须知少时凌云志,
曾许人间第一流。
哪晓岁月蹉跎过,
依旧名利俩无收。
文章目录
- 1. 安装 TypeScript
- 2. 熟悉tsc的编译选项
- 3. 编译.ts文件
- 4. TS报错后那JS呢
- 4.1 通过noEmitOnError禁止在出错的情况下编译出JS目标文件
- 5. 查看编译生成的JS文件
- 5.1 通过target进行JS版本切换
对于有过Java/C/Rust/Go等编程语言经验的开发者来讲,对于编译器这个概念应该都不陌生。(比如 javac , gcc , rustc …)
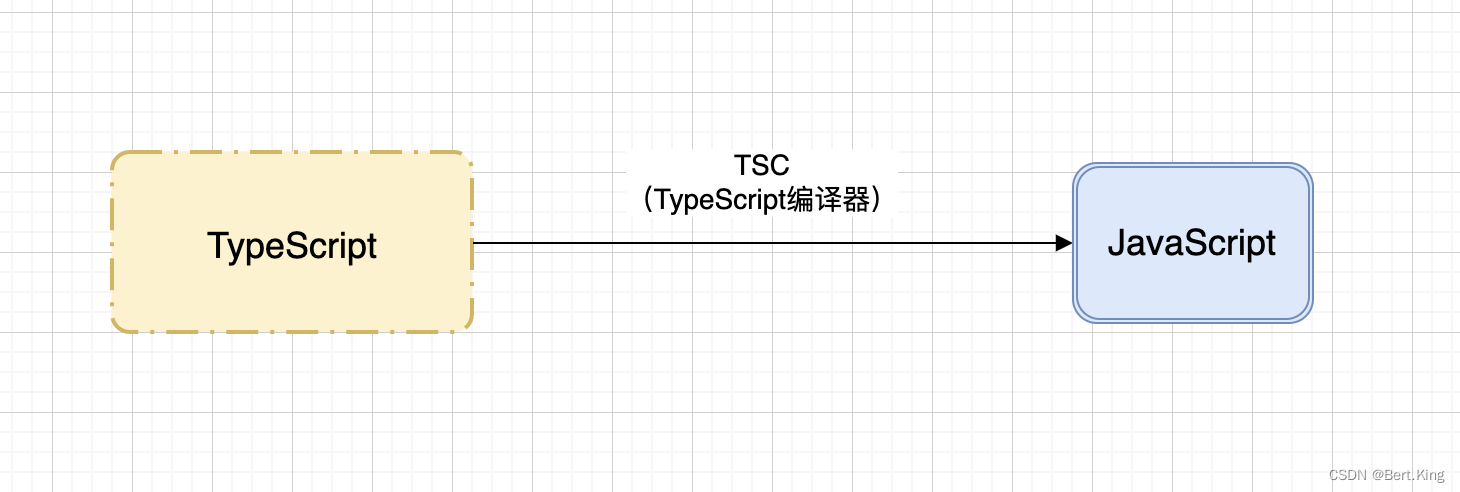
今天我们主要来看一下 TypeScript 编译器 —— tsc
1. 安装 TypeScript
官方链接:Installing TypeScript && Download TypeScript
- npm install -g typescript
- yarn add typescript --dev
- pnpm add typescript -D
Visual Studio 默认支持。
2. 熟悉tsc的编译选项
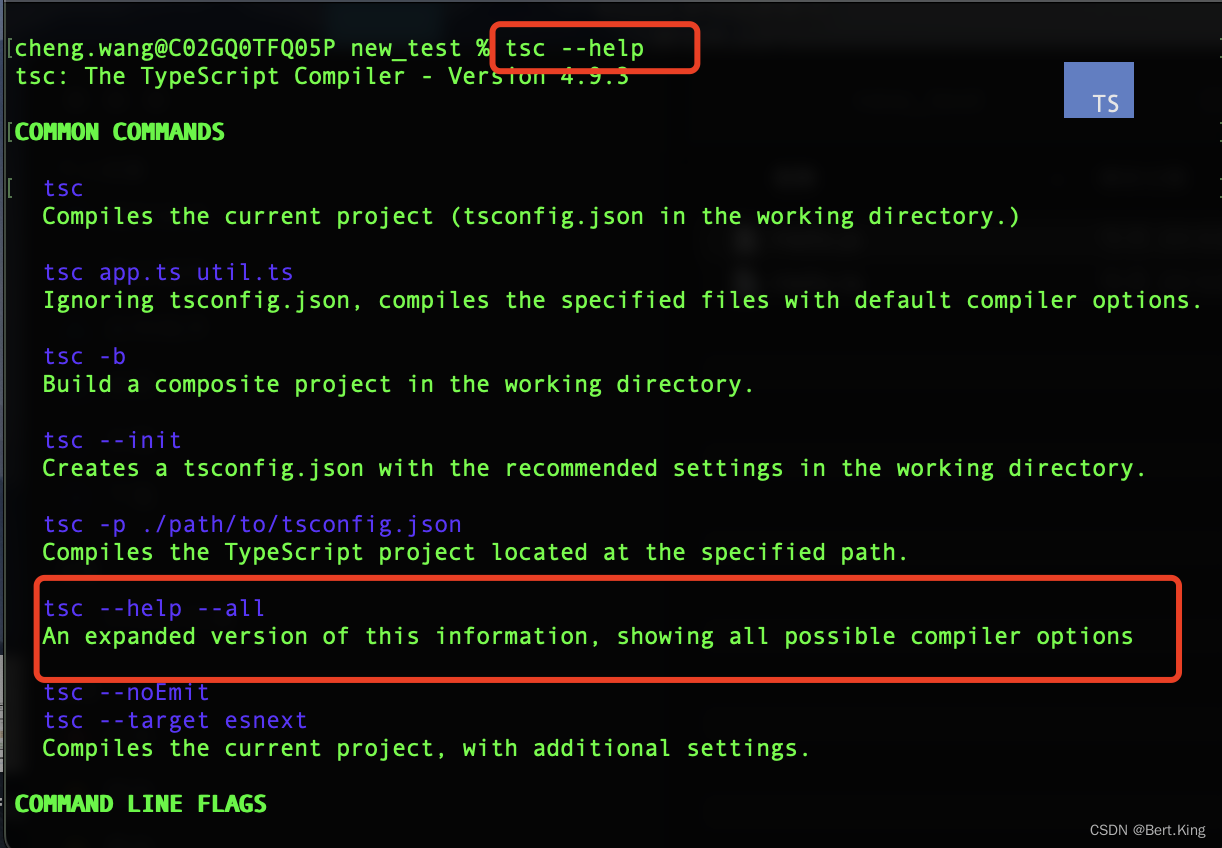
如果我们不熟悉tsc的命令,我们可以通过以下命令获取帮助。
tsc --help
tsc --help --all
如下图所示:

