Python绘图教程:将画笔移动到绝对位置的方法
Python作为一门高级编程语言,设计初衷是让编程变得简单、易学、易用,且支持多种编程范式,其中产生了让人惊艳的绘图模块——Turtle(海龟)。
在这篇教程中,我们将重点介绍一种在Python中实现将画笔移动到绝对位置的方法。
什么是Turtle?
Turtle是一个Python模块,它提供了一个画板和一个具有许多方法的画笔,让我们可以通过程序来绘制几何图形。Turtle同时也是具有图形用户界面(GUI)的Python编辑器。
如何使用Turtle?
使用Turtle,我们需要先导入Turtle模块:
import turtle
然后,我们可以创建一个绘图窗口和一个画笔:
window = turtle.Screen()
pen = turtle.Turtle()
接下来,我们就可以开始绘制了。比如,我们想要绘制一个正方形:
pen.forward(100)
pen.right(90)
pen.forward(100)
pen.right(90)
pen.forward(100)
pen.right(90)
pen.forward(100)
这段代码将画笔向前移动100像素,然后将方向向右旋转90度,再向前移动100像素,以此类推。
这种方法是相对位置移动,即基于画笔当前位置的相对移动。那么,如果我们想要将画笔移动到一个绝对位置呢?
将画笔移动到绝对位置的方法
在Turtle中,我们可以使用goto(x, y)方法将画笔移动到给定的横坐标x和纵坐标y。下面是一个例子:
pen.goto(50, 50)
这段代码将画笔移动到横坐标为50,纵坐标为50的位置。
需要注意的是,在使用goto(x, y)方法时,我们需要确保画笔方向与水平方向一致,否则,画笔的移动方向将不是我们所期望的。因此,在调用该方法前,最好将画笔的方向重置为0:
pen.setheading(0)
这段代码将画笔方向重置为水平方向。
结论
通过本文的介绍,我们学习了如何使用Python中的Turtle模块进行绘图,并掌握了将画笔移动到绝对位置的方法。在实际应用中,我们可以结合其他函数来创造更加复杂的图形,例如画弧、填充等操作。Turtle模块是Python学习者和初学者非常不错的绘图工具。希望读者通过这篇文章的介绍和学习,能够更深入地了解Python的绘图功能。
最后的最后
本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。
对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。
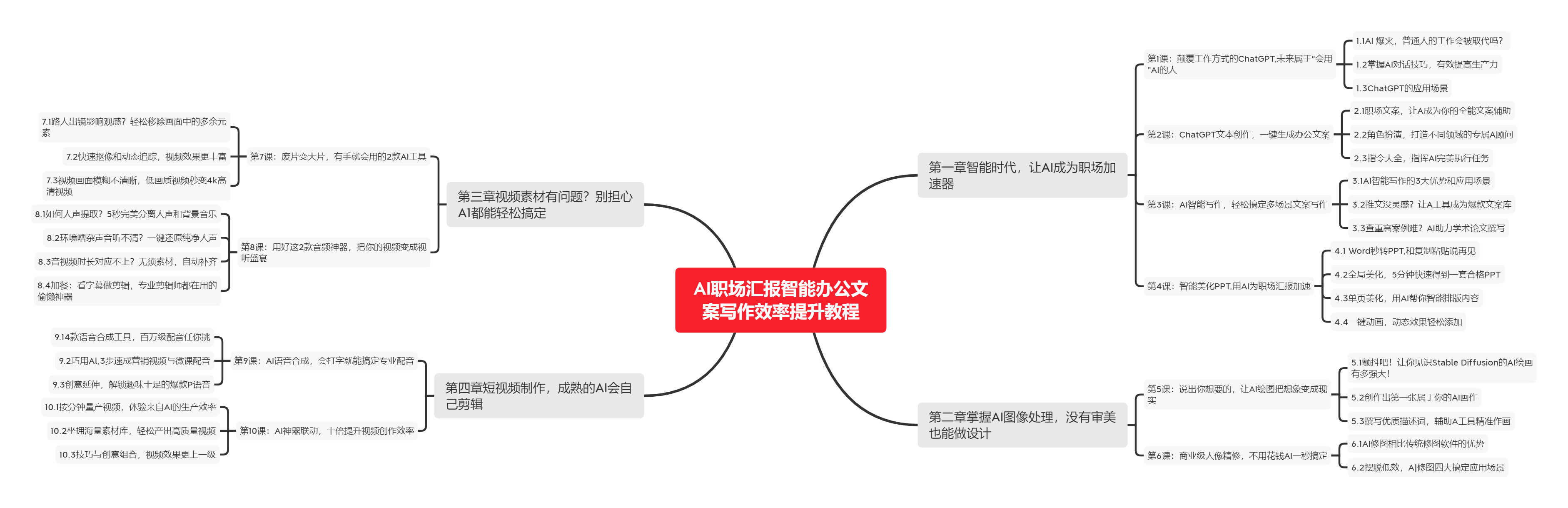
🧡AI职场汇报智能办公文案写作效率提升教程 🧡 专注于AI+职场+办公方向。
下图是课程的整体大纲


下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具

🚀 优质教程分享 🚀
- 🎄可以学习更多的关于人工只能/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 AI职场汇报智能办公文案写作效率提升教程 🧡 | 进阶级 | 本课程是AI+职场+办公的完美结合,通过ChatGPT文本创作,一键生成办公文案,结合AI智能写作,轻松搞定多场景文案写作。智能美化PPT,用AI为职场汇报加速。AI神器联动,十倍提升视频创作效率 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |