目录
一、MongoDB介绍与安装
什么是MongoDB
为什么要用MongoDB
MongoDB下载
MongoDB安装完成
二、MongoDB Compass
MongoDB Compass使用
三、使用mongoose连接数据库
使用MongoDB Compass 创建数据库
使用mongoose 连接数据库
每日一课:MongoDB 常用命令
一、MongoDB介绍与安装
什么是MongoDB
来自于英文单词“Humongous”,中文含义表示“庞大”
面向文档存储的开源数据库
由C++编写,支持多种语言连接
为什么要用MongoDB
性能好(内存计算)
大规模数据存储(可拓展性)
可靠安全(本地复制、自动故障转移)
方便存储复杂数据结构(Schema Free)
MongoDB下载
可以在MongoDB官网[https://www.mongodb.com/zh-cn]下载,支持常见平台(Windows、Linux、OSX)
下载地址:https://www.mongodb.com/try/download/community


MongoDB Compass 后续单独安装:
因为直接安装,有可能会导致卡死【MongoD8 Compass,需要翻墙才能安装】

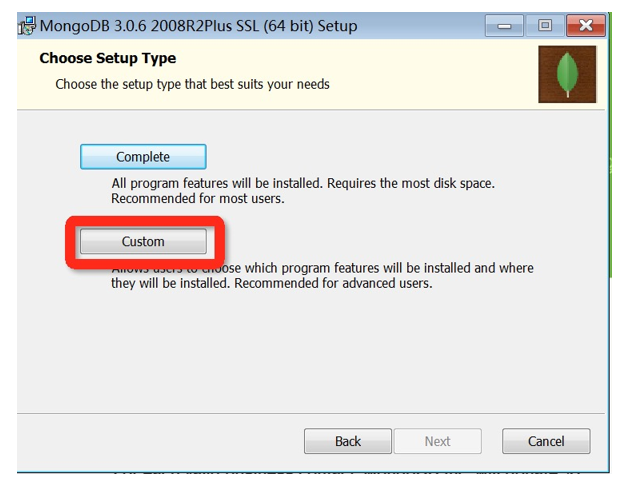
MongoDB安装完成
-
配置环境变量
-
相关命令
-
mongod -version // 查看一下mongodb的版本号
-

Windows下MongoDB配置环境变量
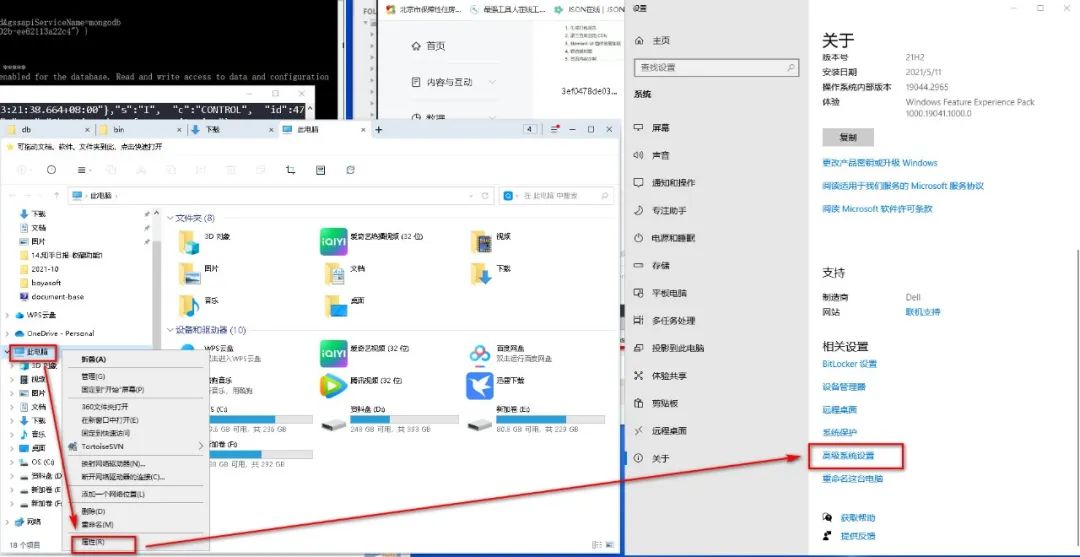
第一步:右键打开 “此电脑”,点击属性,即可显示系统设置 --> 然后点击高级系统设置,即可显示环境设置面板。