3. 编译.ts文件
就像写JavaScript文件一样,我们可以使用记事本/Vim都可以。(友情提示:Vistual Studio效果更佳哦)
这里以官网内容为例
console.log('Hello,TypeScript!')
function greet(person:string,date:Date){
console.log(`Hello ${person}, today is ${date}!`);
}
greet("Bert",new Date())
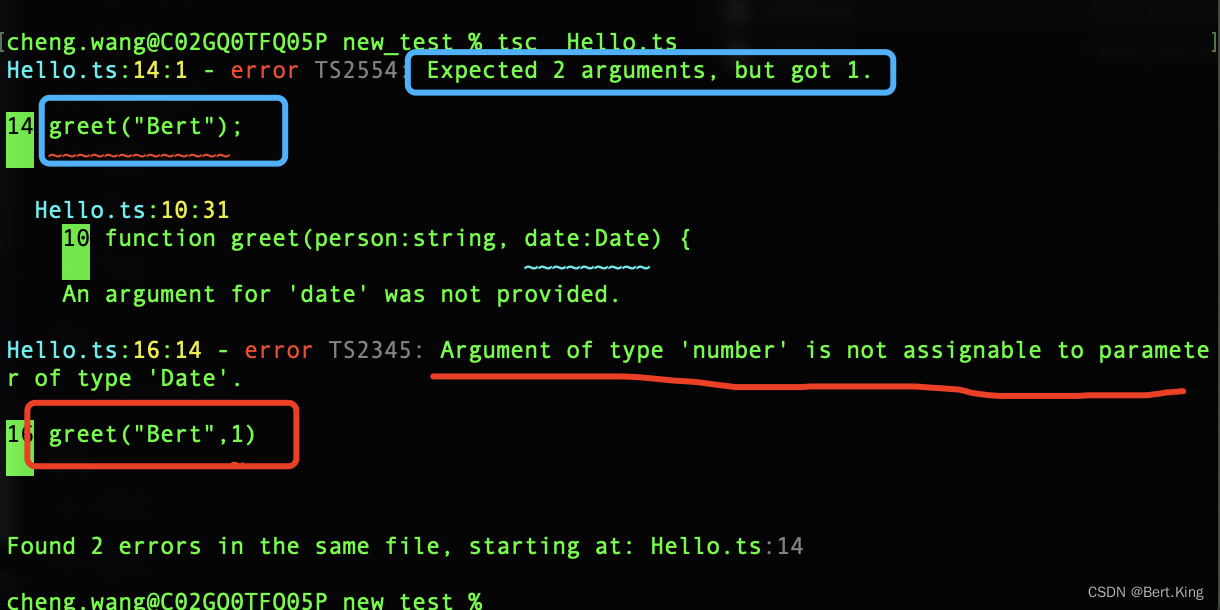
greet("Bert") // 错误调用
greet("Bert", 5) //错误调用

