!1、ref 引用
在父组件中直接去调 子组件中的方法,使用ref 很简单,比父子传值 简单很多
1、使用ref引用DOM元素
第一步:给标签里 写 ref=“xxx”
第二步:就可以用this.$refs.xxx 来拿到这个元素 使用

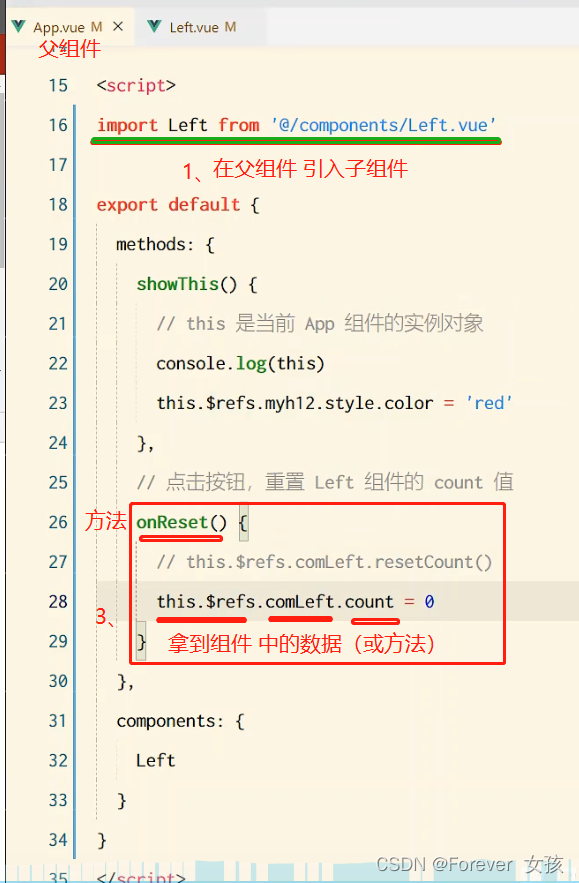
! 2、使用ref引用组件实例 ,使用引用ref,用this.$refs获取
拿到组件以后,可以操作该组件中的方法、数据


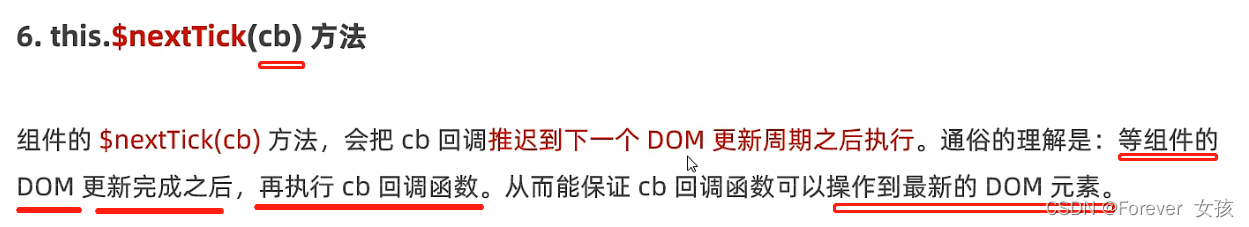
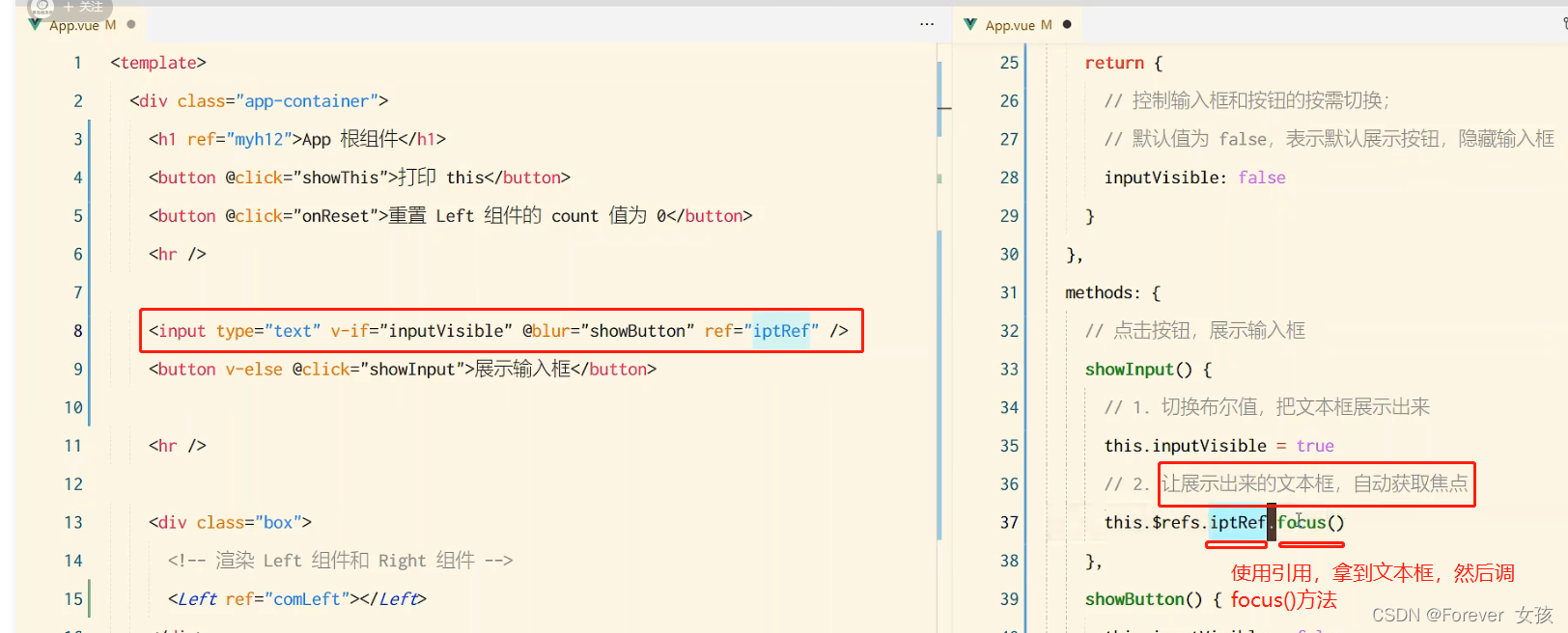
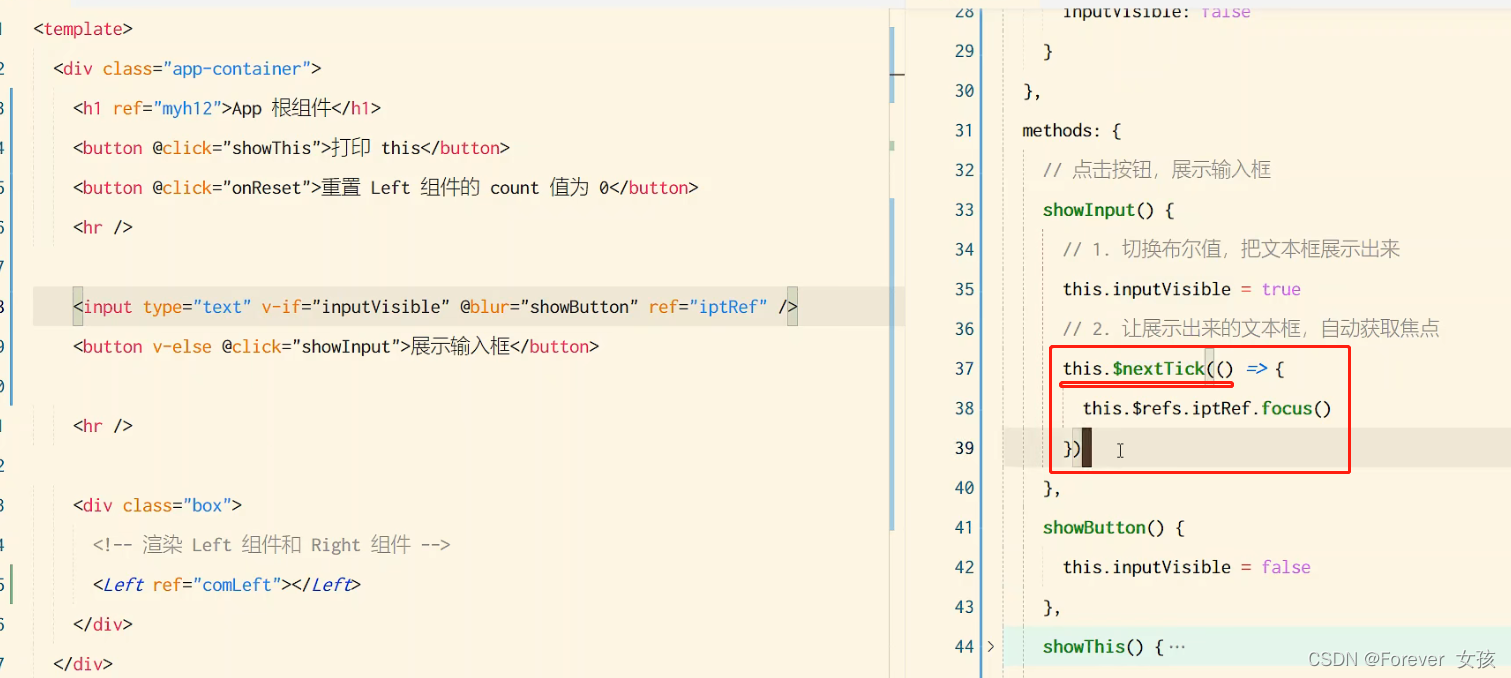
3、在ref引用组件,使用this.$nextTick()
 使用:
使用:
下面这样写,会报错,是因为代码走到 第一行,数据变化了,,但是这个input框还没有展示出来,所以第二行拿不到input里面的ref引用

解决:要先有 input框展示出来,再有 拿input框里的引用,使用this.$nextTick()
这个方法里面是回调,这个方法意思是 把 this.$nextTick()里回调函数的代码 延迟执行 ,延迟到 DOM渲染完毕后 执行


![[工业互联-10]:PLC入门简介](https://img-blog.csdnimg.cn/img_convert/8732fb230610db9e5c089e4e548479e3.gif)