文章略长,慢慢享用~

Web字体
css3新增了字体,使得用户不必局限在本计算机中安装的字体,可以使用多种字体;
需要在style中定义@font-face规则;
@font-face {
font-family: 'xxx名字'; /* 必选项,自定义字体名称 */
src: url('xxxx'); /* 必选项,引入字体来源 */
font-stretch: 'expanded'; /* 可选项,定义如何拉伸字体,默认是normal */
font-style: 'italic'; /* 可选项,字体样式,默认是normal */
font-weight: 'bold'; /* 可选项,字体粗细*/
unicode-range: 'U+0-10FFFF' /* 定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF" */
}
考虑到浏览器版本,一般会对url进行兼容性处理:
@font-face {
font-family: 'webfont';
font-display: swap;
src: url('webfont.eot'); /* IE9 */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff'), /* chrome、firefox */
url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}在使用该字体定义样式时,直接使用定义样式即可:
font-family: 'xxx名字'2D变换
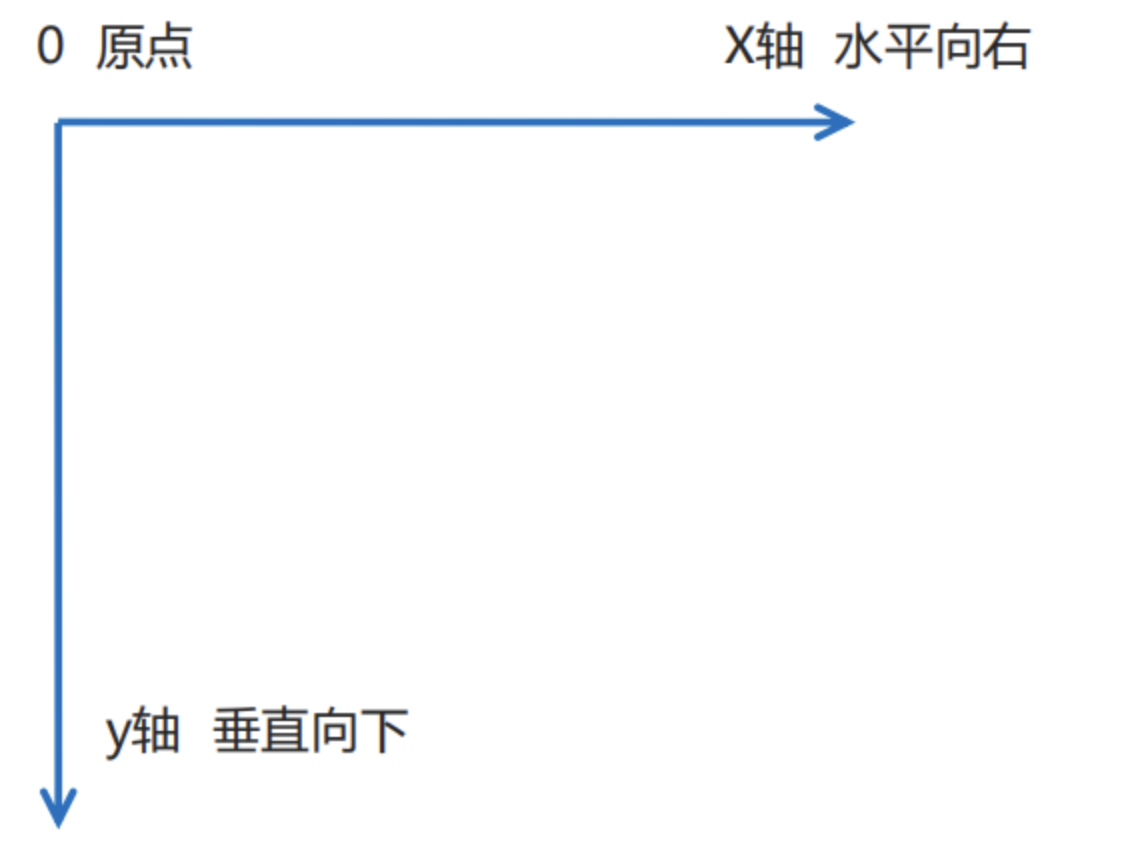
2维坐标系:

2D变换使用transform属性表示,包含2D位移、2D缩放/放大、2D扭曲
2D位移
示例代码:
<div class="box">
<div class="box1"></div>
</div>.box {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 0 auto;
margin-top: 200px;
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
}
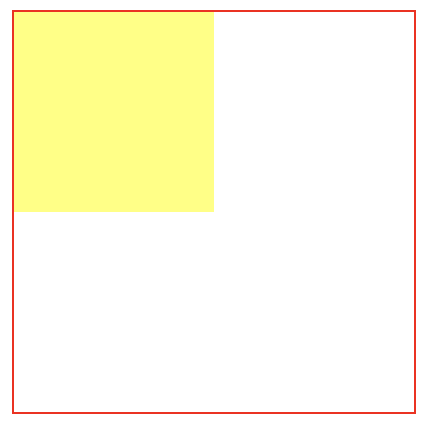
2d位移有x和y两个方向,包括translateX与translateY,位移对行内元素无效
translateX()表示在水平方向(x方向)发生位移,
