目录
1.vscode介绍:
1.1 卸载干净VSCode
1.2安装VSCode
1.2.1 下载安装
1.2.2 vscode 小插件安装
2. 配置vscode 编译器
2.1 下载编译器资源文件:
2.2 配置环境变量
2.3 vscode项目文件配置
1. 首先新建一个.c文件,命名为英文哦
2. 然后来生成我们的json文件
2.1按ctrl+shift+P,输入找到C/C++:编辑配置(UI),点击它
3. 其他情况
1.vscode介绍:
其实它就是一个文本编辑器。也就是说,它和我们的记事本差不多。理论上用记事本和用VSCode写代码都没什么区别哈哈,但是效果你懂得~
因为它编辑器的本质,所以我们才需要安装各种各样的插件,配置编译器啊,配置调试文件等等
1.1 卸载干净VSCode
那么在配置C语言环境之前,先确保你是否已经安装了VSCode,或者说你之前就已经安装过VSCode并且尝试配置C语言环境失败了。其实建议可以先删除干净,再重新安装一次,那么下面就先介绍一下如何卸载干净VSCode吧
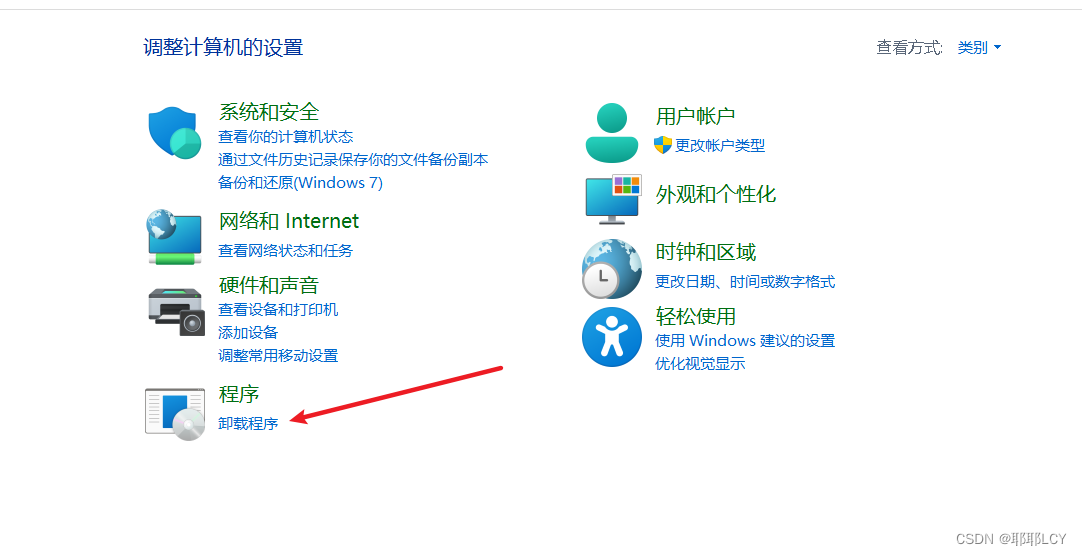
- 首先就是正常的卸载,可以通过控制面板去找到VSCode,然后进行卸载就可以了,找不到控制面板的话,可以在窗口旁边搜索一下,如图

