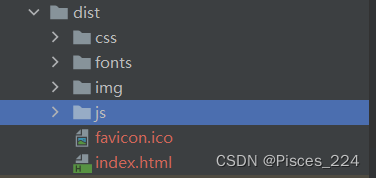
如下

- CSS目录:

① .css文件是项目要用到的css文件,当你做webpack打包的时候,会把所有的css样式打包到这里
② .css.map文件是一个Source map文件,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。目的是帮助我们调试被压缩过的css代码,只是方便我们开发的时候做调试使用。
- fonts 目录:

存放的是项目里用到的图标字体样式及配置。
- img:

存放的是项目里用到的图标或图片文件。
- js目录:

存放的是项目里的所有js文件,
① app.js:放的是项目中各个页面的逻辑代码,将格式进行了压缩。
② chunk-vendors.js:放的是通过import包导入的第三方依赖包。防止该文件体积过大,可以使用webpack的externals配置。凡是声明在externals中的第三方依赖包,都不会被打包。同时需要在index.html文件的头部,添加CDN资源引用。
③ 其他.js文件是使用路由懒加载打包后的文件,按需导入路由,文件的名字是路由懒加载配置中的分组名称。
- 最后文件:

favicon.icon是vue自带的项目图标,也可自定义自己的替换。
index.html是我们项目前端代码入口的一个html文件