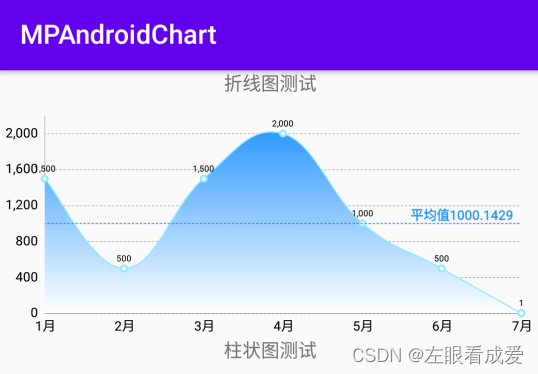
效果如下:


以下是一个从上到下渐变的drawable,上面是蓝色,逐步向下变成白色:
chart_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFFFF"
android:endColor="#007FFF"
android:angle="90"/>
</shape>这个drawable使用了shape标签表示它是一个形状,然后增加了一个gradient标签表示渐变颜色。startColor属性设置起始颜色为白色(#FFFFFF),endColor属性设置结束颜色为蓝色(#007FFF),angle属性设置渐变方向为垂直,即从上到下(90度)。
你可以将这段代码放到drawable文件夹下的XML文件中,例如gradient_drawable.xml,然后在布局文件中通过以下方式引用该drawable:
<View
android:background="@drawable/gradient_drawable"
... />在MPAndroidChart 折线图中使用则是:
LineDataSet lineDataSet = new LineDataSet(lineEntries,"标题一");
//绘制平面填充区域
lineDataSet.setDrawFilled(true);
if (Utils.getSDKInt() >= 18) {
//仅在api级别18及以上版本上支持drawinables,渐变色drawable
Drawable drawable = ContextCompat.getDrawable(this, R.drawable.chart_bg);
lineDataSet.setFillDrawable(drawable);
} else {
//纯色
lineDataSet.setFillColor(Color.parseColor("#35E5FF"));
}


















![[工业互联-10]:PLC入门简介](https://img-blog.csdnimg.cn/img_convert/8732fb230610db9e5c089e4e548479e3.gif)