TypeScript在编译阶段很清楚的帮助我们发现&指出问题。
4. TS报错后那JS呢

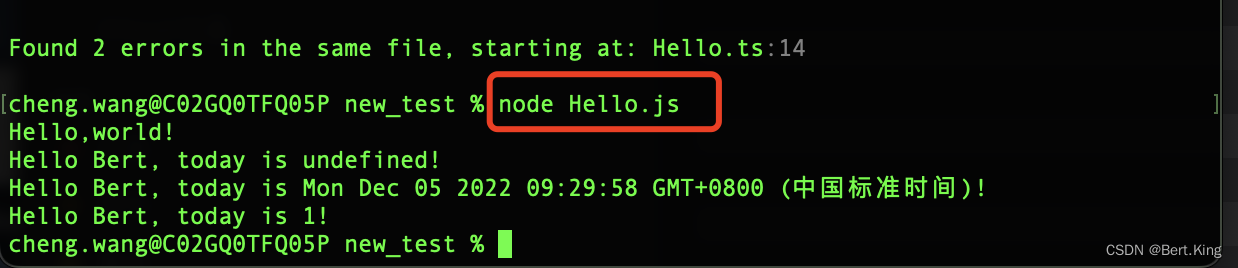
通过node命令运行之后:(WTF?)

仔细想一下,我们发现这也属于正常现象:
这些错误行为相对于放荡不羁的JavaScript 而言,都是常规操作。
4.1 通过noEmitOnError禁止在出错的情况下编译出JS目标文件
很显然这不是我们想要的那种结果。我们可以通过开启 noEmitOnError 编译选项 来避免此行为。
No Emit On Error -noEmitOnError
Do not emit compiler output files like JavaScript source code, source-maps or declarations if any errors were reported.(如果报告有任何错误,则编译不输出文件)
tsc --noEmitOnError hello.ts
5. 查看编译生成的JS文件
为了对比,这里给出了源文件(Hello.ts)文件。
console.log('Hello,world!')
// function sum(x:number, y:number) {
// return x + y
// }
// sum(5,true)
function greet(person:string, date:Date) {
console.log(`Hello ${person}, today is ${date}!`);
}
greet("Bert"); // 错误调用
greet("Bert",new Date());
greet("Bert",1) // 错误调用
// 定义一个箭头函数
const welcome = (name:string) => {
console.log(`Welcome ${name}`)
}

箭头函数,模板字符串都是 ECMAScript 2015(或者 ECMAScript6、ES2015、ES6 等)引入的新特性。
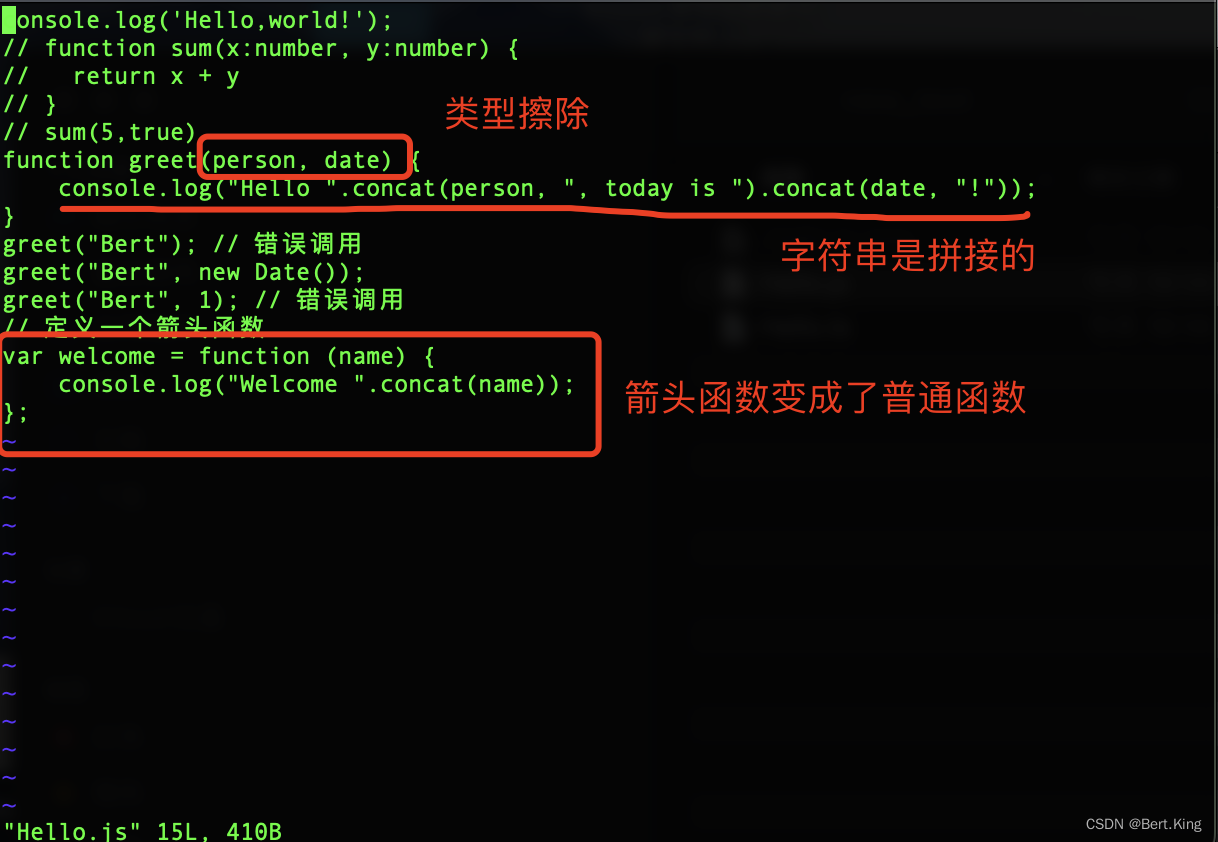
我们通过上面代码的对比,很容易就发现差异:
- 类型擦除(Erased Types)
- JavaScript版本降级(Downleveling)
默认情况下,TypeScript 会转化为 ES3 代码
5.1 通过target进行JS版本切换
我们可以通过设置target编译选项来进行ECMAScript版本切换。这里为了获得ES6版本的目标代码,可以运行如下指令:
tsc --target es6 hello.ts
关于-- target 后面的版本号(默认es3),可以是如下值:
-
es3
-
es5
-
es6/es2015
-
es2017
-
es2018
-
es2019
-
es2020
-
es2021
-
es2022
-
esnext
PS: 不区分大小写。
详细内容可以查看这里:tsconfig的 lib. 和 target
后面的严格模式以及更多的编译选项设置,且听下回分解。


![[程序人生] [世界杯] 程序员世界杯的熬夜调节套餐 - 茶叶篇](https://img-blog.csdnimg.cn/de4e76adf9064c8c9407db2ee65d4354.png)












![[附源码]Python计算机毕业设计Django天狗电子商城系统](https://img-blog.csdnimg.cn/1e93d11235774f03b0c8664a3b15c74e.png)

![[附源码]Python计算机毕业设计Django酒店客房管理信息系统](https://img-blog.csdnimg.cn/717a06e27488405ab804d7fbfba3b2cc.png)