欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、表单标签
2.1、input 标签基本使用
2.2、input 标签占位文本
2.3、单选框 radio
2.4、上传文件
2.5、多选框 - checkbox
2.6、下拉菜单
2.7、文本域
2.8、label 标签
2.10、无语义的布局标签
2.11、字符实体
3、总结
1、缘起
在 HTML 中,表单标签(<form>)用于创建用户与网页进行交互的输入表单。它是构建交互式网页的重要组件之一,提供了一种收集用户输入数据的机制。表单标签的作用如下:
① 数据收集:表单标签允许用户在网页中输入和提交数据。通过表单,用户可以输入文本、选择选项、上传文件等,将数据发送到服务器或进行本地处理。
② 用户交互:表单标签提供了各种表单元素(如输入框、下拉列表、单选按钮、复选框等),使用户能够与网页进行交互,提供信息、做出选择或执行特定操作。
③ 数据传输:通过表单标签提交的数据可以通过 HTTP 协议发送到服务器端进行处理。服务器端可以接收表单数据,对数据进行验证、存储、处理或返回相应的结果。
④ 客户端验证:表单标签支持一些基本的客户端验证功能,如输入字段的必填性、数据格式验证等。这可以提高用户输入的准确性,并减轻服务器端的验证负担。
⑤ 界面布局:表单标签还可以用于组织和布局网页的其他元素。可以将表单元素和其他内容组合在一起,创建用户友好的界面。
2、表单标签
作用:收集用户信息
使用场景:
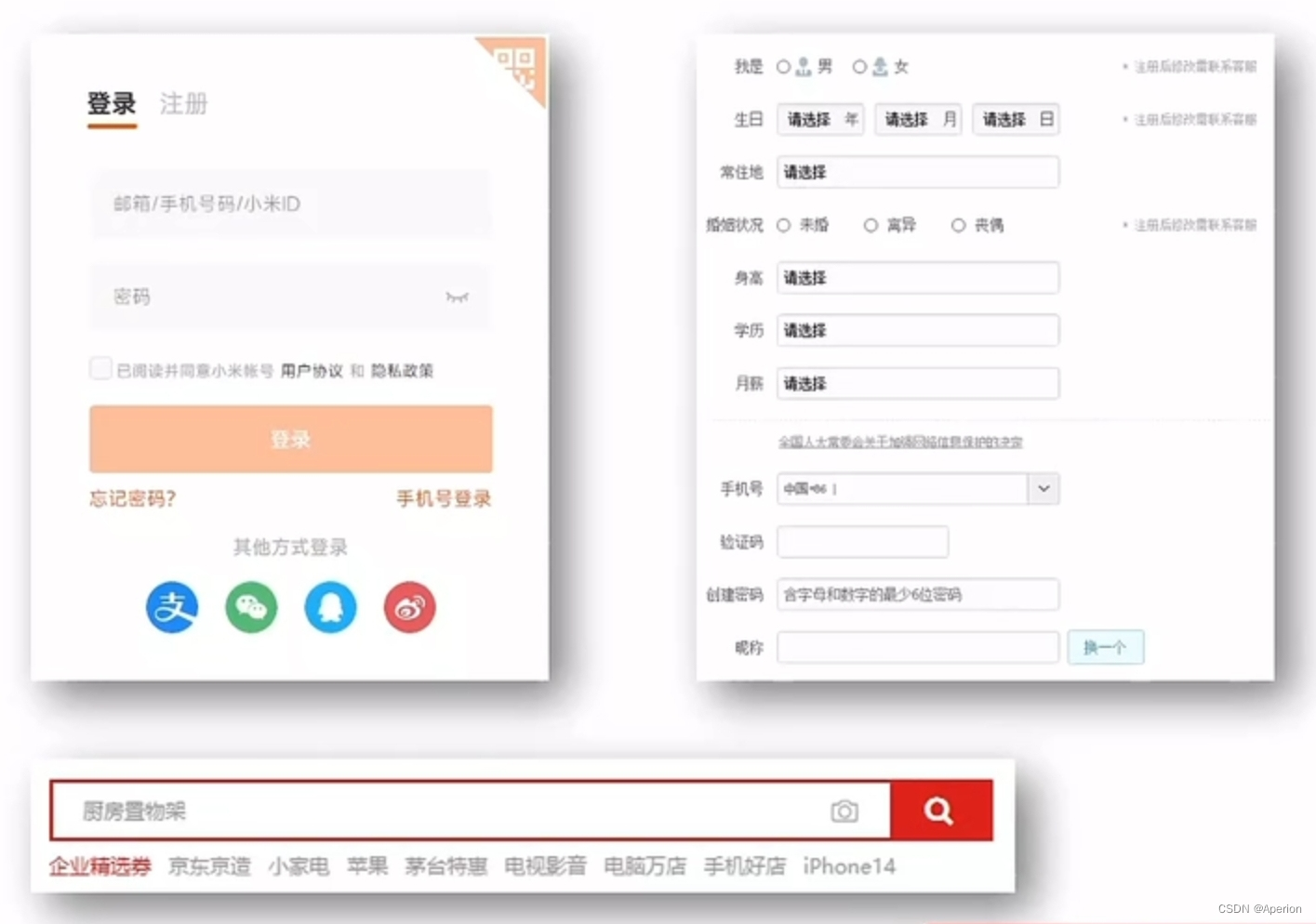
① 登录页面
② 注册页面
③ 搜索区域

2.1、input 标签基本使用
input 标签 type 属性值不同,则功能不同
<input type = "...">
| type 属性值 | 说明 |
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
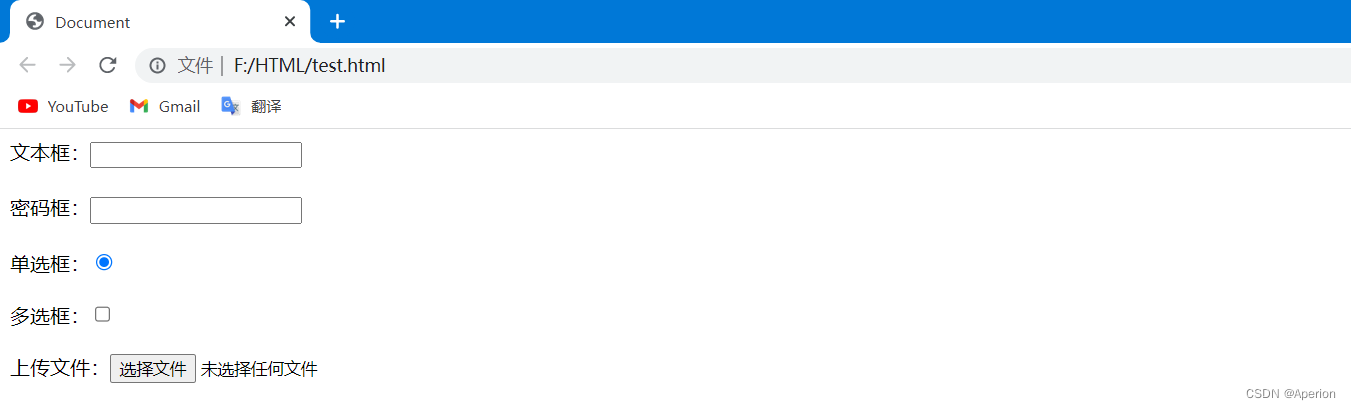
示例代码:
<body>
<!-- 特点:输入什么就显示什么 -->
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
<!-- 特点:输入什么都是以 点 的形式显示 -->
密码框:<input type="password" placeholder="请输入密码">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件:<input type="file">
</body>
2.2、input 标签占位文本
占位文本:提示信息(文本框和密码框都可以使用)
<input type = "..." placeholder = "提示信息">
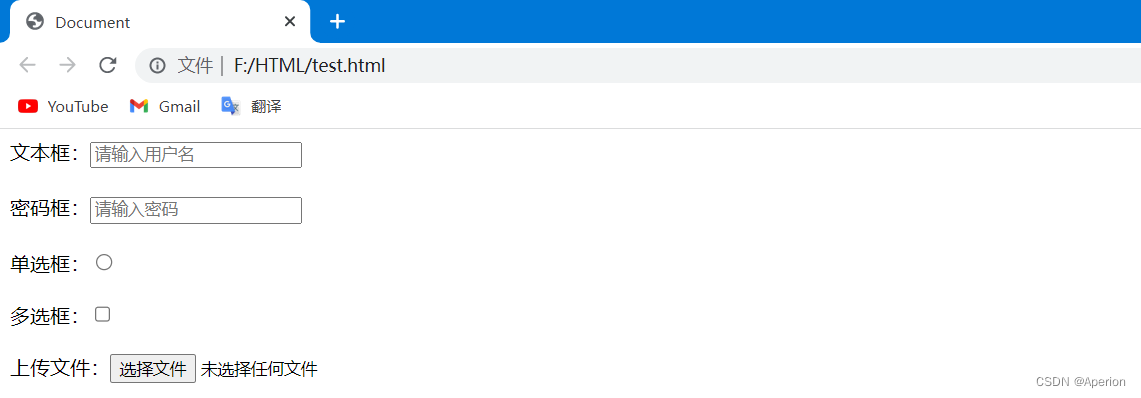
示例代码:
<body>
<!-- 特点:输入什么就显示什么 -->
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
<!-- 特点:输入什么都是以 点 的形式显示 -->
密码框:<input type="password" placeholder="请输入密码">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件:<input type="file">
</body>
2.3、单选框 radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
<input type = "radio" name = "gender" checked> 男
<input type = "radio" name = "gender">女
示例代码:
<body>
性别:
<input type="radio" name = "gender" checked>男
<input type="radio" name = "gender">女
</body>
2.4、上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现 文件多选 功能。
<input type = "file" multiple>
2.5、多选框 - checkbox
多选框也叫 复选框。
默认选中:checked
<input type = "checkbox" checked> 篮球
示例代码:
<body>
兴趣爱好:
<input type="checkbox" checked>唱
<input type="checkbox" checked>跳
<input type="checkbox" checked>rap
<input type="checkbox" checked>篮球
</body>
2.6、下拉菜单
标签:select 嵌套 option ,select 是下拉菜单整体,option 是下拉菜单的每一项。
<select>
<option></option>
<option></option>
<option selected></option>
......
</select>示例代码:
<body>
城市:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
</body>
2.7、文本域
作用:多行输入文本的表单控件

标签:textarea,双标签
<textarea >默认提示文字</textarea>
示例代码:
<body>
<!-- 右下角有拖拽功能,未来都会被禁用;
未来工作中,用 CSS 设置尺寸 -->
<textarea >请输入评论</textarea>
</body>
2.8、label 标签
作用:网页中,某个标签的说明文本

经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
使用 label 标签 - 增大点击范围
① 写法一
label 标签只包裹内容,不包裹表单控件,设置 label 标签的 for 属性值和表单控件的 id 属性值 相同。
<input type = "radio" id = "man">
<label for = "man">男</label>
② 写法二
使用 label 标签 包裹文字和表单控件,不需要属性。
<label><input type = "radio">女</label>
示例代码:
<body>
<input type="radio" name = "gender" id = "man">
<label for="man">男</label>
<label ><input type="radio" name = "gender">女</label>
</body>
通过上述代码和图片可以看出,当没有使用 label 标签时,只能点击单选框进行选择;当使用 label 标签时,不仅能使用单选框进行选择,还可以点击“男”“女”字样进行选择,这就是 label 标签增大表单控件的点击范围 。
2.9、按钮 - button
<button type = " ">按钮</button>
type 属性值:
| type 属性值 | 说明 |
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合 JavaScript 使用 |
示例代码:
<body>
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">
用户名:
<input type="text">
<br><br>
密码:
<input type="password">
<br><br>
<!-- 如果省略 type 属性,功能是 提交 -->
<button type = "submit">提交</button>
<button type = "reset">重置</button>
<button type = "button">普通按钮</button>
</form>
</body>
注:form 标签管理整理整个表单,要使得按钮 button 标签能够使用,必须将其放在 form 标签下面。
2.10、无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
① div :独占一行
② span :不换行
<div>div 标签,独占一行</div>
<span>span 标签,不换行</span>
示例代码:
<body>
<!-- div 大盒子 -->
<div>这是 div 标签</div>
<div>这是 div 标签</div>
<!-- span 小盒子 -->
<span>这是 span 标签</span>
<span>这是 span 标签</span>
</body>
2.11、字符实体
作用:在网页中 显示预留字符
| 显示结果 | 描述 | 实体名称 |
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
<body>
<!-- 在代码中敲键盘的空格,网页只识别一个空格 -->
< 判天地之美,析万物之理 >
</body>
3、总结
总结来说,表单标签在 HTML 中的作用是 创建交互式的用户界面,收集用户输入数据,并将数据发送到服务器进行处理。它是构建用户与网页交互的重要工具。
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!
前端 - HTML 专栏系列将持续更新 ,,,,,,