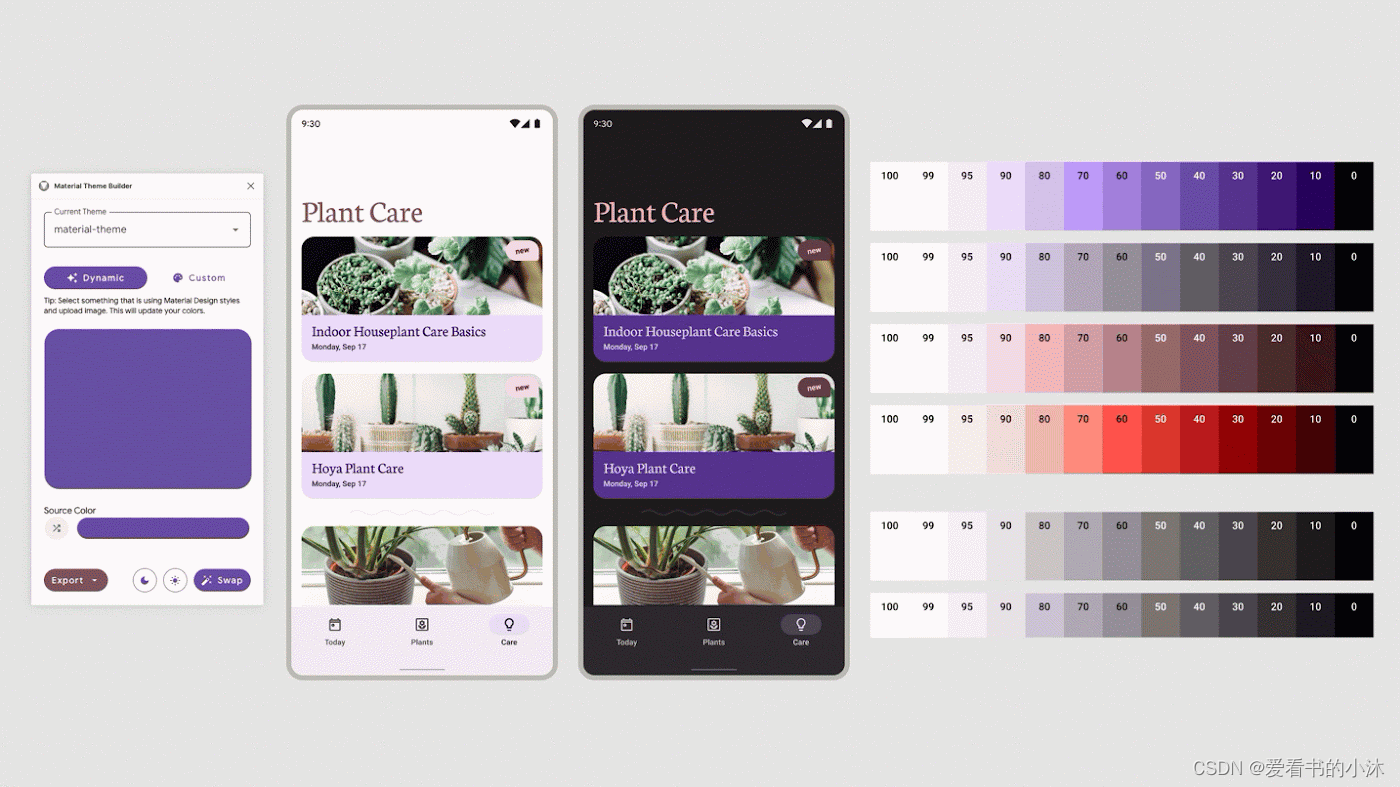
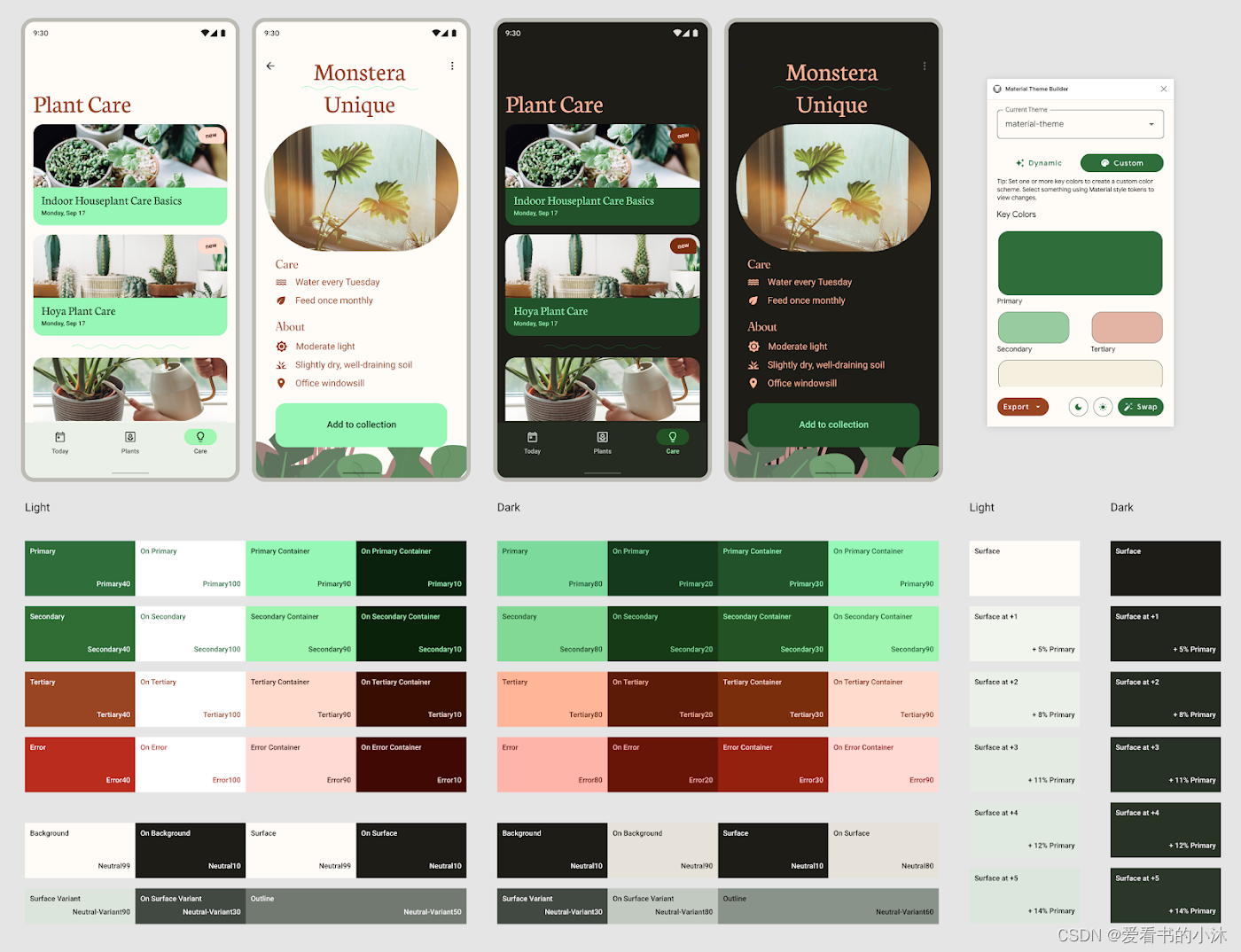
4.3 Material Theme Builder
https://m3.material.io/theme-builder
Material Theme Builder是一种新工具,可帮助您可视化材质的动态颜色并创建自定义材质设计 3 主题。通过内置代码导出,可以轻松迁移到 Material 的新颜色系统并利用动态颜色。
- 由设计令牌提供支持的主题
材料设计可以定制,以代表各种风格选择。主题是一组样式选择,用于定义产品的视觉外观。在Material Design 3中,我们引入了设计令牌 - 反映系统视觉风格的小型可重用设计决策。通过使用令牌而不是静态值进行构建,设计和代码共享事实来源。

- 可视化动态颜色
动态颜色在 Material You 中起着关键作用,为您的用户创造个性化和富有表现力的体验。设计令牌及其分配的颜色角色允许应用无缝接受任何动态配色方案来代替预设的颜色值。

- 构建自定义主题
为了利用Material You引入的最新功能,您需要迁移到Material Design 3。材质 3 主题通过引入新的颜色角色和弃用其他颜色角色来扩展材质 2 的色彩空间。

- 导出到代码
Material Theme Builder允许您将主题代码导出为多种格式:Android Views (XML),Jetpack Compose(Kotlin)和Design System Package (DSP)。

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!