一、基础总结
1、构成
1)位置目录
如下图所示:
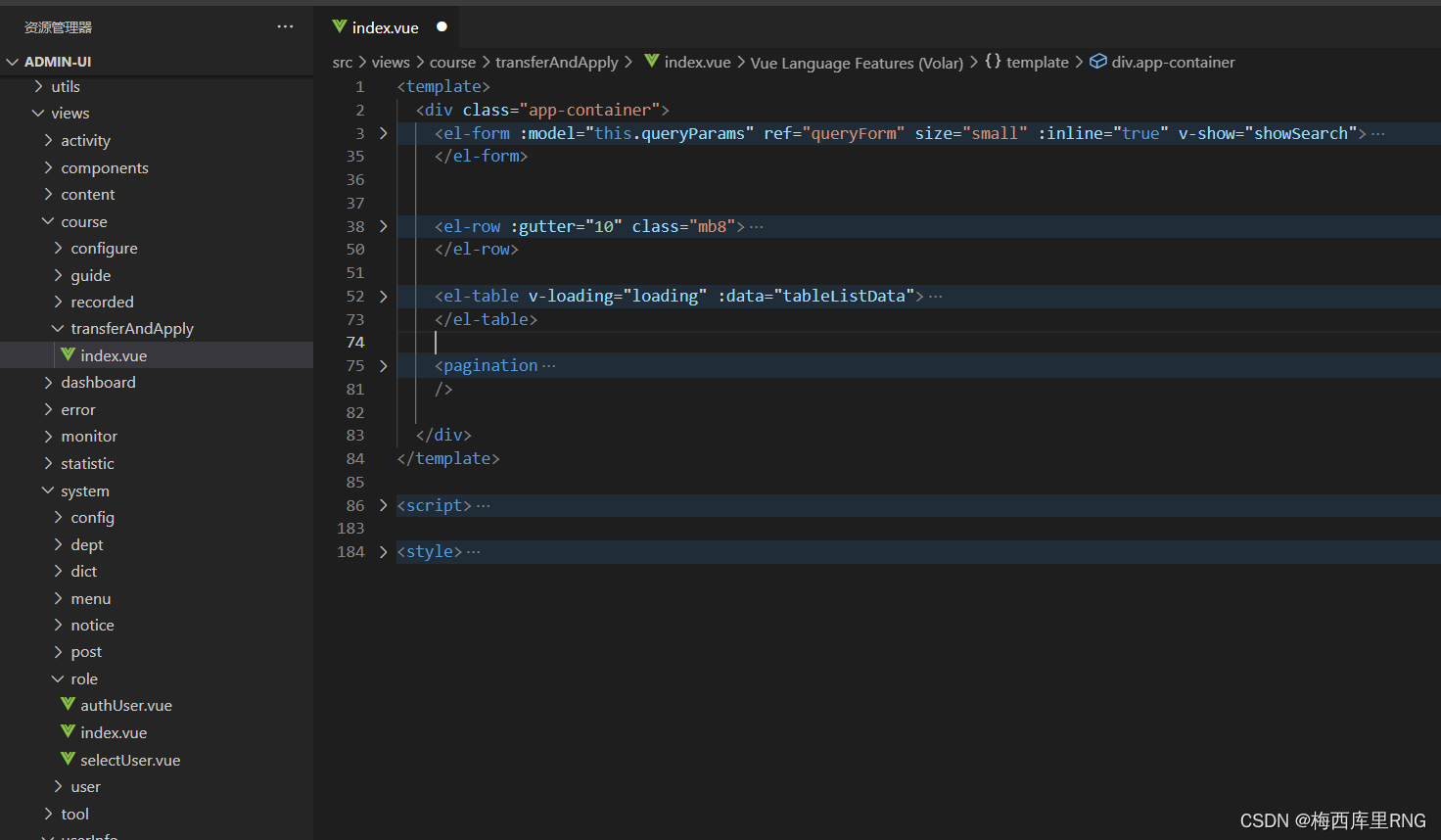
一个页面一个vue文件,位置在src下边的views里边;

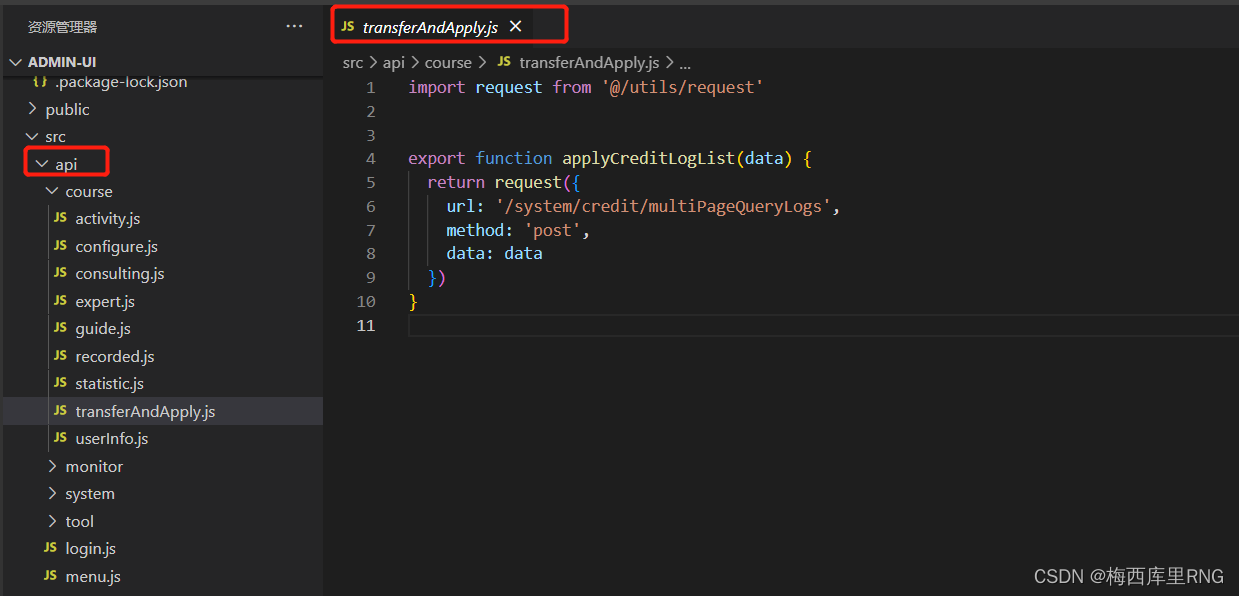
如下图:
一个vue文件,对应一个或多个js文件,js放在src下边的api中;

2)页面组成
如图:一个vue,主要由和
template组件示例
template中又包含以下组成部分:
a、表单
放查询条件,格式可以参考下面代码
<el-form :model="this.queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch">
<el-form-item label="用户名" prop="userName">
<el-input
v-model="queryParams.userName"
placeholder="请输入用户名"
clearable
style="width: 240px"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="申请编号" prop="applyId">
<el-input
v-model="queryParams.applyId"
placeholder="请输申请编号"
clearable
style="width: 240px"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="状态" prop="recordStat">
<el-select v-model="queryParams.recordStat" placeholder="请选择状态" clearable>
<el-option label="全部" value="0"></el-option>
<el-option label="未传输" value="1"></el-option>
<el-option label="传输失败" value="2"></el-option>
<el-option label="已传输未申请" value="3"></el-option>
<el-option label="已传输已申请" value="4"></el-option>
<el-option label="已传输申请失败" value="5"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
</el-form-item>
</el-form>
b、独立行
用来另起一行放一些按钮,并不是必要的,代码如下:
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleImport"
> 导入 </el-button>
</el-col>
<right-toolbar @queryTable="getList"></right-toolbar>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
c、列表
放数据列表,包含多个列组件,代码如下:
<el-table v-loading="loading" :data="tableListData">
<el-table-column type="index" width="100" label="序号" align="center"></el-table-column>
<el-table-column label="申请编号" prop="applyId" width="200" align="center"/>
<el-table-column label="用户id" prop="userId" width="200" align="center"/>
<el-table-column label="用户名" prop="userName" width="200" align="center"/>
<el-table-column label="卡号" prop="creditCardNo" width="200" align="center"/>
<el-table-column label="卡密" prop="creditCardPwd" width="200" align="center"/>
<el-table-column label="传输状态" width="200" align="center">
<template slot-scope="scope">
<span v-if="scope.row.transferStat==0" style="color:#000000">未传输</span>
<span v-if="scope.row.transferStat==1" style="color:#00FF00">已传输</span>
<span v-if="scope.row.transferStat==-1" style="color:#FF0000">传输失败</span>
</template>
</el-table-column>
<el-table-column label="申请状态" prop="applyCreditStat" width="200" align="center">
<template slot-scope="scope">
<span v-if="scope.row.applyCreditStat==0" style="color:#000000">未申请</span>
<span v-if="scope.row.applyCreditStat==1" style="color:#00FF00">已申请</span>
<span v-if="scope.row.applyCreditStat==-1" style="color:#FF0000">申请失败</span>
</template>
</el-table-column>
</el-table>
d、分页
分页组件,代码如下:
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
script示例代码
<script>
import { applyCreditLogList } from "@/api/course/transferAndApply";
import { getToken } from "@/utils/auth";
export default {
name: "ApplyCredit",
data() {
return {
// 用户导入参数
upload: {
// 是否显示弹出层(用户导入)
open: false,
// 弹出层标题
title: "申请用户导入",
// 是否禁用上传
isUploading: false,
// 是否更新已经存在的用户数据
updateSupport: 0,
// 设置上传的请求头部
headers: { Authorization: "Bearer " + getToken() },
// 上传的地址
url: process.env.VUE_APP_BASE_API + "/system/credit/uuApplyUserInfo?isModi=1"
},
showSearch: true,
queryParams: {
pageNum: 1,
pageSize: 20,
userName: undefined,
applyId: "",
recordStat: "0",
},
total: 0,
loading: false,
tableListData: [],
open: false,
title: "",
form: {},
}
},
created() {
this.getList();
},
methods: {
getList() {
let formData = new FormData();
formData.append('pageSize', this.queryParams.pageSize)
formData.append('pageNum', this.queryParams.pageNum)
if(this.queryParams.userName) formData.append('userName', this.queryParams.userName)