translateY()表示在垂直方向(y方向)发生位移;
参数可以用长度值表示,也可以用%,相对于自身元素的宽度进行位移;
translate(pra1,pra2)复合属性,pra1表示水平方向位移,pra2表示垂直方向位移,若只有一个参数,表示仅水平方向位移;
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* x轴上向右发生位移*/
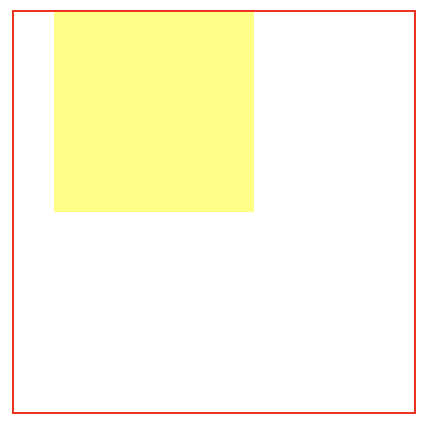
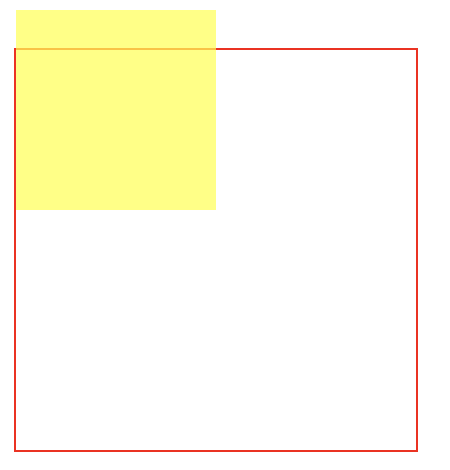
transform: translateX(20px);
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
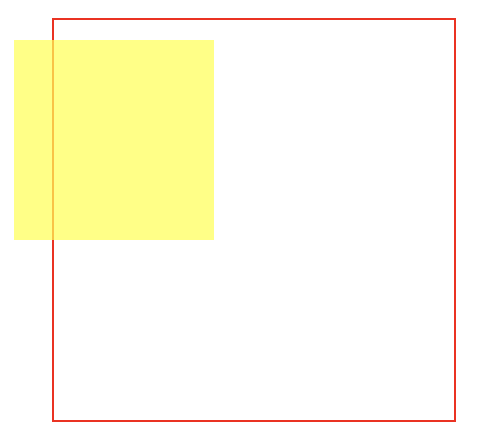
/* Y轴上向上发生位移*/
transform: translateY(-20px);
} 
translate可以链式调用,
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* X轴上向左发生位移-20px y轴上向下位移自身高度100px的10%即10px*/
transform: translateX(-20px) translateY(10%);
} 
位移与相对定位很相似,都没有脱离文档流,且不会影响到其他人元素;但是位移如果使用%表示时,其参考的是自身元素的高或宽,而相对定位则参考的是父元素的高或宽;
浏览器处理位移比相对定位的效率要高,因此也可搭配定位实现水平居中(上述代码中的box类可以使用transform代替):
.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}2D缩放
2D缩放/放大使用scale属性表示,有水平方向的缩放/放大和垂直方向的缩小/放大;
缩放对行内元素无效
scaleX()表示水平方向(x方向)的缩小/放大,
scaleY()表示垂直方向(y方向)的缩小/放大,
参数为大于1的数字,当参数大于1时,表示放大,当小于1时表示缩小;
scale(pra1,pra2)表示复合属性,pra1表示水平方向缩放/放大,pra2表示垂直方向缩小/放大,若只有一个参数,表示两个方向同时缩小/放大;
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
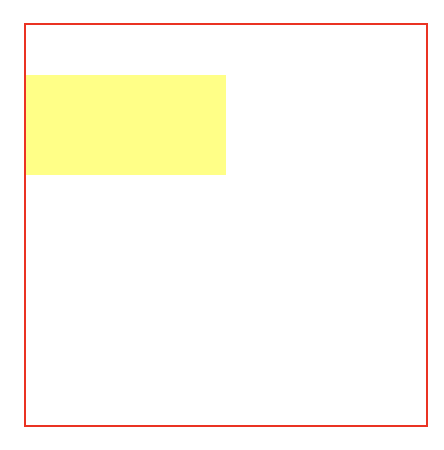
