今后就都拼抵抗力了嗷

需求描述

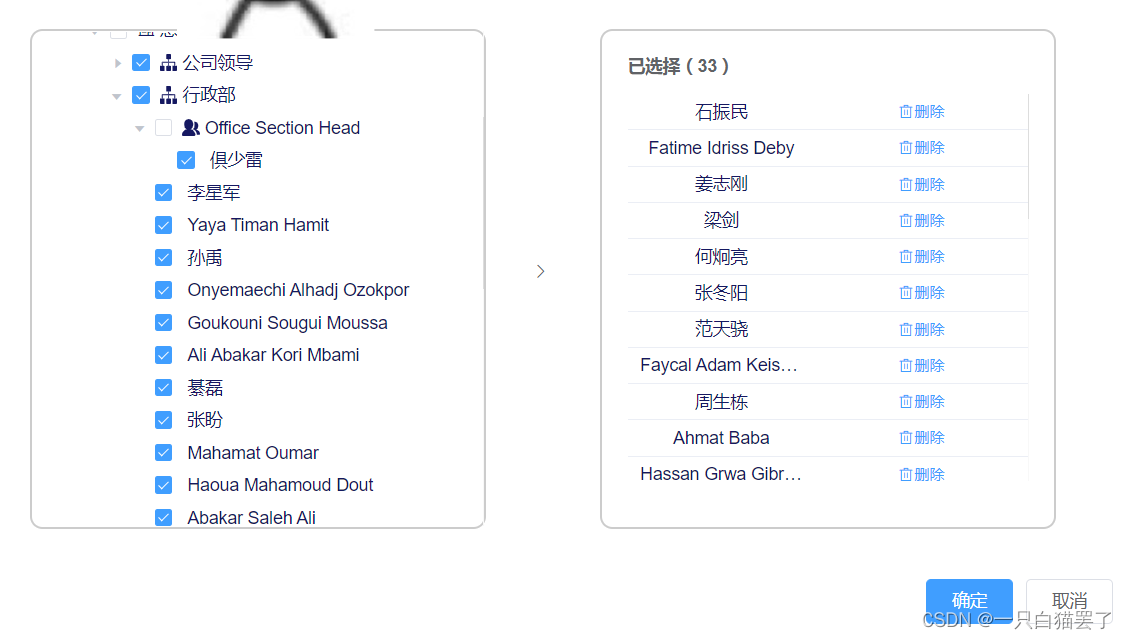
- 此处有一棵懒加载树(可选人),右侧展示已选中的人。
- 且父子关联,可以通过选中一个部门勾选所有子节点。
- 问题是,选中父节点,当子节点未加载时,是获取不到勾选的子节点的。
点击展开获取子节点后,它才会跳出来,展示在右边。 - 用户在使用时,往往以为选中父节点就选中了子节点,十分不友好。
解决方法
1.父子联动(孙节点不再跟)
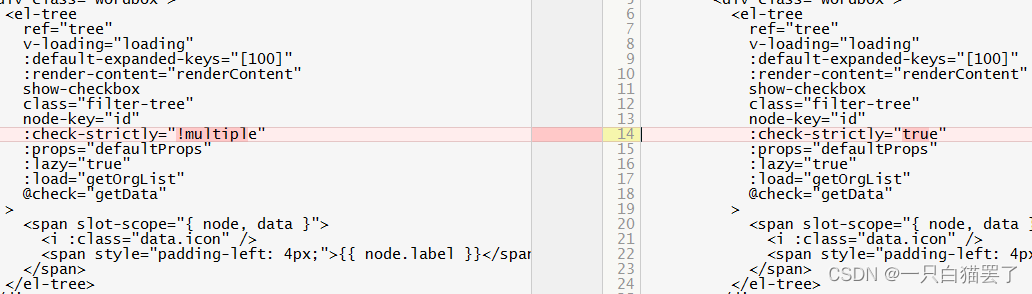
禁用官方的父子联动(手动设置继承选中状态(仅继承一层))

2.选中节点加载并手动展开一层
3.已加载的节点和未加载的节点分开处理。如果已加载节点,则展开并立即获取选中值
4.只能选中人,且继承父子联动时,只考虑type === 'U’的节点
// check事件方法
getData(data) {
const node = this.$refs.tree.getNode(data.id) // 获取节点
if (this.multiple) {
// 多选
if (!(node.isLeaf ||(node.childNodes && node.childNodes.length))) {
// 未加载----------------------------------------------------------------
node.loaded = false // 告知当前节点还未加载
node.expand() // 展开并加载当前节点(el内置方法)
} else {
// 已加载----------------------------------------------------------------
node.childNodes.forEach(item => { // 遍历子节点,手动设置继承checked状态
if(item.data.type === 'U') {
item.checked = node.checked
}
})
node.expanded = true // 展开当前节点
this.getChecked() // 获取选中值 ,放入右侧
}
} else {
// 单选
...
this.getChecked() // 获取选中值 ,放入右侧
}
},
// 人员懒加载回调方法
getOrgList(node, resolve) {
setTimeout(() => {
if (node.level === 0) {
} else {
// 懒加载子节点
getUserTree(this.params).then(res => {
node.data.children = res.data
resolve(node.data.children)
// 加载子节点时继承父节点
res.data.forEach(item => {
if(item.type === 'U') {
this.$refs.tree.setChecked(item.id, node.checked)
}
})
// 若为多选模式(严谨),在加载节点后就立即获取选中值 ,放入右侧(因为没回调)
if (this.multiple) {
this.getChecked()
}
})
}
})
},
另外补充两个关于节点的配置
// node.expanded = true // 展开节点
// node.loaded = true // 加载节点






![[附源码]计算机毕业设计少儿节目智能推荐系统Springboot程序](https://img-blog.csdnimg.cn/ebdbb943fff14ecea1f914bf02073533.png)