一、javascript简介
1.1 Javascript简史
在WEB日益发展的同时,网页的大小和复杂性不断增加,受制于网速的限制,为完成简单的表单验证而频繁地与服务器交换数据只会加重用户的负担,当时走在技术革新最前沿的Netscape(网景) 公司,决定着手开发一种客户端语言,用来处理这种简单的验证。
1995年,就职于**Netscape 公司的布兰登·艾奇(Brendan Eich)**,开始着手为即将于1996年2月发布的Netscape Navigator 2浏览器开发一种名为 LiveScript 的脚本语言。为了尽快完成LiveScript 的开发,Netscape 与Sun 公司建立了一个开发联盟。在Netscape Navigator 2 正式发布前夕,Netscape 为了搭上媒体热炒Java 的顺风车,临时把LiveScript 改名为JavaScript。
由于JavaScript1.0获得的关注度越来越高,1996年,微软就在其Internet Explorer 3 中加入了名为**JScript** 的JavaScript 实现,这意味着有了两个不同的JavaScript 版本,导致JavaScript没有一个标准化的语法和特性。
1997 年,以JavaScript 1.1 为蓝本的建议被提交给了**欧洲计算机制造商协会(ECMA,European Computer Manufacturers Association)。该协会指定39 号技术委员会(TC39,Technical Committee #39)负责“ 标准化一种通用、跨平台、供应商中立的脚本语言的语法和语义”。TC39 由来自Netscape、Sun、微软、Borland 及其他关注脚本语言发展的公司的程序员组成,他们经过数月的努力完成了ECMA-262标准,定义一种名为ECMAScript的新脚本语言。**
布兰登·艾奇(1961年~),JavaScript的发明人,目前(2005年至2014年)在Mozilla公司担任CTO。2014年4月3日,出任Mozilla的CEO十天就被迫辞职。
2017年5月,Brendan Eich发起的去中心化网页浏览器“Brave”仅30秒就完成了约3千5百万美元的ICO发售。

1.2 ECMAScript版本发展
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者Brendan Eich为首的Mozilla公司,则坚持当前的草案。
2008年7月,由于各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发,将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。 https://babeljs.io/learn-es2015/
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。http://www.ecma-international.org/ecma-262/6.0/
ES 2016(ES7)http://www.ecma-international.org/ecma-262/7.0/
ES 2017(ES8)http://www.ecma-international.org/ecma-262/8.0/
ES 2018(ES9)http://www.ecma-international.org/ecma-262/9.0/
ES 2019(ES10)http://www.ecma-international.org/ecma-262/10.0/
JS的每隔一段时间就会出新的特性,而浏览器只有不断的升级才能满足这些,而且同一个浏览器各版本对新特性的支持情况也不一样。
浏览器与JS新特性:https://caniuse.com/
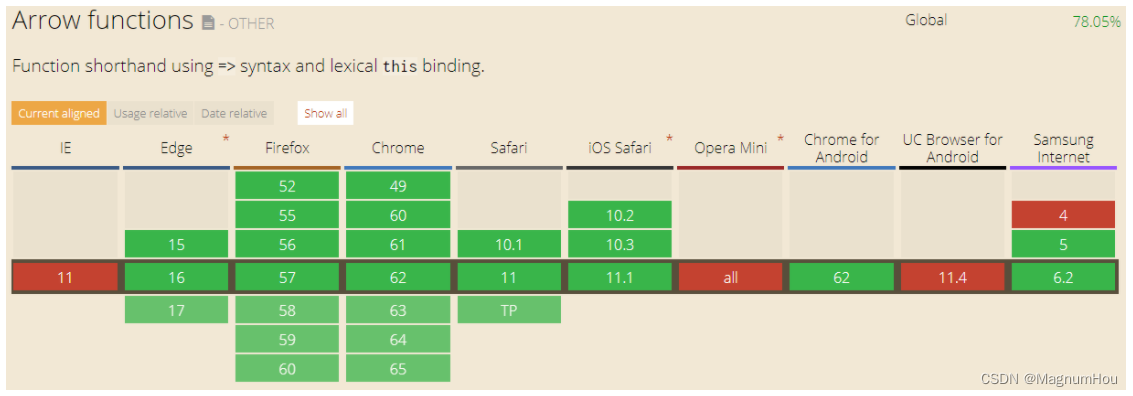
如es6规范新增加的arrow function(箭头函数)的支持如下:

可以看到IE所有版本完全不支持,chrome 45版本才开始支持。
想使用JS的新特性,又想兼容旧浏览器版本,那么就需要一种转换工具:把JS的新特性代码转换为旧浏览器可以支持的JS代码。而Babel就是这么一个工具。
Babel,官方介绍一个JavaScript编译器。说简单点就是把使用ES6及以上的特性的代码转换为对应的ES5代码,以使旧浏览器可以运行。
网址:https://babeljs.io/
1.3 应用
数据验证
读写HTML元素、动态的修改样式
与用户进行交互
网页特效
WEB游戏制作
基于Node.js技术进行服务器端编程
Javascript用途很多,我们随时学习随时积累。