/*y轴缩小0.5倍 */
transform: scaleY(0.5);
} 
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* x轴放大1.5倍 */
transform: scaleX(1.5);
}
当然,scale也可以链式使用;
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* x轴放大1.5倍,y轴缩小0.5倍 */
transform: scaleX(1.5) scaleY(0.5);
}面试题,会被问到,如何实现0.5px的线?或者实现10px的字体大小?-----用scale实现
因为浏览器中默认线型大小最小为1px,字体大小最小为12px;
.box1 {
font-size: 12px;
/* 实现文字大小为9.6px */
transform: scale(0.8);
}
.box1 {
height: 1px;
width: 100px;
transform: scaleY(0.5);
background-color: blue;
margin-top: 100px;
} 2D旋转
2D旋转
2D旋转仅有z轴方向的,用rotateZ()表示
rotateZ() 参数为角度值(deg),旋转角度大于0按照顺时针旋转,向左旋转角度小于0按照逆时针旋转;
还可以使用rotate()做2d旋转,当只传一个参数时与rotateZ使用方法相同
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
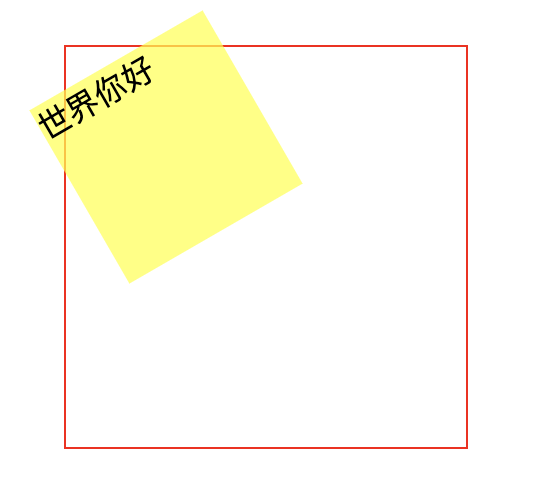
transform: rotateZ(45deg);
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
transform: rotateZ(-30deg);
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
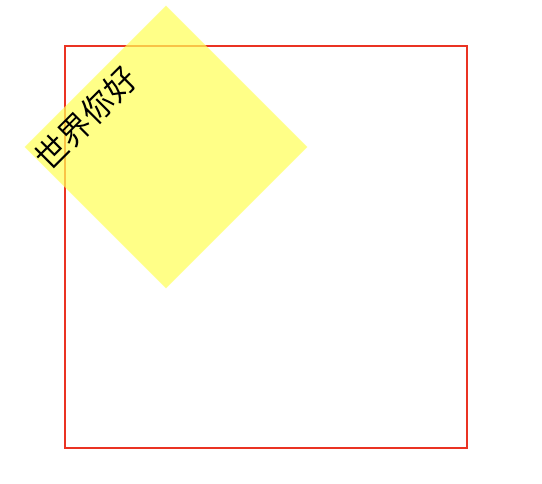
transform: rotate(-45deg);
}
2D扭曲
2D扭曲是指让元素在二维平面内被“拉扯”,从而实现扭曲变形;使用skew属性值实现
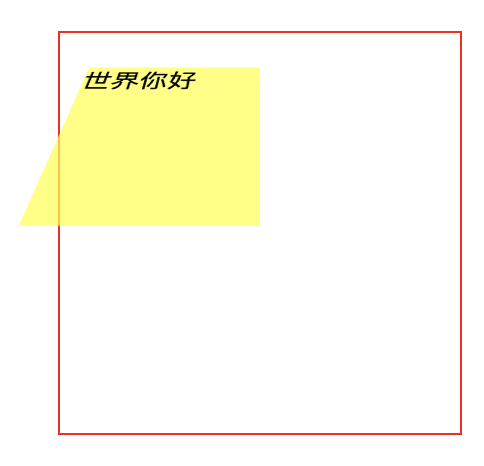
skewX:表示元素在水平方向扭曲,值为角度值,若大于0,则表示将元素的左上角、右下角拉扯;
