开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,客户关系管理系统当然也不能排除在外。客户关系管理系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用nodejs框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上管理系统特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对客户关系管理系统而言非常有利。




管理员登录进入客户关系管理系统可以查看首页、个人中心、高管管理、经理管理、员工管理、外出拜访申请管理、客户资料管理、客户投诉管理、部门类别管理、职务类别管理、产品出入库管理、工单管理、公海管理、私海管理、商机管理、合同管理、回款管理、开票管理、退款管理、客户贡献分析管理、系统管理等信息。
高管管理,在高管管理页面中可以通过查看账号、姓名、性别、部门、职务、头像进行详情、修改或者删除
主管管理,在主管管理页面中可以通过查看账号、姓名、性别、部门、职务、头像进行详情、修改或者删除
经理管理,在经理管理页面中可以通过查看账号、姓名、性别、部门、职务、头像进行详情、修改或者删除
员工管理,在员工管理页面中可以通过查看账号、姓名、性别、部门、职务、头像进行详情、修改或者删除
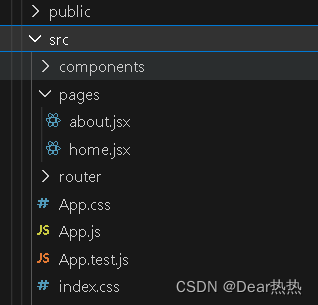
外出拜访申请管理,在外出拜访申请管理页面中可以查看客户名称、外出开始时间、外出结束时间、员工账号、审核回复、审核状态、是否审核等内容,并且根据需要对外出拜访申请管理进行详情、修改或删除等详细操作vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
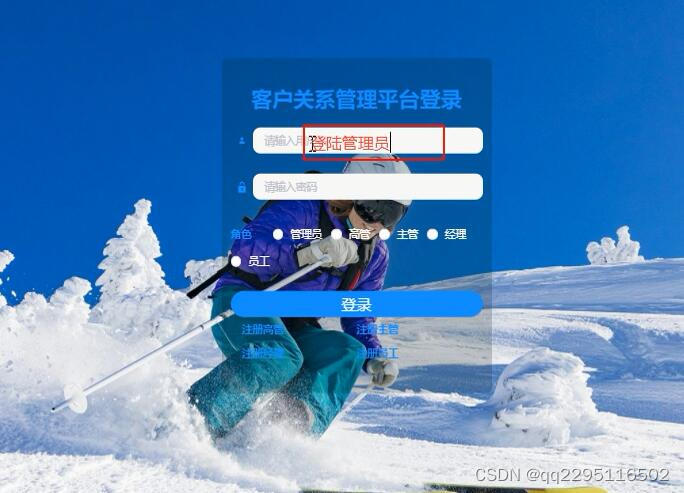
管理员登录,通过填写用户名、密码、角色进行登录
客户资料管理,在客户资料管理页面中可以查看客户名称、销售顾问、客户来源、客户等级、客户所处阶段、最近联系时间、客户联系人、头像等内容,并且根据需要对客户资料管理进行详情、修改或删除等详细操作
客户投诉管理,在客户投诉管理页面中可以查看客户名称、投诉标题、投诉时间、审核回复、审核状态、审核等内容,并且根据需要对客户投诉管理进行详情、修改或删除等详细操作
部门类别管理,在部门类别管理页面中可以查看相关部门的类别等内容,并且根据需要对部门类别管理进行修改或删除等详细操作
职务类别管理,在职务类别管理页面中可以查看相关职务的类别等内容,并且根据需要对职务类别管理进行修改或删除等详细操作
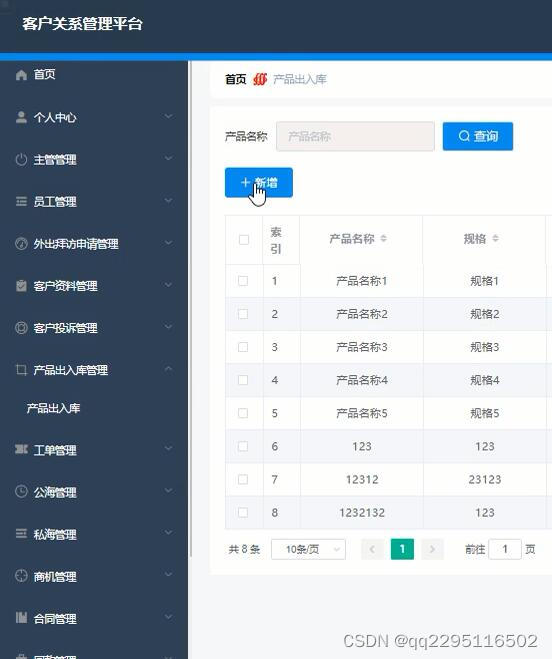
产品出入库管理,在产品出入库管理页面中可以查看产品名称、规格、数量、出入库、负责人、时间等内容,并且根据需要对产品出入库管理进行修改或删除等详细操作