1.4 ECMAScript脚本语言
Javascript,JScript,ActionScript等脚本语言都是基于ECMAScript标准实现的。
在JavaScript,JScript和ActionScript中声明变量,操作数组等语法完全一样,因为它们都是ECMAScript。但是在操作浏览器对象等方面又有各自独特的方法,这些都是各自语言的扩展。
JavaScript是由ECMAScript核心语法,DOM和BOM三者组成的。
ECMAScript核心语法:JS语法格式、常量变量、数据类型、流程语句、函数、内置对象等
BOM: Browser Object Model 浏览器对象模型 封装的是操作浏览器相关的API
DOM: Document Object Model 文档对象模型 封装的是操作文档相关的API
二、javascript基础
2.1 JS语法
- 每一条JS语句必须以分号结束
- 严格区分大小写 例如: a 和 A是两个完全不同的东西
- 忽略所有的换行与空格 它们存在的目的就是为了提高程序的可读性
2.2 JS中的注释
html 中的注释:
css 中的注释: /* 注释文本 */
js中的注释:
// 单行注释
/* 多行注释 */
2.3 JS的引入
- 行内方式:借助的是html中的事件属性 如:onmouseover onmouseout onclick等
- 嵌入script代码:借助script标签,在script标签内书写 js 代码
- 引入外部的JS代码:借助script标签,引入外部独立的 js 文件
注:script标签可以嵌入到 html 文档的任何位置;
一个html文件中,可以嵌入多个script标签;
通过 src 属性引入外部 JS 文件的 script 标签内不能再去书写 JS 代码。
2.4 数据输出的方式
-
alert() 警告框 效果:会向页面弹出一个弹框,必须点击确定才能继续执行代码;会有阻塞效果
-
console.log() 控制台打印日志
三、常量
3.1 概述
常量:又称字面量,字面的意思就是你看到什么就是什么。在程序执行过程中不会发生改变。
如上面,在控制台输出的 “Hello Javascript!!” 就是一个字面量
常量分为:数值常量、字符串常量、布尔值常量等
3.2 数值常量
数值:整数(10,23)、浮点数(1.34,3.14)
生活中常见的进制数是十进制数,由 0 - 9之间的数字组成,逢十进一 如:10 20 34 56等等
程序中除了十进制外,可能还会碰到二进制、八进制、十六进制等进制数
计算机底层的运算,使用的是二进制补码的形式进行运算
二进制,由 0 和 1组成,前缀标识为 0b 如:0b1000 0111
八进制,由 0 - 7 之间的数字组成,前缀标识 0 、0o、0O 如: 0o76
十六进制,由 1 - 9,a-f 组成,a-f 代表的是 10 - 15之间的数字,前缀标识 0x 如: 0xa1f6
3.3 字符串常量
双引号或单引号进行包裹的文本 有点类似于生活中我们说的各种话 如: “Hello” “您好” ‘男’
如果想要添加一些特殊的符号,需要借助转义字符 “\”,如下:
\n 换行
\t 制表符
\r 回车
\" "
\’ ’
\\ \
3.4 布尔值常量
布尔值有且只有两个: true 和 false
四、变量
4.1 概述
变量:用来存储信息数据的容器。在程序执行的过程中,可以发生改变。
信息数据:可以是上面讲过的常量、也可以是后面要讲的函数、数组、正则等等所有的东西。
4.2 变量的声明
变量使用关键字 var 进行声明。
语法格式 var 变量名 = 初始化值;
解释 将赋值运算符"="右边的初始化值 赋给 左边使用var声明的变量,那么此时这个变量在内存中开辟一个空间,存储初始化值。
举例 var str = “Hello”; var num = 10;
//第一步:使用var关键字声明一个变量, 变量名为 num
// var num;
// console.log("num:",num);//num: undefined undefined未被定义的
// //第二步:对声明的变量进行赋值 将字面量 10 赋给变量 num
// num = 10;// = 赋值运算符 运算顺序:从右向左
// console.log("num:",num);//num: 10
//上面两步可以简写为一步
var num = 10;
console.log("num:",num);//num: 10
4.3 变量的命名规则
-
由数字、字母、下划线以及美元符号($)组成
-
数字不能开头
-
不能是JS中的关键字和保留字
-
见名知意
-
驼峰式命名:首字母小写,多个单词,从第二个单词开始首字母大写 如:getMaxNum
-
尽可能简化命名的长度