skewY:表示元素在垂直方向扭曲,值为角度值,若大于0,则表示将元素的左上角、右下角拉扯;
skew复合属性,一个参数表示在水平方向扭曲,两个参数分别表示水平方向与垂直方向
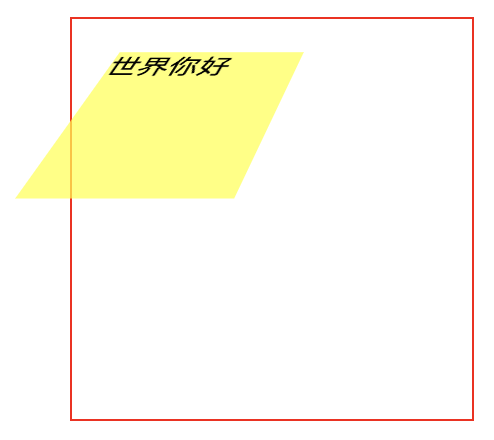
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 表示在x方向扭曲 */
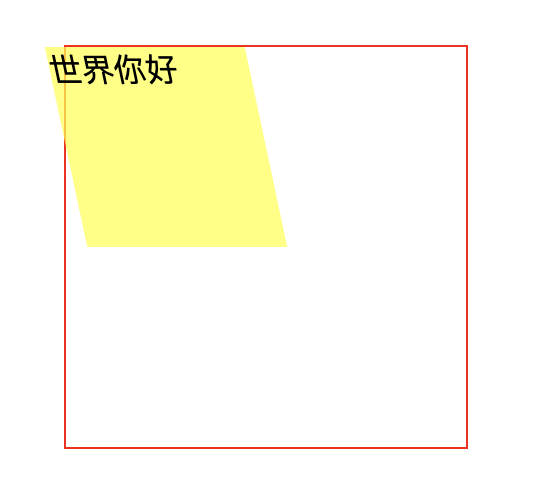
transform: skewX(12deg)
}
.box1 {
width: 100px;
height: 100px;
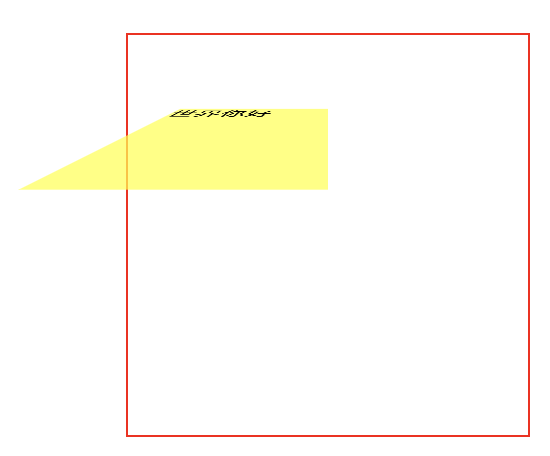
background-color: #ffff00b4;
/* 表示在Y方向扭曲 */
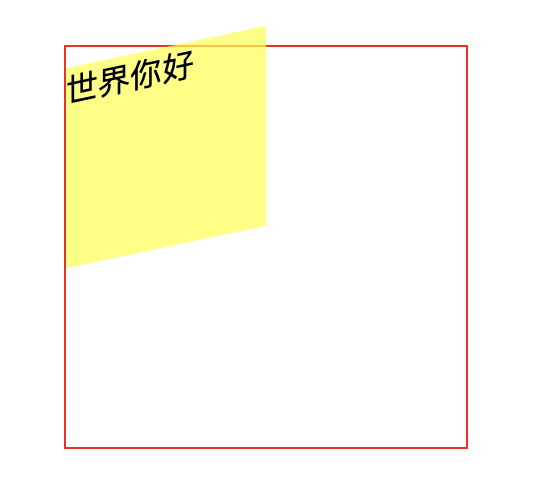
transform: skewY(-12deg)
} 
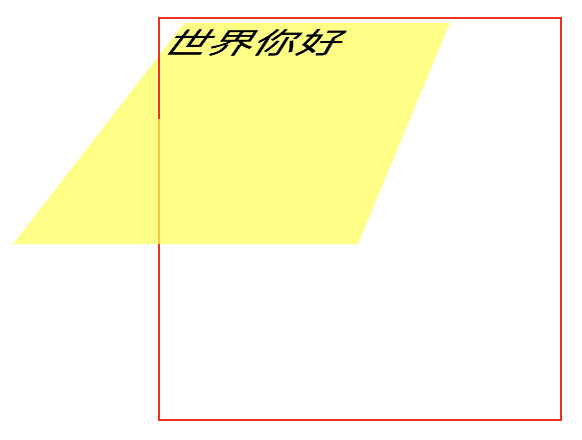
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 表示在Y方向扭曲 */
transform: skew(-12deg, -12deg)
}
2D多重变换
上述所有的变换方法都可以放在一起使用,无顺序要求,但是一般将旋转rotate放在最后(因为旋转后变换原点可能会改变,容易乱掉)
transform: translate() scale() rotate() ,可任意组合搭配使用
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 实现水平右移20px 纵方向扩大1.5倍 顺时针旋转30度*/
transform: translateX(20px) scaleY(1.5) rotateZ(30deg);
}
变换原点
元素变换时,默认变换原点为元素的中心,使用transform-origin可以设置变换的原点~
transform-origin 参数为长度值或%(相对于自身元素)或关键词(如left、top等)
若是一个参数,则表示横坐标x,纵坐标默认为50%,若是两个,则依次为横坐标、纵坐标
变换原点对位移变化不起作用
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 将变换原点移动到100px 50px处 */
transform-origin: 100px 50px;
