目录
一、初识XSS跨站脚本
1.1 XSS玫击概述
1.2 XSS漏洞攻击本质
1.3 XSS攻击的危害
1.4 XSS玫击原理
1.5 XSS攻击过程
1.6 XSS攻击特点
1.6.1 间接攻击
1.6.2 可更正性
1.6.3 传播性强
二、XSS攻击与防护
2.1 XSS攻击分类
2.1.1 存储型XSS
2.1.2 反射型XSS
2.1.3 DOM型XSS
2.2 XSS攻击过程
2.2.1 存储型XSS攻击过程
2.2.2 反射型XSS攻击过程
2.2.3 反射型XSS跟存储型XSS的区别
2.2.4 DOM型XSS的攻击步骤
2.2.5 DOM型XSS跟前两种XSS的区别
2.2.6 三者区别
2.3 XSS攻击实战
2.3.1 盗取Cookie:诱骗点击
2.3.2 利用存储型XSS攻击,跨站的到一个木马网站
2.3.3 XSS入侵方式
2.4 XSS攻击防范
2.4.1 攻击者提交恶意代码
2.4.2 浏览器拉行恶意代码
一、初识XSS跨站脚本
1.1 XSS玫击概述
XSS又叫CSS(Cross Site Scripting),即跨站脚本攻击,是最常见的 Web 应用程序安全漏洞之一。在绝大多数网络攻击中都是把XSS作为漏洞链中的第一环,通过XSS,黑客可以得到的最直接利益就是拿到用户浏览器的 cookie,从而变相盗取用户的账号密码,进而非授权的获取关键的隐私信息。
XSS攻击是一种客户端访问嵌入有恶意脚本代码的Web页面,从而盗取信息、利用身份等的一种攻击行为。XSS属于客户端攻击,受害者最终是用户。XSS的传播性极强,由于 web 的特点是轻量级、灵活性高,每个用户每天都可能访问很多 web 站点,每个 web 站点每天都有成千上万的来访。如果将XSS攻击配合一些系统内核级的漏洞,完全可能在几个小时之内击垮几百万台智能设备。
1.2 XSS漏洞攻击本质
- 恶意代码未经过滤,与网站正常的代码混在一起
- 浏览器无法分辨哪些脚本是可信的,导致恶意脚本被执行
1.3 XSS攻击的危害
- 盗取信息,包括用户账号,口令及有价值的敏感信息。
- 控制企业数据,包括读取、基改、添加、删除企业敏感数据的能力。
- 强制进行非法转账
- 强制发送电子邮件
- 网站挂马
- 控制受害者机器向其它网站发起攻击
1.4 XSS玫击原理
XSS是指攻击者在网页中嵌入客户端脚本,通常是JavaScript 编写的恶意代码,也有使用其他客户端脚本语言编写的。当用户使用浏览器浏览被嵌入恶意代码的网页时,恶意代码将会在用户的浏览器上执行。
Javascript 可以用来获取用户的 Cookie、改变网页内容、URL 跳转,攻击者可以在 script 标签中输入 Javascript 代码,如 alert(/xss/),实现一些“特殊效果”。
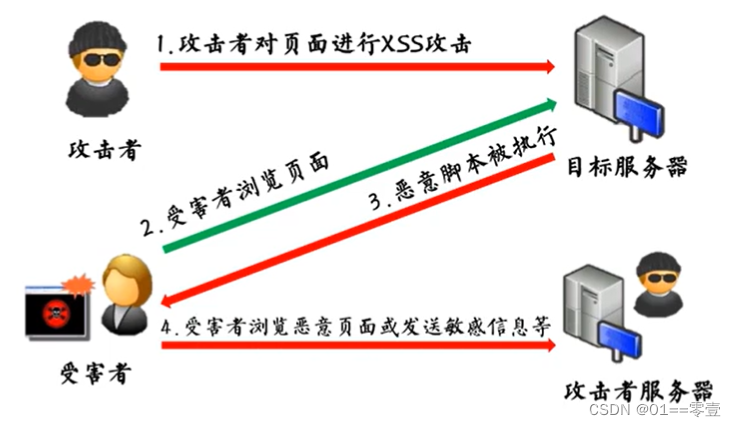
1.5 XSS攻击过程

1.6 XSS攻击特点
1.6.1 间接攻击
XSS玫击的最终目标是针对终端用户,即客户端,(包括获取账号密码,种马等),但是攻击代码是注入到目标网站。
1.6.2 可更正性
XSS攻击产生的根本原因是Web网站对用户的输入过滤不足,是一种可更正性错误。
1.6.3 传播性强
攻击代码是注入到目标网站,每个用户每天都可能访问很多 web 站点,每个 web 站点每天都有成千上万的访客。
二、XSS攻击与防护
2.1 XSS攻击分类
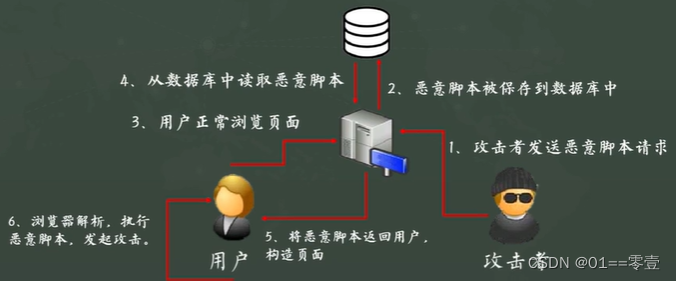
2.1.1 存储型XSS
持久性:攻击者通过发表带有恶意跨域脚本的帖子或文章,从而把恶意脚本存储在服务器中,每个访问该帖子或文章的人都会触发该恶意脚本执行,这种XSS非常危险,容易造成蠕虫,大量盗窃cookie。
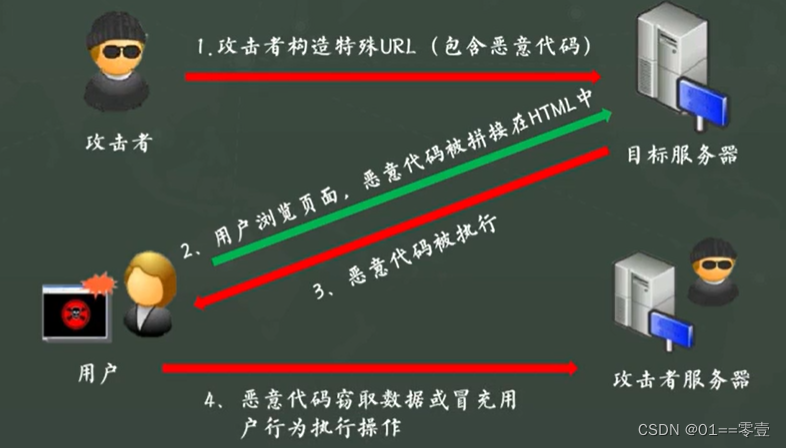
2.1.2 反射型XSS
非持久性:攻击者事先制作好攻击链接,将攻击脚本嵌入到某个 URL 链接中,诱骗用户自己去点击链接,从而触发攻击代码执行,完成该次玫击。
2.1.3 DOM型XSS
DOM:Document Object Model,即文档对象模型,它是标识和处理一个HTML或XML文档的常用方法,是以面向对象方式描述的文档模型。
DOM型XSS:基于DOM文档对象模型的操作,通过前端脚本修改页面的DOM节点形成的xss,该操作不与服务器端进行交互,且代码是可见的,从前端获取到DOM中的数据在本地执行。只在客户端进行解析,不需要服务器的解析响应,是前端JavaScript自身安全漏洞。
2.2 XSS攻击过程
2.2.1 存储型XSS攻击过程

2.2.2 反射型XSS攻击过程

2.2.3 反射型XSS跟存储型XSS的区别
- 存储型XSS的恶意代码存在数据库里,反射型XSS的恶意代码存在URL里。
- 反射型XSS漏洞常见于通过URL传递参数的功能,如网站搜索、跳转等。由于需要用户主动打开恶意的URL才能生效,攻击者往往会结合多种手段诱导用户点击。
2.2.4 DOM型XSS的攻击步骤

2.2.5 DOM型XSS跟前两种XSS的区别
DOM型XSS攻击中,取出和执行恶意代码由浏览器端完成,属于前端JavaScript自身的安全漏洞,而其他两种XSS都属于服务端的安全漏洞。
2.2.6 三者区别
| 存储区 | 插入点 | |
| 存储型 | 服务器数据库 | HTML |
| 及射型 | URL | HTML |
| DOM型 | 前站存储 | 前端JavaScript |
2.3 XSS攻击实战
2.3.1 盗取Cookie:诱骗点击
- 攻击者利用反射型XSS漏洞,获取受害者Cookie,从而可以实现无密码登陆。
- Cookie:由服务器端生成,发送给User—Agent(一般是浏览器),浏览器一般会将 Cookie 的 key/value 保存到某个目录下的文本文件内,下次请求同一网站时就发送该 Cookie 给服务器(前提是浏览器设置为启用cookie)。
- Cookie 名称和值可以由服务器端开发自已定义,对于JSP而言也可以直接写入 jsessionid,这样服务器可以知道该用户是否为合法用户以及是否需要重新登录等。
- 攻击者一般是需要一个可以公网访问的服务器,用于接收获取的Cookie。也就是需要将获取的指定Cookie信息传递给站点以外的服务器,这个过程其实就是跨站。
2.3.2 利用存储型XSS攻击,跨站的到一个木马网站
可跨站标签:
- <lmg>标签 src 属性
- <Script>标签 src 属性
- <Link>标签 href 属性
- Css 中<img>标签
- Flash 中<img>标签
2.3.3 XSS入侵方式
① 用于测试是否存在跨站
<script>alert ("test")</script>② 弹出一个包含浏览者cookie信息的对话框
<script>window. alert (document.cookie);</script>③ 打开另一个网页窗口
<script>window.open( http://www.target.com/index.asp' , ' newwindow' ,' width=200, height=200');</script>④ 出现一个高0,宽0的网页框架
<iframe src=http://www.target.com/ index.asp width=0 height=0> </iframe>⑤ 刷新到另一个页面
<meta http-equiv="refresh" content="1; URL=http://www.t ar get.com/index. asp">⑥ Scriptlet引入另一个页面
<object type="text/x-scriptlet" data="http://www.target.com/index.asp"></object>2.4 XSS攻击防范
XSS攻击的两大要素是攻击者提交恶意代码和浏览器拉行恶意代码,针对这两点进行防范。
2.4.1 攻击者提交恶意代码
防护的重点是针对用户数据,总体思路是:在服务器端对用户提交的内容进行过滤,对URL的参数也进行过滤,屏蔽掉可以造成XSS攻击的内容。
输入过滤:
- Str_replace() 替换函数
- Preg_replace() 执行正则表达式的搜索和替换
- Strtolower() 转化为小写字符
- Trim() 消除空格
- Stripslashes() 消除反斜杠
2.4.2 浏览器拉行恶意代码
对HTML做充分转义:通常只有一个规则,就是把 & < > " ' / 这几个字符转义掉,确实能起到一定的 XSS防护作用,如 htmlspecialchars() 可将"<”和">”转换为HTML实体。