4.4 多个变量的声明方式
-
第一种:每一个都是用 var 声明,分号结束
-
第二种:如果是连续声明多个变量,可以使用使用一个var,变量之间使用逗号隔开,最后分号结束即可
//多个变量的声明方式一 // var a = 1; // var b = 2; // var c = 3; //多个变量的声明方式二 var a = 10, b = 20, c = 30; console.log("a:",a,",b:",b,",c:",c);
4.5 变量的提升
我们可以用先使用后面声明的变量,即使变量有赋值,也是 undefined
// console.log(a);//报错:Error: a is not defined 在整个程序种,不管是调用前还是调用后,都不存在这个变量的声明,直接调用会报错
//先声明变量 b 并赋值 10
var b = 10;
//再调用
console.log(b);//10
//变量的提升演示
//先调用
console.log(c);//undefined 未被定义的;变量已经被声明,但是没有被赋值
//再声明变量 c 并赋值 20
var c = 20;
console.log(c);//20
变量提升的原因:
浏览器中的JS引擎,在解析JS代码时,分为两步:预解析阶段 和 运行阶段。
预解析阶段:会审查JS中是否有声明语句,如果有,就将其提升到当前作用域内所有JS语句的顶部
运行阶段:进行赋值操作
所以上面,变量的提升演示部分代码,等价于下面的代码
var c;
console.log(c);//undefined
c = 20;
console.log(c);//20
五、变量数据类型
变量的数据类型分为两大类:基本数据类型 和 引用数据类型。
5.1 基本数据类型
Number数值类型:整数 10,20 小数 10.23 3.14 Infinity无穷大 NaN(Not a Number)不是一个数字
String字符串类型: 双引号或者单引号包裹的文本 如:var str = “Hello”; 那么变量str的数据类型就是字符串类型
Boolean布尔类型:有且只有两种值 true 和 false
Null空类型:空指针对象 它是一个特殊的对象
Undefined未被定义的:变量被声明,但是没有被赋值
5.2 引用数据类型
Object对象类型(所有内置对象都是这个类型,如:数字Array对象、字符串String对象、RegExp对象等)
Function函数类型
六、数据类型的检测
通过 typeof 关键字进行检测,检测语法如下:
typeof 变量名
typeof(变量名)
//数值类型
var a = 10,
b = 3.14;
console.log("a:",a,"数据类型是:",typeof a,",b:",b,"数据类型是:",typeof(b));//a: 10 数据类型是: number ,b: 3.14 数据类型是: number
a = Infinity;
b = NaN;
console.log("a:",a,"数据类型是:",typeof a,",b:",b,"数据类型是:",typeof(b));//a: Infinity 数据类型是: number ,b: NaN 数据类型是: number
console.log("10/0=",10/0);//10/0= Infinity
console.log(10 - "hehe");//NaN
//字符串类型
a = "hello";
b = '1000';
console.log("a:",a,"数据类型是:",typeof a,",b:",b,"数据类型是:",typeof(b));//a: hello 数据类型是: string ,b: 1000 数据类型是: string
//布尔类型
a = true;
b = false;
console.log("a:",a,"数据类型是:",typeof a,",b:",b,"数据类型是:",typeof(b));//a: true 数据类型是: boolean ,b: false 数据类型是: boolean
//Null空指针类型
a = null;
//Undefined 未被定义的
b = undefined;
console.log("a:",a,"数据类型是:",typeof a,",b:",b,"数据类型是:",typeof(b));//a: null 数据类型是: object ,b: undefined 数据类型是: undefined
console.log(document.getElementById('box'));//null
var c;
console.log(c);//undefined
七、数据类型之间的转换
7.1 隐式转换