transform: rotateZ(30deg);
}
与下面代码一样的效果,
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 将变换原点移动到100px 50px处 */
transform-origin: 100%;
transform: rotateZ(30deg);
}.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 将变换原点移动到左上角 */
transform-origin: top left;
transform: rotateZ(30deg);
} 
3D变换
元素在进行3D变换之前,需要给其父元素开启3D空间!(以下三个属性都是设置给发生3D变换的父元素)
transform-style用于开启3D空间;属性值有flat二维空间(默认值)/preserve-3d三维空间;
perspective用于设置景深,表示观察者与z=0平面的距离,能让3d空间产生透视效果,看起来更立体;属性值有none不设置(默认值)/长度值
<div class="box">
<div class="box1">世界你好</div>
</div>.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 开启三维空间 */
transform-style: preserve-3d;
/* 设置20px的景深 */
perspective: 100px;
}
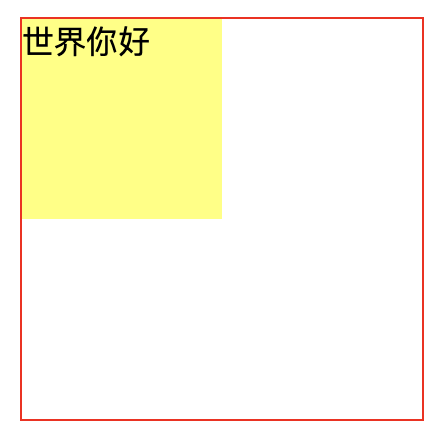
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
} 
虽然从视觉效果上看,并没有什么效果,但是其实在z轴上它已经比之前更加靠近我们观察者了,而且已经是个三维空间了~
.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 开启三维空间 */
transform-style: preserve-3d;
/* 设置20px的景深 */
perspective: 100px;
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
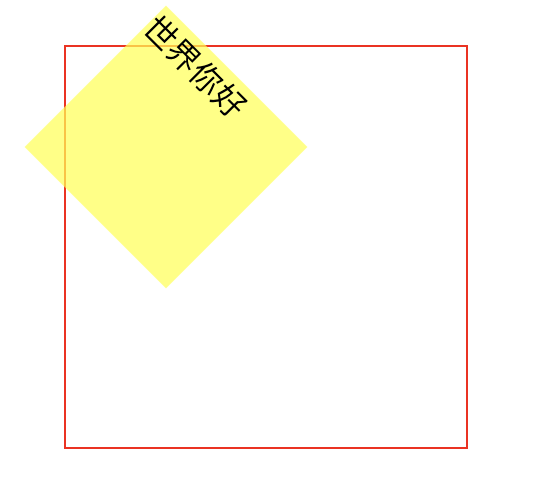
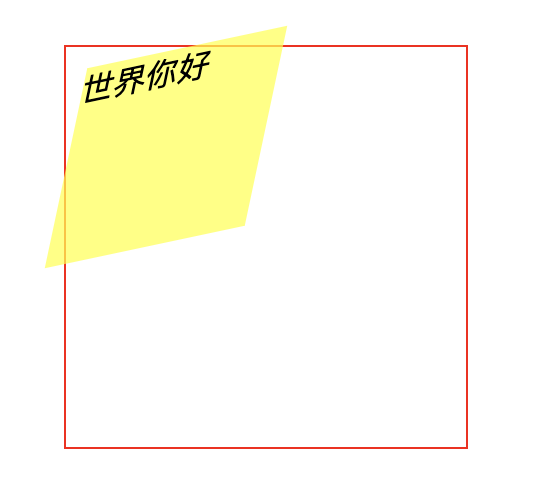
transform: rotateX(20deg);
}