- 然后输入win+R输入%userprofile%打开用户配置文件,将以.vscode文件后缀结尾的文件全部删除

- 然后打开数据文件,删除相关的应用数据文件,按win+R输入%appdata% ,删除code文件夹和Microsoft Visual code文件夹。
- 最后我是又用everything软件搜索了visual code 将所有的有关信息再次进行了二次删除。
至此基本上就干净了,不会对我们的配置环境造成困扰了
1.2安装VSCode
1.2.1 下载安装
去官网找到安装包下载即可,这里放一个官网链接:https://visualstudio.microsoft.com/zh-hans
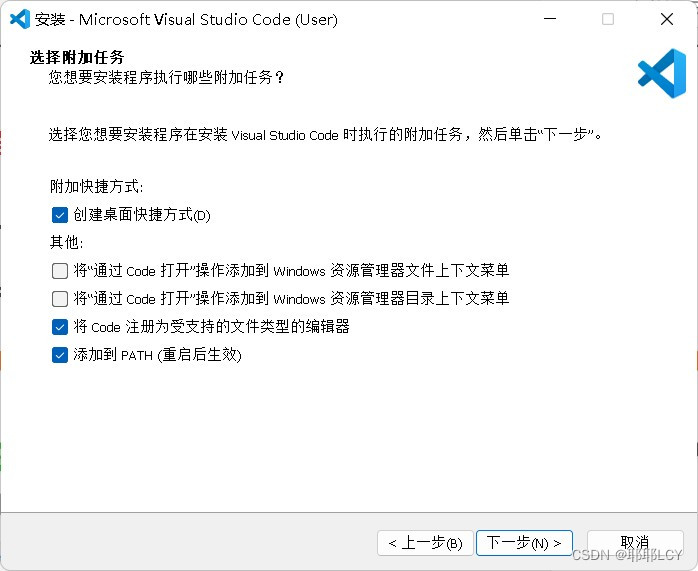
- 跟着set up一步步走就行,同意协议,包括后面的勾选项,基本不要动就行,注意安装路径默认的是C盘,但个人建议安装到D盘比较好,可以的话,安装路径尽量不要有中文。

1.2.2 vscode 小插件安装
第一个
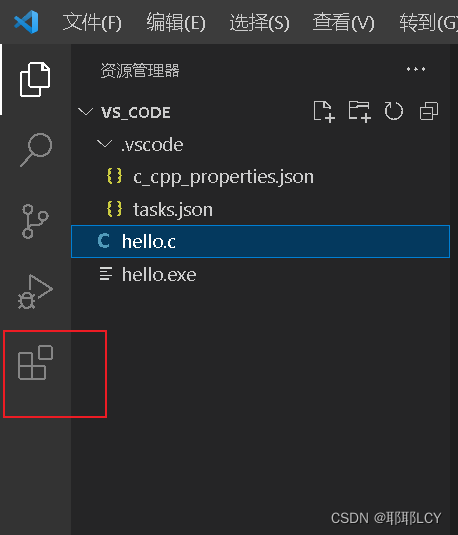
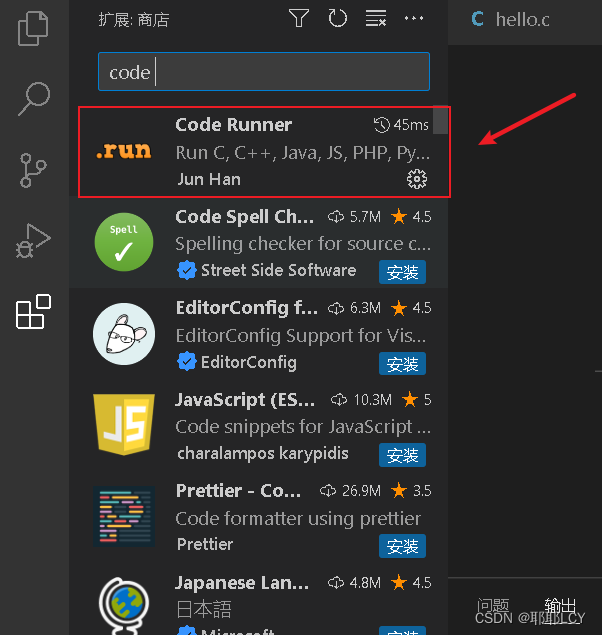
打开vscode,找到左边的扩展栏,点击红色方框的地方。

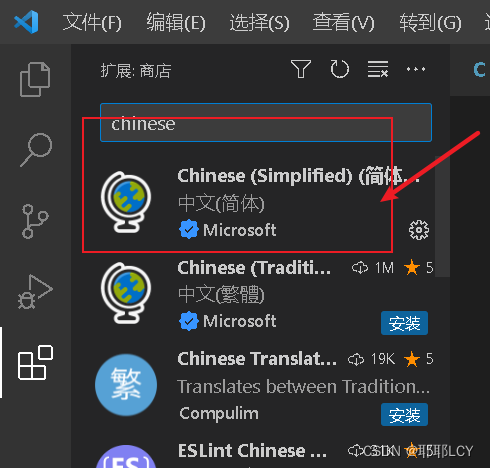
这个主要是语言了,看个人兴趣吧,我这里安装了一个,选择的是中文简体,点击instal即可

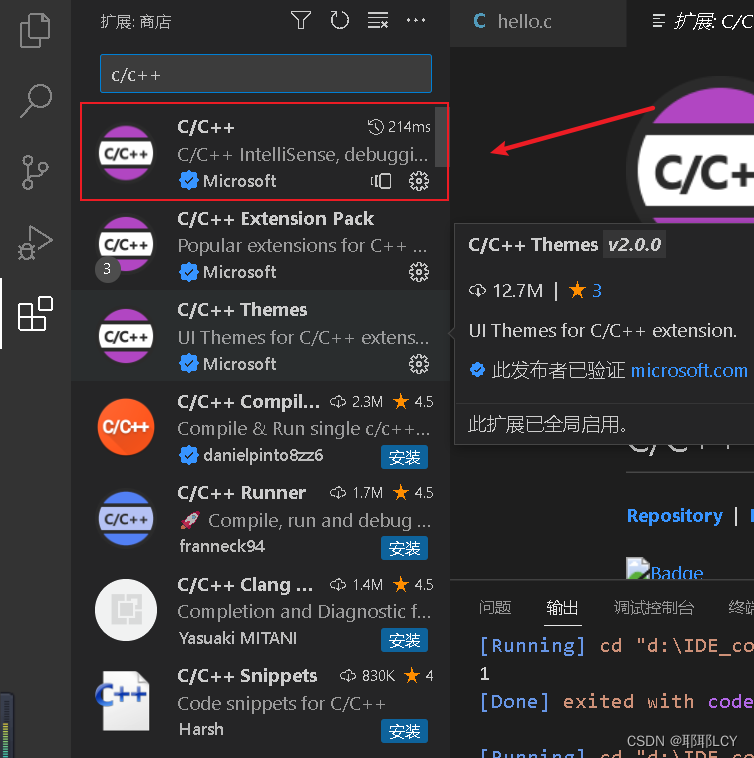
第二个,搜索C/C++,这个主要是用于对代码的智能补全功能了。

第三个,这个主要是用来方便运行代码的,安装之后,右上角会出现一个小三角用于运行代码。

至此,VSCode差不多安装完了,下面我们开始对vscode配置编译器
2. 配置vscode 编译器
2.1 下载编译器资源文件:
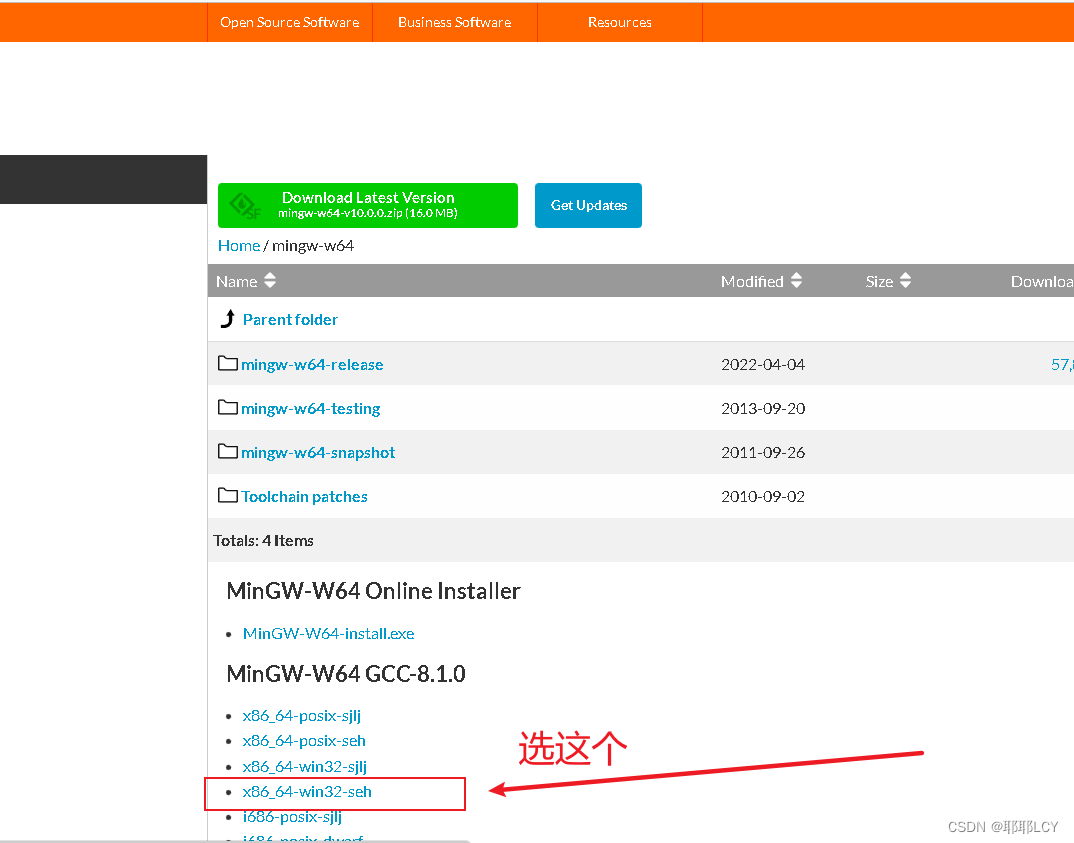
这里放一个资源下载链接:http://sourceforge.net/projects/mingw-w64/files/mingw-w64/

下载完后是一个压缩包的形式,将其解压,此时注意:
一定要记住该文件的压缩包解压之后的文件路径,并且该路径不能含有英文,同样的,配置完环境之后的代码文件名也不能含有英文。一定要记得自己把这个文件解压到哪个地方了,此处是为了一会儿配置环境使用。
2.2 配置环境变量
将刚刚解压的文件里面的bin文件的文件路径添加到环境变量中去
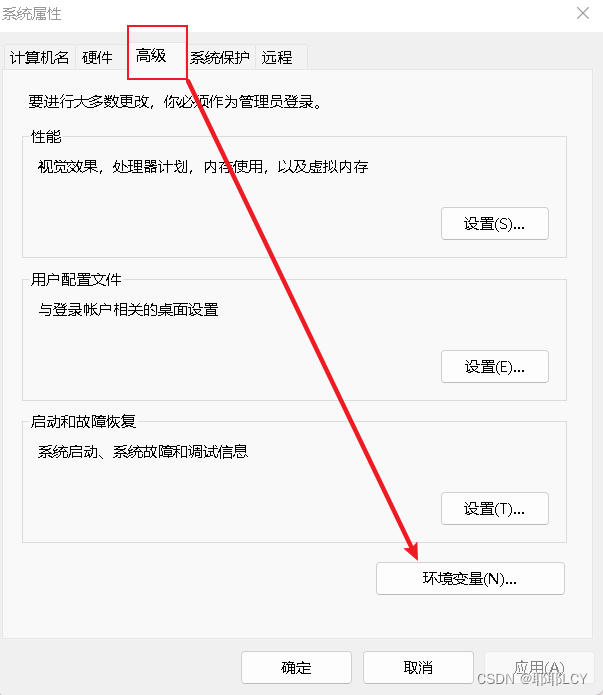
1. 点击电脑,右击属性——高级系统设置

2. 选择高级,点击环境变量

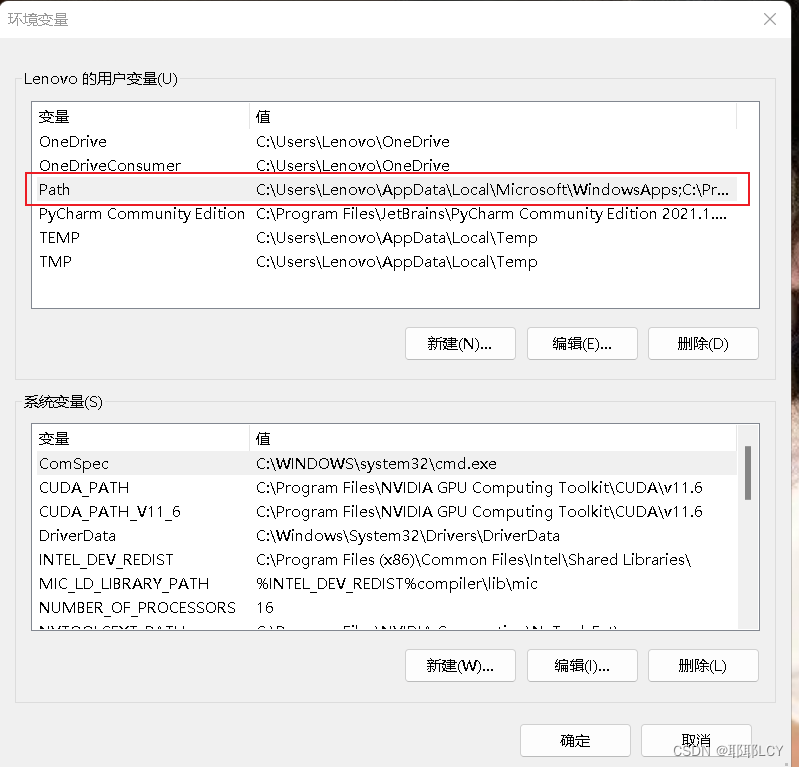
3. 双击用户变量中的path,进入之后直接点击新建,然后将我们刚刚解压的文件夹中bin文件的路径添加进去即可,注意一定要点击保存噢,三个保存一个都不能少,否则就会保存失败而没有添加成功。

至此,我们的环境变量就配置成功了。
2.3 vscode项目文件配置
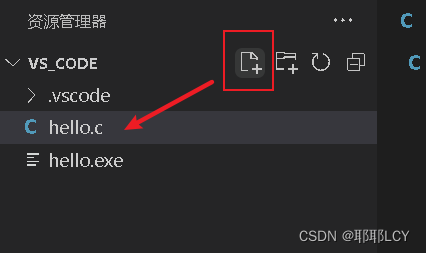
1. 首先新建一个.c文件,命名为英文哦