if(this.queryParams.applyId) formData.append('applyId', this.queryParams.applyId)
if(this.queryParams.recordStat) formData.append('recordStat', this.queryParams.recordStat)
this.loading = true;
applyCreditLogList(formData).then(response => {
this.tableListData = response.records;
this.total = response.total;
this.loading = false;
})
},
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
reset() {
this.form = {
name: "",
sort: 0
};
this.resetForm("form");
},
/** 导入按钮操作 */
handleImport() {
this.upload.title = "用户导入";
this.upload.open = true;
},
/** 下载模板操作 */
importTemplate() {
this.download('/system/credit/getTemplate/applyCredit', {
}, `import_template_${new Date().getTime()}.xls`)
},
// 文件上传中处理
handleFileUploadProgress(event, file, fileList) {
this.upload.isUploading = true;
},
// 文件上传成功处理
handleFileSuccess(response, file, fileList) {
this.upload.open = false;
this.upload.isUploading = false;
this.$refs.upload.clearFiles();
this.$alert("<div style='overflow: auto;overflow-x: hidden;max-height: 70vh;padding: 10px 20px 0;'>" + response.msg + "</div>", "导入结果", { dangerouslyUseHTMLString: true });
this.getList();
},
// 提交上传文件
submitFileForm() {
this.$refs.upload.submit();
}
}
}
</script>
二、常用技巧补充
1、vue根据参数值不同,显示不同内容

<el-table-column label="传输状态" width="200" align="center">
<template slot-scope="scope">
<span v-if="scope.row.transferStat==0" style="color:#000000">未传输</span>
<span v-if="scope.row.transferStat==1" style="color:#00FF00">已传输</span>
<span v-if="scope.row.transferStat==-1" style="color:#FF0000">传输失败</span>
</template>
</el-table-column>
其中template标签不能省略,其属性slot-scope="scope"是关键设置,设置完成后scope.row是固定搭配,取的是当前数据行;其后可取该行的所有字段。
还可以通过设置标签的style属性,给字体配置属性;color开头是配置字体颜色,background开头是配置背景颜色。
几种比较常用的颜色编码,其他的可以网上搜
白色 #FFFFFF
黑色 #000000
蓝色 #0000FF
红色 #FF0000
黄色 #FFFF00
绿色 #00FF00