文章目录
- Intro
- 基本方法
- 构造方法--如何初始化一个Date对象?
- Date 对象的天数加减法
- 【工具方法封装】
- 最后
Intro
刚才突然想到,我还有多久就要过27岁的生日了呢。
年近三十,一事无成。
以下基于 JavaScript 中的 Date 对象封装一些方法。
基本方法
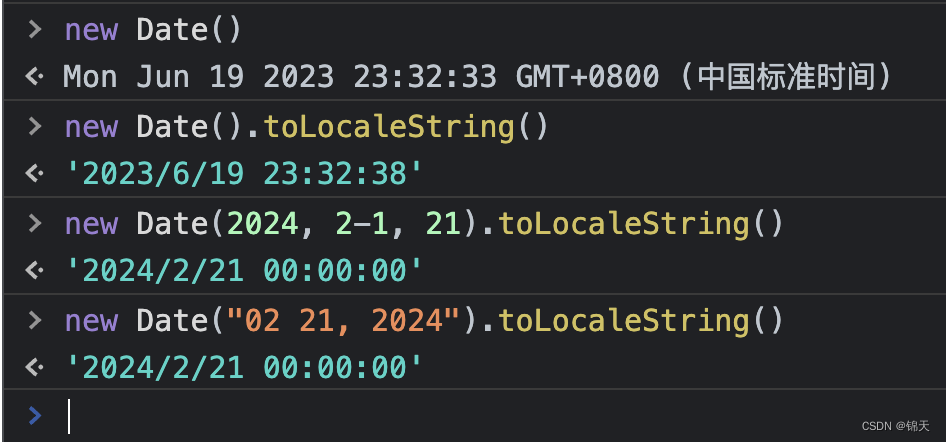
构造方法–如何初始化一个Date对象?
new Date()
// Mon Jun 19 2023 23:32:33 GMT+0800 (中国标准时间)
new Date().toLocaleString()
// '2023/6/19 23:32:38'
new Date(2024, 2-1, 21).toLocaleString()
// '2024/2/21 00:00:00'
new Date("02 21, 2024").toLocaleString()
// '2024/2/21 00:00:00'

这里暂时只提到以上三种。
Date的构造方法的更多使用方式见:https://blog.csdn.net/Aiyining/article/details/87925443
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
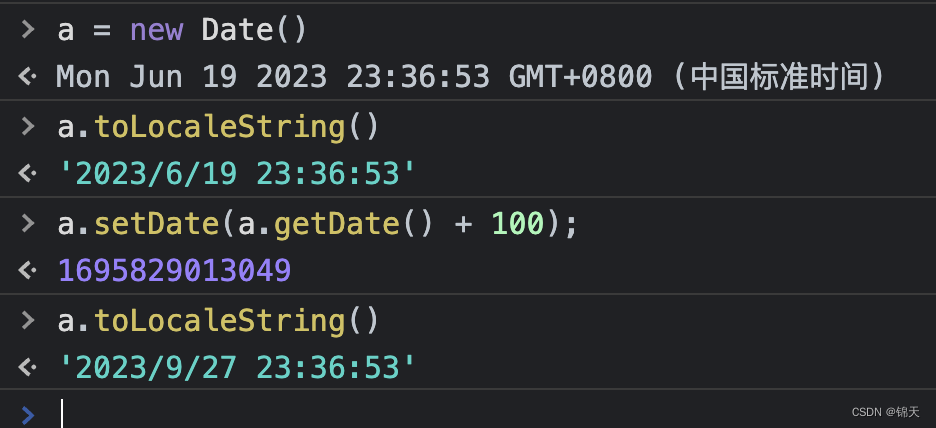
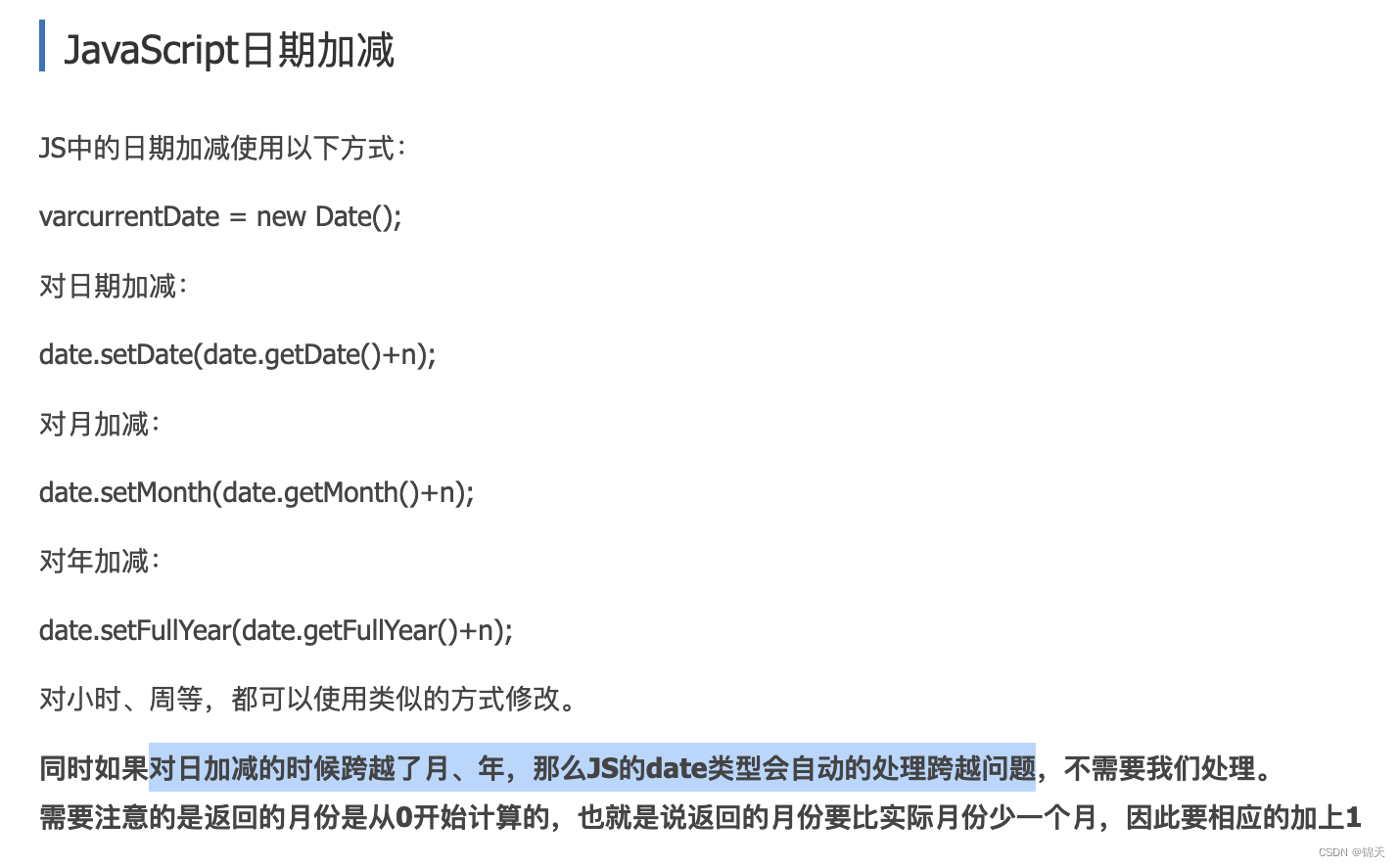
Date 对象的天数加减法
今天是 2023-06-19 ,那100天之后的日期是?
a = new Date()
// Mon Jun 19 2023 23:36:53 GMT+0800 (中国标准时间)
a.toLocaleString()
// '2023/6/19 23:36:53'
a.setDate(a.getDate() + 100);
// 1695829013049
a.toLocaleString()
// '2023/9/27 23:36:53'

