之前有写过pyecharts实现电影数据分析可视化和Django+pyecharts实现电影数据分析可视化,但是综合起来感觉还是有缺陷,所以我使用Flask+pyecharts重新整合一下电影数据可视化。
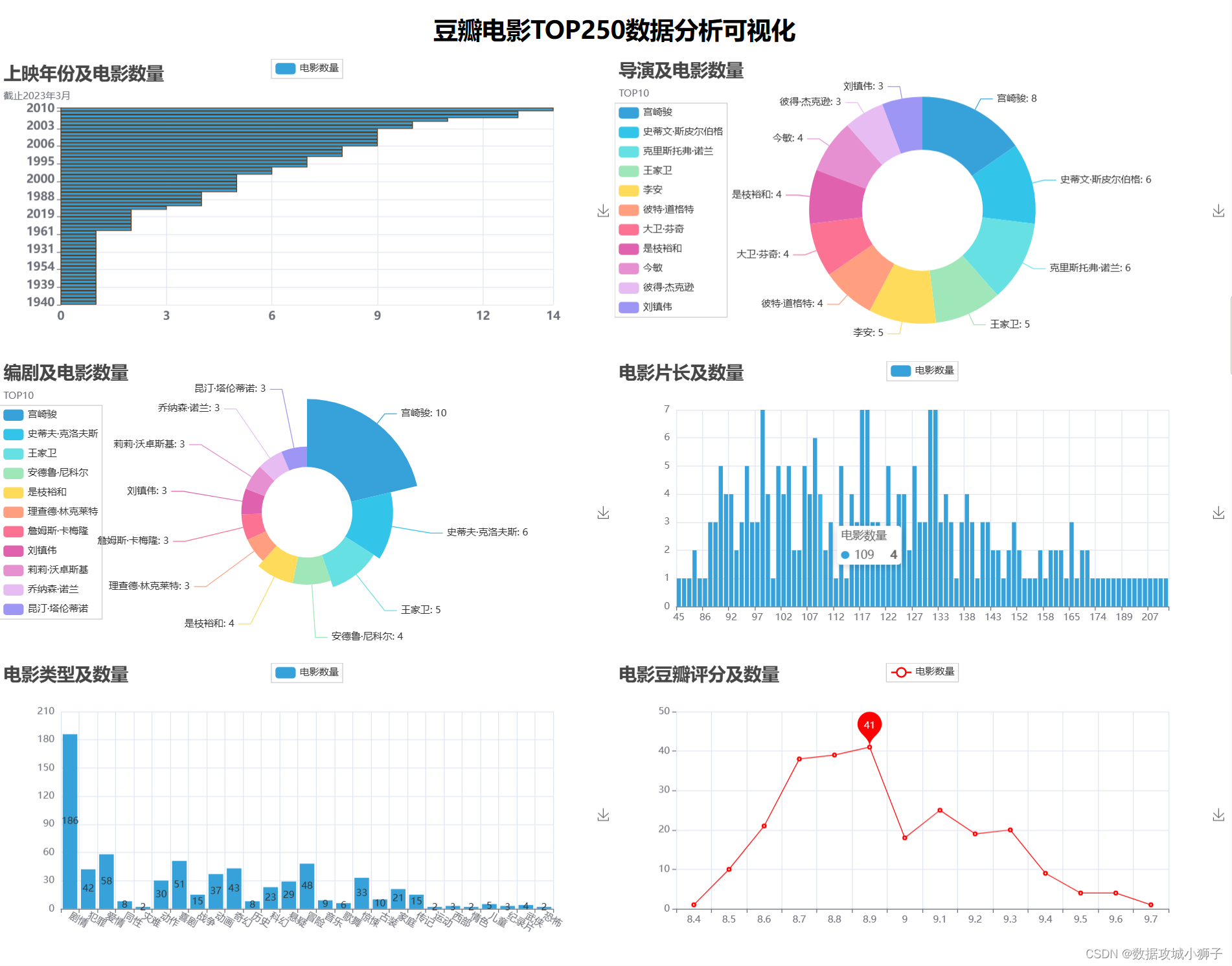
下面是完成后的截图

这应该就算是可视化大屏了吧
文章目录
- 代码结构
- index.css
- index.html
- app.py
- requirements.txt
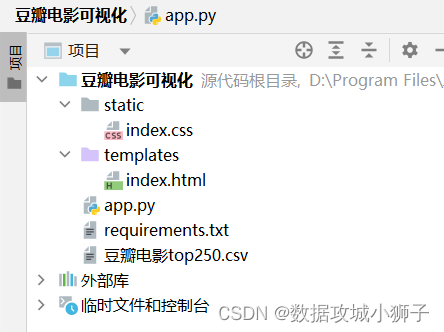
代码结构
代码结构也很简单

真实开发时代码结构应该做详细划分,这个简单的小项目我就不搞这么复杂了。
index.css
这个代码主要用来设计网页页面的布局,主要设计了7个div,分别是1个网页标题的div和6个可视化图的div。
#title {
position: absolute;
width: 40%;
height: 10%;
top: 0%;
left: 30%;
color: black;
font-size: 30px;
font-weight: bold;
display: flex;
align-items: center;
justify-content: center;
}
#left1 {
position: absolute;
width: 50%;
height: 50%;
top: 10%;
left: 0;
}
#right1 {
position: absolute;
width: 50%;
height: 50%;
top: 10%;
left: 50%;
}
#left2 {
position: absolute;
width: 50%;
height: 50%;
top: 60%;
left: 0;
}
#right2 {
position: absolute;
width: 50%;
height: 50%;
top: 60%;
left: 50%;
}
#left3 {
position: absolute;
width: 50%;
height: 50%;
top: 110%;
left: 0;
}
#right3 {
position: absolute;
width: 50%;
height: 50%;
top: 110%;
left: 50%;
}
index.html
这个代码设计网页,很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>豆瓣电影TOP250</title>
<link rel="stylesheet" href="../static/index.css">
</head>
<body>
<div id="title">豆瓣电影TOP250数据分析可视化</div>
<div id="left1">{{left1|safe}}</div>
<div id="right1">{{right1|safe}}</div>
<div id="left2">{{left2|safe}}</div>
<div id="right2">{{right2|safe}}</div>
<div id="left3">{{left3|safe}}</div>
<div id="right3">{{right3|safe}}</div>
</body>
</html>
app.py
这个代码是后端代码,主要为Flask框架、pandas数据清洗及pyecharts可视化等
注意这个我只给出了部分代码,万变不离其宗,根据我给的部分代码相信你能够做出属于自己的作品!
from flask import Flask, render_template
import pandas as pd
from pyecharts.charts import Bar, Pie, Line
import pyecharts.options as opts
app = Flask(__name__)
SECRET_KEY = 'xxx' # 自己设置
def get_data():
data = pd.read_csv('./豆瓣电影top250.csv', encoding='utf-8')
return data
def get_left1(): # 返回id为left1的div中的pyecharts图表
data = get_data()
year = data['上映年份'].value_counts().reset_index()
year.rename(columns={"count": "电影数量"}, inplace=True)
bar = (
Bar(init_opts=opts.InitOpts(width='100%', height='100%', theme='light'))
.add_xaxis(
year['上映年份'].tolist()[::-1])
.add_yaxis(
"电影数量",
year['电影数量'].tolist()[::-1],
label_opts=opts.LabelOpts(is_show=False),
)
.set_series_opts(itemstyle_opts=opts.ItemStyleOpts(
border_color='#5C3719', ))
.set_global_opts(
title_opts=opts.TitleOpts(
title='上映年份及电影数量',
subtitle='截止2023年3月',
title_textstyle_opts=opts.TextStyleOpts(
font_family='Microsoft YaHei',
font_weight='bold',
font_size=22,
),
pos_top='1%'),
legend_opts=opts.LegendOpts(is_show=True),
xaxis_opts=opts.AxisOpts(
# name='电影数量',
is_show=True,
max_=int(year['电影数量'].max()),
axislabel_opts=opts.LabelOpts(
font_family='Microsoft YaHei',
font_weight='bold',
font_size='14' # 标签文本大小
)),
yaxis_opts=opts.AxisOpts(
# name='上映年份',
is_show=True,
axislabel_opts=opts.LabelOpts(
# interval=0,#强制显示所有y轴标签,需要可以加上
font_family='Microsoft YaHei',
font_weight='bold',
font_size='14' # 标签文本大小
)),
tooltip_opts=opts.TooltipOpts(
is_show=True,
trigger='axis',
trigger_on='mousemove|clike',
axis_pointer_type='shadow',
),
toolbox_opts=opts.ToolboxOpts(is_show=True,
pos_left="right",
pos_top="center",
feature={"saveAsImage": {}}
)
).reversal_axis())
html_code = bar.render_embed()
return html_code
@app.route('/')
def index():
left1 = get_left1()
right1 = get_right1()
left2 = get_left2()
right2 = get_right2()
left3 = get_left3()
right3 = get_right3()
return render_template('index.html', left1=left1, right1=right1, left2=left2, right2=right2, left3=left3, right3=right3)
if __name__ == '__main__':
app.run(debug=True)
requirements.txt
这个文件是这个项目用到的python库及其版本,因为python的库不断在更新,相对应的代码也会更新,所以做python项目时要养成生成requirements.txt文件的习惯。生成方法为打开终端命令行,进入项目根目录下运行pip freeze > requirements.txt
blinker==1.6.2
click==8.1.3
colorama==0.4.6
Flask==2.3.2
itsdangerous==2.1.2
Jinja2==3.1.2
MarkupSafe==2.1.3
numpy==1.24.3
pandas==2.0.2
prettytable==3.7.0
pyecharts==2.0.3
python-dateutil==2.8.2
pytz==2023.3
simplejson==3.19.1
six==1.16.0
tzdata==2023.3
wcwidth==0.2.6
Werkzeug==2.3.6
这个小项目到这里就结束啦!你学会了吗?