一、组件的概念:
当你开始学习 React 的时候,你会了解到 React 组件是 React 应用程序的基本构建块。组件是一个隔离的、可重复使用的代码块,由 HTML 元素、其他组件或自定义的 UI 元素组成,组件也就是react的核心思想,如何封装和抽象组件至关重要
二、组件的分类:
1.函数组件是以函数的形式定义的组件,没有状态或生命周期方法。例如:
function MyComponent(props) {
return <h1>Hello, {props.name}!</h1>;
}
在上面的代码中,我们定义了一个函数组件 MyComponent,它会接收一个 props 参数(一个包含组件属性的对象),并渲染一个包含 props.name 值的标题元素。
2.类组件是以 ES6 class 的形式定义的组件,例如:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}上述两个组件在 React 里是等效的。
三、如何使用自定义的组件?
以刚刚我们定义的函数式组件MyComponent为例:
const element = <MyComponent name="Sara" />;当 React 元素为用户自定义组件时,它会将 JSX 所接收的属性(attributes)以及子组件(children)转换为单个对象传递给组件,这个对象被称之为 “props”。
例如,这段代码会在页面上渲染 “Hello, Sara”:
完整代码:
function MyComponent(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <MyComponent name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
该段代码执行时发生了以下四步
- 我们调用
ReactDOM.render()函数,并传入<MyComponent name="Sara" />作为参数。 - React 调用
MyComponent组件,并将{name: 'Sara'}作为 props 传入。 MyComponent组件将<h1>Hello, Sara</h1>元素作为返回值。- React DOM 将 DOM 高效地更新为
<h1>Hello, Sara</h1>。
注意: 组件名称必须以大写字母开头。
四、组合组件:
react中组件可以自由组合使用
例如:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function Common(props) {
return <h1>Common, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Common name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
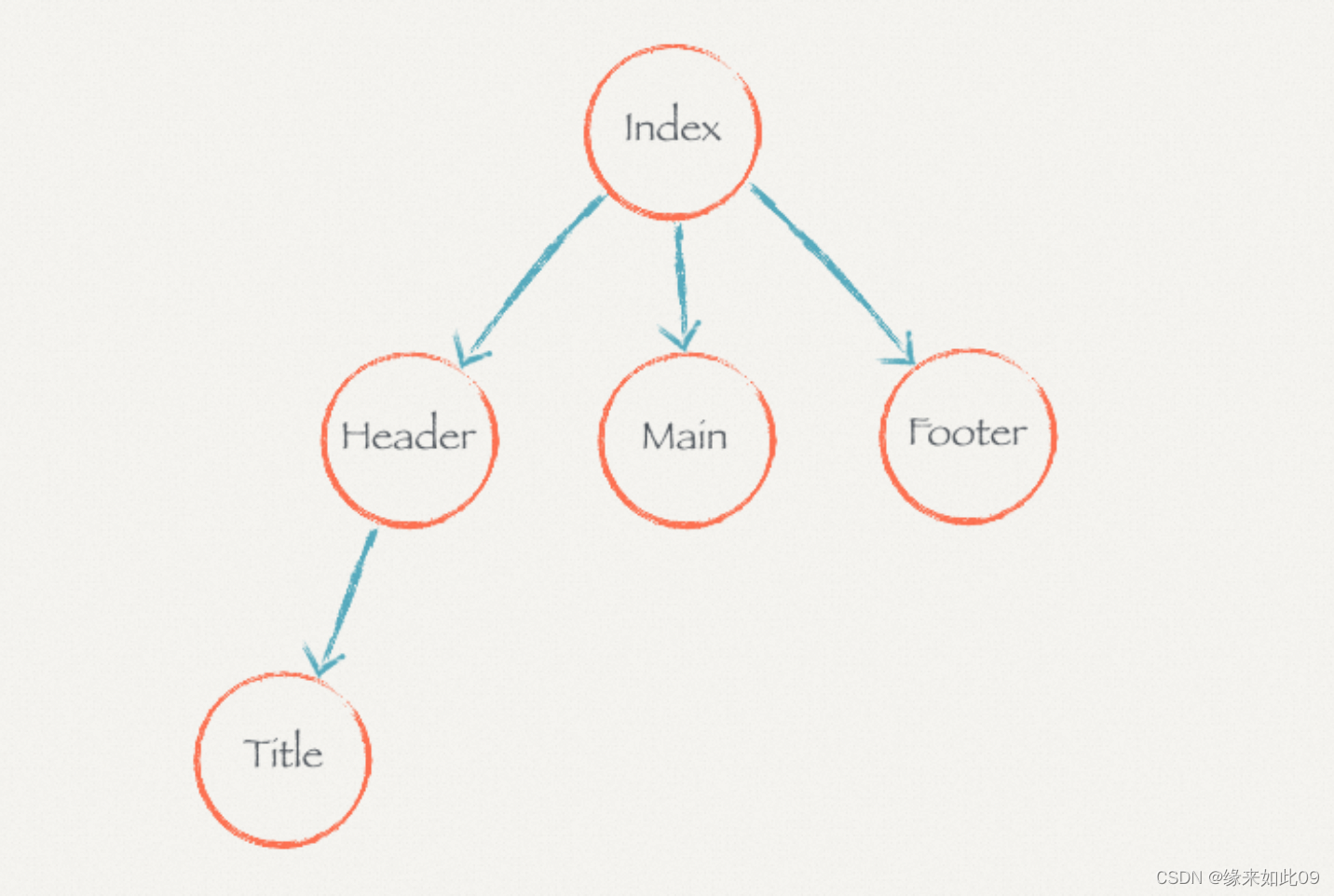
);该段代码使用了两次welcome组件和一次Common组件,当然组件中也是可以再使用其他组件的,形成一颗组件树,例如以下每个圈都是一个组件

五、组件的Props
从刚刚组件的使用中我们可以看出组件的props是一种用于父组件向子组件传递数据的机制。props是一个JavaScript对象,包含了组件的属性信息,可以包括任意类型的数据(例如字符串、数字、布尔值、数组、对象等)。
在组件中,可以通过在组件标签中添加属性来传递数据给子组件
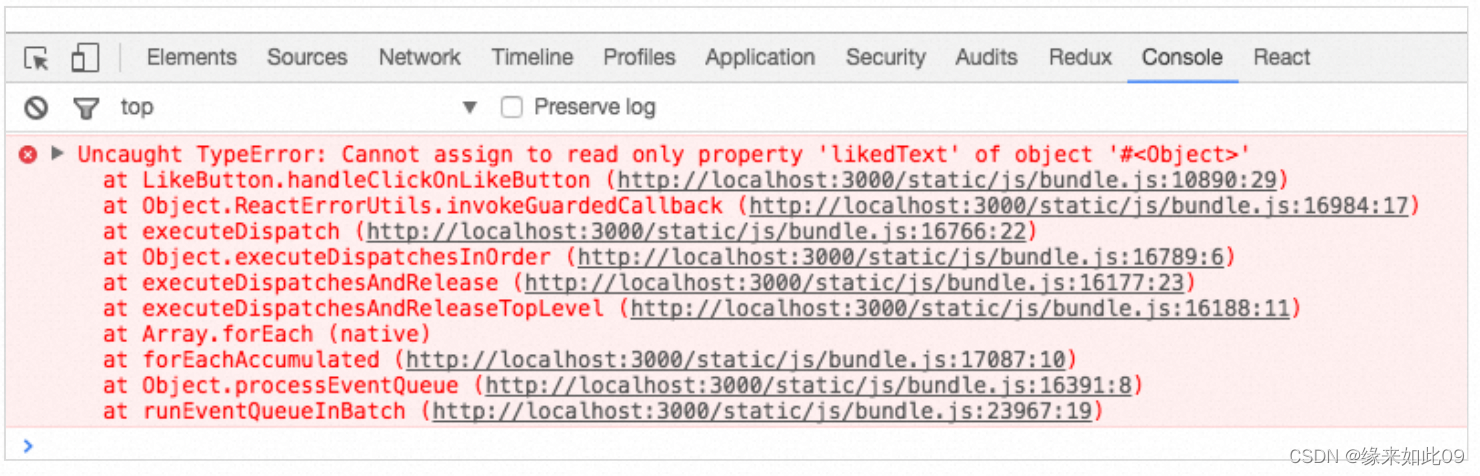