参考:https://www.cnblogs.com/poterliu/p/10220135.html

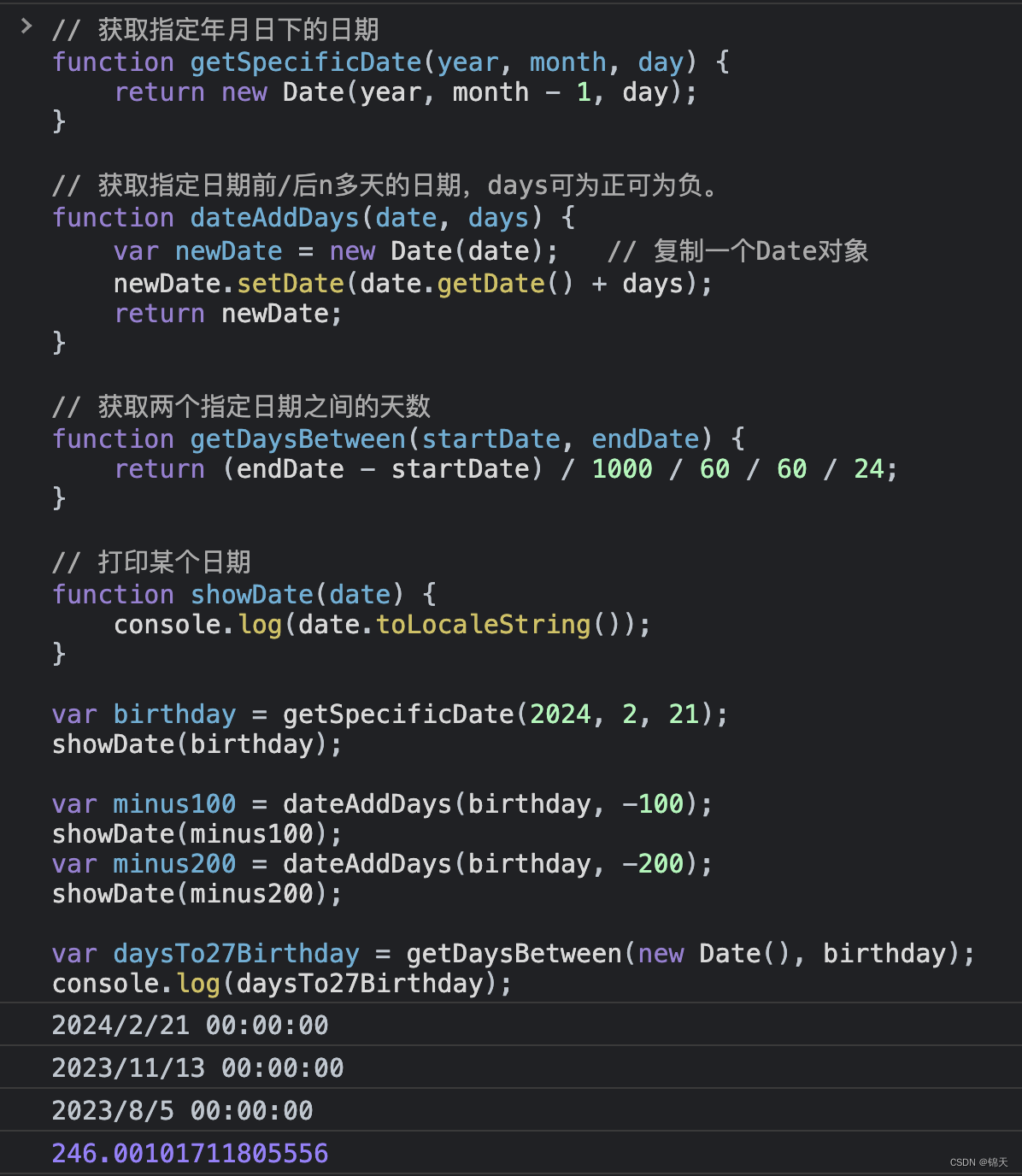
【工具方法封装】
// 获取指定年月日下的日期
function getSpecificDate(year, month, day) {
return new Date(year, month - 1, day);
}
// 获取指定日期前/后n多天的日期,days可为正可为负。
function dateAddDays(date, days) {
var newDate = new Date(date); // 复制一个Date对象
newDate.setDate(date.getDate() + days);
return newDate;
}
// 获取两个指定日期之间的天数
function getDaysBetween(startDate, endDate) {
return (endDate - startDate) / 1000 / 60 / 60 / 24;
}
// 打印某个日期
function showDate(date) {
console.log(date.toLocaleString());
}
var birthday = getSpecificDate(2024, 2, 21);
showDate(birthday);
var minus100 = dateAddDays(birthday, -100);
showDate(minus100);
var minus200 = dateAddDays(birthday, -200);
showDate(minus200);
var daysTo27Birthday = getDaysBetween(new Date(), birthday);
console.log(daysTo27Birthday);
在控制台执行一下:

最后
总是感觉时间过得很快,年龄一岁一岁地增长,什么事也没干成,什么问题也没解决干净。
今天算了一下,我在过自己的27岁生日之前,还有246天可以使用。
可以做很多事。
加油。
每一天的体验机会都是无价的。






![P31[10-1]软件模拟IIC通信协议(使用stm32库函数)(内含:实物连接+IIC时序解释+硬件电路+IIC基本时序单元(起始 终止 发送接收 ))](https://img-blog.csdnimg.cn/8daa1d681c6e45aa986067e0d8329314.png)