
很多人从行情历史走势图发现,金叉行情上涨,死叉行情下跌的规律,告诉大家那些完美冬形只是过去式而已,行情震荡时,指标失灵可以把你震荡到爆仓。我们也会经常发现不好的指标在很多情况下会相互矛盾,这个指标显示应该买入,而同时另一个指标却显示卖出信号,这会让你倍感纠结,它之所以能迷惑人,最大的原因就是我们总是用历史的图表来验证指标是有用的。的确如此,而当你用真金白银去检验时却另当别论,其结果往往是时赚时亏,最终还是亏多赚少。这个答案笔者也可以直接告诉你:指标跟随价格,而非指标决定价格,最重要的其实还是价格,价格,价格。(重要的事情说三遍)
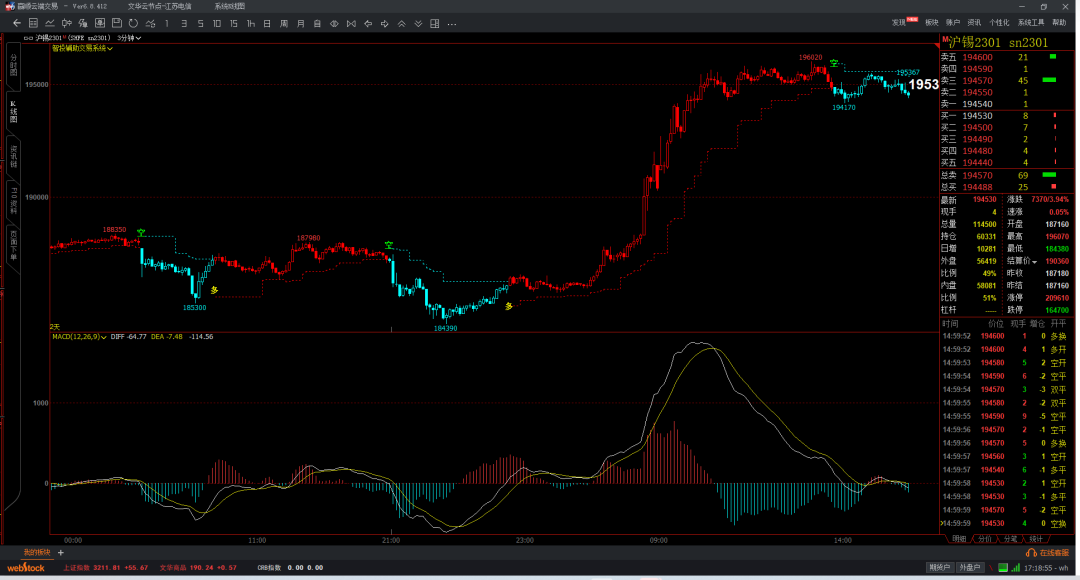
期货指标名称:智投交易系统
指标有没有未来函数:无
指标类型:主图指标
指标源码有无参数:无
指标适用软件:文华财经电脑端,手机端


指标公式源码如下,
复制粘贴即可,或者【FM22M2】发文件包给您导入
期货指标公式解密,赠指标公式,解决指标问题。
国企期货公司开涨沪,返还部分手续菲。
SJ:=IFELSE(DATE<210831,1,1);
MA3:=MA(C,170);
HH1:=IFELSE(H<REF(H,1)&&REF(H,1)<REF(H,2),REF(H,2),0);
LL1:=IFELSE(L>REF(L,1)&&REF(L,1)>REF(L,2),REF(L,2),0);
HH2:=VALUEWHEN(HH1>0,HH1);
LL2:=VALUEWHEN(LL1>0,LL1);
HH:=HHV(HIGH,1)*SJ/10+HHV(HIGH,2)/10+HHV(HIGH,2)/10+HHV(HIGH,4)/10+HHV(HIGH,4)/10+HHV(HIGH,8)/10+HHV(HIGH,8)/10+HHV(HIGH,13)/10+HHV(HIGH,40)/10+HHV(HIGH,20)/10;
LL:=LLV(LOW,1)*SJ/10+LLV(LOW,2)/10+LLV(LOW,2)/10+LLV(LOW,4)/10+LLV(LOW,4)/10+LLV(LOW,8)/10+LLV(LOW,8)/10+LLV(LOW,13)/10+LLV(LOW,40)/10+LLV(LOW,20)/10;
H1:=IFELSE(HH<REF(HH,1)&&LL<REF(LL,1)&&REF(OPEN,1)>CLOSE&&OPEN>CLOSE&&(HHV(OPEN,0)-CLOSE)>0,REF(HH,2),0);
L1:=IFELSE(LL>REF(LL,1)&&HH>REF(HH,1)&&REF(OPEN,1)<CLOSE&&OPEN<CLOSE&&(CLOSE-LLV(OPEN,0))>0,REF(LL,2),0);
X:=DATE;
X0:=H1,LINETHICK2;
X00:=L1;
XXX0:=O,LINETHICK2;
XXX00:=C;
XXX000:=H;
XXX0000:=L;
H2:=VALUEWHEN(X0>0,X0),LINETHICK2;
L2:=VALUEWHEN(X00>0,X00),LINETHICK2;
K1:=IFELSE(CLOSE>H2,-3,IFELSE(CLOSE<L2,1,0));
K2:=VALUEWHEN(K1<>0,K1);
G:=IFELSE(K2=1,H2,L2);
G1:=VALUEWHEN(ISLASTBAR,G);
DRAWNUMBER(L>0,G1,G1,0,COLORCYAN);
DRAWNUMBER(LL>0,G1,G1,0,COLORWHITE),ALIGN0,FONTSIZE30,VALIGN0;
X000:=K2,LINETHICK2;
TMP:=K2,LINETHICK2;
W1:=X000,LINETHICK2;
X0000:=OPEN-CLOSE,LINETHICK2;
W2:=X0000,LINETHICK2;
HT:=IFELSE(OPEN>CLOSE,OPEN,CLOSE),LINETHICK2;
LT:=IFELSE(OPEN<CLOSE,OPEN,CLOSE),LINETHICK2;
DRAWLINE(W1=1,XXX000,W1=1,HT,COLORCYAN);
DRAWLINE(W1=1,XXX0000,W1=1,LT,COLORCYAN);
DRAWLINE(W1=-3,XXX000,W1=-3,HT,COLORRED);
DRAWLINE(W1=-3,XXX0000,W1=-3,LT,COLORRED);
STICKLINE(W1>0,XXX0,XXX00,COLORCYAN,1);
STICKLINE(W1<=0,XXX0,XXX00,COLORRED,1);
STICKLINE(W2>0&&W1<=0,XXX0,XXX00,COLORRED,0);
STICKLINE(W2>0&&W1>0,XXX0,XXX00,COLORCYAN,0);
DRAWLINE(TMP=1&&REF(TMP,1)=1,G,TMP=1&&REF(TMP,1)=1,REF(G,1),COLORCYAN),DOT;//青色折竖线
DRAWLINE(TMP=-3&&REF(TMP,1)=-3,G,TMP=-3&&REF(TMP,1)=-3,REF(G,1),COLORRED),DOT;//红色折竖线
DRAWSL(K2=1,G,0,1,0,COLORCYAN),DOT;
DRAWSL(K2=-3,G,0,1,0,COLORRED),DOT;
DRAWTEXT(CROSS(TMP,0),HH,'空'),COLORGREEN,FONTSIZE16;
DRAWTEXT(CROSS(0,TMP),LL,'多'),FONTSIZE16,VALIGN0;
N3:=BARSLAST(CROSS(W1>0,0.5)),LINETHICK2;
N4:=BARSLAST(CROSS(W1<=0,0.5)),LINETHICK2;
HH3:=IF(W1<=0,REF(HV(H,N4),N3),NULL),COLORYELLOW,DOT;
LL3:=IF(W1>0,REF(LV(L,N3),N4),NULL),COLORGREEN,DOT;
B:=CROSSUP(C,HH3)||REF(ISNULL(HH3),1)&&C>HH3;
S:=CROSSDOWN(C,LL3)||REF(ISNULL(LL3),1)&&C<LL3;
LC:= REF(CLOSE,1),LINETHICK2;
RSI:=SMA(MAX(CLOSE-LC, 0), 6, 1)/SMA(ABS(CLOSE-LC), 6, 1)*100,LINETHICK2;

![[程序人生] [世界杯] 程序员世界杯的熬夜调节套餐 - 茶叶篇](https://img-blog.csdnimg.cn/de4e76adf9064c8c9407db2ee65d4354.png)












![[附源码]Python计算机毕业设计Django天狗电子商城系统](https://img-blog.csdnimg.cn/1e93d11235774f03b0c8664a3b15c74e.png)

![[附源码]Python计算机毕业设计Django酒店客房管理信息系统](https://img-blog.csdnimg.cn/717a06e27488405ab804d7fbfba3b2cc.png)



![[附源码]计算机毕业设计基于Springboot校园租赁系统](https://img-blog.csdnimg.cn/edee01a7bd354b2ab5d79e576a0efad8.png)