但是注意组件无论是使用函数声明还是通过 class 声明,都决不能修改自身的 props
例如如果我们强行修改props
this.props.likedText = '取消'这时控制台就会报错
 那么我们如何让React 组件随用户操作、网络响应或者其他变化而动态更改输出内容呢,这时我们就要引入组件的一个新的概念,称之为 “state”
那么我们如何让React 组件随用户操作、网络响应或者其他变化而动态更改输出内容呢,这时我们就要引入组件的一个新的概念,称之为 “state”
六、组件的state
在 React 中,组件的 state 是用于描述组件内部状态的一种机制。state 是一个 JavaScript 对象,包含了组件的内部数据(例如用户输入、计算结果等)。
当 state 发生变化时,React 会自动重新渲染组件,并更新组件的显示内容。因此,使用 state 可以实现动态的、交互式的 UI。
在 React 中,有两种类型的组件:函数组件和类组件。对于函数组件,由于它不具有状态或生命周期方法,因此无法使用 state。而对于类组件,可以通过定义一个 state 对象来管理组件的内部状态。例如:
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<div>
<h1>Count: {this.state.count}</h1>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Increment
</button>
</div>
);
}
}在上面的代码中,我们定义了一个类组件 Counter,它使用一个 state 对象来管理组件的内部状态。在组件的构造函数中,我们初始化了一个名为 count 的状态变量,其初始值为 0。在组件的 render 方法中,我们使用 this.state.count 来访问 count 状态变量,并使用 setState 方法来更新 count 值。当用户点击 Increment 按钮时,React 会自动调用 setState 方法,并更新组件的显示内容。
如何正确地使用 State:
1.不要直接修改 State
// Wrong this.state.comment = 'Hello'; // Correct this.setState({comment: 'Hello'});2.State 的更新可能是异步的,出于性能考虑,React 可能会把多个
setState()调用合并成一个调用。因为this.props和this.state可能会异步更新,所以你不要依赖他们的值来更新下一个状态。// Wrong this.setState({ counter: this.state.counter + this.props.increment, }); // Correct this.setState((state, props) => ({ counter: state.counter + props.increment }));3.State 的更新会被合并,当你的 state 包含几个独立的变量你可以分别调用
setState()来单独地更新它们
七、将函数组件转换成 class 组件
通过以下五步将 Clock 的函数组件转成 class 组件:
1.创建一个同名的 ES6 class,并且继承于 React.Component。
2.添加一个空的 render() 方法。
3.将函数体移动到 render() 方法之中。
4.在 render() 方法中使用 this.props 替换 props。
5.删除剩余的空函数声明。