借助的是运算符 + - * / % 等等
运算符“+”可以是:数学的加运算、有字符串存在的情况下是字符串 拼接运算、正号
var a = 10,
b = "20",
c = 10.4;
console.log("a+b+c=",a+b+c);//a+b+c=102010.4
console.log("a+c+b=",a+c+b);//a+c+b=20.420
console.log("b+a+c=",b+a+c);//b+a+c=201010.4
console.log(a+c);//20.4
console.log(+b);//20
console.log(a-b);//-10
console.log(10-true);//9
console.log(10-false);//10
console.log(10 - "a");//NaN
console.log(10 - "");//10
console.log(10 - null);//10
console.log(10 - undefined);//NaN
7.2 显式转换
借助内置的方法或者包装类实现
内置方法:
parseInt() 将其他数据类型转为整数类型;数值的取整
parseFloat() 将其他数据类型转为浮点数类型;浮点数
toString() 将其它数据类型转为字符串类型
包装类:
Number() 将其他数据类型转为数值类型
String() 将其它数据类型转为字符串类型
Boolean() 将其它数据类型转为布尔类型
var a = 10,
b = true,
c = "hello100",
d = "100hello";
//toString() 转字符串的方法
console.log(a.toString(),"数据类型:",typeof(a.toString()));//10 数据类型: string
console.log(b.toString(),"数据类型:",typeof(b.toString()));//true 数据类型: string
//parseInt() 转整数
console.log(parseInt(10.23));//10
console.log(parseInt(b));//NaN
console.log(parseInt(c));//NaN
console.log(parseInt(d));//100
//parseFloat() 转浮点数 用法同parseInt()
// Number() 将其它数据类型转换为数值类型
console.log(Number(b));//1
console.log(Number(c));//NaN
console.log(Number(d));//NaN
console.log(Number(false));//0
console.log(Number(''));//0
console.log(Number(null));//0
console.log(Number(undefined));//NaN
console.log(Number("100"));//100
//String() 将其它数据类型转换为字符串型
//Boolean() 将其它数据类型转换为布尔类型 布尔只有两个值 true和false
console.log(Boolean(a));//true
console.log(Boolean(1));//true
console.log(Boolean(c));//true
console.log(Boolean(d));//true
console.log(Boolean(0));//false
console.log(Boolean(''));//false
console.log(Boolean(null));//false
console.log(Boolean(undefined));//false
console.log(Boolean(NaN));//false
八、prompt
prompt() 信息提示框;提示用户在指定的输入框内输入信息
prompt(msg,ipt) 方法
参数 msg 设置文本提示信息,字符串类型
ipt输入框中的内容,字符串类型
返回值 返回用户输入的数据,字符串类型
//声明一个变量 sex, 来接收用户输入的 性别
var sex = prompt("请输入您的性别:","女");
//声明一个变量 num, 来接收用户输入的 年龄
var num = prompt("请输入您的年龄:","16");
num = parseInt(num);







![[Eigen中文文档] 稀疏矩阵操作](https://img-blog.csdnimg.cn/c691a960e075455caab3de3d0fceae45.jpeg#pic_center)