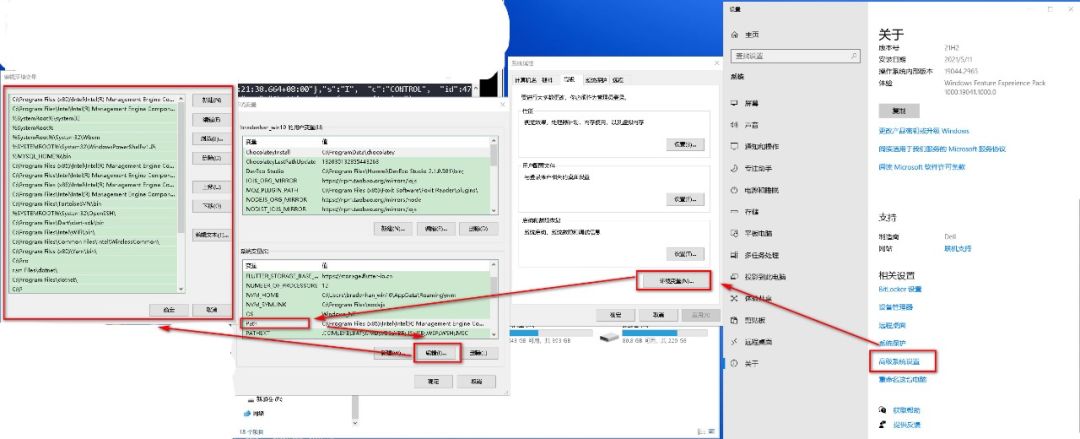
第二步:进入高级系统设置 --> 进入环境变量 --> 打开Path , 在系统变量里面找到变量名为Path双击进入

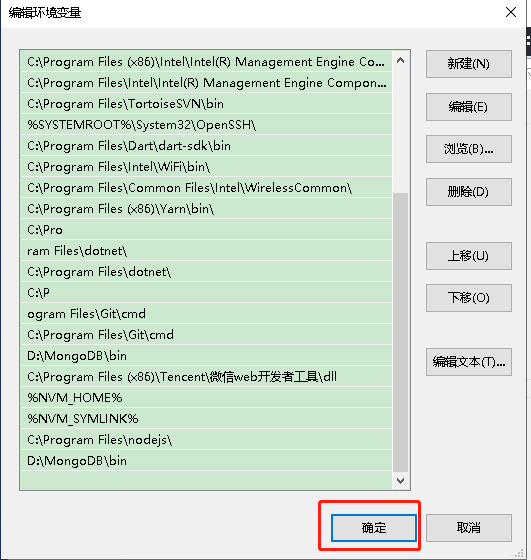
第三步:新建环境变量: 在变量值的结尾处加入 D:\mongodb\bin\ (根据具体自己电脑位置配置),保存退出,即可!

第四步:重启终端测试

二、MongoDB Compass
在使用MongoDB过程中,如果单单依靠命令行操作MongoDB数据库,效率不高而且查看不方便。
因此MongoDB官网提供的一个可视化管理工具,叫MongoDB Compass,它集创建数据库、管理集合和文档、运行临时查询、评估和优化查询、性能图表、构建地理查询等功能为一体,很方便。
下载地址:https://www.mongodb.com/products/compass
选择对应版本进行下载:

MongoDB Compass使用
连接MongoDB Server
如果本地安装MongoDB的时候没有设置账号和密码,直接点击Connect,使用默认连接,就可以登录本地的MongoDB。
如果设置了账号和密码,又或者你想连接到远程MongoDB,点击Advanced Connection Options,进入需要的选项面板进行连接配置。
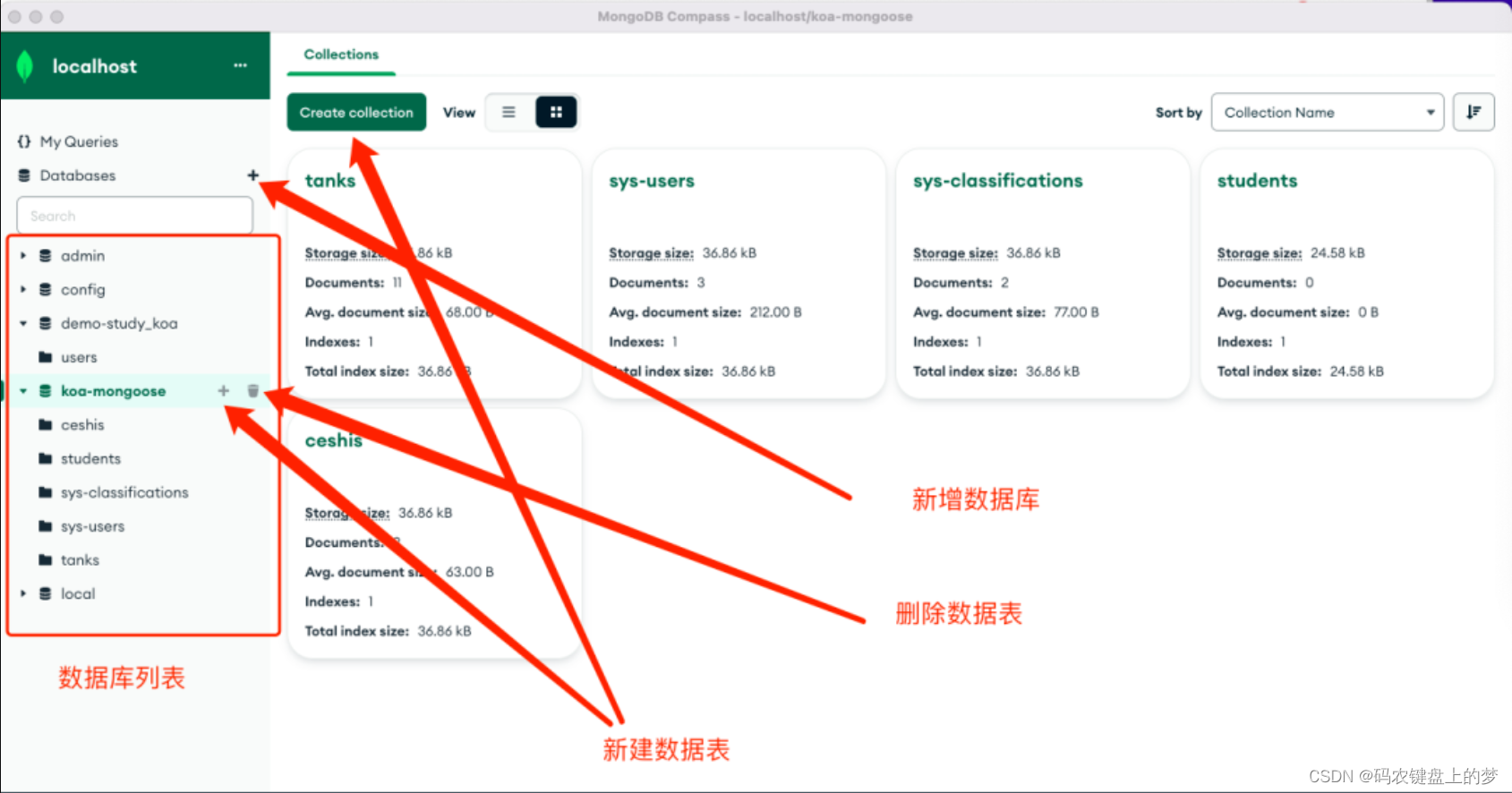
MongoDB Compass主界面