2. 然后来生成我们的json文件

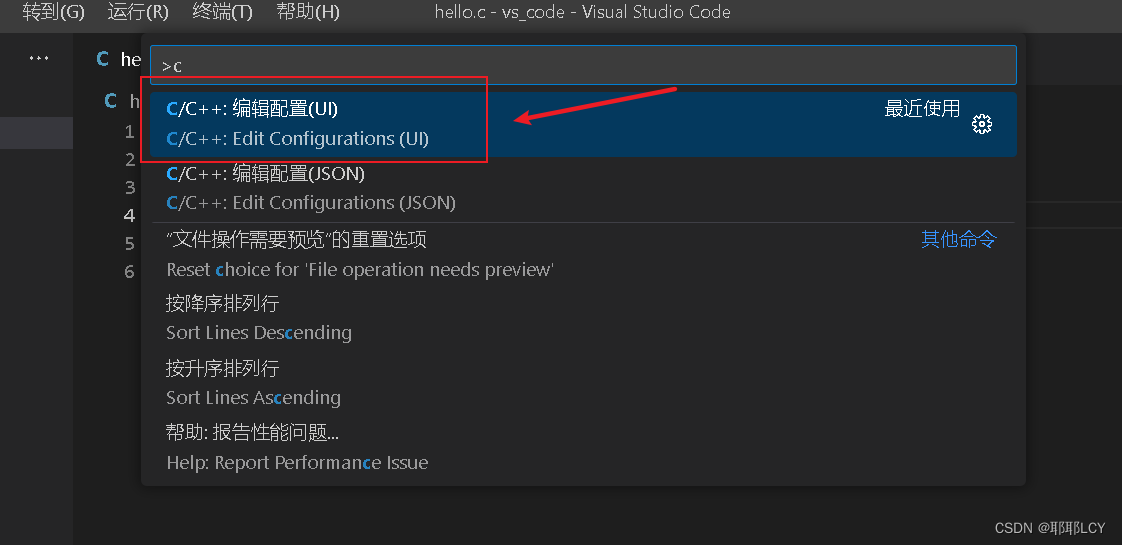
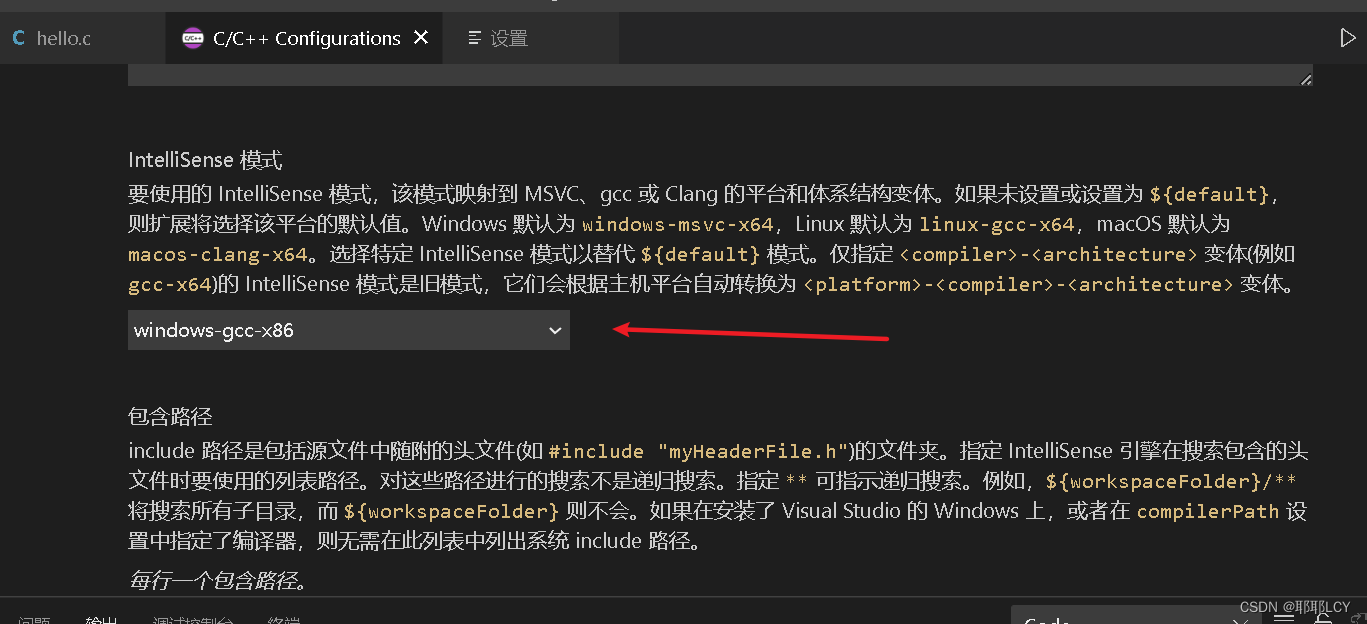
2.1按ctrl+shift+P,输入找到C/C++:编辑配置(UI),点击它

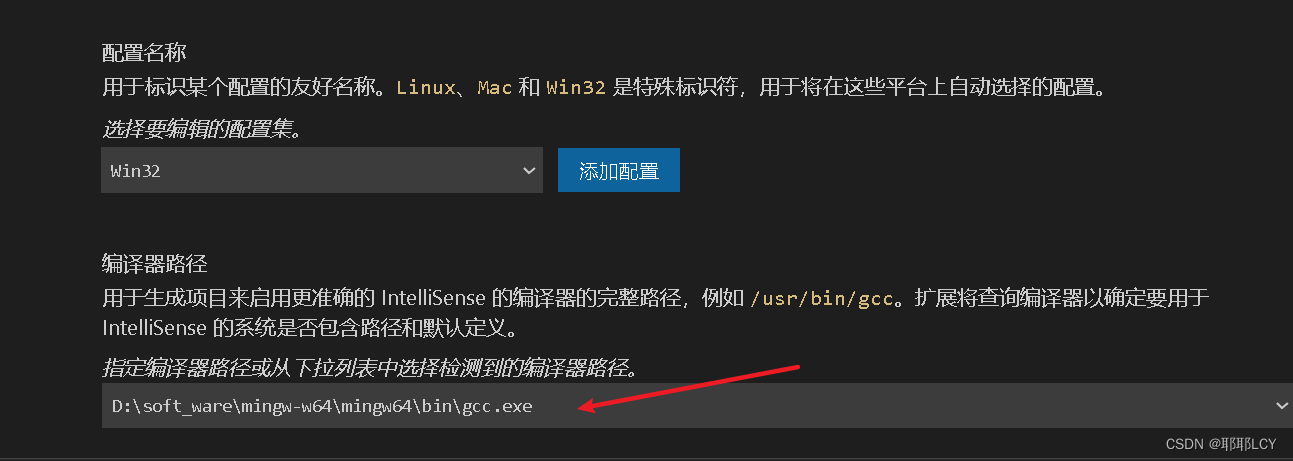
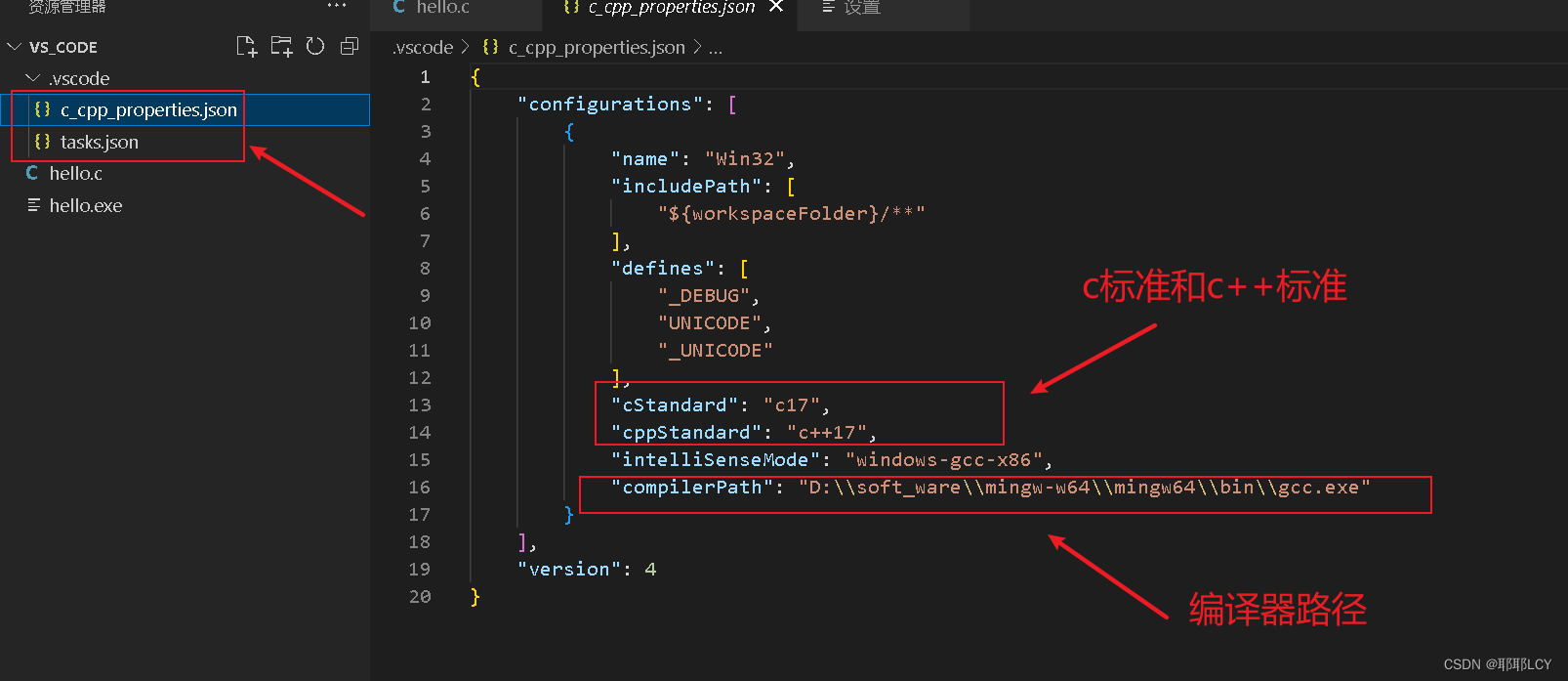
在这里输入我们的编译器地址,刚刚解压文件中bin文件夹下gcc.exe的文件地址,当然C语言就是gcc,如果你要配置C++就是g++了。

这里再改一下就可以了

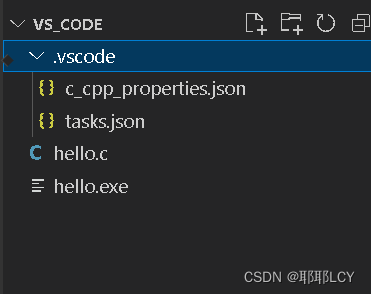
此时就可以看到,左边.vscode文件夹里面已经自动为我们生成了c_cpp_properties.json文件文件了。

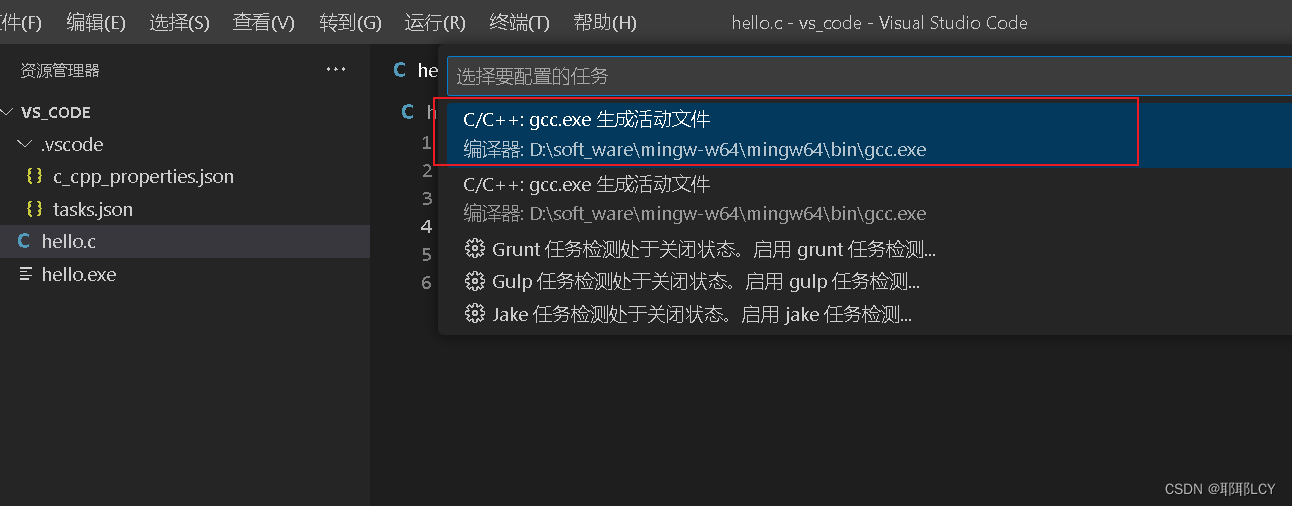
然后点击hello.c文件,回到hello.c界面,打开终端——配置任务,配置tasks.json文件。
如图,点击它,即可生成task.json文件
至此我们就可以愉快的写代码运行了,在输出结果里面就可以看到运行结果了。不过vscode写代码有个特点,就是你写完代码之后一定要保存再运行,一定要保存才能运行本次的代码,不然就是上次的运行结果,或者就是报错。
3. 其他情况
如果有配置下来,出现乱码的问题的话,可以去修改一下编码格式,因为vscode默认是utf-8的,我的改成gbk的就不会出现乱码了。
配置环境完成!







![[Cortex-M3]-3-分散加载文件解析(.sct)](https://img-blog.csdnimg.cn/b349d72b35d14e31bd6cc36ab99e80cd.png)






![[程序人生] [世界杯] 程序员世界杯的熬夜调节套餐 - 茶叶篇](https://img-blog.csdnimg.cn/de4e76adf9064c8c9407db2ee65d4354.png)