Qt的样式表主要是受到CSS的启发,通过调用QWidget::setStyleSheet()或QApplication::setStyleSheet(),你可以为一个独立的子部件、整个窗口,甚至是整个应用程序指定一个样式表。样式表由影响窗口部件绘制的样式规则组成。这些规则都是普通文本。由于在运行时会解析样式表,所以可以通过定制样式表的方式来尝试设计不同的Qt应用程序。
一、专业名词解释(10个)
1.1、selector选择器
选择器即选择特定的类,一般为一个可以定制样式表的 Qt 类,有时是一个类有时是多个类。
1.2、sub-control辅助控制器
辅助控制器这词是相对于选择器存在的,可以理解为我们选择了一个部件,而这个布局由多个组成,可能需要再次分离就需要::indicator辅助控制器来设置,有些控件才有这个属性。
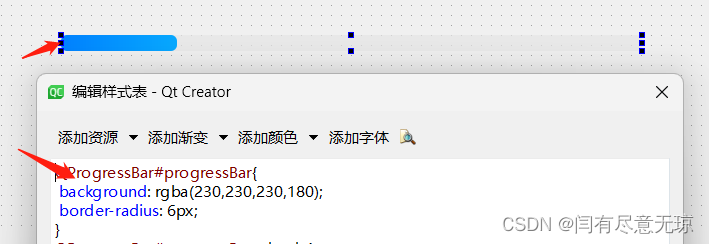
如下图,是一个进度条,当你要美化成下图蓝色样式时,就有三个部分,一个是边框,一个是百分比数字,一个是里面颜色,它就需要辅助控制器操作;

1.3、pseudo-states状态
除了辅助控制器对一个部件的分离,样式表还可以根据窗口部件的各个状态来设置窗口。
如下图,当鼠标划过按钮时颜色是灰色,按下后是白色,这种就称为状态,比如划过就是hover,选中是checked等等

1.4、属性
它是一个窗口部件所固有的特征、性质,每一个窗口部件都会有属于他们自己的属性。比如width、height等
1.5、值
属性后面的数字,比如高设为200,那么应该是 height:200
1.6、!逻辑否
有时候我们在设置某种状态的属性时,希望同时在某些非(!)的状态下设置,这个时候 我们就要用(!)来选择某种状态,比如!checked
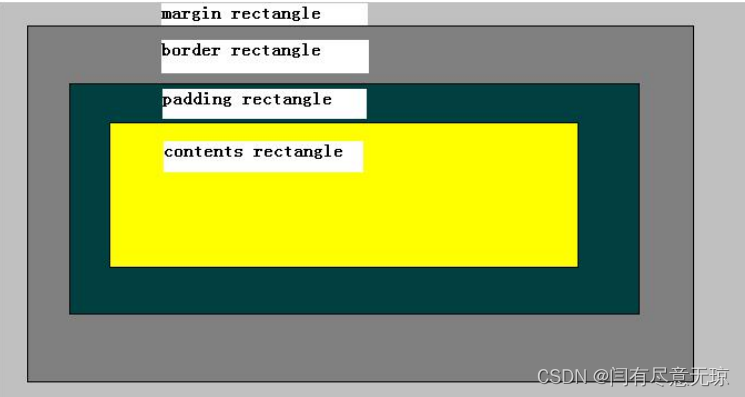
1.7、The Box Mode盒模型
这个模式指定了 4 个影响布局的矩形,从而绘制一个自定义的窗口部件。

1.Content rectangle 是最里面的矩形,它绘制窗口部件内容(如文字,图片)的地方。
2.padding rectangle 包围 content rectangle。它负责由 padding 属性指定填充操作。主要是窗 口部件内容与边缘线(border)之间的空隙,它可以用 top,right,bottom 和 left 设置它的大小。 3.border rectangle 包围 padding rectangle。它为边界预留空间。可以认为是窗口的外框线。 下面讲的分割图形的方法中把 border 当做是一个区域来理解的。参考四、高级应用:九宫 格分割法 4.margin rectangle 最外面的矩形,他包围 border rectangle,负责指定的边缘空白区域,主 要是负责与其他的窗口部件的距离。 如果没有指定他们四个,则默认是四个重合在一起的。
1.8、角弧度
窗口部件四个角弧度。radius 设置角的弧度,如 border-radius:4px; 角的弧度是 4px。如下图,默认按钮时举行,下面的圆角按钮,就是通过次属性设置的。

1.9、背景色和前景色
部件的前景色用于绘制窗口部件上面的文本,可以通过 color 属性指定。
背景色用于绘制窗口部件的填充矩形,可以通过 background-color 属性指定。
背景图片使用 background-image 属性定义,它用于绘制由 background-origin 指定在盒模式 中四个区域的图片开始显示的起点位置。背景图片在盒模式域内的对齐和平铺方式可以通过 background-position 和 background-repeat 属性指定。 如果指定的背景图片具有 alpha 通道(透明效果),通过 background-color 指定的颜色将 会透过透明区域。
1.10、#
指定某一个按钮,#号后面是指定类的对象名。如下图: