变量
什么是变量
变量是存储信息的容器,其中的值(内容)是可变的。
变量的声明
我们使用var关键字来声明变量,新的关键字let来声明带有(块级作用域)属性的变量。
var a 或者 let a
使用 = 来赋值
var a = 1;
//如果只声明变量,井没有赋值的话,该变量的值为 undefined
var b i// undefined;
1条语句中可以声明多个变量
var a,b, c
var a =3.b,c=5
变量的命名规则
不允许使用语言的关键字和保留字作为变量名
var var=3;//错误
不能以数字开头
var 3 = 4;// 错误
var 3a =4;//错误
可以使用字母,数字,下划线(美元符号($)组合成变量名
var a3=4;//正确的
var a_3=4;//正确的
var a=3=4;//错误的
变量的命名规范
变量声明的名称要见名识意
var imgWidth=3;
命名法:下划线命名法,小驼峰命名法,大驼峰命名法,下划线命名法
var img_width=3;
var imgwidthandHeight =3 ;//可读性不高
var ing width_and_height = 4;//可读性高
小驼峰命名法 var imgWidthAndHeight = 3;//可读性高
大驼峰命名法 var IngWidthAndHeight = 3;//可读性高
ts语言的数据类型
1 number:数字
2 string:字符串
3 boolean:布尔值
4 Array:数组
5 Tuple:元组
6 enum:枚举
7 any:任意类型
8 undefined:未定义
9 null:空
number
int a=3;//c语言中声明整型
var b : number=4;//ts声明一个 number数据类型的b,并赋值为4;
string字符串
var str: string a = “你好!";
在ts中单引号和双引号,没有区别,都是表示字符串,但是必须相同,前面是单引号后面也必须是。
boolean
// true false 只有这两种类型
var a: boolean false;
enum枚举
enum PRICE{
"apple"
"orange"
}
console.log (PRICE.apple);
any
var a: number = 1;
a = 'hello'; //报错
var b: any = 1;
b = 'hello';//正确,any数据类型的变量,可以再次赋值为任意类型的值
undefined
var a;//a的值就是undefined
null
//与undefined相似,都代表空,null代表引用类型为空
var a = null;
运算符和表达式
运算符
+ - * / % < > && !...都是运算符
由变量(常量),运算符组成的式子都是表达式
算数运算符
运算符:+ - * / % < > && !
表达式:a + b ; a*b;a-b;a/b
功能:进行数学运算
表值:算术运算的结果
注意这个 + 号出现在两个字符串之中 那就代表字符串连接
var a = ‘a’;
var b = ‘b’;
var c = a+b; // ‘ab’
赋值运算符
运算符 =
表达式:a=5;
功能:是把等号右边的值赋值给等号左边的变量
表值:复制之后变量的值
注意:等号左侧必须是变量
自增自减运算符
运算符:++(自增);–(自减)
表达式:a++,++a,a–,–a;
功能:让变量进行自增或者自减1
表值:a++(++在后面,先取变量的值作为变量的值,然后让变量+1);//a
++a(++在前面,先让变量加1,然后再取变量的值);//a+1
var a=1;
var b = a++;//1
var d=++c://2
复合运算符
运算符:+= -+ *= /= %
表达式:a+=3;
功能:先进性算术运算,再进行赋值运算 (a+=3等价于a=a+3;)
表值:最后赋值之后变量的值
注意:两个符号之间不能出现空格a+ = 3;//错误
关系运算符
运算符:> >= < <= == !=
表达式:a > 3;a ==b
功能:进行大小关系比较
表值:关系成立,表达式的值为true,否则表达式的值是 false;
注意
1.不同数据类型的值不可以进行大小关系比较
2.当运算符的两边都是字符串的时候,会按照字符串的比较规则进行比较
var a =3;
a>4:// false;
a<4://true;
逻辑运算符
运算符:&& || !
表达式:3&&5; 3>4 ‖ 5>3; !8;
功能:进行逻辑运算
表值:
&& 两侧有一个为假即为假
|| 两侧有一个为真即为真
!非真即假,非假即真
注意:所有代码层面的运算符号,统统为英文符号逻辑运算符的短路现象
逻辑运算符的短路现象
var a = 3;
a>3&&a++;
console.log(a);//结果是3而不是4
8& 运算符的表达式,如果左侧的表达式为假,则右侧的表达式不再运算
|| 运算符的表达式,如果左侧的表达式为真,则右侧的表达式也不再运算
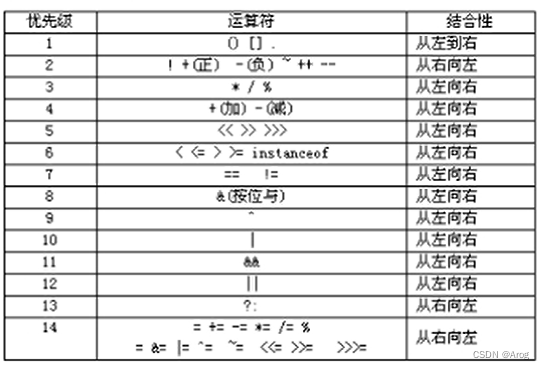
运算符的优先级




![[程序人生] [世界杯] 程序员世界杯的熬夜调节套餐 - 茶叶篇](https://img-blog.csdnimg.cn/de4e76adf9064c8c9407db2ee65d4354.png)












![[附源码]Python计算机毕业设计Django天狗电子商城系统](https://img-blog.csdnimg.cn/1e93d11235774f03b0c8664a3b15c74e.png)

![[附源码]Python计算机毕业设计Django酒店客房管理信息系统](https://img-blog.csdnimg.cn/717a06e27488405ab804d7fbfba3b2cc.png)