可以通过设置透视点位置来看到变化
perspective-origin用于设置观察者位置(透视点位置),默认的位置在元素的中心
.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 开启三维空间 */
transform-style: preserve-3d;
/* 设置20px的景深 */
perspective: 100px;
/* 设置观察者位置在相对坐标轴向右偏移300px 向下偏移200px处 */
/* 相当于观察者蹲下200px 向右移动300px*/
perspective-origin: 300px 200px;
}
3D位移
3D位移是在2d位移的基础上,增加z轴上的位移,
translateZ() 参数仅能设置为长度值(因为自身元素z轴为0,无法作为参考),正值向屏幕外,负值向屏幕内延伸~
translate3d(pra1, pra2,pra3) 三个参数分别代表x/y/z轴上的位移,均不能省略~
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
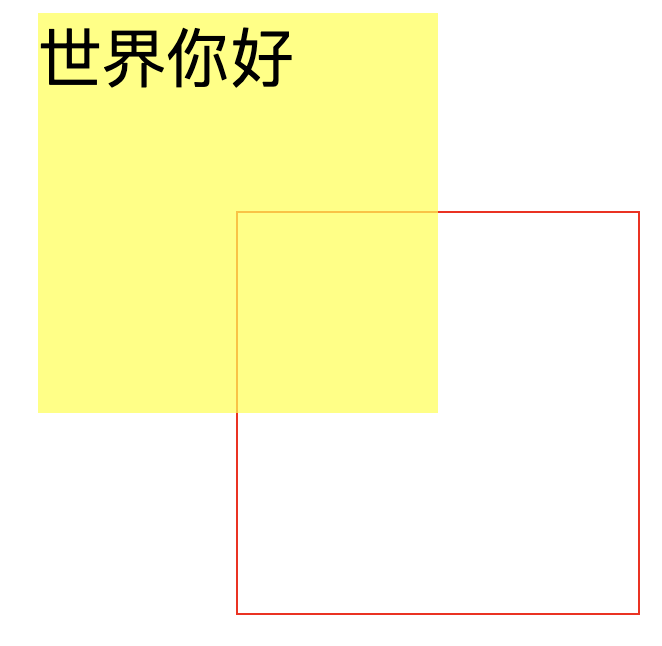
/* 相当于元素向外靠近,视觉上元素就会变大 */
transform: translateZ(50px);
}
注意当参数设置的比景深(此例中为100px)还大时,元素就会看不见了(相当于元素跑到观察者脑后了);
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在x轴上向右移动20px 在y轴上向上移动20px 在z轴上向外移动20px */
transform: translate3d(100px,-20px,20px);
}
3D旋转
3D旋转是在2D旋转的基础上,让元素可以在x轴以及y轴上旋转,
rotateX:在x轴上旋转,参数为角度值,面对x轴正方向时:正值表示顺时针旋转,反之逆时针;
rotateY:在y轴上旋转,参数为角度值,面对y轴正方向时:正值表示顺时针旋转,反之逆时针;
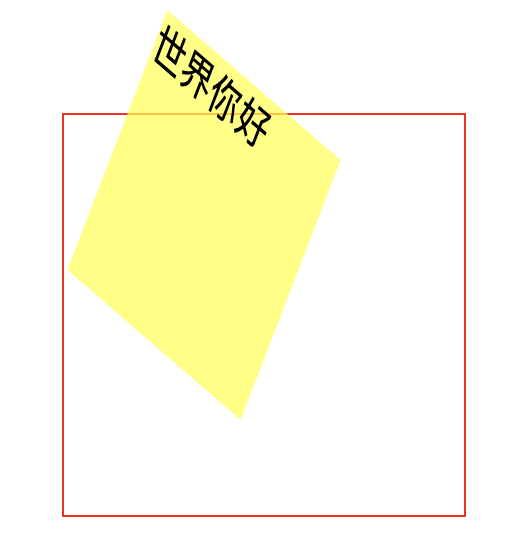
rotate3d(pra1, pra2, pra3, pra4) 前三个参数分别代表x/y/z轴(1表示旋转,0表示不旋转),par4表示旋转角度。均不能省略~
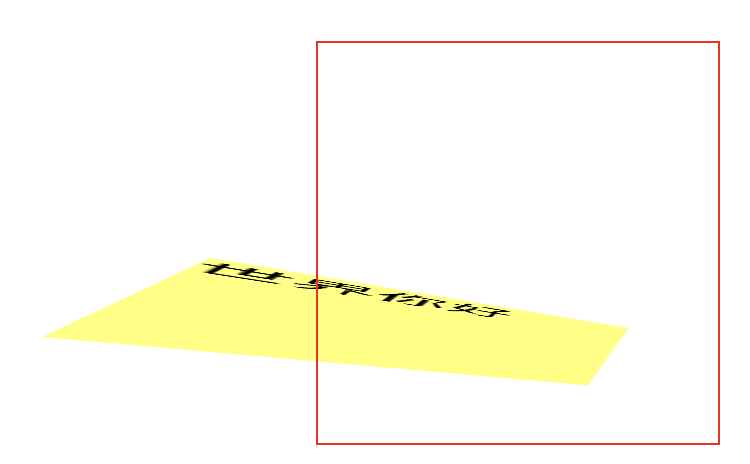
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在x轴顺时针旋转45度 */
