最近在项目中需要用到富文本编辑器,据说ck-editor5很不错,于是就使用它了,不过在期间也遇到了很多问题,这里记录下。
一、引入ck-editor5
文档地址:Predefined builds - CKEditor 5 Documentation
这里有个坑,我最初是根据文档执行下面的npm命令下载的,最后捣腾了半天发现里面功能不全,就是一个简单版本的ck-editor
所以不推荐使用
npm install --save @ckeditor/ckeditor5-build-classic推荐引入方式:
自定义配置自己所需要的功能生成build文件然后在项目中引入
自定义配置地址:CKEditor 5 Online Builder | Create your own editor in 5 steps
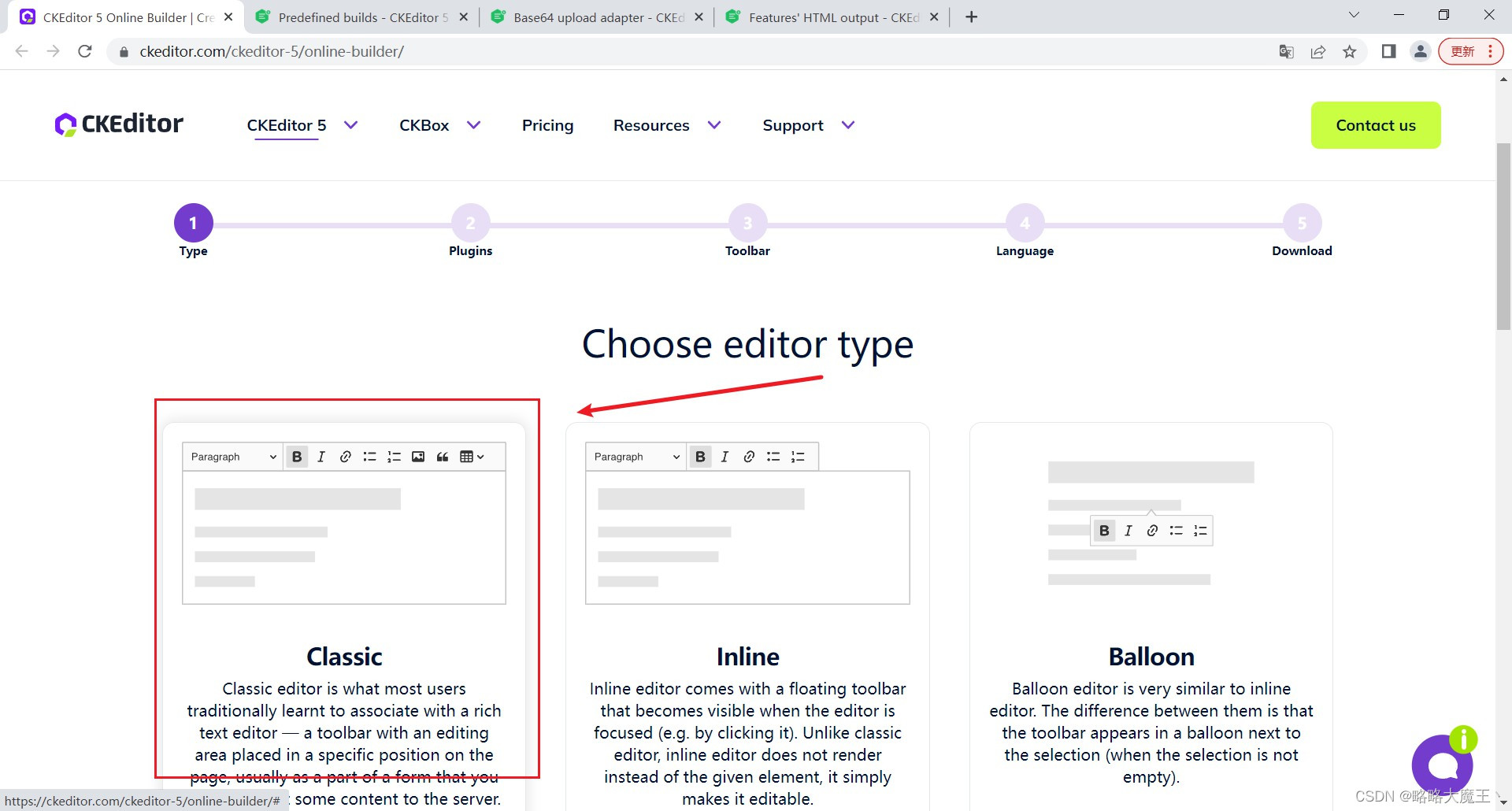
1. 选择一个自己喜欢的风格 - 这里我选择第一个

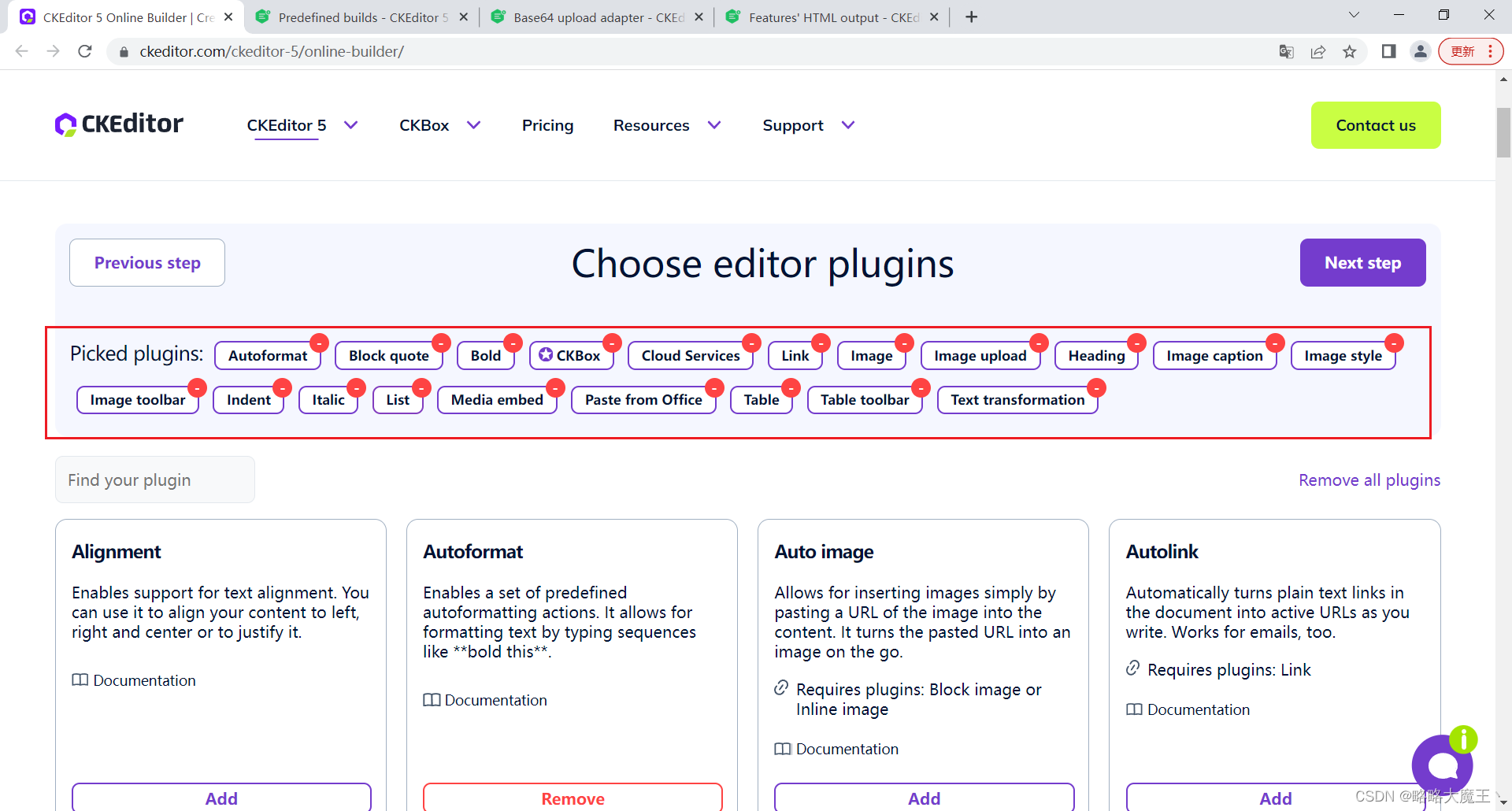
2. 添加自己所需要的功能 - 部分功能可能收费 - 选择免费的就可以(标签上带图标的收费 - 猜测)

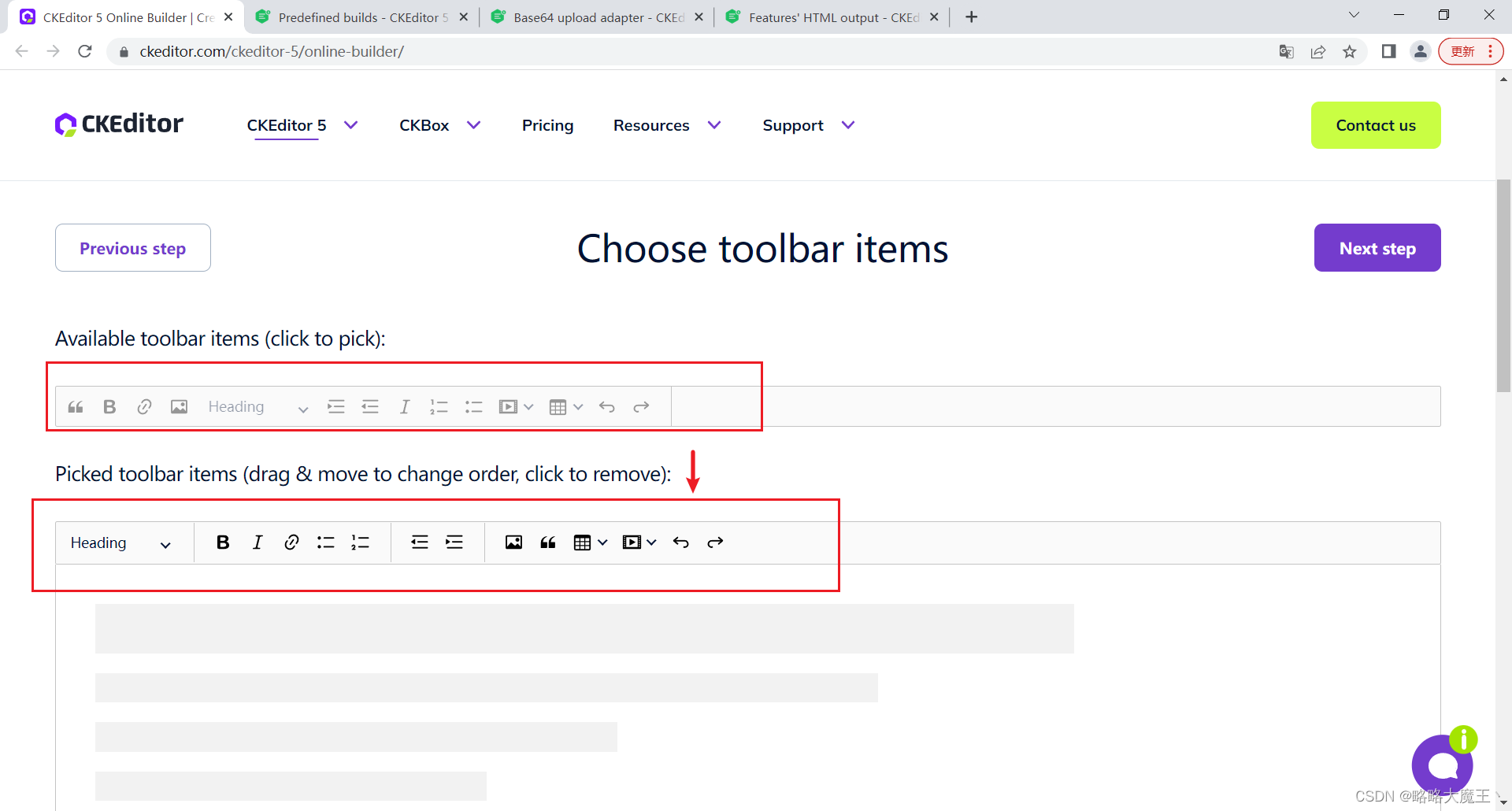
3. 调整工具栏的位置 - 就算这里位置调错也没事,之后也可以在代码中修改

