小程序首页公告详情页面
本教程均在第一节中项目启动下操作
- 小程序首页公告详情页面
- 前言
- 一、添加界面,布局
- 1.设定组件样式:
- 数据绑定
- 二. 新增接口
- 三:绑定公告
- 四.查看效果
- 五.动态参数设置 :之前是指定了公告单条数据
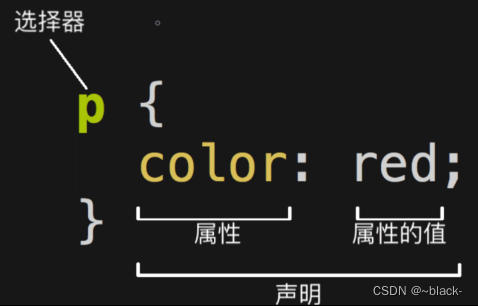
- 2.优化还在那时详情页<p>标签:
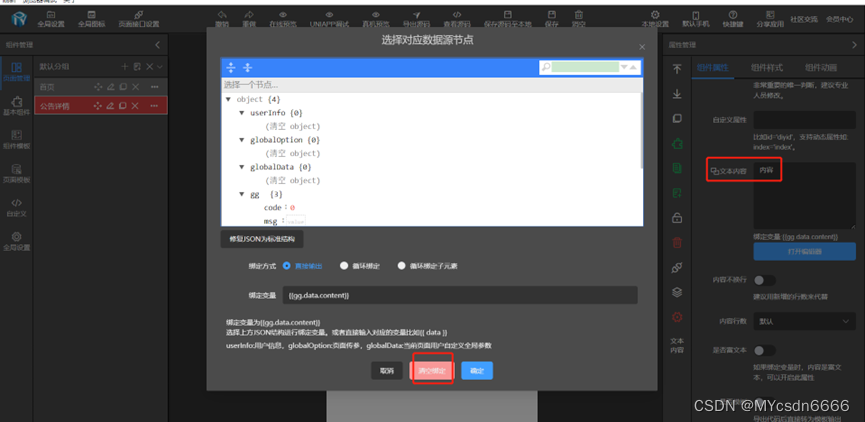
- 借助工具查看,清空绑定
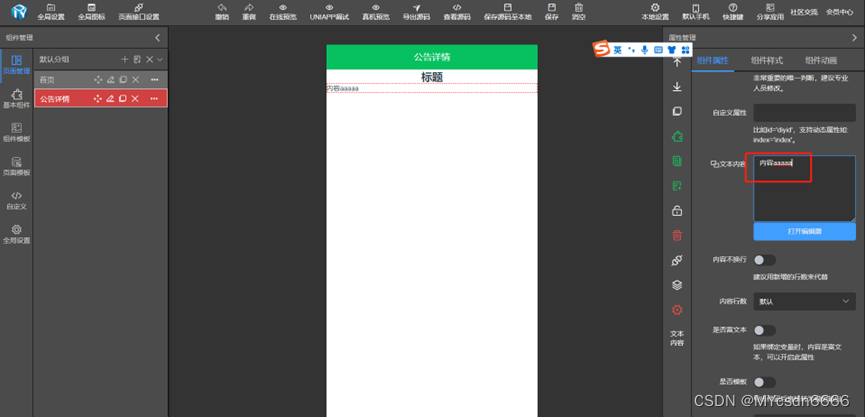
- 修改内容数据,用于定位
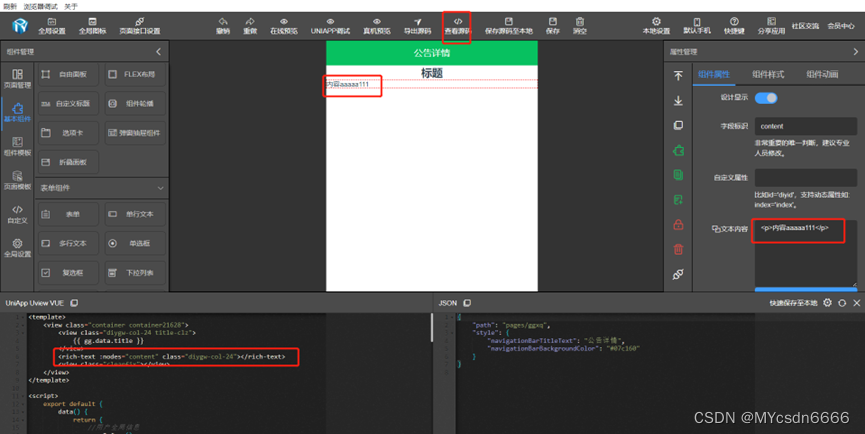
- 3.查看源码:展示字段设置为: <rich-text :nodes="content" class="diygw-col-24"></rich-text>
- 4. 对比公告标题 修改 为 : <rich-text :nodes="gg.data.content" class="diygw-col-24"></rich-text>
- 六.效果展示:
- 本文章原自bilibli作者视频整理,已通过作者同意,挂载视频地址
前言
话不多说,直接实操。
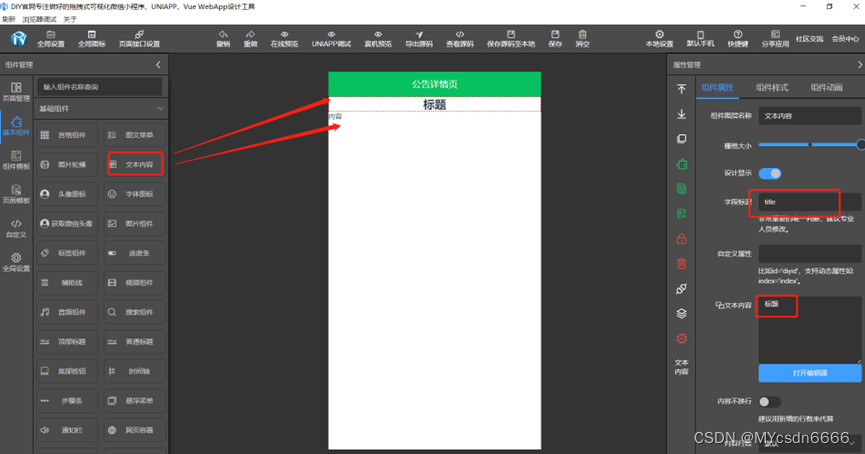
一、添加界面,布局