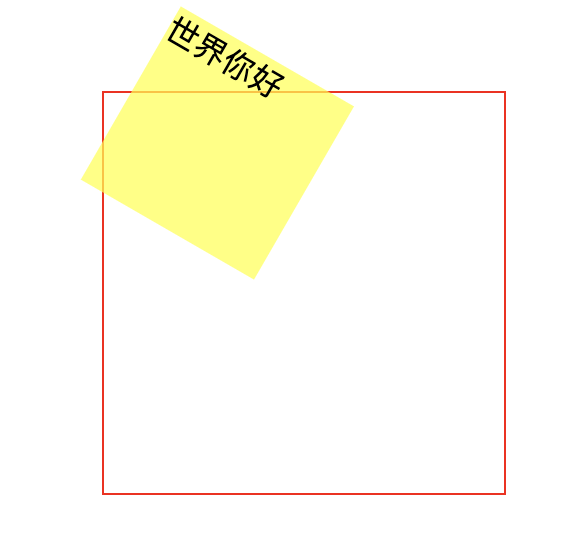
transform: rotateX(45deg)
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在Y轴逆时针旋转30度 */
transform: rotateY(-30deg)
}
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在x轴和y轴上顺时针旋转60度 */
transform: rotate3d(1,1,0,60deg)
}
3D缩放
3D缩放是在2D缩放的基础上,让元素可以在z轴上缩放,
scaleZ用于设置在z轴上的缩放,大于1表示放大,小于1表示缩小;
scale3d(pra1,pra2,pra3),三个参数分别表示x/y/z轴的缩放比例,每个参数都不可省略~
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在z轴上放大1.5 */
transform: scaleZ(1.5)
}
从效果上依然看不出区别,其实z轴上已经放大1.5倍了(变“厚”了),可通过一起设置其它变换看出来~
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在z轴上放大1.5 并在x轴上顺时针旋转10度*/
transform: scaleZ(1.5) rotateX(10deg)
} 
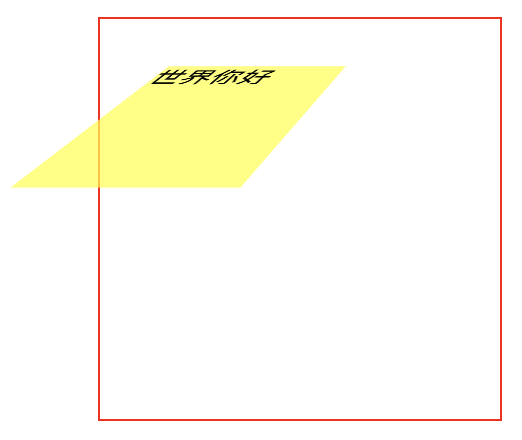
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在x轴上顺时针旋转10度 */
transform: rotateX(10deg)
} 
从上面可以看到,与单纯旋转x轴效果相比,设置了scaleZ确实有效果~
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在x/y/z轴上都放大1.5倍 并在x轴上顺时针旋转10deg */
transform: scale3d(1.5, 1.5, 1.5) rotateX(10deg)
} 
多重变换
从上面的例子中也可以看出来,也可以利用多重变换将所有的3d变换包含进来~
tranform: translate scale rotate, 旋转变换还是最好放到最后实现,上面讲到所有的变换都可以任意组合~
transform-origin:和2d变换一样,使用该值设置变换原点,使用方法与上述所讲一样~
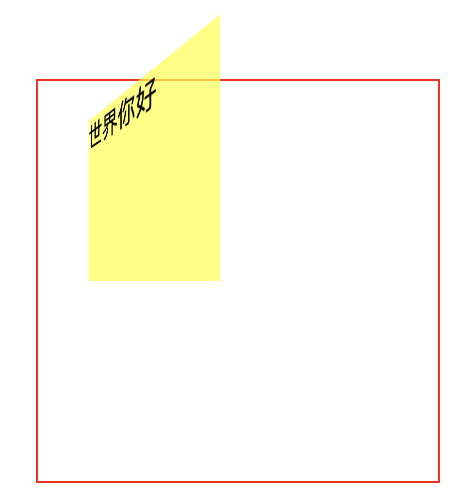
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 在x轴上放大1.5倍,在y轴上缩小0.5倍,在z轴上放大1.1倍 */
/* 在x轴上右移20px 在z轴上向外移动20px */
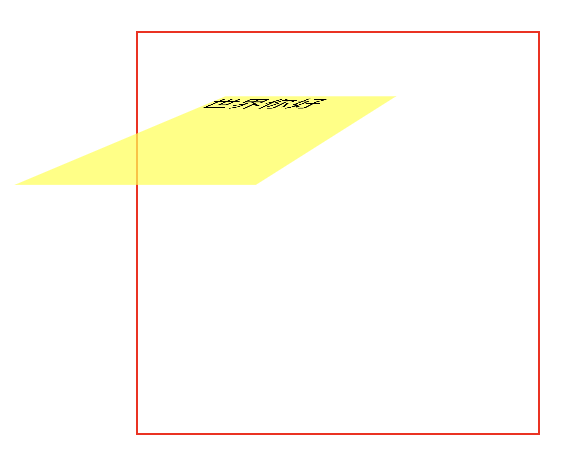
/* 在x轴上顺时针旋转10度 在y轴上顺时针旋转30度*/
transform: scale3d(1.5, 0.5, 1.1) translateX(20px) translateZ(20px) rotateX(10deg) rotateY(30deg)
}
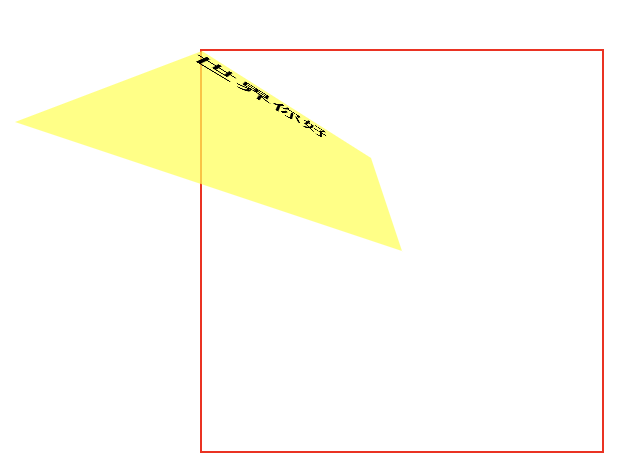
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 将变换原点放在距离x轴20px y轴200px z轴100px处 */
transform-origin: 20px 200px 100px;
/* 在x轴上放大1.5倍,在y轴上缩小0.5倍,在z轴上放大1.1倍 */
/* 在x轴上右移20px 在z轴上向外移动20px */
/* 在x轴上顺时针旋转10度 在y轴上顺时针旋转30度*/
transform: scale3d(1.5, 0.5, 1.1) translateX(20px) translateZ(20px) rotateX(10deg) rotateY(30deg);
}
哦天,终于写的差不多了,累死!!

还有一个小点,在上面2d或3d所有例子中,当元素旋转到反面时,是可以看到反面的内容(正面内容的镜像),可以通过backface-visibility属性实现
backface-visibility用于设置元素背面内容是否可见,可选值有visible(默认值)、hidden
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
/* 隐藏背部 */
backface-visibility: hidden;
transform: rotateY(179deg);
}
作为对比,
.box1 {
width: 100px;
height: 100px;
background-color: #ffff00b4;
transform: rotateY(179deg);
}
终于整理的差不多了!!!!!!