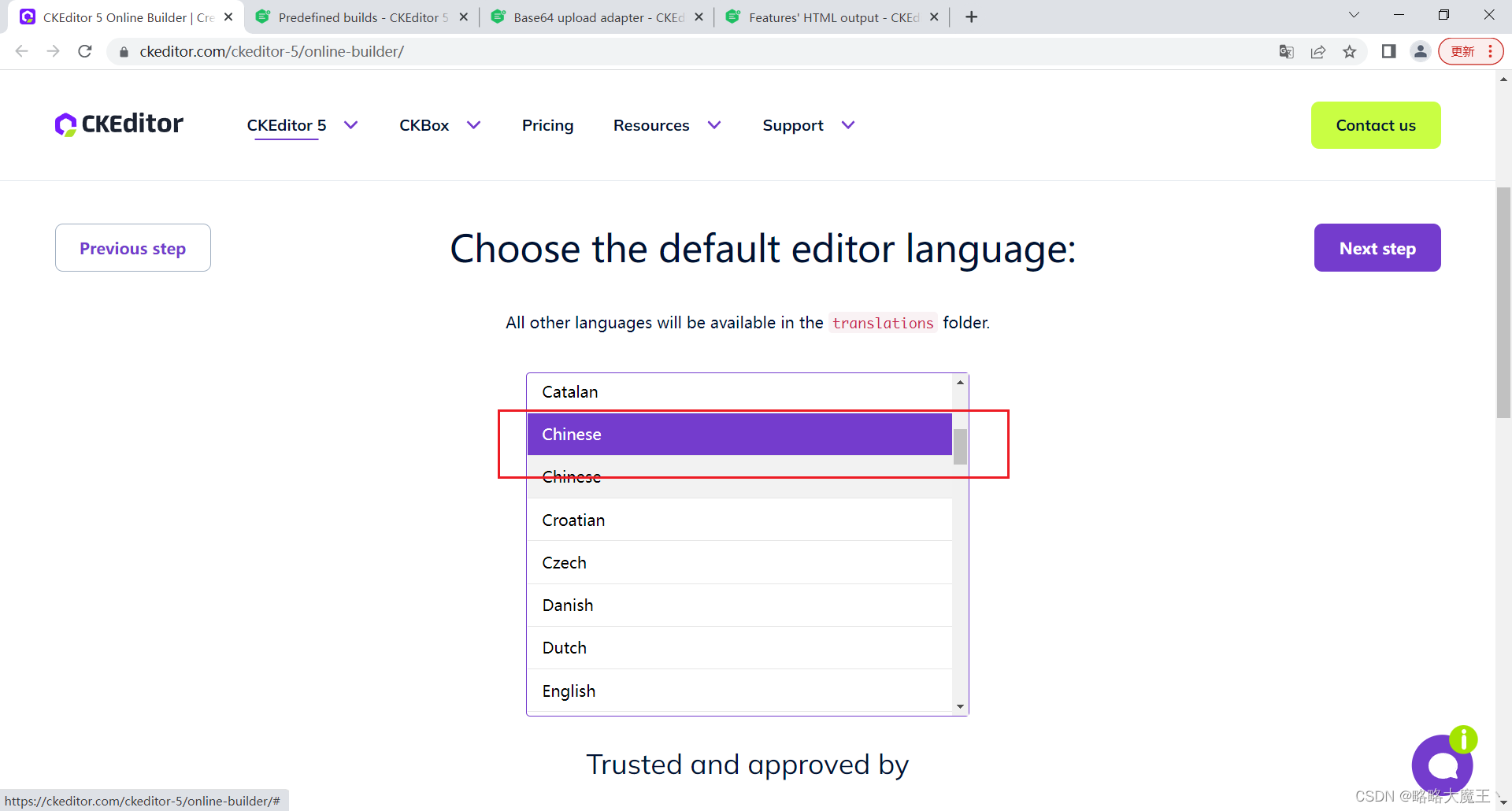
4. 选择一种语言 进行下一步

5. 最后开始生成代码文件就自定义完成了

6. 最后下载生成的文件

二、在项目中引入ck-editor5
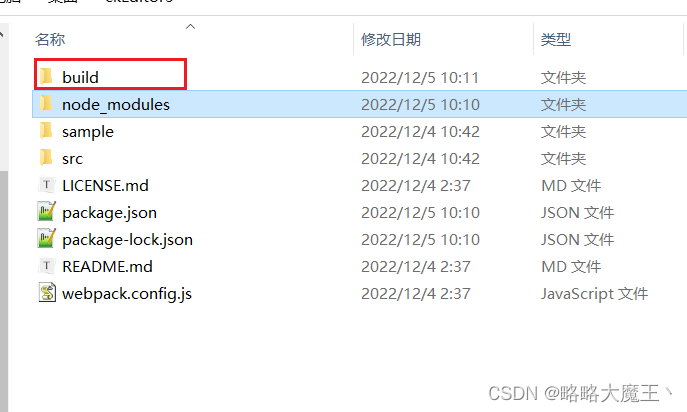
下载出来的文件中build是刚刚配置完成后打包后的文件

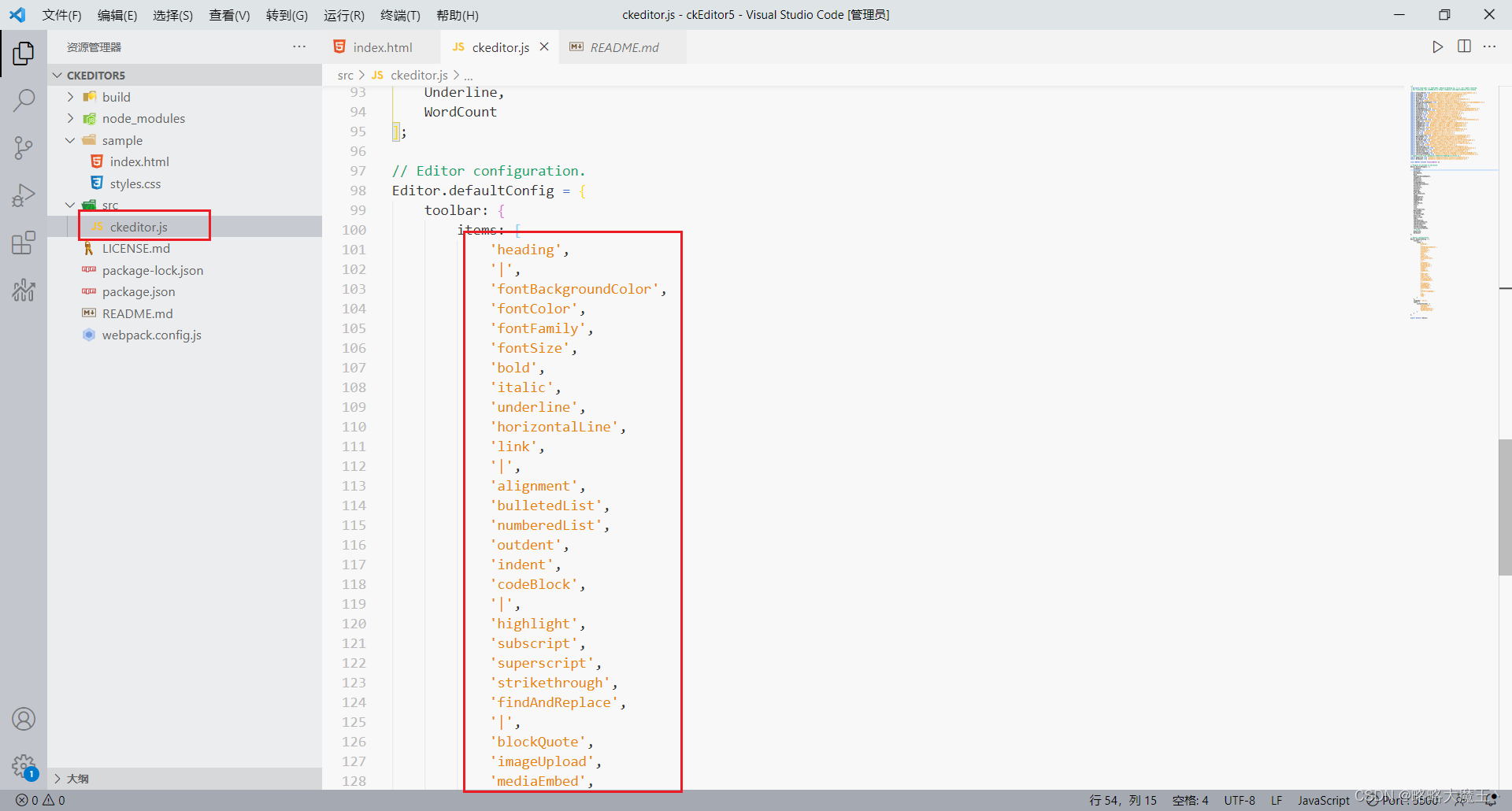
如果需要重新调整工具栏的位置 - 只需要改变这边代码的顺序然后执行npm命令
npm install npm run build 就能重新生成一个新的build文件

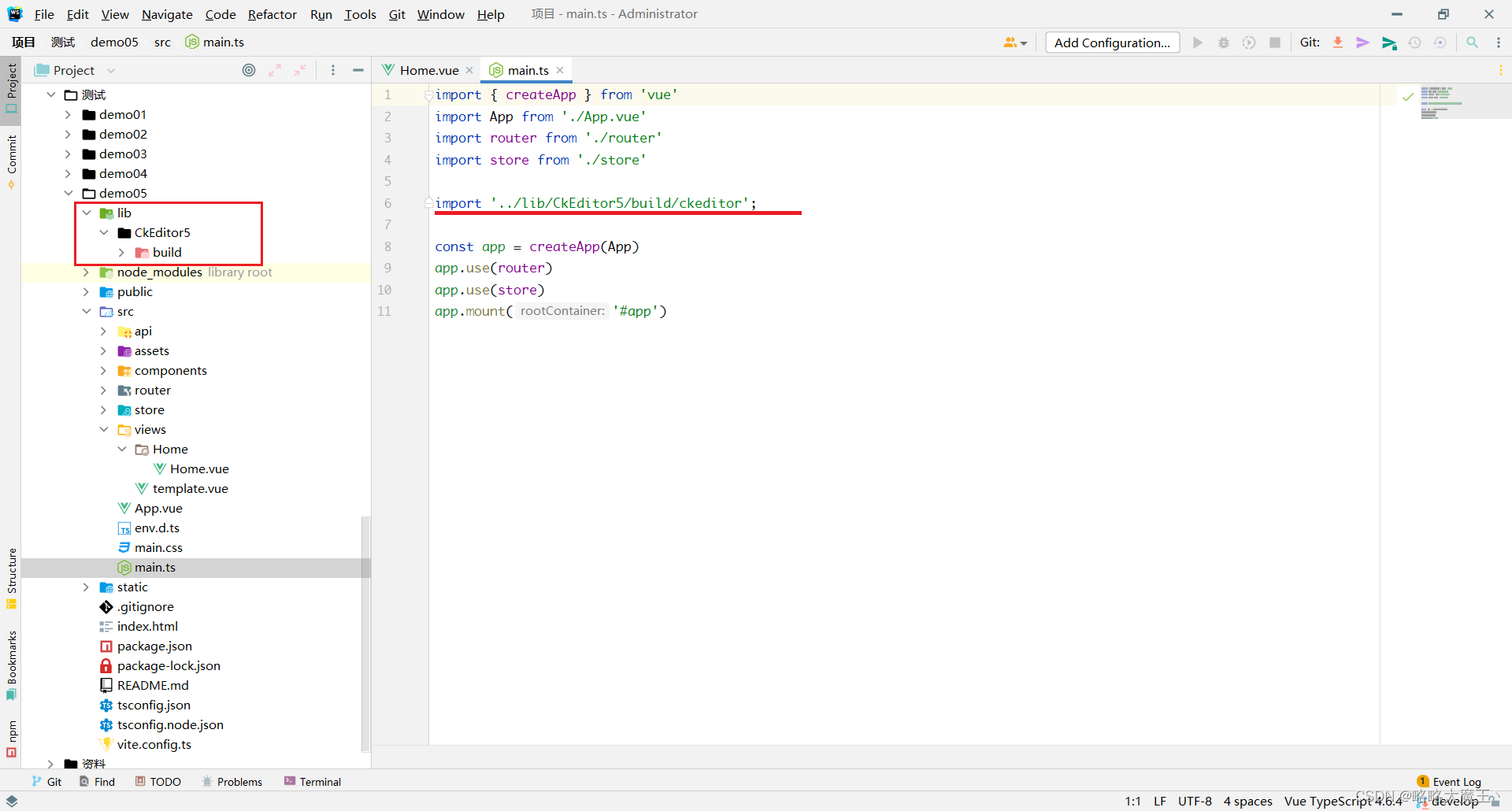
将下载下来文件中的build文件放到自己的项目中

三、在项目中使用
1. 如果添加了上传图片的功能则需要写一个上传文件的类(这里是也是百度了许久得出的答案)
创建一个 UploadAdapter.js 文件,代码如下:
/**
* 配合ckeditor编辑器的上传类
* */
export default class UploadAdapter {
// 加载器
#loader;
// 上传的地址
#uploadFileUrl = "";
/** 构造方法 */
constructor(loader) {
this.loader = loader;
}
/** 上传方法 */
upload() {
this.loader.file.then(res => {
console.log(res)
});
}
/** 中止上传过程方法 */
abort() {}
}2. 最后一步,使用,直接上代码
我这里是用vue3的,这里获取到的editor对象不能与reactive和ref有关联,单独放在外面就好,不需要响应式!
<template>
<div>
<div id="ck-editor"></div>
<button @click="handleClick">获取内容</button>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs, onMounted, toRaw } from 'vue';
import UploadAdapter from './UploadAdapter.js';
export default defineComponent({
setup() {
const state = reactive({});
let editor: any = null;
onMounted(() => {
(window as any).ClassicEditor.create(document.getElementById("ck-editor")).then((_editor: any ) => {
_editor.plugins.get('FileRepository').createUploadAdapter = (loader: any) => {
return new UploadAdapter(loader);
};
editor = _editor;
})
})
const handleClick = () => {
console.log(editor.data.get())
}
return {
...toRefs(state),
handleClick,
}
}
});
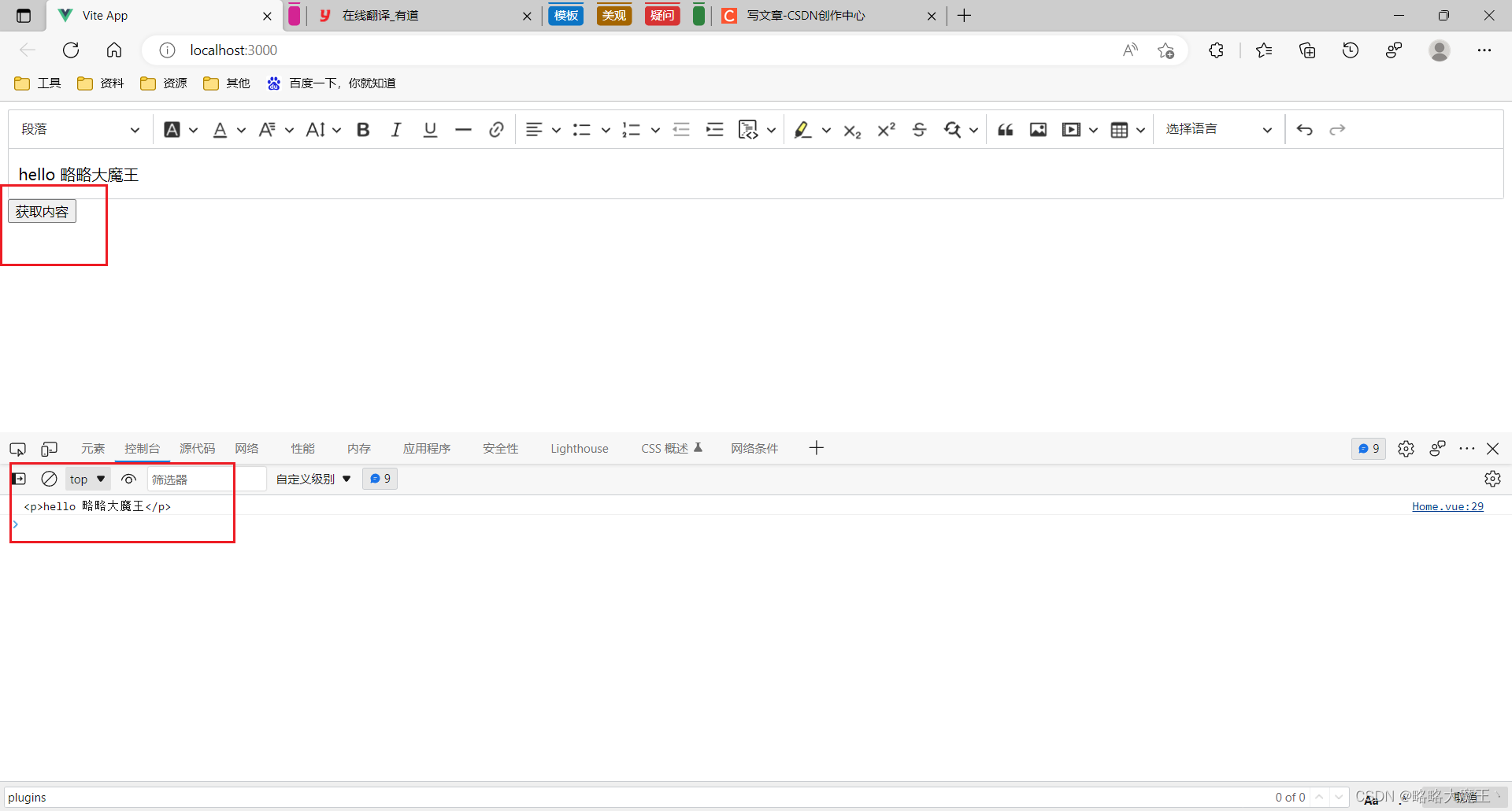
</script>四、最后执行代码 - 点击按钮后就能拿到想要的数据了😀


















![[附源码]计算机毕业设计少儿节目智能推荐系统Springboot程序](https://img-blog.csdnimg.cn/ebdbb943fff14ecea1f914bf02073533.png)
