文章目录
- 概念介绍
- 使用方法
- 示例代码
- 综合使用
我们在上一章回中介绍了DefaultTabBarController Widget相关的内容,本章回中将介绍
TabBarView Widget.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们这里介绍的TabBarView类似前面章回中介绍过的PageView组件,它提供了一组界面,并且配合TabBar和TabController一起使用,这样可以让用户通过选择不同的标签(Tab)来切换不同的界面,当然也可以像PageView一样通过左右滑动来切换界面。本章回中将详细介绍它的使用方法。
使用方法
和其它的Widget一样,TabBarView Widget提供了相关的属性来控制自己,下面是常用的属性:
- children属性:该属性用来存放不同的界面,数量不限;
- controller属性:用来设置TabBarController,可以不写而是像上一章回一样使用;
这两个属性中children属性是必选属性,它可以像Row组件一样包含其它的组件,虽然组件的数量没有限制,但是最好与TabBarController中的length属性值保持
一致,这样可以保证界面数量和标签(Tab)数量一致.
示例代码
DefaultTabController(
length: 3,
initialIndex: 1,
child: Scaffold(
appBar: AppBar(
title: Text("Example of Material App"),
bottom: TabBar(
labelColor: Colors.green,
indicatorColor: Colors.green,
unselectedLabelColor: Colors.grey,
onTap: (index){
print("$index is selected");
},
tabs: const [
Icon(Icons.web),
Icon(Icons.favorite),∂
Icon(Icons.self_improvement),
],
),
),
body:const TabBarView(
children: [
Text("First TabBarView"),
Text("Seconde TabBarView"),
Text("Third TabBarView"),
],
),
),
),
我们在上面的代码中创建了一个包含三个页面的TabBarView.每个页面中只有一个文本组件,该文本组件只显示当前TabBarView界面的标题。
编译并且运行上面的代码可以看到界面中显示三个标签,点击不同的标签时就会切换到不同的标签页面。我在这里就不演示程序的运行结果了,建议大家自己动手去实践。
此外,大家需要注意:TabBarView不能单独使用,需要配合TabBar和TabBarController一起使用。
综合使用
最近几个章回中分别介绍了TabBarView,TabBar和TabBarController组件,它们一起构成了顶部标签导航界面。这也是程序中经常使用的导航界面。
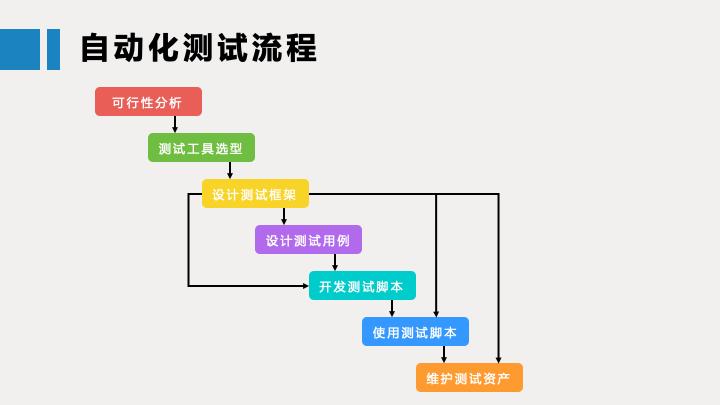
在Flutter中的组件构成了组件树,因此可以把TabBarController当作树根,而TabBar和TabBarView都是树根上的树枝,下面是一个树状图,希望通过图形来帮助大家理解这三种组件相互之间的关系。不过该图是水平的排列的,与树形的垂直排列不同,请大家参考:

看官们,关于TabBarView Widget的内容就介绍到这里,欢迎大家在评论区交流与讨论!