目录:网站都变成灰色了,它是怎么实现的?
- 一、前言
- 二、如何实现的
- 三、代码的理解
- 3.1 CSS3 filter(滤镜) 属性
- 3.2 定义和使用
- 3.2.1 CSS动画演示
- 3.2.2 JS语法演示
- 3.3 浏览器支持
- 3.4 CSS 语法
- 3.5 Filter 函数
- 四、实例展示
- 4.1 模糊实例
- 4.2 Brightness 函数实例
- 4.3 Contrast 函数实例
- 4.4 drop-shadow 函数实例
- 4.5 Grayscale 函数实例
- 4.6 hue-rotate() 函数实例
- 4.7 Invert 函数实例
- 4.8 Opacity 函数实例
- 4.9 Saturate 函数实例
- 4.10 Sepia 函数实例
- 4.11 复合函数
- 五、所有滤镜实例
一、前言
在最近几天的上网中,想必大家都看到了,很多网站、APP 在都变灰了,变灰的原因是为了纪念一位伟人。
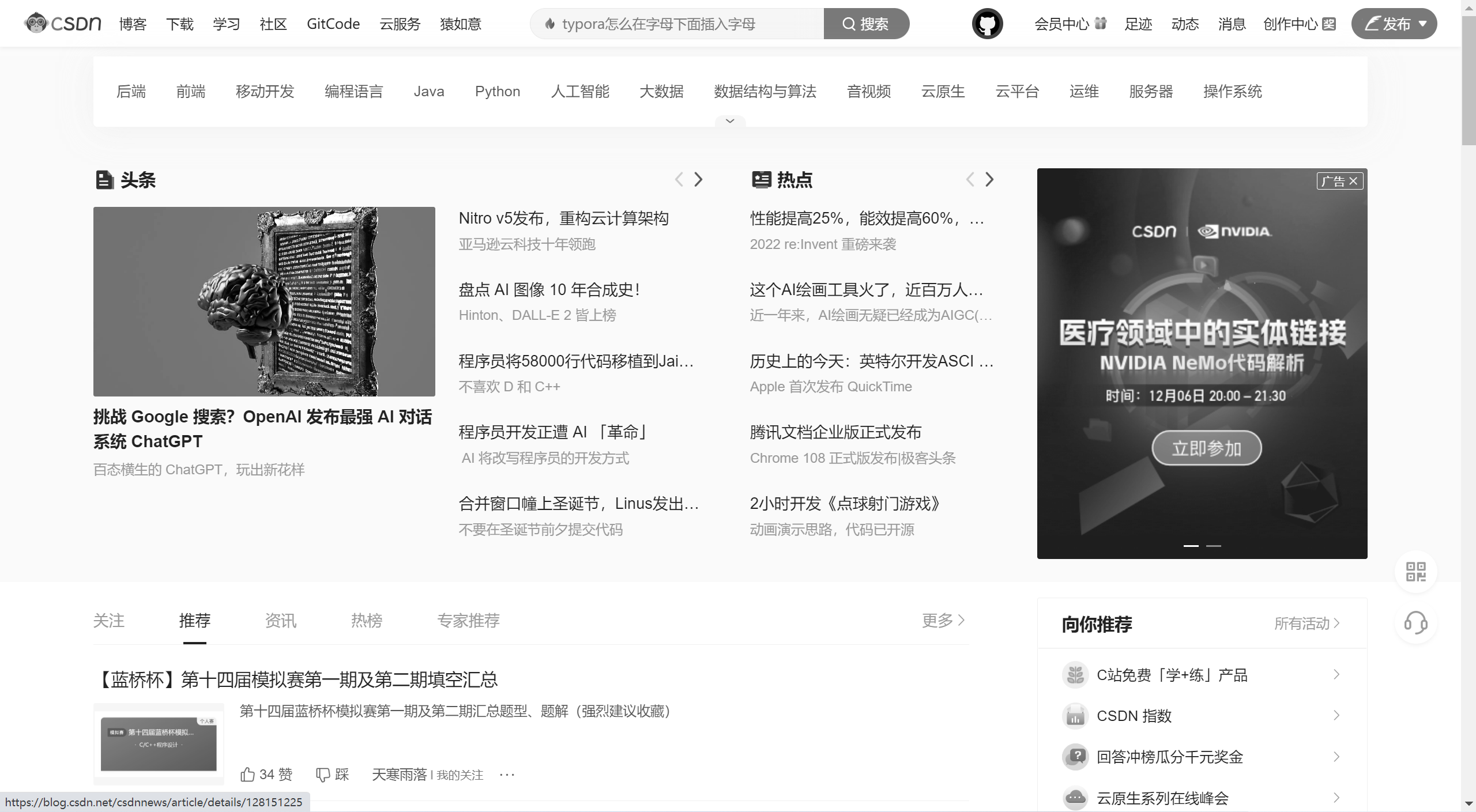
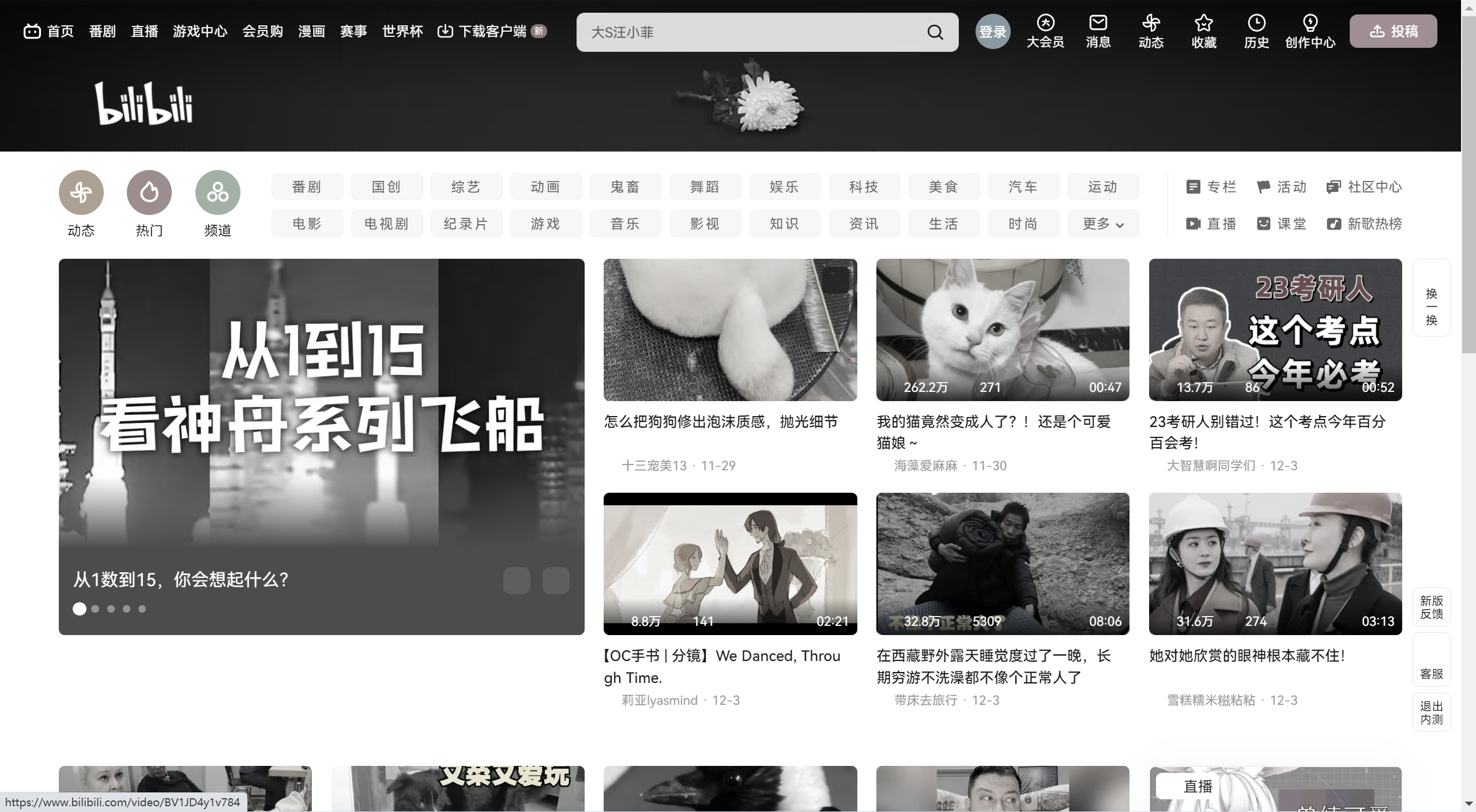
先来看一下变灰后的网站:


这种灰色的效果怎么实现的呢?如何做到图片、文字、按钮都变灰的效果呢?
二、如何实现的
- 换一套灰色的 UI,那显然成本太大了,这种方法不会使用;
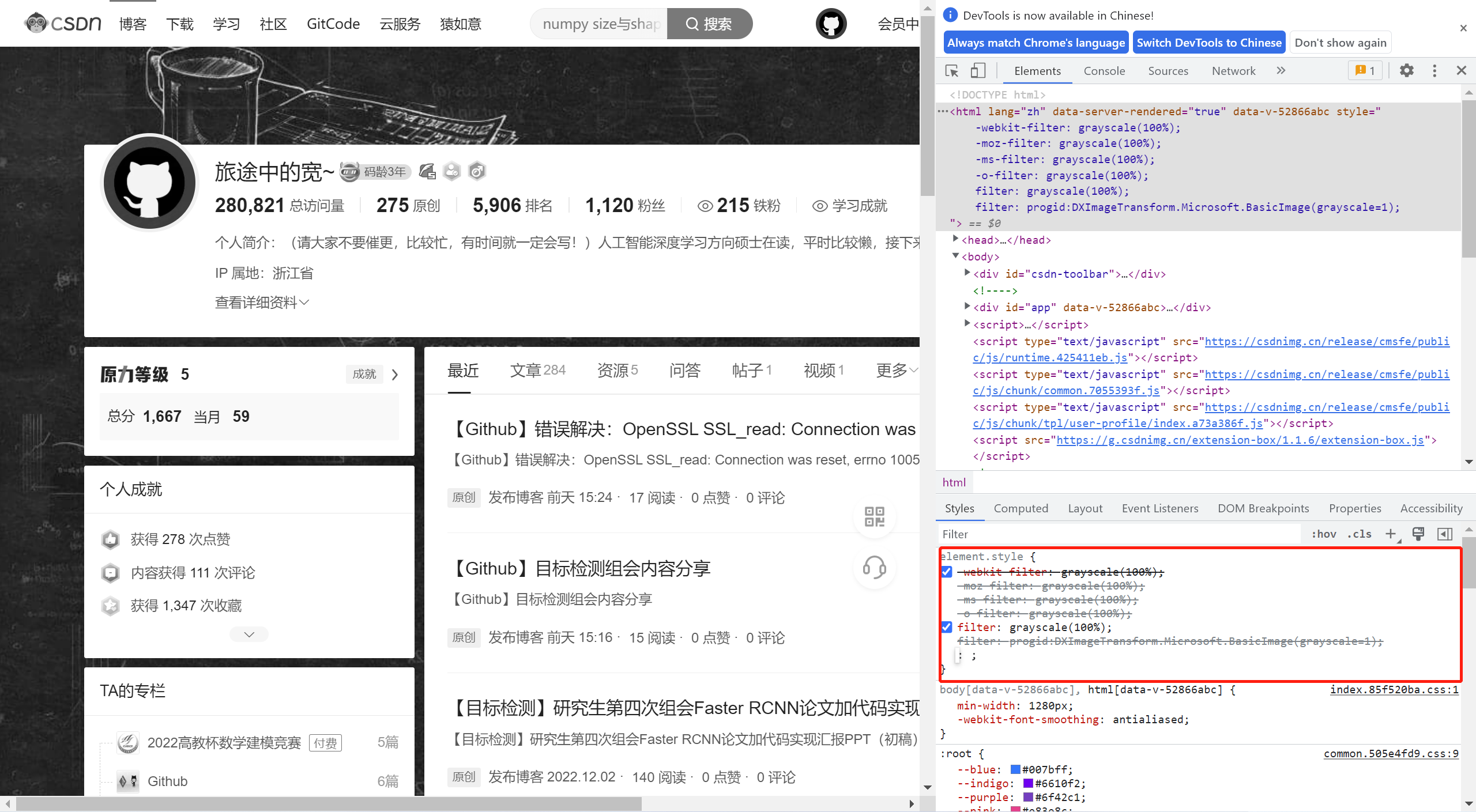
我们打开浏览器的开发者工具,F12。

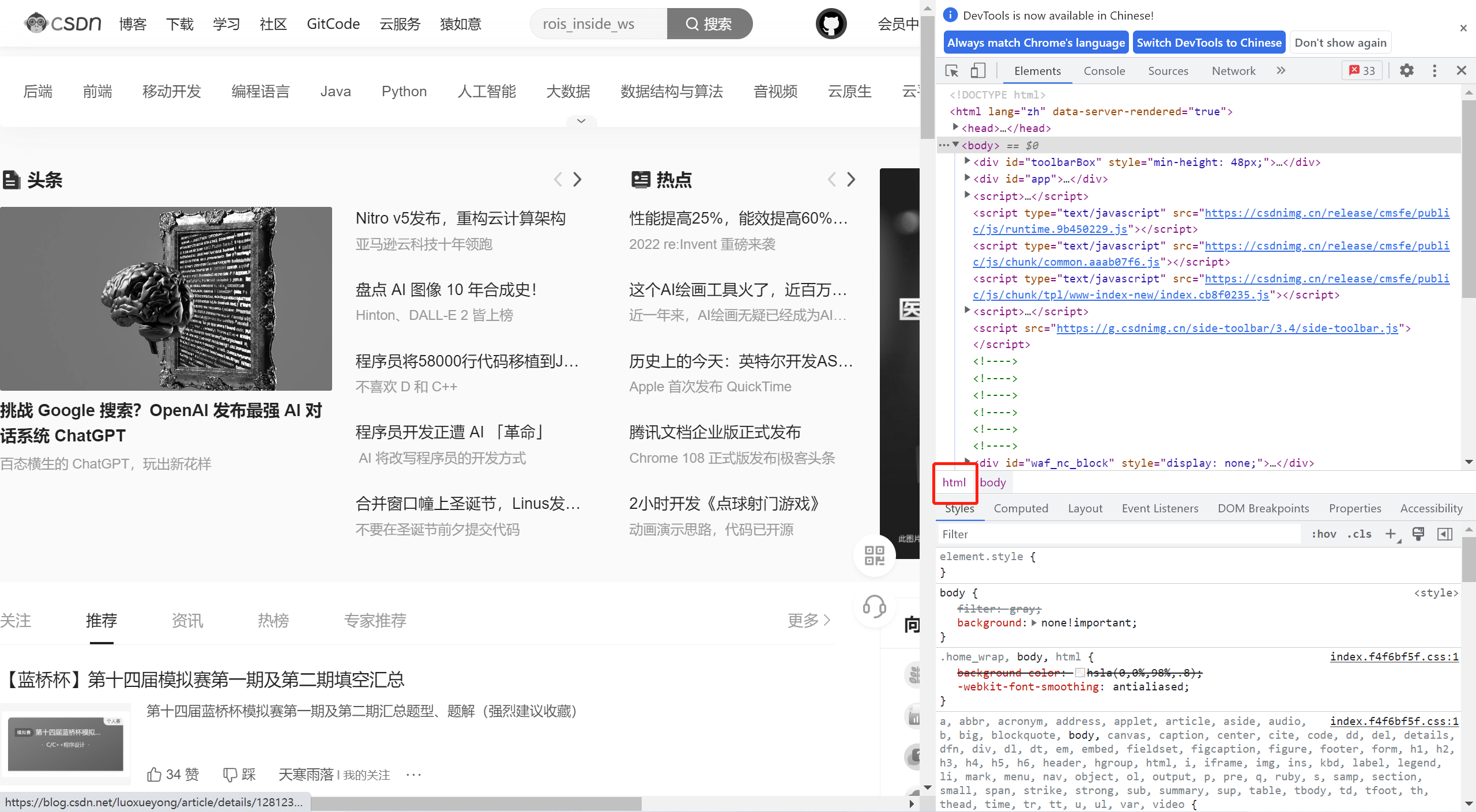
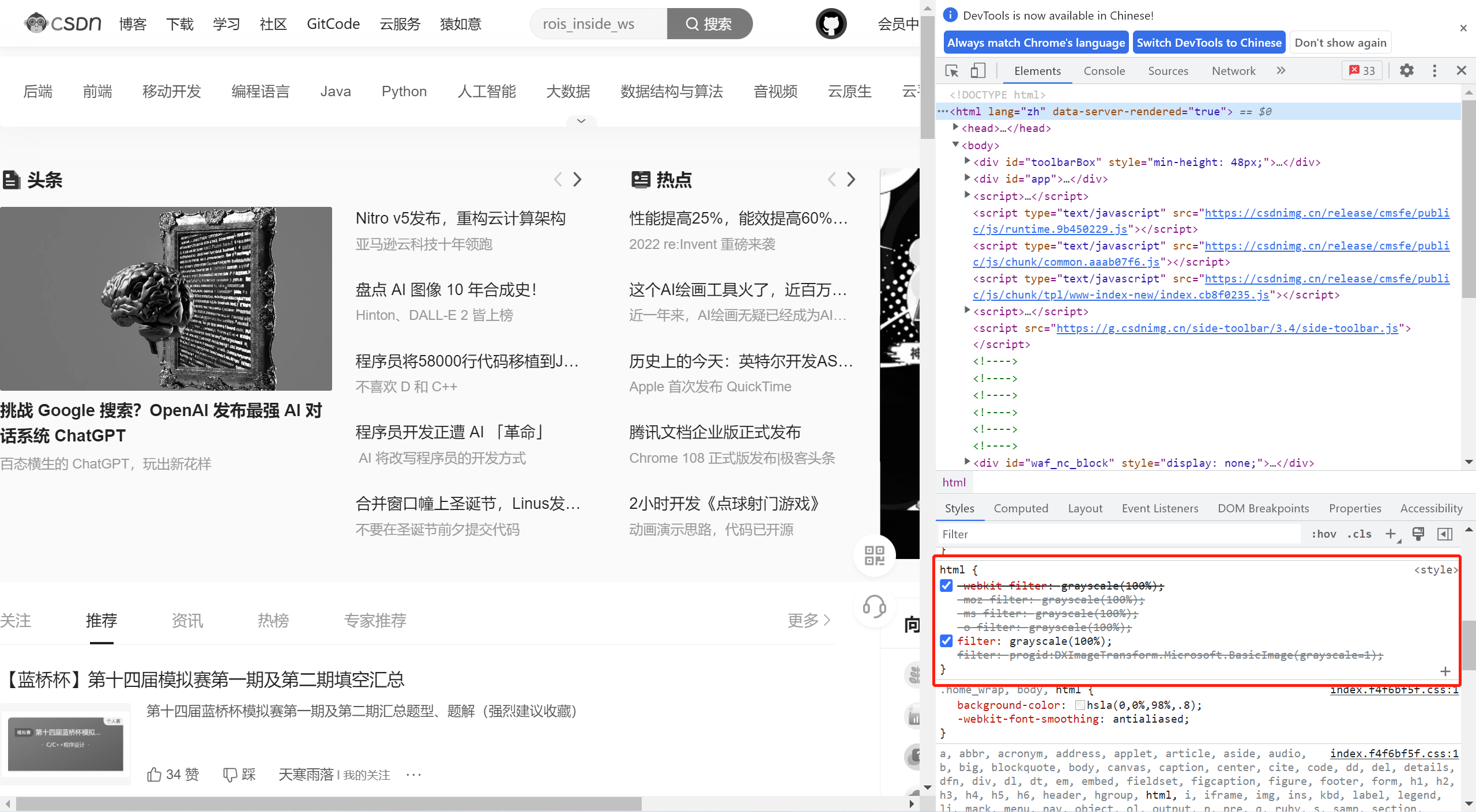
用元素选择器定位到 HTML 标签上,在「样式」的面板中往下翻,就可以看到这样一段代码:

我把它复制过来大家看一下:
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
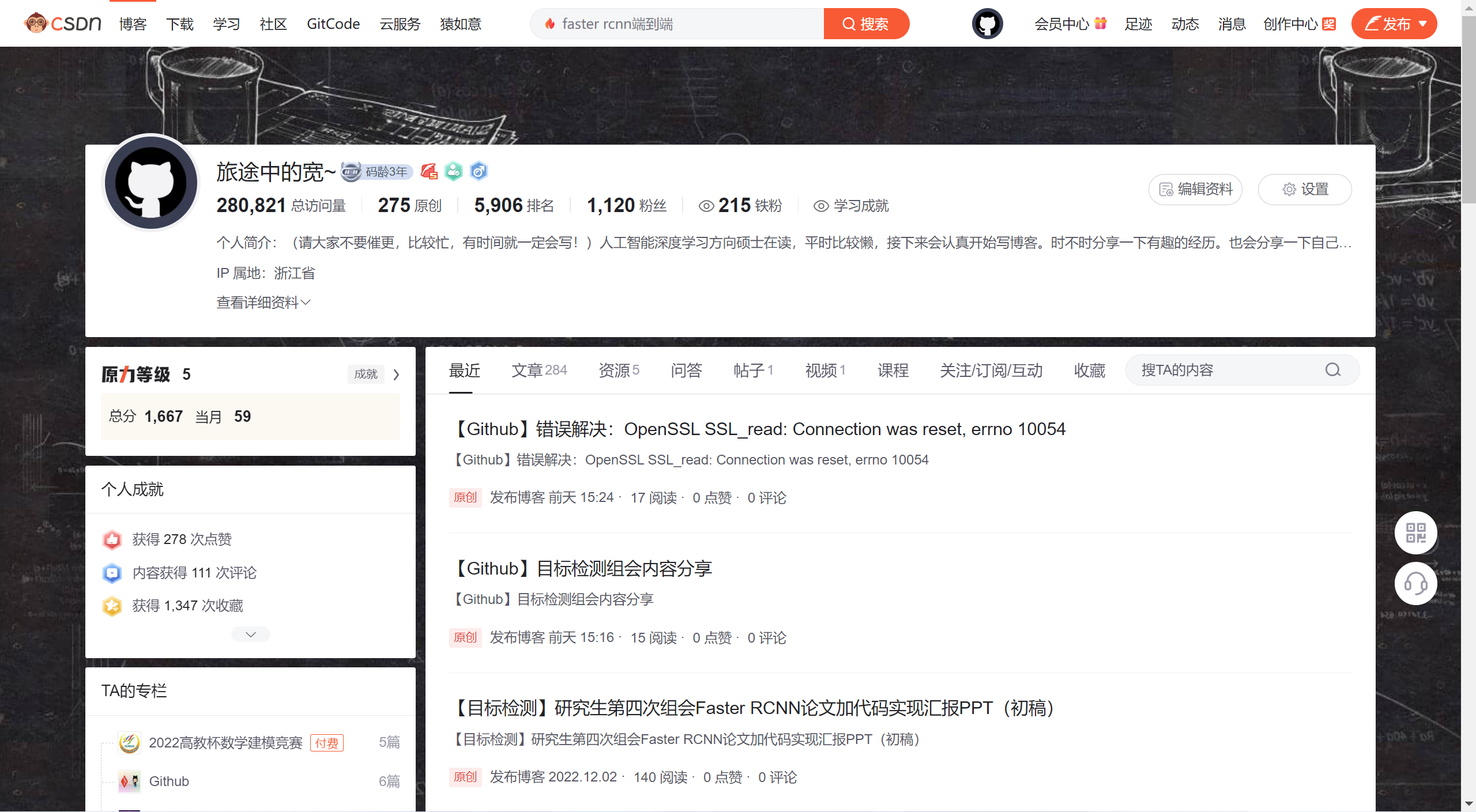
打开我的博客主页,并没有变成灰色:


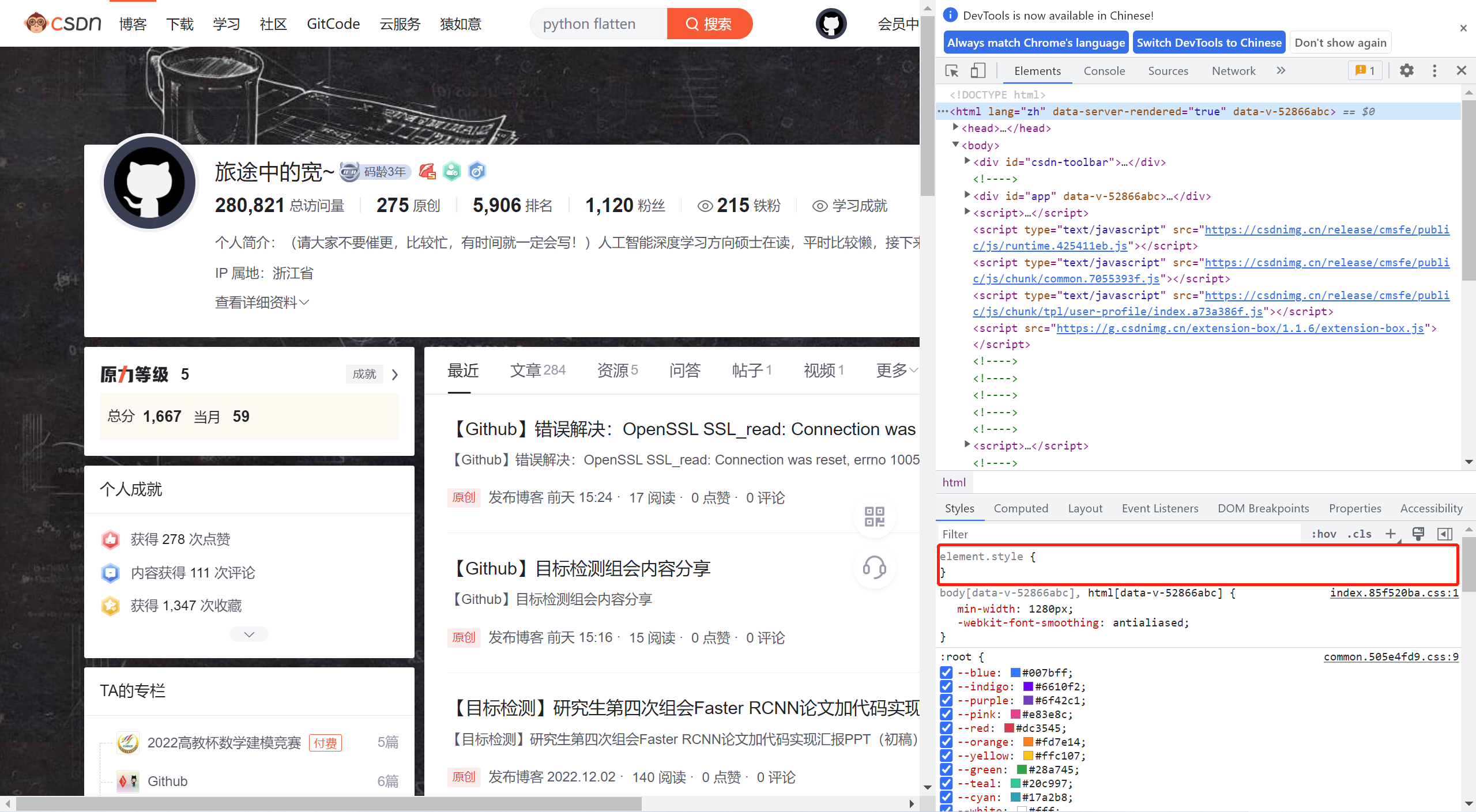
然后把之前的代码添加到 HTML 上,然后就可以看到色系变成灰色了:

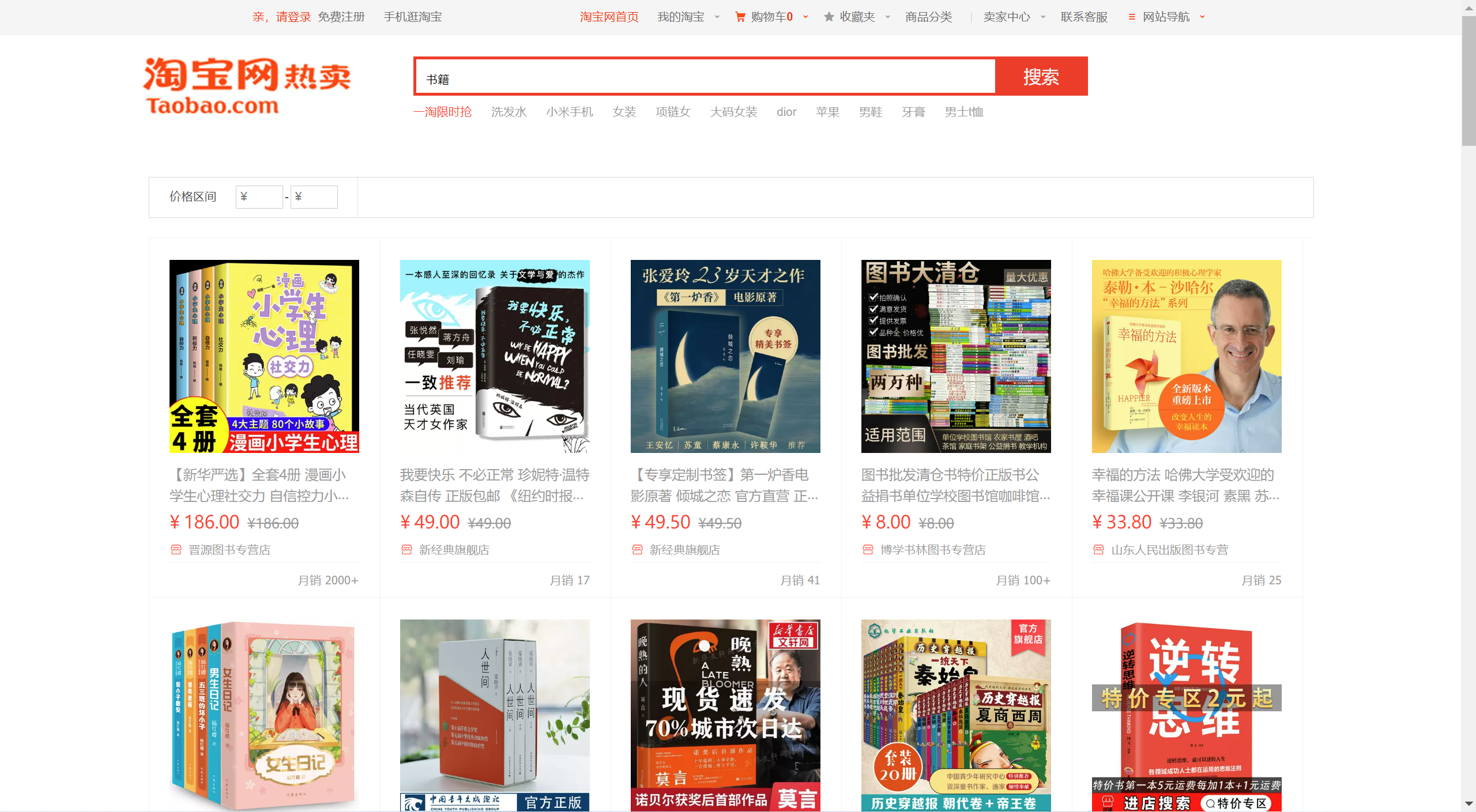
这个颜色不够明显,我们换一下淘宝网:

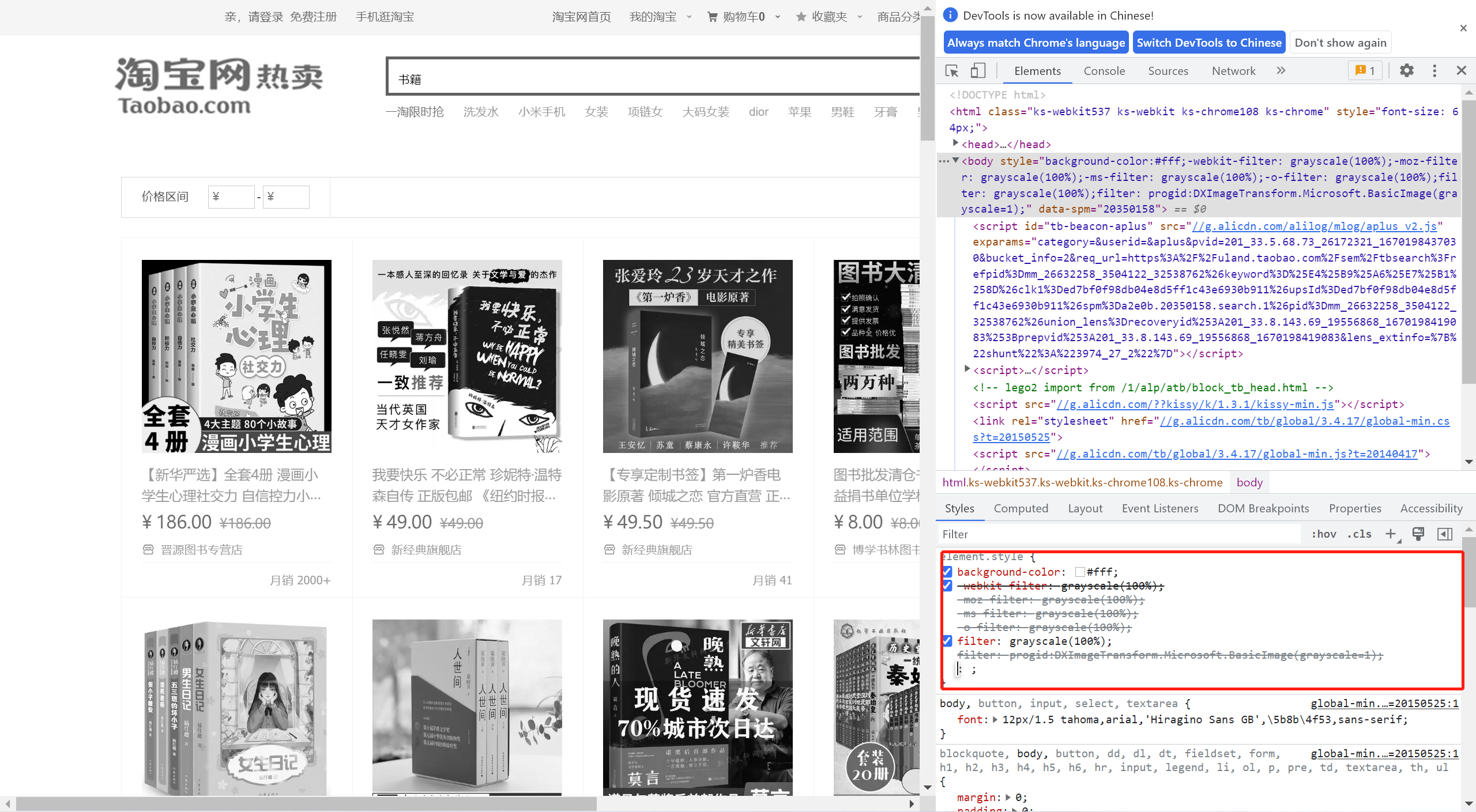
原网页为彩色的,我们按照上面的方法来看一下能否实现变灰:

可以看到完全变灰了!
三、代码的理解
那这段代码是什么意思呢?
3.1 CSS3 filter(滤镜) 属性
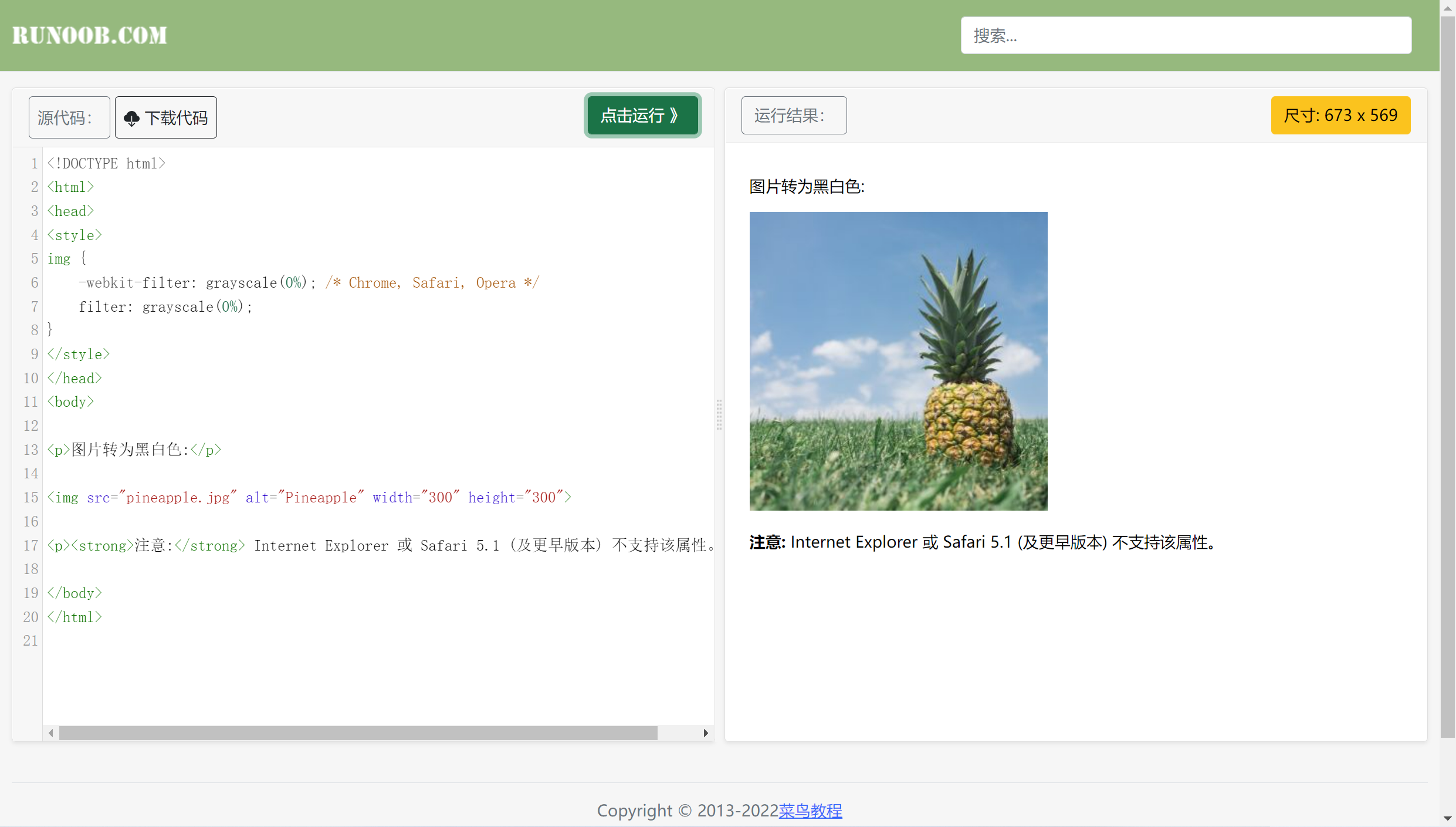
实例:修改所有图片的颜色为黑白 (100% 灰度):
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
我们来测试一下:
首先是不带滤镜的:

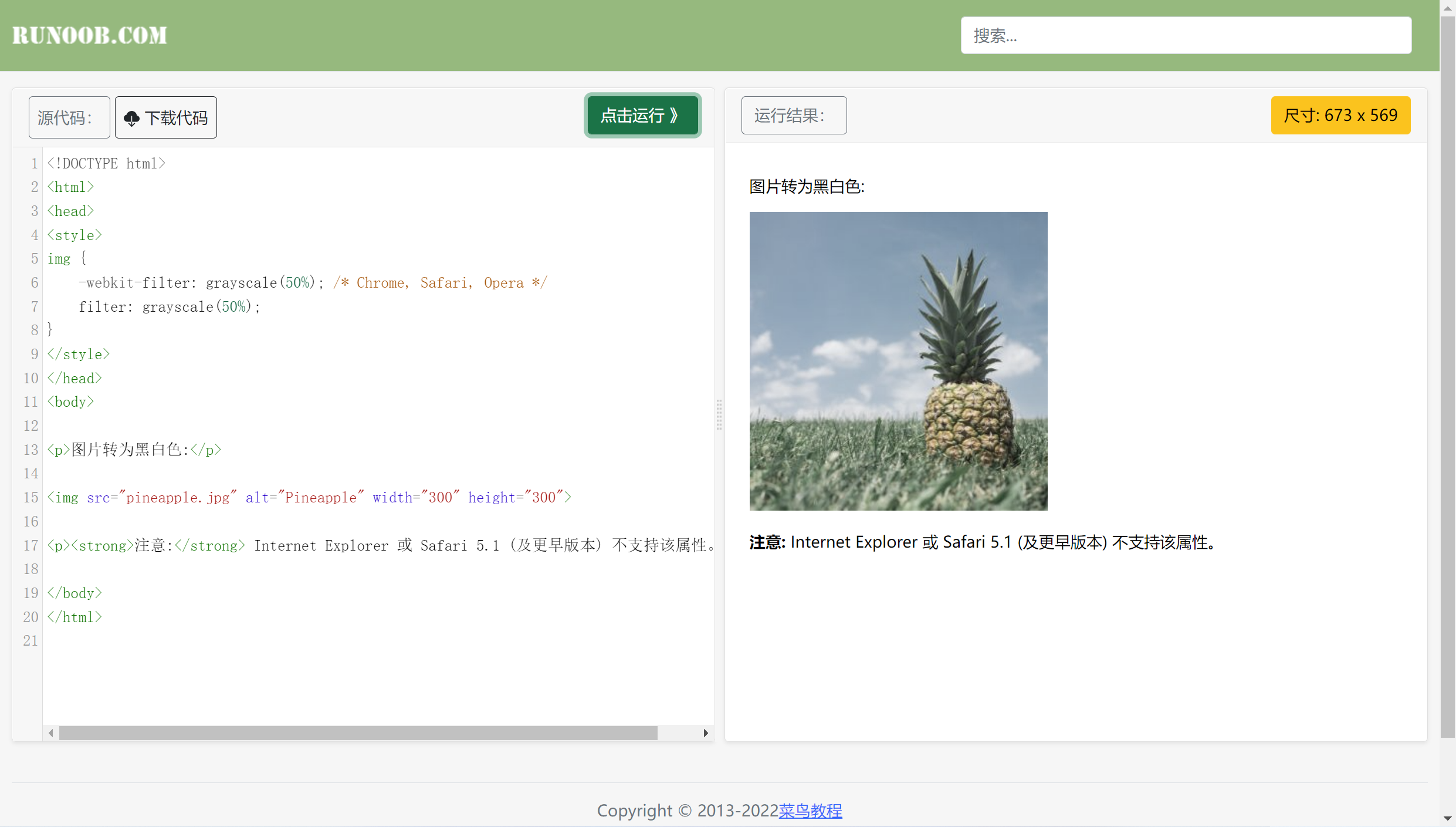
接下来看一下灰化50%之后的:

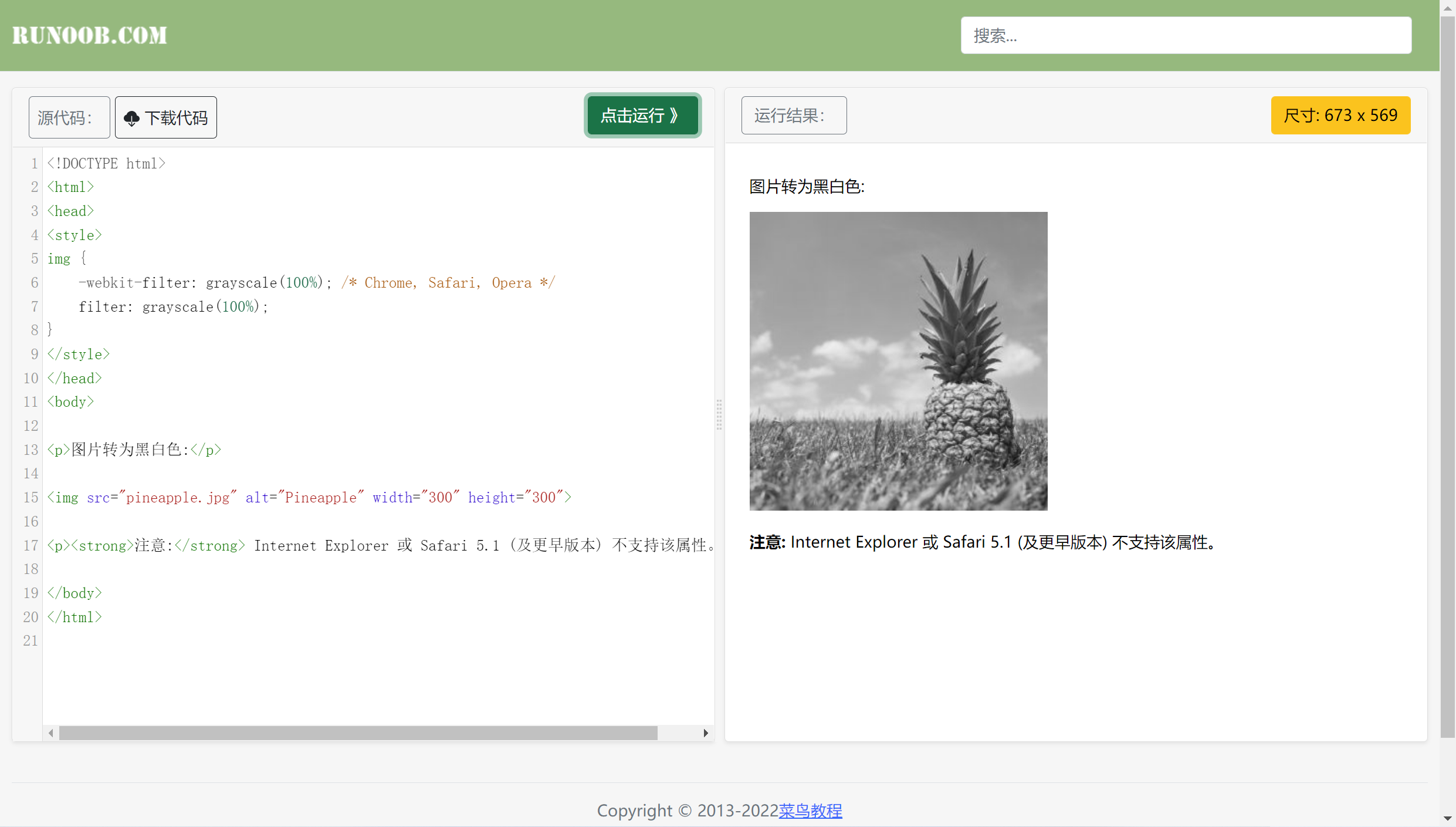
然后是灰化100%:

这里分享一下源代码:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
</style>
</head>
<body>
<p>图片转为黑白色:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 或 Safari 5.1 (及更早版本) 不支持该属性。</p>
</body>
</html>
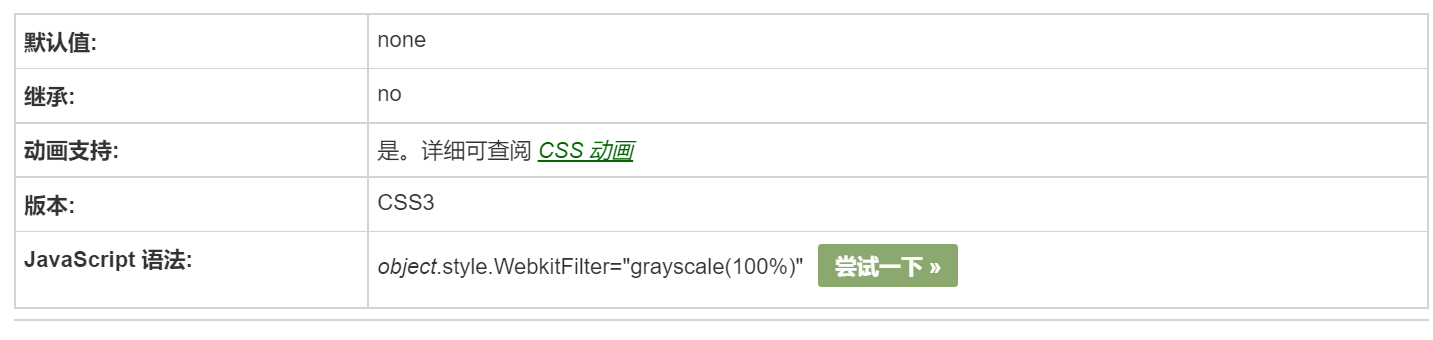
3.2 定义和使用
filter 属性定义了元素(通常是)的可视效果(例如:模糊与饱和度):

3.2.1 CSS动画演示
https://www.runoob.com/cssref/css-animatable.html
3.2.2 JS语法演示
https://www.runoob.com/try/try.php?filename=trycss3_js_filter
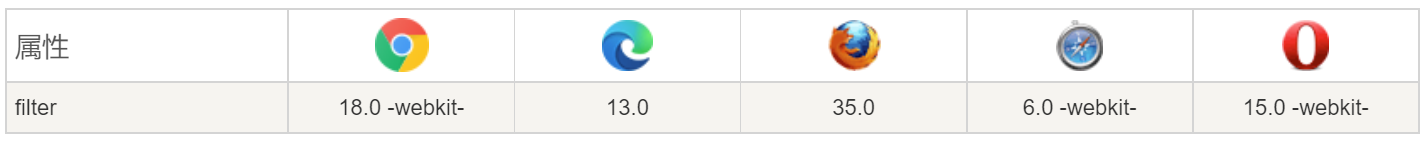
3.3 浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 为指定浏览器的前缀。

注意: 旧版 Internet Explorer 浏览器(4.0 to 8.0) 支持的非标准 “filter” 属性已被废弃。 IE8 及更低版本浏览器通常使用 opacity 属性。
3.4 CSS 语法
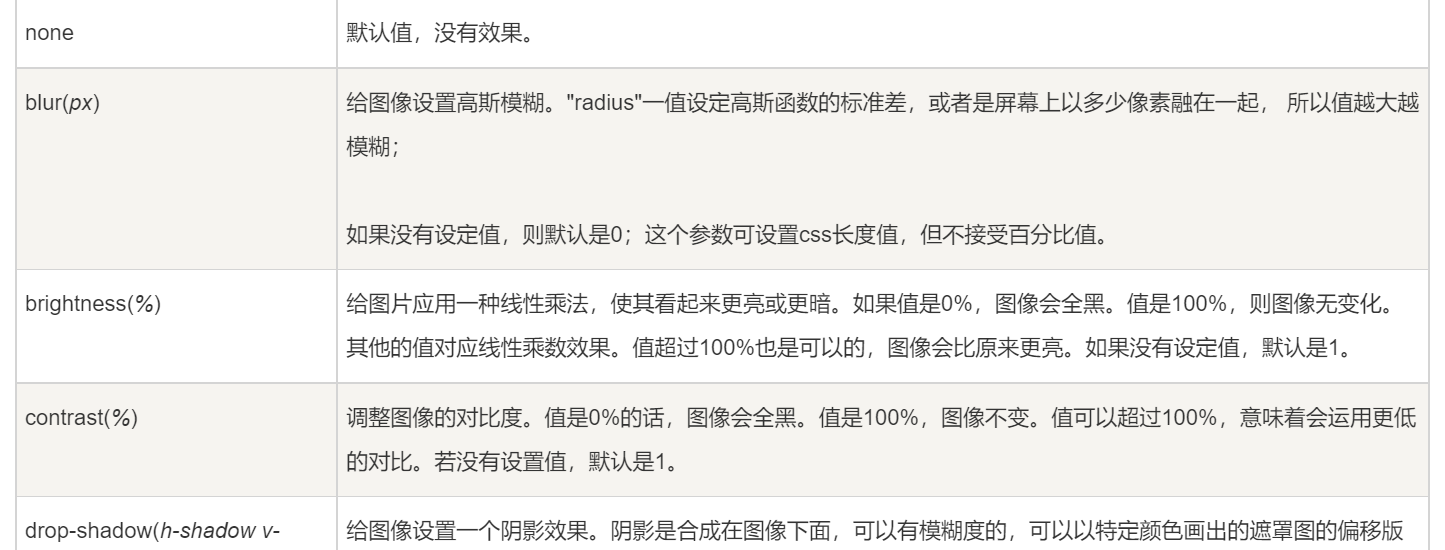
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
提示: 使用空格分隔多个滤镜。
3.5 Filter 函数
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。



四、实例展示
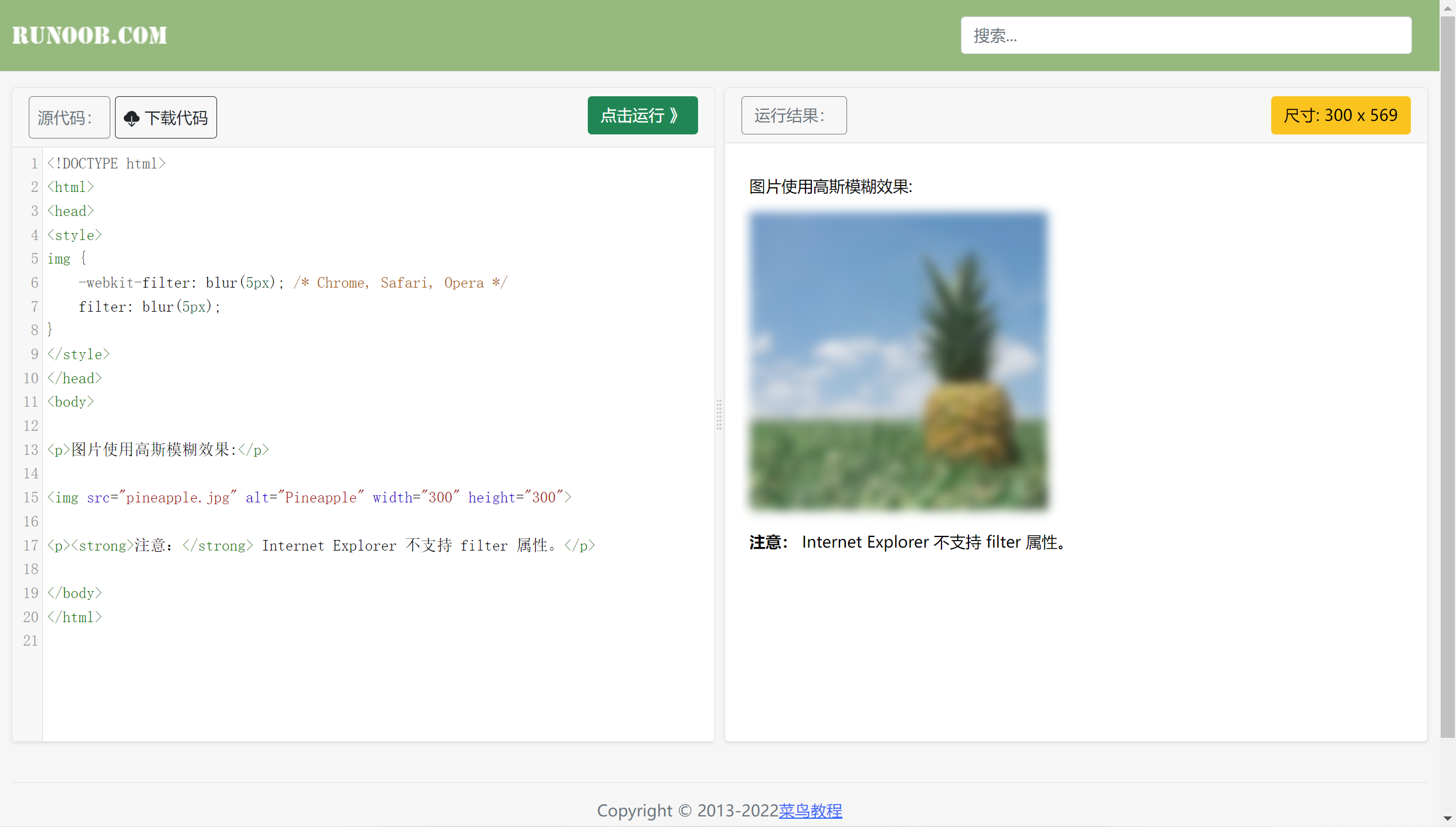
4.1 模糊实例
图片使用高斯模糊效果:
img {
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}

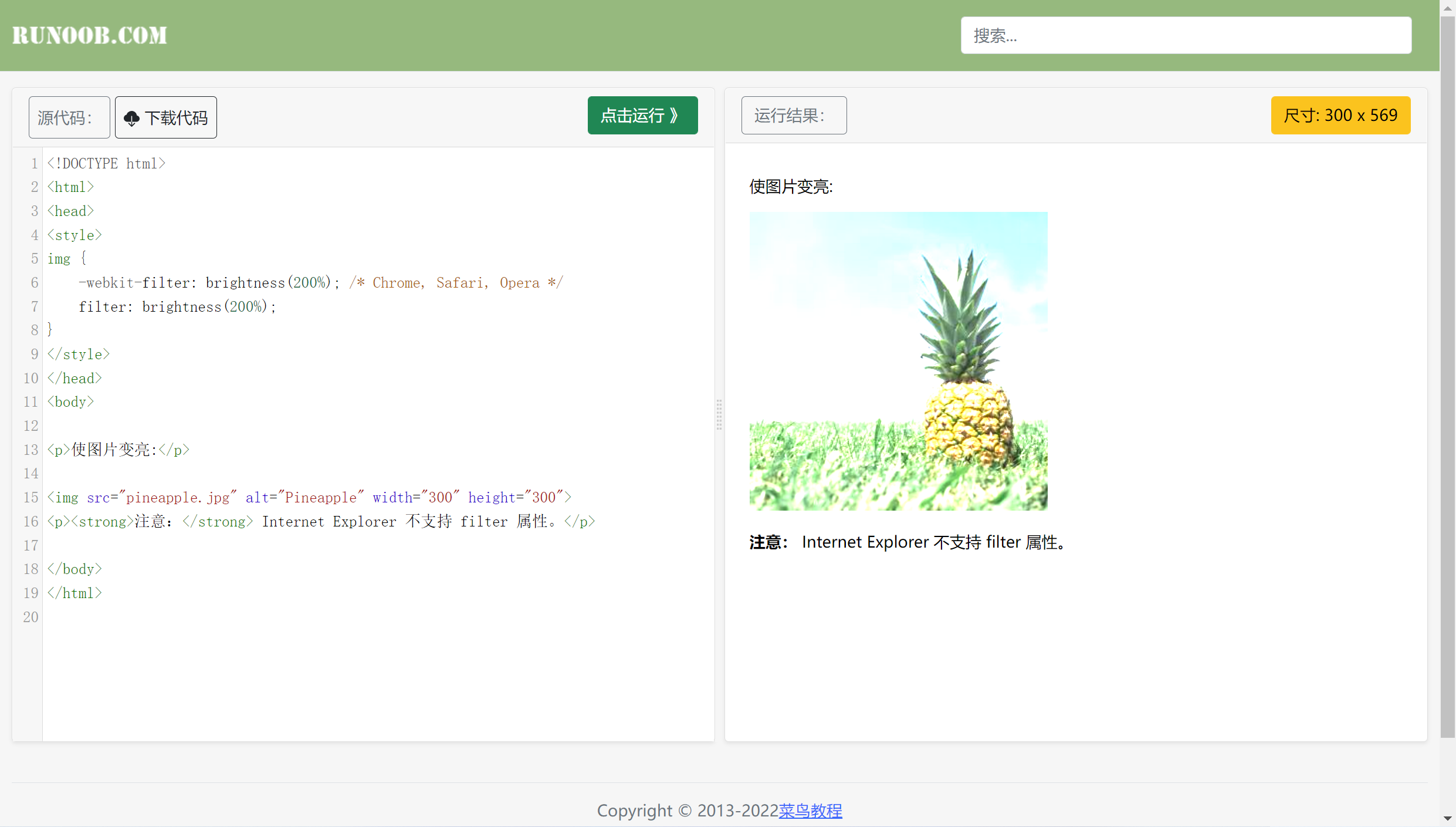
4.2 Brightness 函数实例
使图片变亮:
img {
-webkit-filter: brightness(200%); /* Chrome, Safari, Opera */
filter: brightness(200%);
}

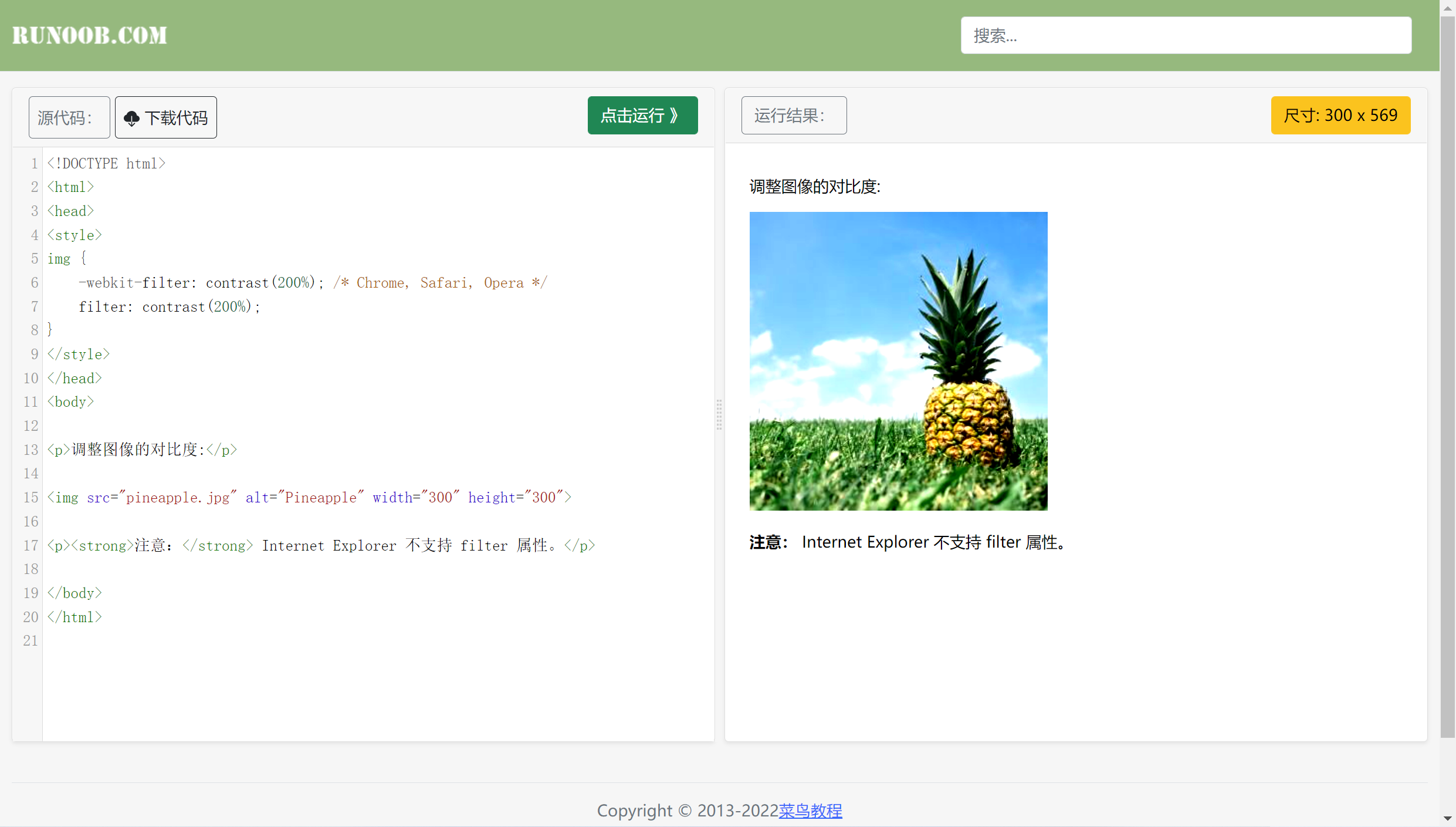
4.3 Contrast 函数实例
调整图像的对比度:
img {
-webkit-filter: contrast(200%); /* Chrome, Safari, Opera */
filter: contrast(200%);
}

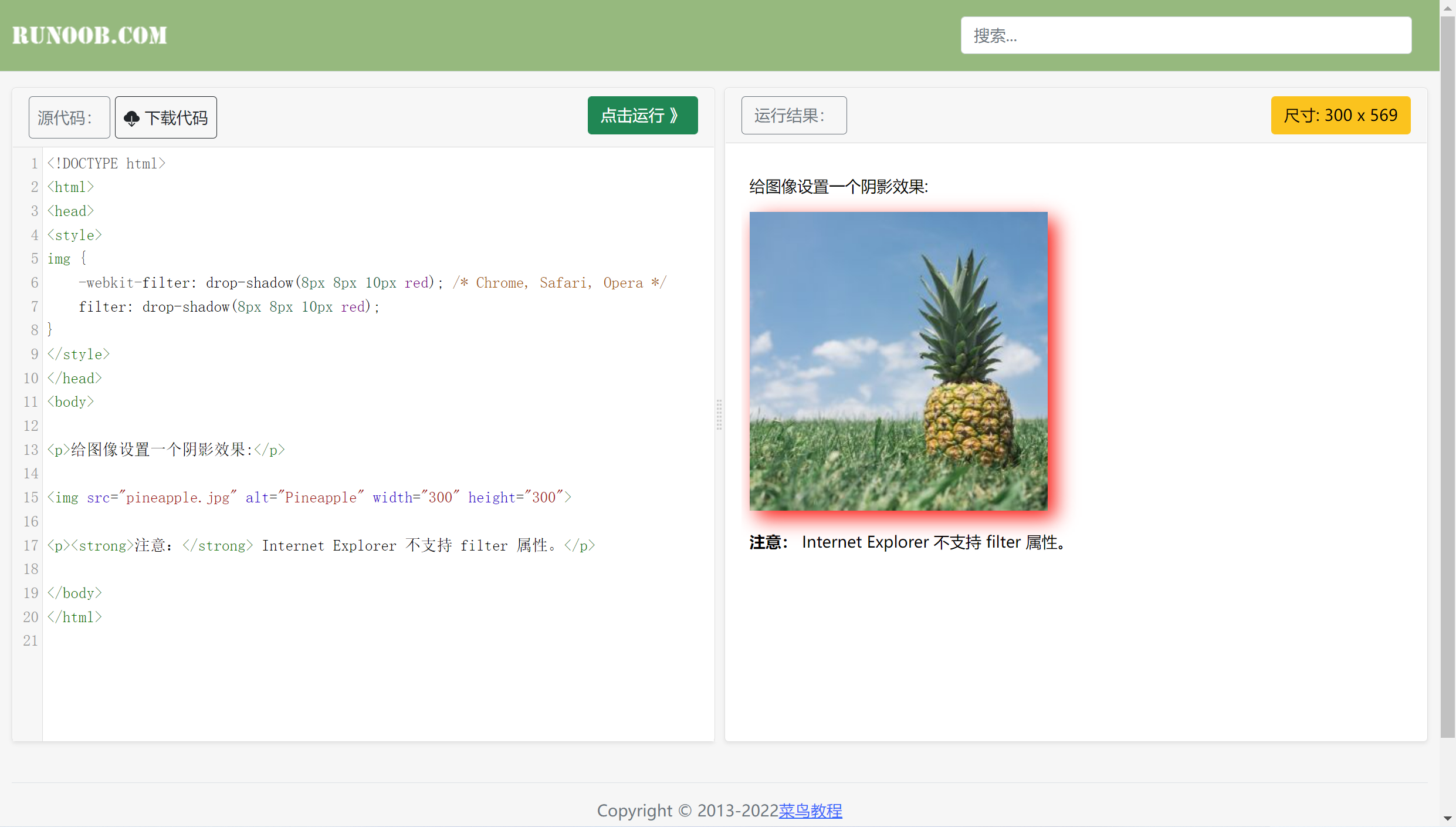
4.4 drop-shadow 函数实例
给图像设置一个阴影效果:
img {
-webkit-filter: drop-shadow(8px 8px 10px red); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
}

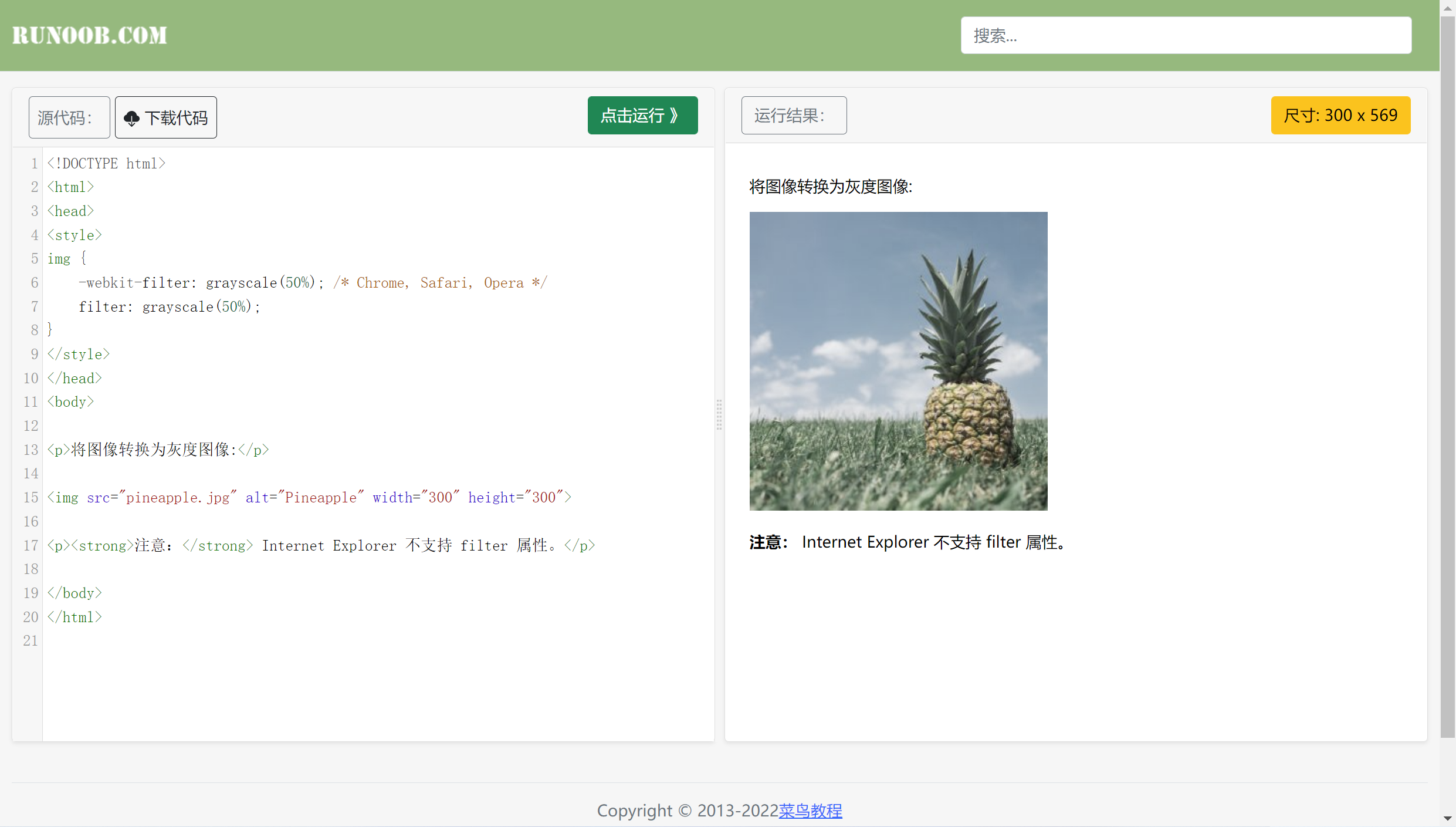
4.5 Grayscale 函数实例
将图像转换为灰度图像:
img {
-webkit-filter: grayscale(50%); /* Chrome, Safari, Opera */
filter: grayscale(50%);
}

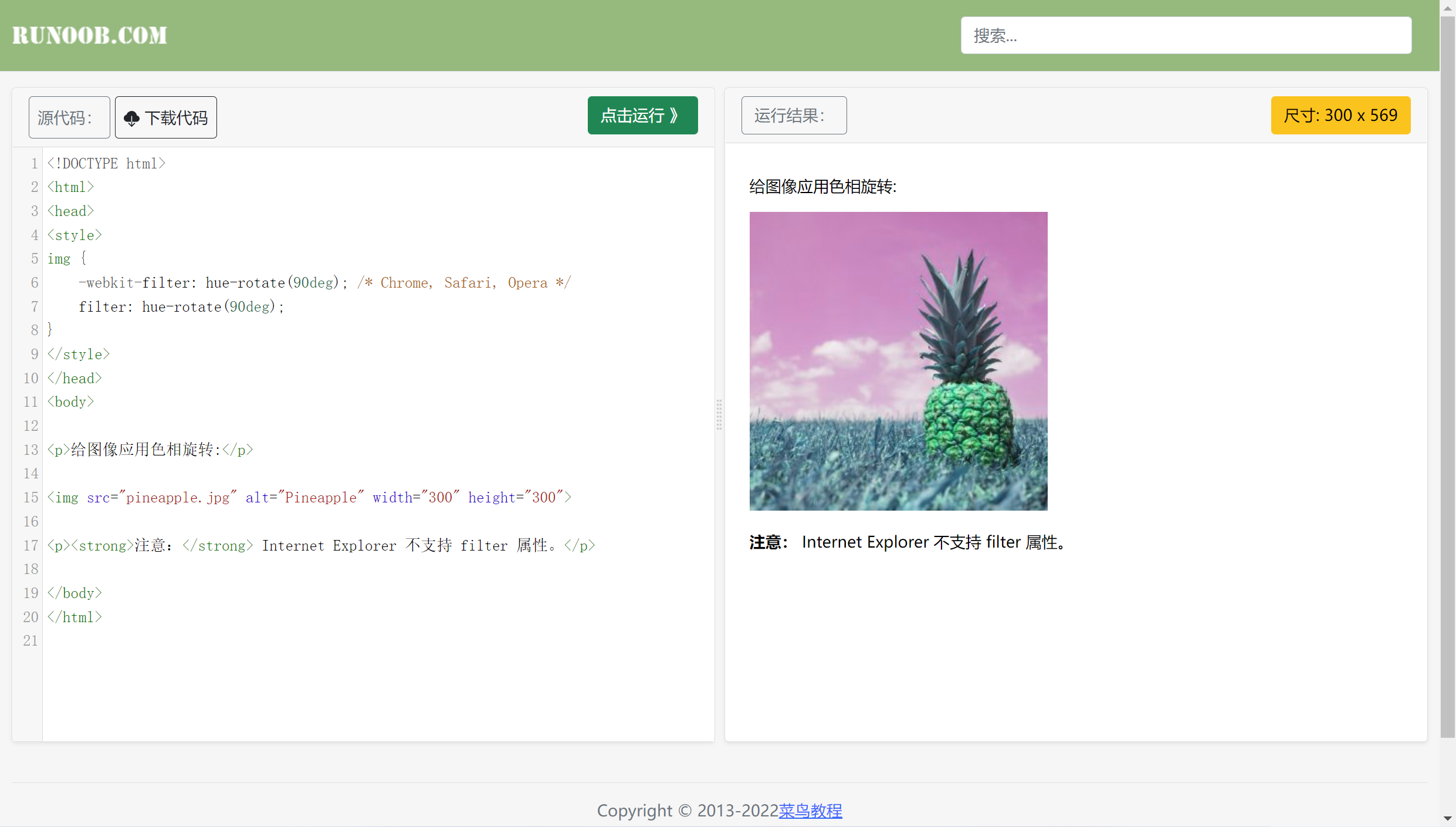
4.6 hue-rotate() 函数实例
给图像应用色相旋转:
img {
-webkit-filter: hue-rotate(90deg); /* Chrome, Safari, Opera */
filter: hue-rotate(90deg);
}

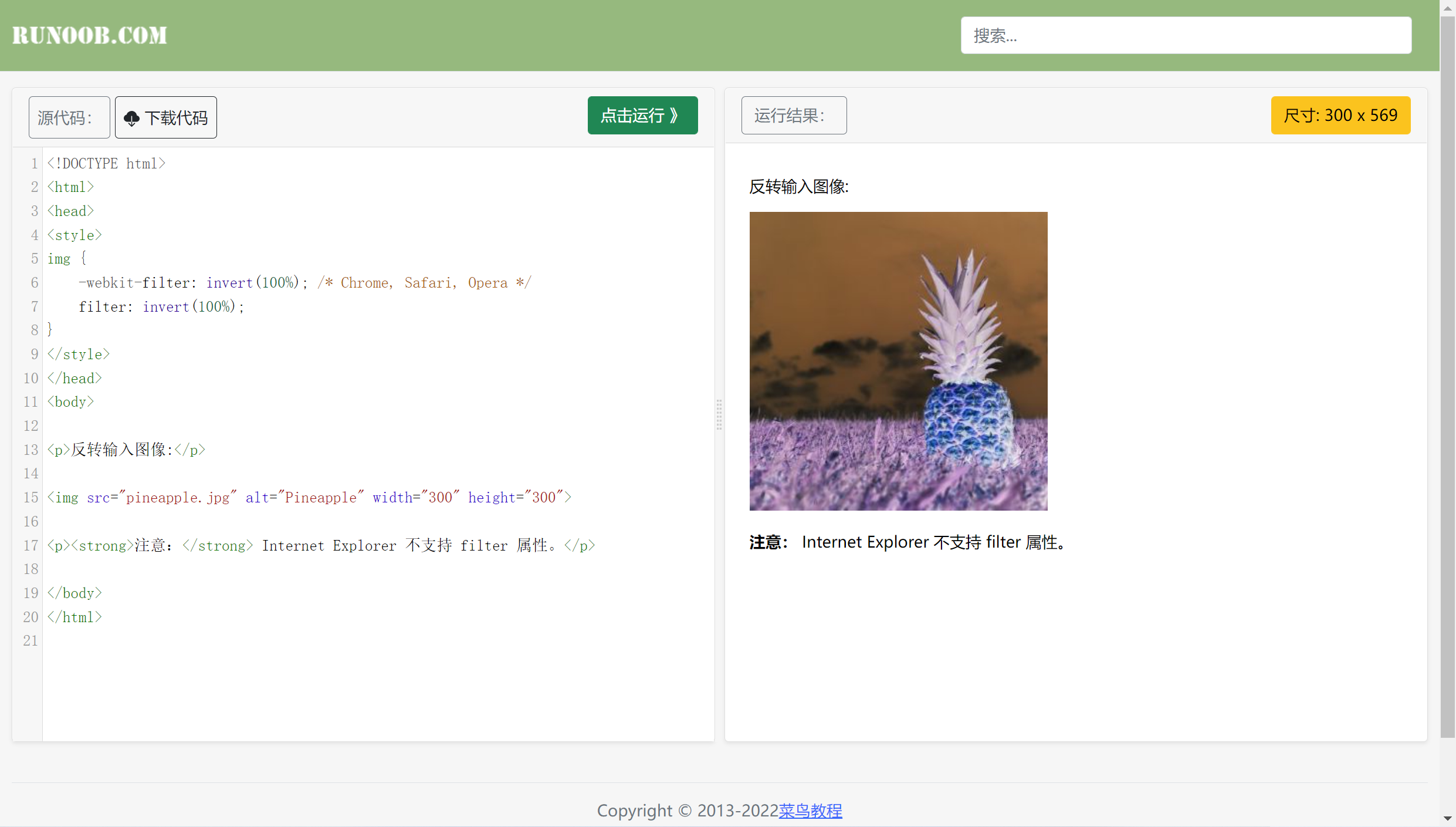
4.7 Invert 函数实例
反转输入图像:
img {
-webkit-filter: invert(100%); /* Chrome, Safari, Opera */
filter: invert(100%);
}

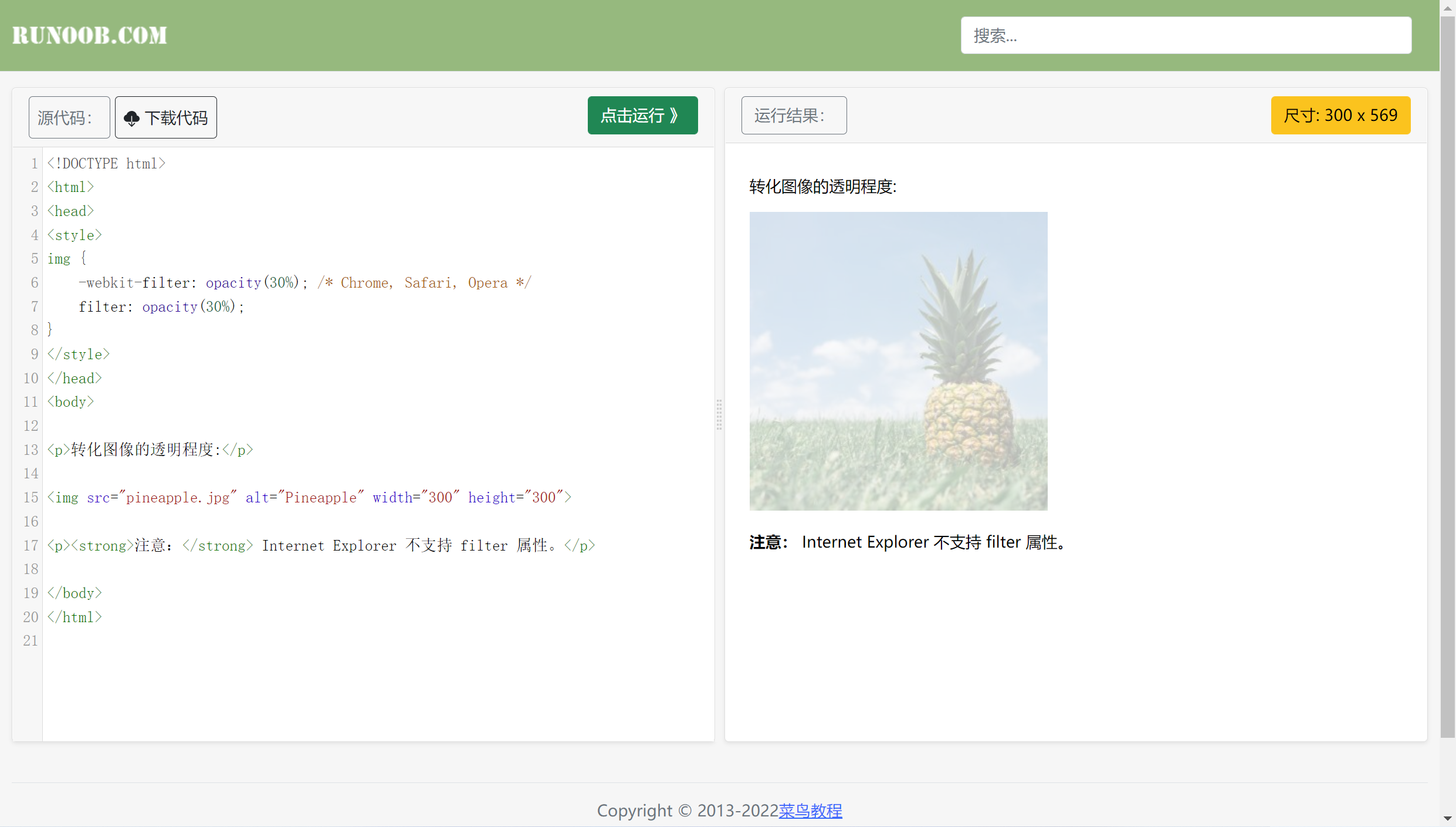
4.8 Opacity 函数实例
转化图像的透明程度:
img {
-webkit-filter: opacity(30%); /* Chrome, Safari, Opera */
filter: opacity(30%);
}

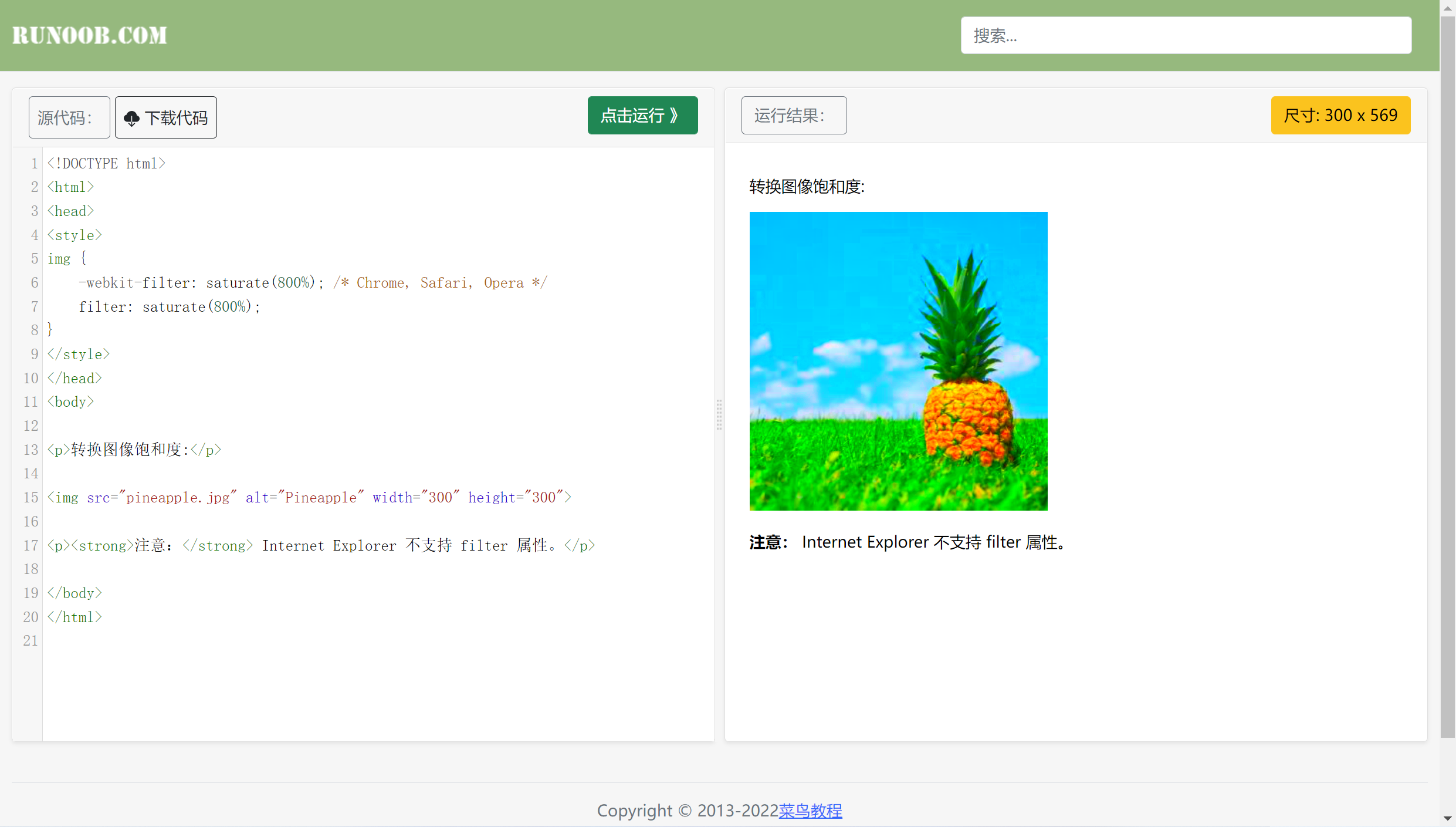
4.9 Saturate 函数实例
转换图像饱和度:
img {
-webkit-filter: saturate(800%); /* Chrome, Safari, Opera */
filter: saturate(800%);
}

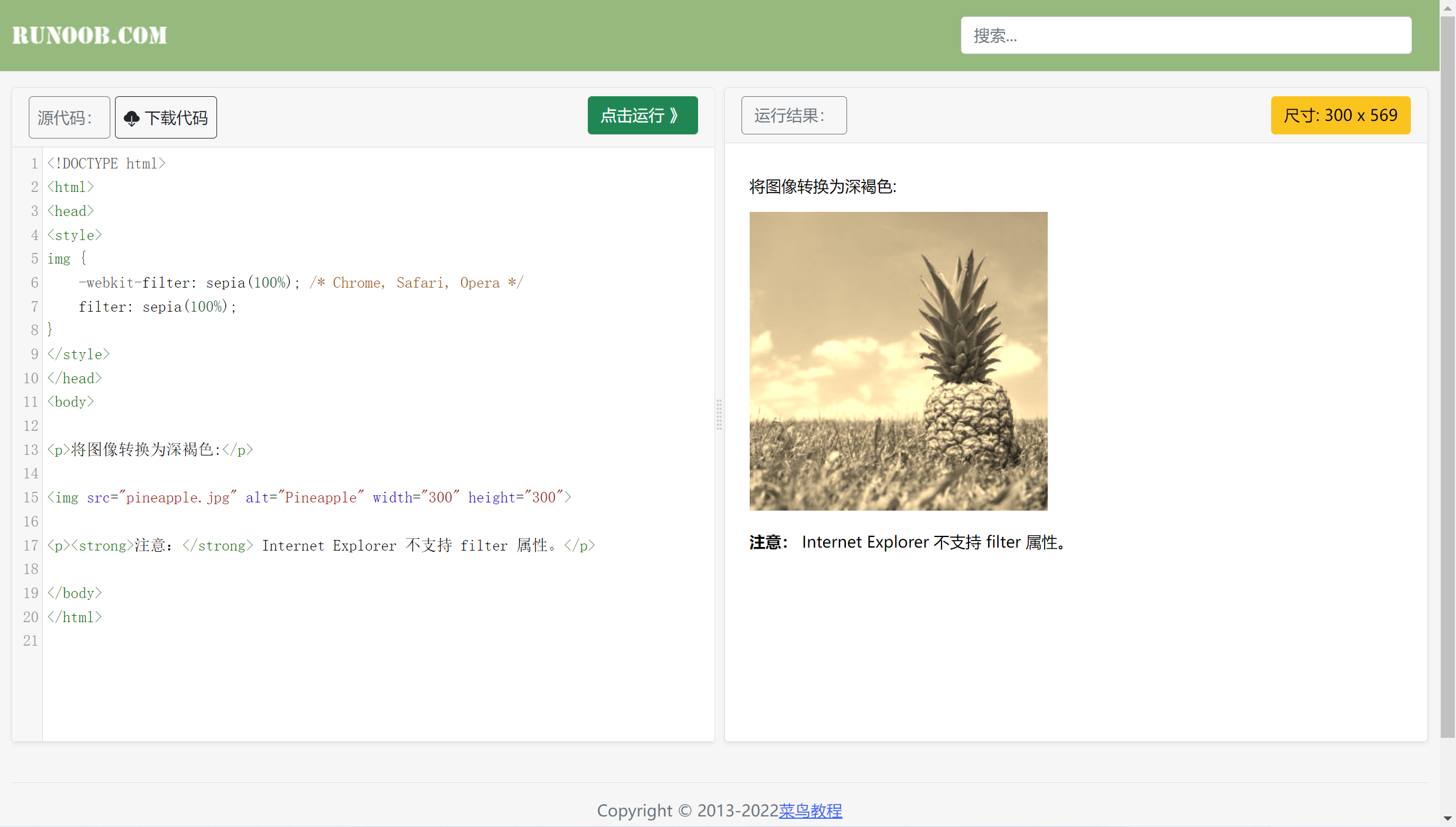
4.10 Sepia 函数实例
将图像转换为深褐色:
img {
-webkit-filter: sepia(100%); /* Chrome, Safari, Opera */
filter: sepia(100%);
}

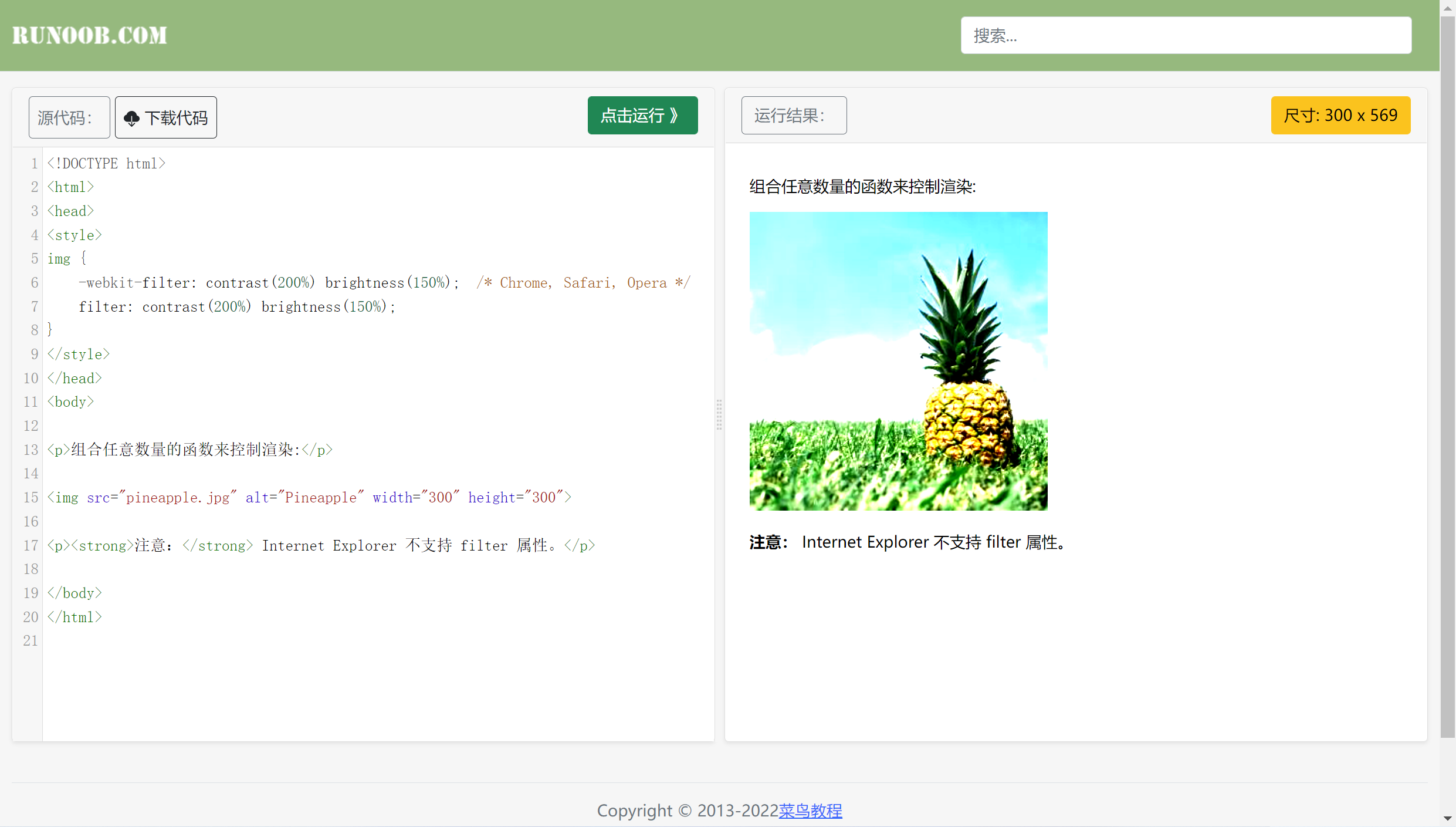
4.11 复合函数
使用多个滤镜,每个滤镜使用空格分隔。
注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
img {
-webkit-filter: contrast(200%) brightness(150%); /* Chrome, Safari, Opera */
filter: contrast(200%) brightness(150%);
}

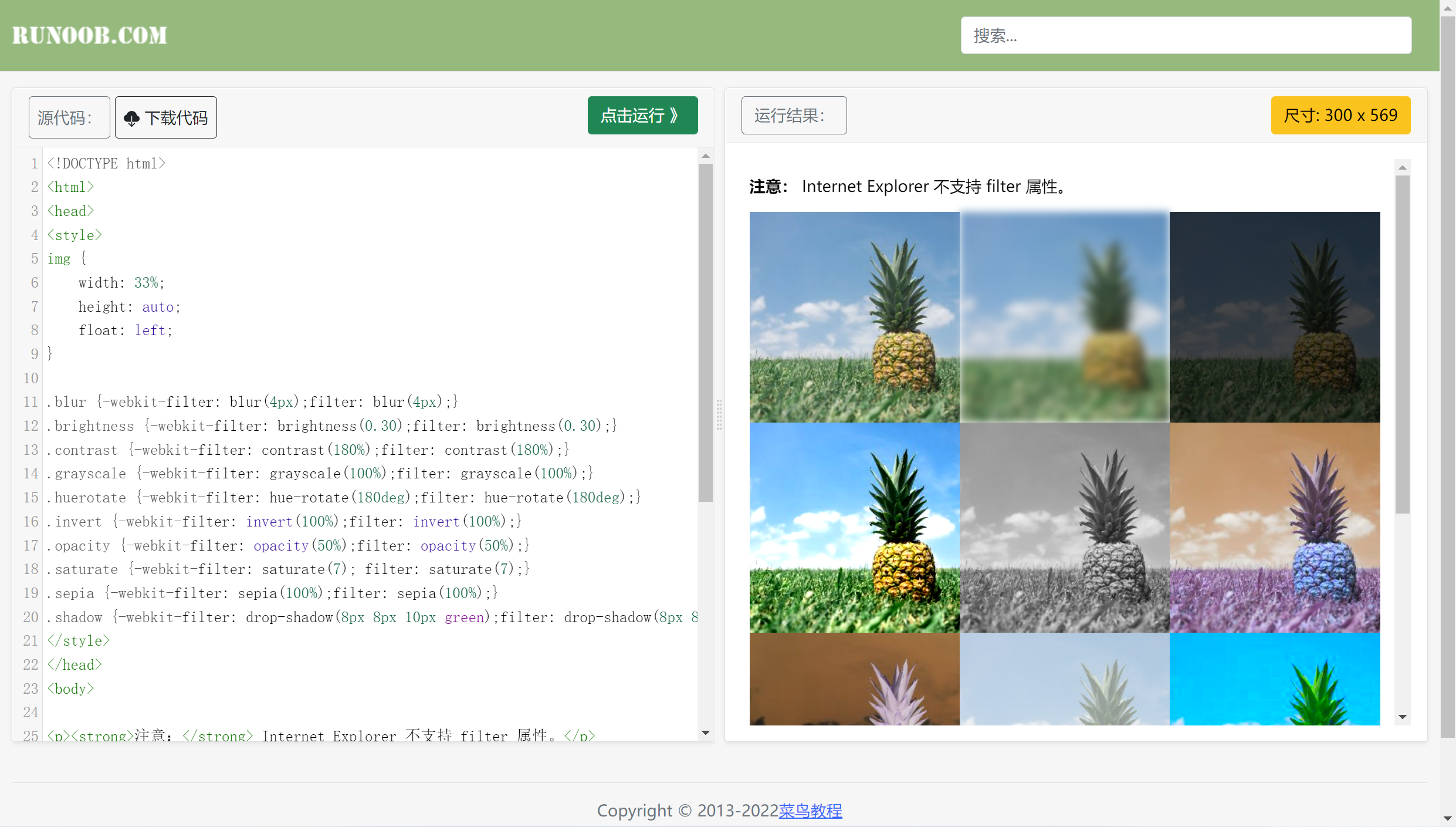
五、所有滤镜实例
以下实例演示了所有滤镜的使用方法:
.blur {
-webkit-filter: blur(4px);
filter: blur(4px);
}
.brightness {
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}
.contrast {
-webkit-filter: contrast(180%);
filter: contrast(180%);
}
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.huerotate {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}
.opacity {
-webkit-filter: opacity(50%);
filter: opacity(50%);
}
.saturate {
-webkit-filter: saturate(7);
filter: saturate(7);
}
.sepia {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.shadow {
-webkit-filter: drop-shadow(8px 8px 10px green);
filter: drop-shadow(8px 8px 10px green);
}




![[附源码]计算机毕业设计少儿节目智能推荐系统Springboot程序](https://img-blog.csdnimg.cn/ebdbb943fff14ecea1f914bf02073533.png)