电容笔已经成为日常生活中不可或缺的一部分。它可以用于书写,绘画,甚至玩游戏。使用电容笔可以代替传统无纸化书写,提高工作效率。市面上有许多不同价格的电容笔品牌可供选择。本文将介绍四款性价比高的平替电容笔,有需要入手的小伙伴可以参考一下!
一、Apple pencil和电容笔的区别:
1.充电方式

apple pencil采用的是无线蓝牙充电,只需要将applepencil放在金属感应处就可以进行充电了,而普通的电容笔则是需要数据线连接充电,现在有的品牌也研发出了无线充电仓,将电容笔放进去就可以充电。
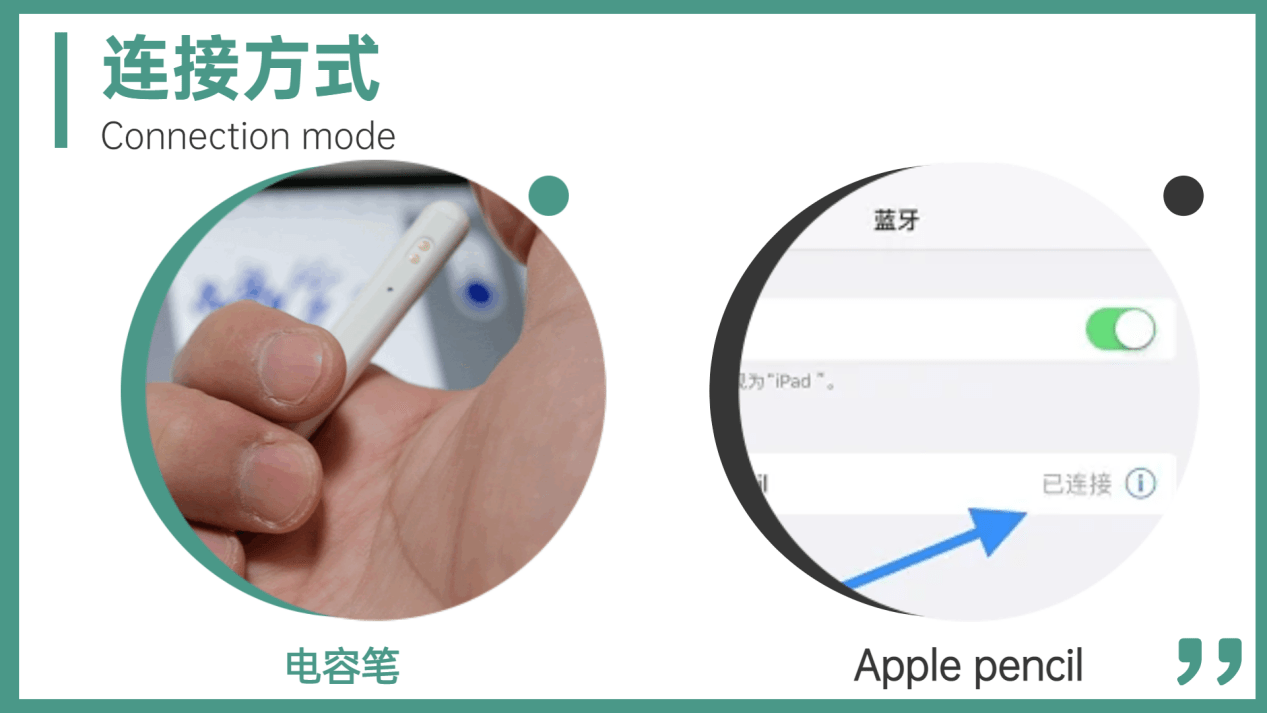
2.连接方式

apple pencil需要打开蓝牙进行配对连接才能使用,而普通电容笔则是直接按下开关就可以直接在iPad上使用,甚至有的产品还采用了触碰开关,轻碰一下笔帽就可以打开。
3.价格

普通的电容笔价钱一般在一两百左右,而且还会赠送付费软件,苹果笔相对价格就高出许多,加上教育政策的话,价格会比直接购买便宜许多,但至少也需要七百多,相信很多人都想入手,但看见价格就望而却步了。
二、电容笔推荐:
1.西圣电容笔
充电方式:充电盒(Type-C)
推荐指数:☆☆☆☆☆

西圣电容笔之所以这么受欢迎,主要是性价比特别高,无论配置、流畅度、舒适性、外观设计以及续航能力在电容笔中是数一数二的,这款主打高性价比的电容笔,采用了高灵敏芯片,书写可以做到高灵敏度低延时,书写体验感气囊。配置了倾斜压感功能,笔杆倾斜线条能够有不同粗细深浅变化,满足用户不同的绘画需求。采用了充电仓设计,电容笔总续航时间高达30小时,比市面上绝大多数电容笔续航时间长,出门携带也完全不用担心电量问题。
2.BZBC电容笔
充电方式:Type-C
推荐指数:☆☆☆

BZBC电容笔采用的是耐磨的塑料材质的笔尖,书写可以精确到每个像素,笔重量较轻易,单笔重量在13g左右,拿久不会出现什么不适应。书写小字体不会有任何压力的;支持磁性吸附ipad,便于存放,不易遗失;充电2个小时即可提供整整12个小时的工作时间,3分钟不使用后自动关闭。
3.依斯卡电容笔
充电方式:磁吸充电器充电
推荐指数:☆☆☆

依斯卡这款电容笔的外观和Apple pencil可以很好的区分出来,它的笔尖和笔帽采用了银色圈设计。它采用的是触碰式开关方式,一拿上手,稍稍触摸一下笔头即可开机使用,快速开机十分的方便。笔头内部的倾斜压感设计,可根据不同的角度绘制粗细不同的线条。这款电容笔的较轻的重量支持长时间的书写作画,使体验更佳。
4.京东京造电容笔
充电方式:Type-C
推荐指数:☆☆☆

京东京造电容笔的外观哑光铝合金材质低调大气,握感舒适不咯手,没有出现卡顿断触情况。pencil同款降噪耐磨笔尖,使用起来噪音更小而且在写字顺滑的同时能更好的保护ipad屏幕,支持全局防误触在使用上给你更好的体验,长按电容笔顶部开机,指示灯亮起开始使用。自带五分钟休眠省电功能配合LED灯显示电量避免断电尴尬,这一点对粗心的朋友很友好,防止用完忘记关,变相延长续航。支持防误触书写准确轻松,笔尖阻尼感强,写字手感舒适,自带专属充电线个性十足,支持侧吸ipad使用方便。