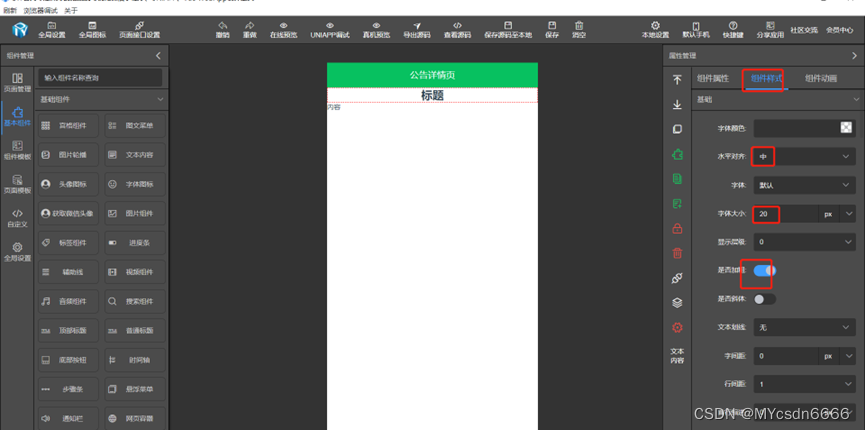
1.设定组件样式:

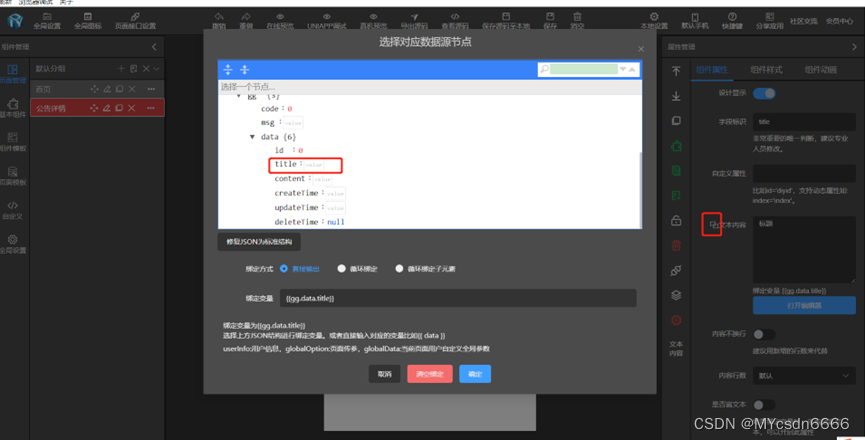
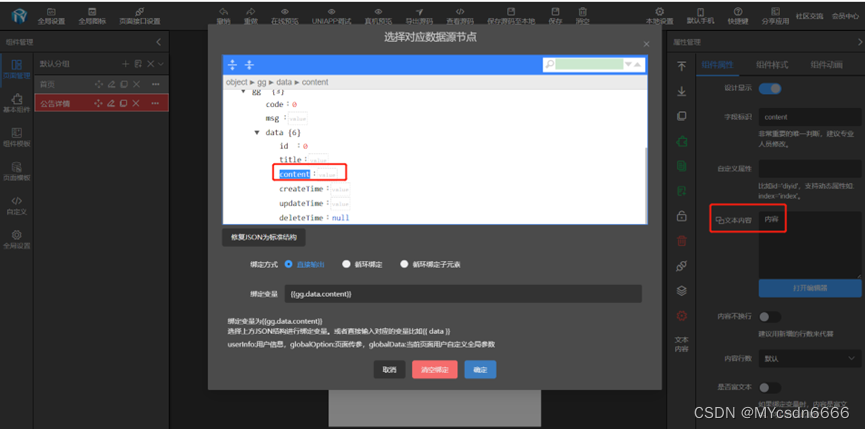
数据绑定


