2023年5月26日,上海市科学技术奖励大会隆重召开,由上海交通大学牵头,中国科学院深圳先进技术研究院、咪咕视讯科技有限公司、华为技术有限公司、上海云视科技股份有限公司、上海人工智能创新中心、上海媒智科技有限公司、上海数字电视国家工程研究中心有限公司共同完成的“真实世界视频智能增强技术及国产化应用”项目荣获上海市技术发明一等奖。

随着人们对图片、视频的质量追求越来越高,超高清沉浸式体验成为视频媒体发展的重要趋势。虽然超高清沉浸式视频的全链路技术已基本成熟,但由于成本和效率等原因,原生超高清内容生产能力已难以匹配终端市场的发展,而历史累积的海量视频资源传承与用户对极致体验追求之间的矛盾也越来越凸显。
为提升超高清沉浸式视频的制作效率、维护历史经典的生命力,“真实世界视频智能增强技术及国产化应用”项目针对高效智能视频增强技术和系统发起攻关,取得一系列创新成果。真实世界视频内容和退化的多样性对智能视频增强技术的泛化应用带来挑战。
为此,该项目从高阶退化仿真、复杂运动建模、场景自适应、深度感知等方面突破系列技术瓶颈,实现了对真实世界跨年代、多类型、多场景视频内容的自动适配。在昇腾AI处理器与异构计算架构CANN的加持下,研制了全流程自主可控的高效AI视频增强平台,并同步建立了视频增强的软硬件自主生态,有效支撑了超高清产业的蓬勃发展。
先验自适应视频超分辨率技术
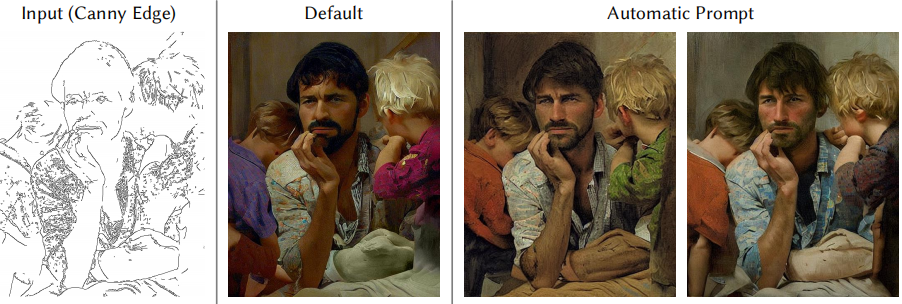
视频超分辨率技术通过人工智能深度学习方法将低分辨率视频重建成高分辨率视频。超分辨率算法需要融合视频前后帧上下文信息,经过复杂的数据提取和计算, 获取与目标帧最相关的信息加以利用。在视频超分过程中,先验与真实数据的匹配程度会大大影响超分效果,该项目采用退化先验的技术,解决了噪声放大、图像纹理杂乱失真的问题;通过语义分割嵌入区域的语义先验,实现内容自适应个性化超分。先验自适应超分辨率技术的应用,大大提升了视觉效果。

昇腾AI基础软硬件平台原动力注入
除了先验自适应视频超分辨技术,该项目还解决了视频处理算力需求巨大,需要高效自主可产业化推广计算架构的关键性问题。基于昇腾AI基础软硬件平台,从顶层算法到底层算子垂直优化,通过多算子自动流水技术以及算子融合技术,大大提升了超分辨率算法的执行效率,视频画面质量显著提升。

可变形卷积算子优化后性能提升了9倍
基于昇腾AI的视频增强平台,已成功应用于历史视频的超高清修复,为建党百年庆典和中共一大纪念馆展览等重大文化工程提供了支持,多地人工智能中心也陆续上线相关服务。

历史影响修复前后对比

修复后的《开国大典》影像在中共一大会址持续播放
昇腾AI基础软硬件平台的软硬协同优化能力,为视频增强技术的应用及生态发展奠定了坚实的基础,通过AI高速计算原动力的注入,繁荣超高清产业的生态发展。