创建数据库
提示:Compass创建数据库,必须同时创建一个集合,所以上图也输入了一个集合名。
操作数据表(集合操作)
主要包含:新建数据,修改数据,删除数据,导入数据,导出数据表等
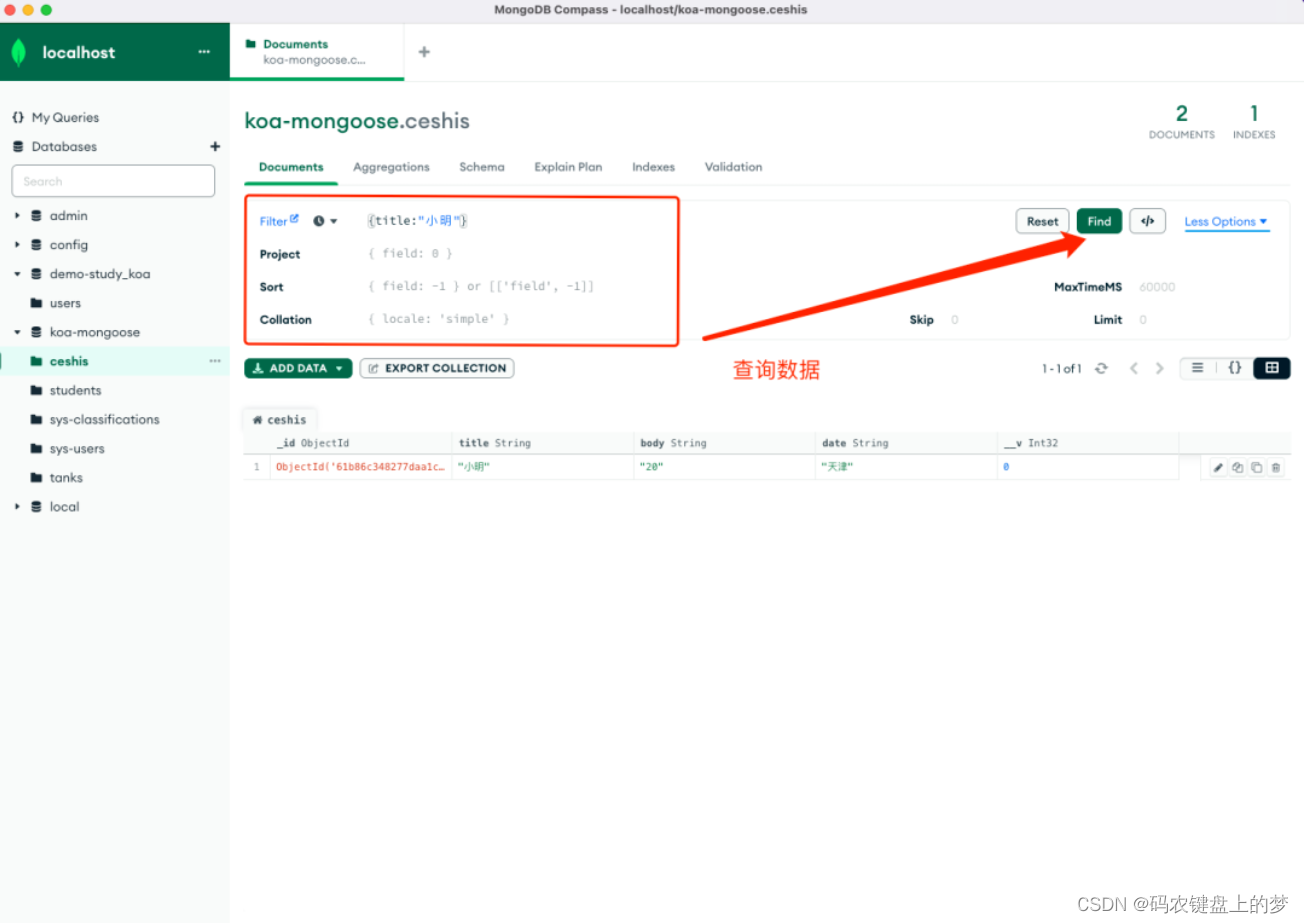
查询数据
三、使用mongoose连接数据库
假设您已经利用koa脚手架创建了项目。
如果想清楚了解如何使用koa脚手架创建了项目,请查看:这篇文章。
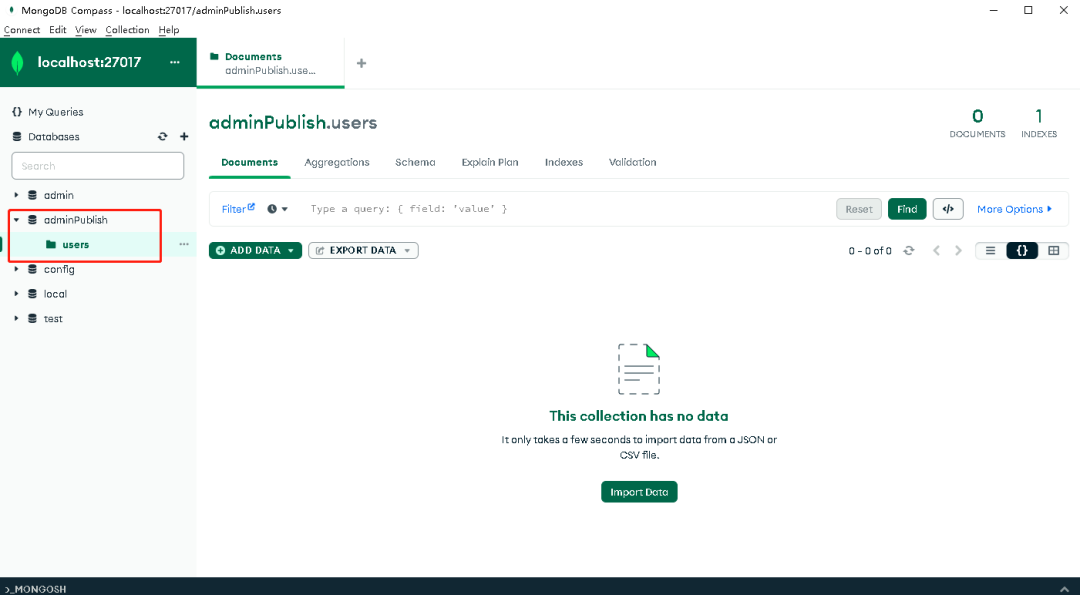
使用MongoDB Compass 创建数据库

查看结果

使用mongoose 连接数据库
mongoose 介绍
mongoose是nodeJS提供连接 mongodb的一个库。
此外还有mongoskin, mongodb(mongodb官方出品)。
还是比较青睐mongoose的, 因为他遵循的是一种, 模板式方法, 能够对你输入的数据进行自动处理。
有兴趣的同学可以去Mongoose官网看看.
Mongoose官方文档
mongoose - Version 6.1.2 【https://mongoosejs.com/】
mongoose - Version 5.0.15 中文版本 【http://www.mongoosejs.net/】
安装 mongoose
使用mongoose你需要有 nodeJS和mongodb数据库,下载mongoose:
npm install mongoose --save项目中,新建db文件夹,并且新建index.js文件,用于连接数据库。
server\db\index.js
const mongoose = require('mongoose');
module.exports = ()=>{
mongoose.connect('mongodb://localhost:27017/adminPublish',{
useUnifiedTopology: true,
useNewUrlParser: true
})
.then(()=>{
console.log('数据库连接成功')
}).catch(err=>{
console.error('数据库连接失败',err)
})
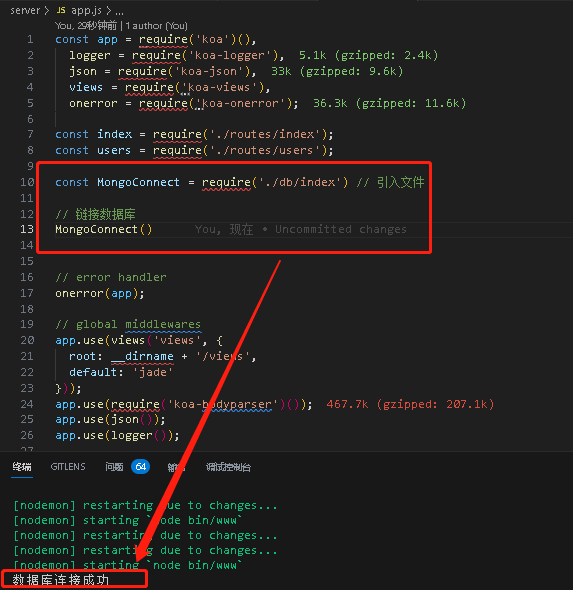
}在app.js入口文件,引入数据库连接,并启动数据库连接。
// app.js
...
const MongoConnect = require('./db/index') // 引入文件
MongoConnect() // 链接数据库
...
具体如下:

每日一课:MongoDB 常用命令
mongo:启动 MongoDB 客户端。
show dbs:显示所有数据库。
show collections:显示选定数据库中的所有集合
use
<db_name>:使用指定的数据库。db.
<collection_name>.find():在指定的集合中查找所有文档。db.
<collection_name>.findOne(<query>):在指定的集合中查找一个文档。db.
<collection_name>.insert(<document>):在指定的集合中插入一个文档。db.
<collection_name>.insertOne(<document>):在指定的集合中插入一个文档。db.
<collection_name>.update(<query>, <update>):在指定的集合中更新一个或多个文档。db.
<collection_name>.updateOne(<query>, <update>):在指定的集合中更新一个或多个文档。db.
<collection_name>.remove(<query>):在指定的集合中删除一个或多个文档。db.
<collection_name>.deleteOne():删除指定的文档db.
<collection_name>.aggregate():在集合上执行聚合操作
这些命令只是 MongoDB 命令中的一小部分,它们是使用 MongoDB 的基本命令。