二. 新增接口

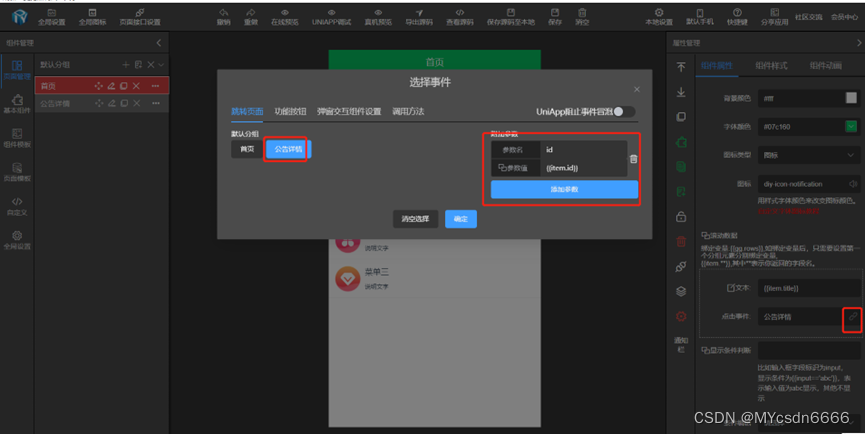
三:绑定公告

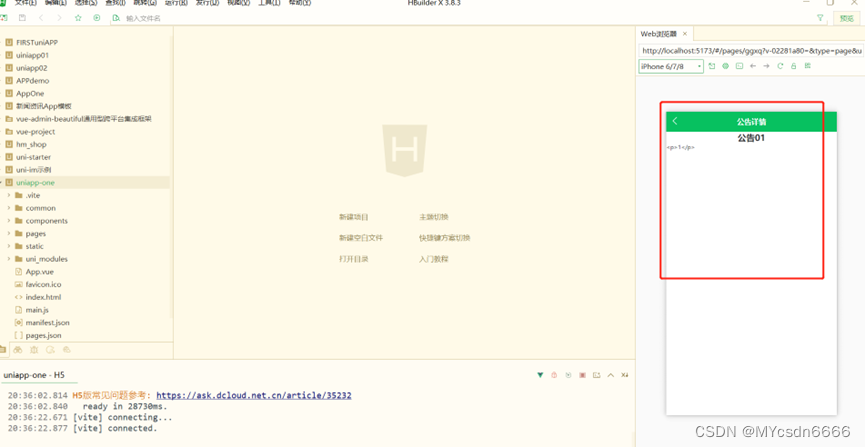
四.查看效果

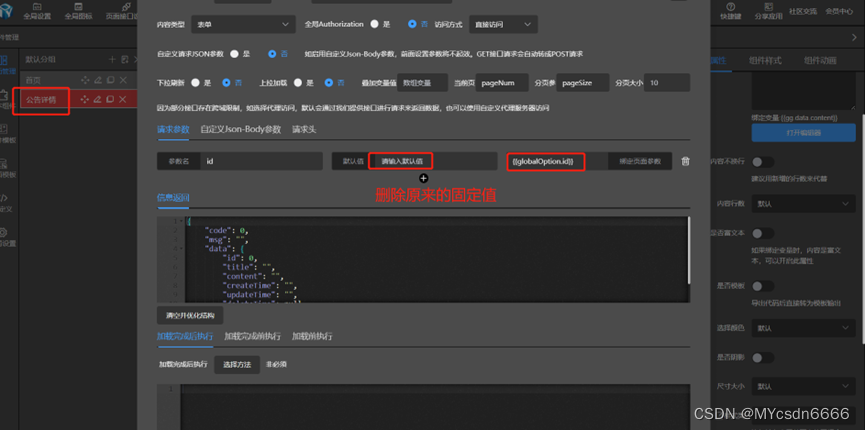
五.动态参数设置 :之前是指定了公告单条数据
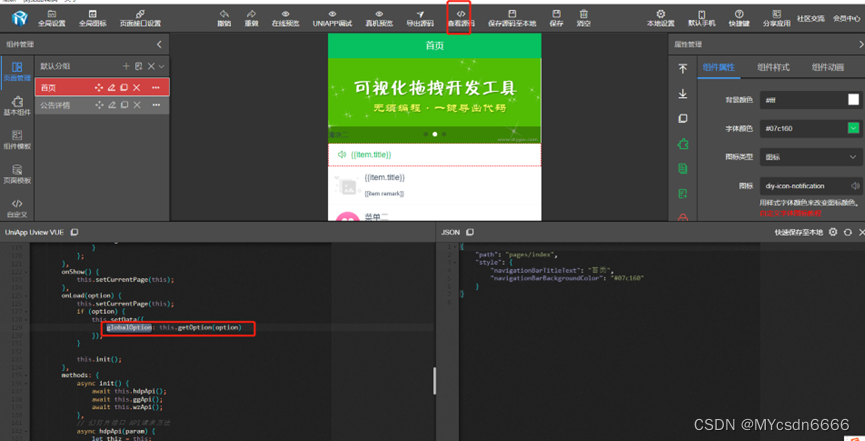
##1.查看源码: globalOption 重点****


2.优化还在那时详情页
标签:
借助工具查看,清空绑定

修改内容数据,用于定位

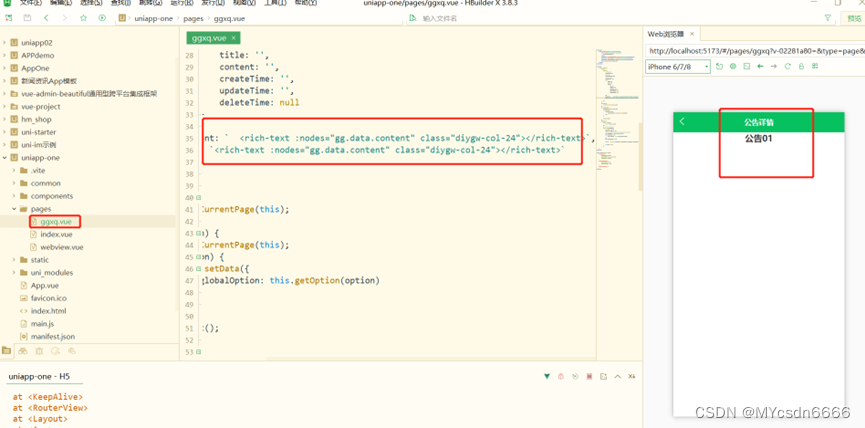
3.查看源码:展示字段设置为:

4. 对比公告标题 修改 为 :

六.效果展示: