第一步:phome_enewslink 增加myarea字段
字段类型:int,长度6,非null字段,默认值0
或者在帝国cms后台执行 sql语句:
alter table [!db.pre!]enewslink add myarea int(6) not null;
第二步:修改帝国cms源文件:/e/admin/tool/AddLink.php
找到:站点图标的<tr>,在前面增加以下代码:
<tr bgcolor="#FFFFFF">
<td width="26%" height="25">城市分站:(*)</td>
<td width="74%" height="25"> <?php
$myarea = '';
$province = $city = $district = '';
if (1 != $ecmsfirstpost && isset($r['myarea']) && $r['myarea'] > 0) {
$myarea = $r['myarea'];
//区/县、市、省全齐
if(substr($myarea, -2) > 0){
$district = in_array(substr($myarea, 0, 4), [4190, 4290, 4419, 4420, 4604, 4690, 6202, 6590]) ? '' : $myarea;
$city = in_array(substr($myarea, 0, 4), [4190, 4290, 4419, 4420, 4604, 4690, 6202, 6590]) ? $myarea : str_pad(substr($myarea, 0, 4), 6, '0');
$province = str_pad(substr($myarea, 0, 2), 6, '0');
$adcodecname = Config::twoir('adcodecname');
if(!isset($adcodecname[$city][$district])) {
//到省里去找
foreach($adcodecname[$province] as $adcode => $v) {
if (isset($adcodecname[$adcode]) && array_key_exists($district, $adcodecname[$adcode])) {
$city = $adcode;
break;
}
}
$province = str_pad(substr($city, 0, 2), 6, '0');
//香港处理
}elseif(8 === (int)substr($myarea, 0, 1)) {
$city = $district;
$district = '';
}
}
//只有市和省
elseif(substr($myarea, 2, 2) > 0 && 0 === (int)substr($myarea, -2)){
$city = str_pad(substr($myarea, 0, 4), 6, '0');
$province = str_pad(substr($myarea, 0, 2), 6, '0');
}
//只有省
elseif(substr($myarea, 0, 2) > 0 && 0 === (int)substr($myarea, -4)){
$province = str_pad(substr($myarea, 0, 2), 6, '0');
}
}
?>
<input name="myarea" type="hidden" class="myarea" id="myarea" value="<?php echo $myarea;?>">
<input name="oldmyarea" type="hidden" value="<?php echo $myarea;?>">
<script src="/public/js/jquery-1.8.2.min.js"></script>
<script async type="text/javascript" src="/skin/default/js/distpicker.js"></script>
<div data-toggle="distpicker" style="padding:8px 0;display: inline-block;">
<select name="area[p]" data-province="<?php echo $province;?>"></select>
<select name="area[c]" data-city="<?php echo $city;?>"></select>
<select name="area[d]" data-district="<?php echo $district;?>"></select>
</div>
<script type="text/javascript">
$(function() {
var element = $('[data-toggle="distpicker"]'),
myarea = $("#myarea"),
selects = element.find('select')
$.each(['province', 'city', 'district'], function(i, type) {
selects.filter("[data-".concat(type, "]")).change(function(e, k) {
if (0 < $(this).val()) {
myarea.val($(this).val())
} else {
myarea.val(selects.filter("[data-city]").val() || selects.filter("[data-province]").val() || 0)
}
})
});
})
</script></td>
</tr>
后台效果:

第三步:后台添加城市的时候,讲字段值写入数据库:
修改帝国cms源文件:/e/admin/tool/ListLink.php
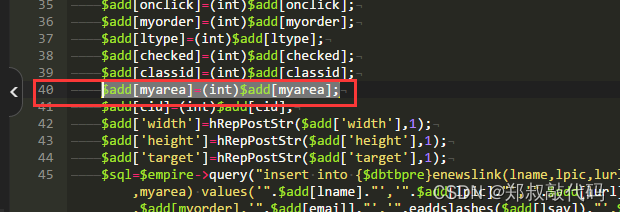
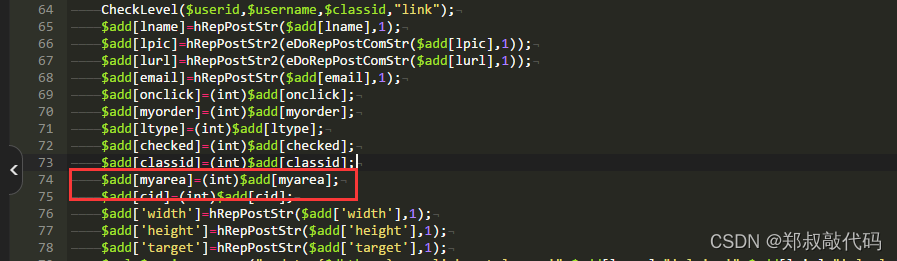
在39行下面增加: $add[myarea]=(int)$add[myarea];

将“ $sql=$empire->query("insert” 整句替换为下面内容
$sql=$empire->query("insert into {$dbtbpre}enewslink(lname,lpic,lurl,ltime,onclick,width,height,target,myorder,email,lsay,ltype,checked,classid,myarea) values('".$add[lname]."','".$add[lpic]."','".$add[lurl]."','$ltime',$add[onclick],'$add[width]','$add[height]','$add[target]',$add[myorder],'".$add[email]."','".eaddslashes($add[lsay])."',$add[ltype],$add[checked],$add[classid],$add[myarea]);");
继续往下增加红色框里面的内容:

继续增加myarea字段

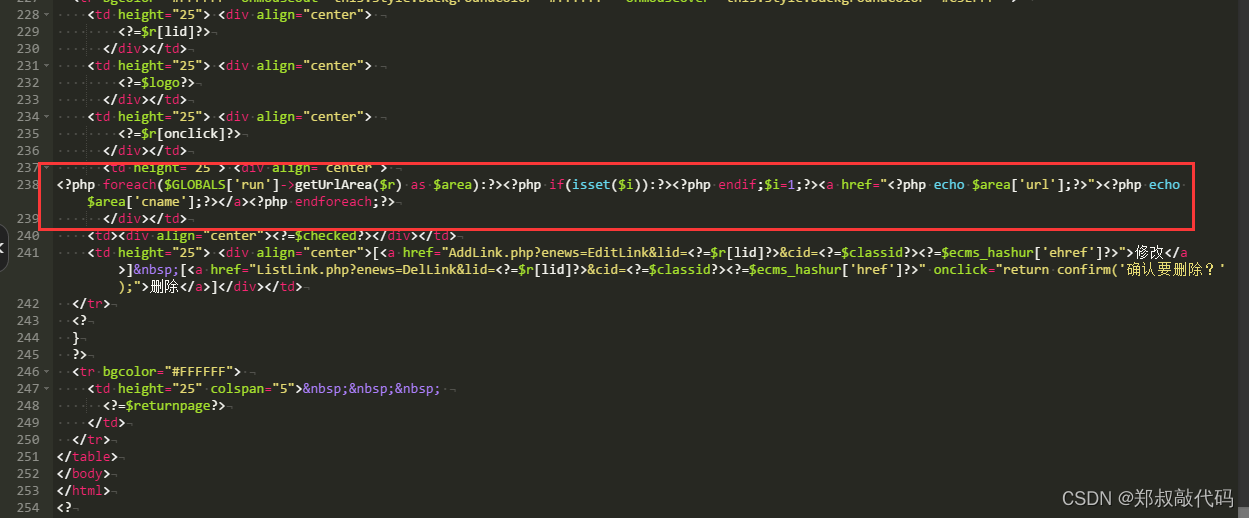
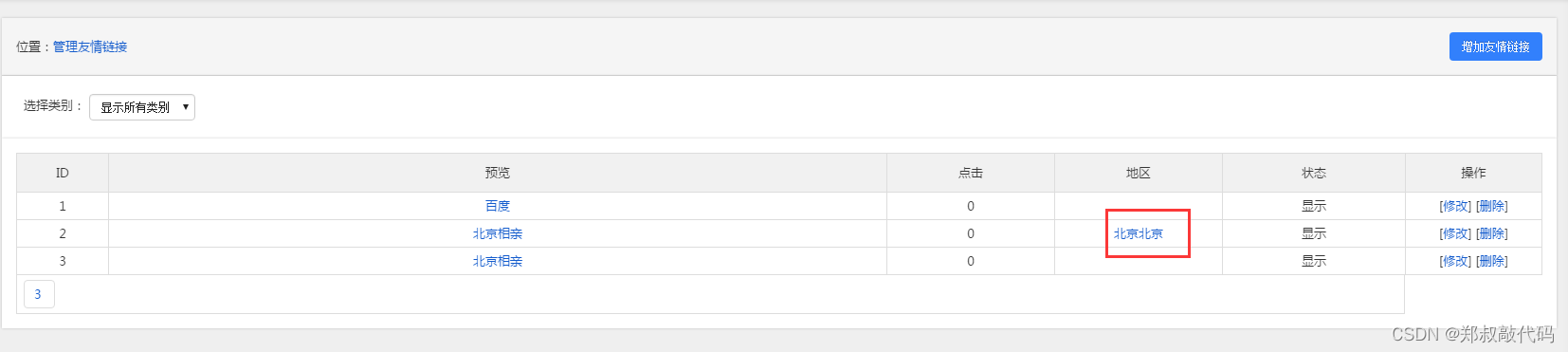
在列表上增加地区如下图:

增加调动结果,以此区分友情链接属于那个分站城市:


以上就是今天介绍的帝国cms 城市分开开发过程中 友情链接在分站中的使用