一、’注册—登录—主页’作业中的技术点:
(1)input file标签的样式处理
(2)文件类型的设置:accept属性来指定
(3)input file选择的图片立即显示出来(不上传)
//将input file得到的文件地址进行转换,转换后不用经过服务器端就可以直接访问
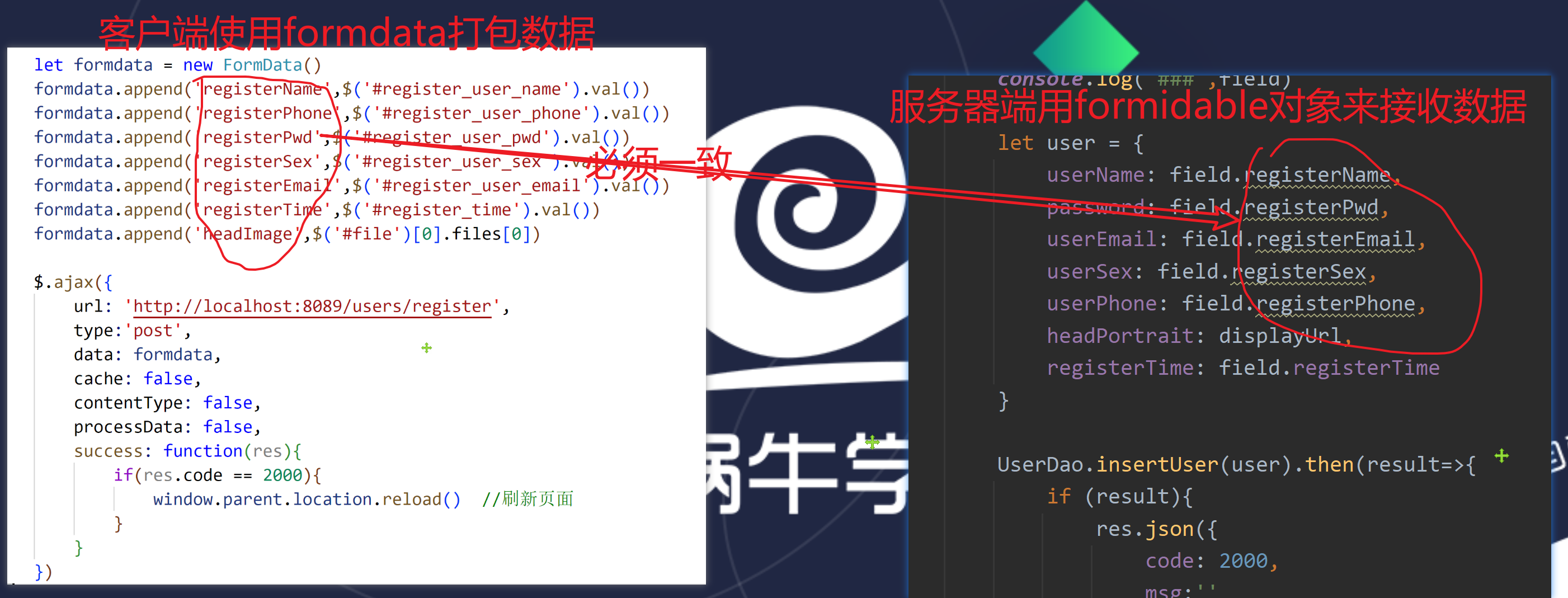
window.URL.createObjectURL(imgFile.files[0]) (4)进行请求的数据的封装:使用FormData对象进行封装
2、后台:使用formidable解析前端提交的FormData数据,解析方法是:
let form = new formidable.IncomingForm()
form.encoding = ‘utf8’
form.uploadDir = cacheFolder
form.keepExtensions = true
form.maxFieldsSize = 2 1024 1024 // 1K=1024B 1M=1024K
form.type = true //上传文件的类型为只读
form.parse(req,(err,field,files)=>{})
参数err:表示解析过程中的错误信息
参数field:在前端通过formdata封装的普通的key-value
参数files:用来解析formdata中封装的<input type='file'>信息
```
二、H5(HTML5)的新增技术
1、绘图:画布(canvas)的使用
2、画布:页面中用于绘制图形的特殊区域,开发人员可以在这个区域内进行自定义图形的绘制
(1)创建画布的方法:
<canvas id="画布的标识" width="宽度" height="高度">
您的浏览器不支持画布
</canvas> (2)获取画布:getElementById(‘canvas的id’)
(3)获取画笔:使用context对象,语法格式是:
let context = canvas.getContext('2d') //context代表的是一支笔 (4)绘制直线:直线的起始点、直线的终点、描边(设置线条的颜色)


![[Cortex-M3]-3-分散加载文件解析(.sct)](https://img-blog.csdnimg.cn/b349d72b35d14e31bd6cc36ab99e80cd.png)






![[程序人生] [世界杯] 程序员世界杯的熬夜调节套餐 - 茶叶篇](https://img-blog.csdnimg.cn/de4e76adf9064c8c9407db2ee65d4354.png)